Voller Aktivität, Teil 2: Schreiben und Debuggen von Diensten für Live-Kacheln
In Teil 1 dieser Reihe haben wir die Bedeutung von Kachelupdates, Signalupdates und Popupbenachrichtigungen untersucht, die eine Art "Lebendigkeit" in die Benutzeroberfläche von Windows 8 bringen. Insbesondere haben wir die Zusammensetzung dieser Benachrichtigungen aus XML-Nutzlasten erörtert, die anschließend lokal von einer ausgeführten App oder Hintergrundaufgabe ausgegeben oder auf Anforderung durch einen Onlinedienst bereitgestellt werden.
Das Erstellen einer XML-Nutzlast und das Ausgeben aus einer ausgeführten App können Sie in Visual Studio Ultimate 2012 oder Visual Studio Express 2012 für Windows 8 problemlos entwickeln und in der App debuggen. Durch die Beispiele App tiles and badges sample, Secondary tiles sample sowie Scheduled notifications sample erhalten Sie alle erforderlichen Tools für diese Aufgabe.
Ein etwas höherer Aufwand ist zum Entwickeln und Debuggen eines Webdiensts nötig, der regelmäßige Aktualisierungen und auch Pushbenachrichtungen unterstützt. Die Clientseite dieses Vorgangs ist sehr gut im Push and periodic notifications client-side sample dargestellt. Um dieses Beispiel umsetzen zu können, sind Sie jedoch einige Dienste erforderlich. In diesem Beitrag untersuchen wir ausführlicher, wie Dienste entwickelt werden, die regelmäßige Benachrichtungen für Kacheln und Signale unterstützen, dabei der Schwerpunkt auf der Verwendung von Visual Studio-Tools und des Localhosts zum Debuggen Ihrer Dienste liegt, bevor diese in einer Produktionsumgebung bereitgestellt werden. Einführend betrachten wir zudem die Nutzung von Windows Azure Mobile Services für diesen Zweck, die ebenfalls sehr hilfreich beim Unterstützen von Pushbenachrichtigungen sind, wie wir in Teil 3 noch sehen werden.
Die grundlegenden Eigenschaften von Diensten
Welche Funktion erfüllt eigentlich ein Dienst, der regelmäßige Updates für Kacheln und Signale unterstützt? Wir beginnen mit einer Betrachtung unserer Auffassung von "Dienst", da dieses Wort oft herausfordernd für Entwickler klingt, die bisher hauptsächlich mit Client-Apps beschäftigt waren.
In einfachen Worten besteht ein Dienst aus etwas Code, der sich auf einem Webserver befindet und auf diesem Server ausgeführt wird, wenn eine entsprechende HTTP-Anforderung erfolgt. HTML-Seiten (HTM- oder HTML-Dateien) sind dies nicht: Es ist kein serverseitiger Code involviert. Der Server gibt lediglich den Seitentext zurück und die gesamte Verarbeitung wird auf dem Client durchgeführt (einschließlich der Ausführung aller in der Seite enthaltenen clientseitigen Skripte). Wenn Sie jedoch URIs zu Seiten verwenden, die mit PHP, ASP, ASPX, CGI, CSHTML oder einer anderen serverseitigen Dateierweiterung enden, kommunizieren Sie letztendlich ganz allgemein mit einem "Dienst".
Ein Dienst ist verantwortlich für das Empfangen einer HTTP-Clientanforderung, das Verarbeiten aller in dem URI enthaltenen Argumente und das Zurückgeben einer geeigneten Textantwort. Die Antwort sollte als HTML erfolgen, wenn die Webseiten mit Technologien wie PHP oder ASP.NET erstellt wurden. Dienste, die Web-APIs implementieren, beispielsweise Facebook oder Twitter (und viele andere), akzeptieren typischerweise eine beliebige Parameteranzahl in URI-Abfragezeichenfolgen (oder im Anforderungsheader) und geben als Antwort entweder XML- oder JSON-Daten zurück. (Kurze Anmerkung: Wir reden hier über Dienste auf Grundlage von Representational State Transfer bzw. REST, statt über Dienste, die Protokolle wie SOAP verwenden, da REST derzeit das üblichste Dienstprotokoll ist.)
Daher ist ein Dienst, der regelmäßige Kachel- und/oder Signalupdates bereitstellt, einfach ein Dienst, der an einem URI (der von einer App an Windows übermittelt wird) für diesen Zweck zur Verfügung steht, und auf HTTP-Anforderungen mit einer relevanten XML-Nutzlast antwortet. Diese Nutzlast weist Elemente auf, die mit jeder unterstützen Vorlage korrespondieren, wobei Bilder durch andere URIs referenziert werden (Inlinecodierung wird nicht unterstützt). Wir besprechen später, dass die Informationen in der Nutzlast auch aus beliebigen Quellen stammen können.
Unabhängig von solchen Details haben diese Dienste jedoch eine ähnliche Struktur gemeinsam, die die Anforderung empfängt, verarbeitet und die XML-Antwort generiert. Betrachten wir nun, wie diese grundlegende Struktur erstellt wird.
Schreiben von Diensten
Sie können Tools Ihrer Wahl zum Schreiben und Debuggen von Diensten verwenden, solange diese die von Ihnen gewünschte serverseitige Sprache unterstützen. Wir konzentrieren uns hier auf Visual Studio, genauer Visual Studio Ultimate 2012 und Visual Studio Express 2012 RC für Web. Wie Sie bereits wissen, ist letzteres kostenlos verfügbar, ebenso wie das entsprechende Windows-Gegenstück . Führen Sie zum Installieren den Web Platform Installer 4.5 aus, mit dem Sie eine ganze Reihe anderer zugehöriger Technologien installieren können, beispielsweise PHP und WebMatrix. So können Sie Dienste in verschiedenen Sprachen erstellen.
Als sehr einfaches Beispiel veranschaulicht der folgende Code einen vollständigen PHP-Dienst, der als Antwort eine XML-Nutzlast für ein Signalupdate zurückgibt, in der der Signalwert auf den aktuellen Tag des Monats festgelegt wird (nicht vergessen: das aktuelle Datum des Servers!). Es stammt von der Beispielsite "HelloTiles" aus Kapitel 13 meines kostenlosen eBooks Programming Windows 8 Apps with HTML, CSS, and JavaScript:
<?php echo '<?xml version="1.0" encoding="utf-8" ?>'; echo "<badge value='".date("j")."'/>"; ?>
Diesen Dienst können Sie direkt ausprobieren. Klicken Sie auf diesen Link auf der Windows Azure-Website, die ich für diesen Zweck eingerichtet habe – https://programmingwin8-js-ch13-hellotiles.azurewebsites.net/dayofmonthservice.php – und sie erhalten als zurückgegebene XML-Antwort etwa Folgendes:
<?xml version="1.0" encoding="UTF-8"?> <badge value="24"/>
Verwenden Sie den gleichen URI im Push and periodic notifications client-side sample, Szenario 5, "Polling for badge updates". Beim ersten Ausführen der App (in Visual Studio Express für Windows) wird die Kachel auf der Startseite folgendermaßen angezeigt:
Geben Sie jetzt den URI in das Textfeld im Szenario 5 ein und klicken Sie auf die Schaltfläche [Start periodic updates] (Regelmäßige Updates starten). Sofern Sie über eine Internetverbindung verfügen, wird nach kurzer Zeit ein numerisches Signal auf der Kachel des Beispiels angezeigt:
Beachten Sie, das Windows das Abrufen einer Aktualisierung versucht, sobald die App die regelmäßigen Updates startet, und dann mit das Abrufen im festgelegten Intervall fortsetzt.
Ein vollständigeres PHP-Beispiel finden Sie unter Erstellen einer benutzerfreundlichen Kachel (Teil 2), in dem weitere Anpassungsmöglichkeiten Kachelupdates dargestellt werden. In diesem Beispiel fragt die hypothetische get_trucks_from_database-Funktion eine Datenbank mit einer Postleitzahl ab, die in den Parametern der URI-Abfragezeichenfolge enthalten ist, und erstellt dann die XML-Antwort anhand der Abfrageergebnisse.
Der Dienst hat in dieser Hinsicht noch einiges mehr zu bieten. Zum Beispiel:
- Im oben dargestellten PHP-Dienst "Tag-des-Monats" kann von der App in der Abfragezeichenfolge die eigene lokalen Zeitzone angegeben werden, um ein genaueres Datum zu erhalten, da sich der Server in einer abweichenden Zeitzone befinden kann.
- Ein Wetterdienst könnte die Werte für Längen- und Breitengrade in dem URI verwenden, um die aktuellen Wetterbedingungen für diesen Standort abzurufen.
- Der Dienst könnte spontan Bilder generieren, auf einem Webserver speichern und anschließend geeignete URIs in die Nutzlast einfügen.
- Der Dienst könnte eigene Anforderungen an andere Dienste senden, um zusätzliche Daten abzurufen, angepasst durch die Parameter in der Abfragezeichenfolge (später mehr dazu).
- Wenn in einer App die Warteschlange für Kachelupdates aktiviert wird (siehe EnableNotificationQueue-Methode), können bis zu fünf verschiedene URIs zum Abrufen der regelmäßigen Updates festgelegt werden, wie in Szenario 4 des Push and periodic notifications client-side sample dargestellt. In der Kachelupdatewarteschlange wird von jedem URI ein Update eingetragen. Selbstverständlich kann jeder dieser URIs eine eigene Abfragezeichenfolge für zusätzliche Anpassungen aufweisen, sodass derselbe Dienst alle Anforderungen selbst erfüllen kann.
- Eine App kann eine Benutzer-ID in die Abfragezeichenfolge einfügen, damit der Dienst seine Datenspeicher beispielsweise hinsichtlich des Workout-Verlaufs des Benutzers, der Highscores in einem Spiel, Nachrichten aus registrierten Feeds usw. abfragen kann. In diesen Fällen kann die Benutzer-ID PII (Personally-Identifiable Information) enthalten. Die App muss daher die Privatsphäre berücksichtigen. Praktisch muss die App entweder den Benutzernamen in der Abfragezeichenfolge verschlüsseln oder HTTPS-URIs verwenden.
Hinweis: Windows stellt im regelmäßigen Updatemechanismus keine Möglichkeit bereit, den Benutzer mit dem Dienst zu authentifizieren. Dieses Maß an Unterstützung kann nur mit Pushbenachrichtigungen erreicht werden (bzw. in Unternehmensszenarien durch die Enterprise Authentication-Funktion, die im Manifest deklariert wurde).
Dienste können selbstverständlich mit anderen Technologien erstellt werden. ASP.NET ist eine gute Wahl, da Sie dann die gleiche NotificationsExtensions-Bibliothek (in C# geschrieben) in einer App verwenden können, um problemlos gut strukturierte XML-Nutzlasten zu generieren.
Zur schnellen Betrachtung eines Beispiels erinnern wir uns an den sehr einfachen WebMatrix-Dienst, den ich für den "HelloTiles"-Beispieldienst in Kapitel 13 in meinem Buch (siehe begleitende Inhalte) erstellt habe. Dieser Dienst gibt einfach eine festgelegte XML-Nutzlast zurück (mit Bindungen für quadratische und breite Kacheln) und ist ähnlich wie das erste ASP.NET-Beispiel in Erstellen einer benutzerfreundlichen Kachel (Teil 2) strukturiert:
@{ // // This is where any other code would be placed to acquire the dynamic content // needed for the tile update. In this case we'll just return static XML to show // the structure of the service itself. // var weekDay = DateTime.Now.DayOfWeek; } <?xml version="1.0" encoding="utf-8" ?> <tile> <visual lang="en-US"> <binding template="TileSquarePeekImageAndText02" branding="none"> <image id="1" src="https://www.kraigbrockschmidt.com/images/Liam07.png"/> <text id="1">Liam--</text> <text id="2">Giddy on the day he learned to sit up!</text> </binding> <binding template="TileWideSmallImageAndText04" branding="none"> <image id="1" src="https://www.kraigbrockschmidt.com/images/Liam08.png"/> <text id="1">This is Liam</text> <text id="2">Exploring the great outdoors!</text> </binding> </visual> </tile>
Dieser bestimmte Dienst wurde unter https://programmingwin8-js-ch13-hellotiles.azurewebsites.net/Default.cshtml bereitgestellt. Sie können ihn dort gemäß Szenario 4 im clientseitigen Beispiel für Push- und regelmäßige Benachrichtigungen testen. Dabei werden nach wenigen Sekunden die folgenden Kachelupdates angezeigt (breite im linken, die beiden Teile der quadratischen Kachel im rechten Bereich):
Lassen Sie uns nun das Gleiche mit der Notification Extensions-Bibliothek schreiben. Zunächst müssen wir folgendermaßen eine Version der Bibliothek für Ihre Website erstellen:
- Rufen Sie das App tiles and badges sample auf und kopieren Sie den Ordner "Notifications Extensions" aus diesem Projekt in einen eigenen Ordner. (Sie können die Bibliothek auch direkt aus Visual Studio installieren, indem Sie mit der rechten Maustaste auf ein Projekt klicken, "Manage NuGet Packages…" auswählen und nach NotificationsExtensions.WinRT suchen. Dies ist jedoch dafür vorgesehen, die Bibliothek in ein vorhandenes App-Projekt einzubinden, hier möchten wir allerdings eine eigenständige DLL erstellen.)
- Öffnen Sie in Visual Studio Express für Windows die Datei "NotificationsExtensions.csproj".
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das "NotificationExtensions"-Projekt, wählen Sie "Eigenschaften" aus und nehmen Sie die folgenden Änderungen vor:
- Ändern Sie in den Anwendungseinstellungen den Ausgabetyp in Klassenbibliothek (eine DLL-Datei). Dies ist erforderlich, um die Bibliothek mit einer ASP.NET-Site zu verwenden.
- Ändern Sie in den Buildeinstellungen die Konfiguration auf Alle Konfigurationen, ändern Sie die Symbole für die bedingte Kompilierung zum Lesen von NETFX_CORE; WINRT_NOT_PRESENT und stellen Sie sicher, dass am unteren Rand der Seite die XML-Dokumentationsdatei aktiviert ist. Die Kennzeichnung WINRT_NOT_PRESENT ermöglicht, die Bibliothek ohne WinRT zu kompilieren.
- Wählen Sie ein Debug- oder Releaseziel aus, klicken Sie dann mit der rechten Maustaste auf das "Notifications Extensions"-Projekt und wählen Sie dann Build aus.
Hierdurch sollten in diesem Projektordner eine DLL und zugehörige Dateien generiert werden. Jetzt müssen wir alles in ein Websiteprojekt übertragen.
- Klicken Sie in Visual Studio Express für Web mit der rechten Maustaste auf Ihr Website-Projekt und wählen Sie Hinzufügen >, ASP.NET-Ordner hinzufügen > Bin aus, falls Ihre Website noch keinen "Bin"-Ordner aufweist.
- Klicken Sie mit der rechten Maustaste auf diesen "Bin"-Ordner und wählen Sie Verweis hinzufügen... aus. Navigieren Sie im "Notifications Extensions"-Projekt unter Verweis hinzufügen zum Ordner bin\Debug oder bin\Release und wählen Sie die dort gespeicherte DLL-Datei aus.
Wenn Sie Visual Studio Ultimate verwenden, können Sie das "Notification Extensions"-Projekt Ihrer Website-Lösung als Tool zum Verarbeiten beider Projekttypen hinzufügen, sofern gewünscht. Stellen Sie lediglich sicher, dass Sie den Quellcode für dieses Projekt nicht auf Ihrem Webserver bereitstellen!
Beachten Sie beim Erstellen Ihrer Website außerdem, dass bei der lokalen Ausführung in einem Browser (wie im im folgenden Abschnitt zum Debuggen erläutert), möglicherweise eine Fehlermeldung angezeigt wird, die das Hinzufügen eines Verweises zu System.Runtime betrifft. Zum Beheben dieses Problems öffnen Sie die "web.config"-Datei und ändern Sie das Element Kompilierung folgendermaßen:
<compilation debug="true" targetFramework="4.0"> <assemblies> <add assembly="System.Runtime, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" /> </assemblies> </compilation>
Wenn dies alles erledigt ist, erhalten Sie eine Seite (mit dem Namen "DefaultNE.aspx"), die eine identische Ausgabe wie das vorherige hartcodierte Beispiel erzeugt:
<?xml version="1.0" encoding="utf-8" ?> <%@ Page Language="C#" %> <script runat="server"> 1:2: public string GenerateTileXML()3: {4: // Construct the square template5: NotificationsExtensions.TileContent.ITileSquarePeekImageAndText02 squareTile =6: NotificationsExtensions.TileContent.TileContentFactory.CreateTileSquarePeekImageAndText02();7: squareTile.Branding = NotificationsExtensions.TileContent.TileBranding.None;8: squareTile.Image.Src = "https://www.kraigbrockschmidt.com/images/Liam07.png";9: squareTile.TextHeading.Text = "Liam--";10: squareTile.TextBodyWrap.Text = "Giddy on the day he learned to sit up!";11:12: // Construct the wide template13: NotificationsExtensions.TileContent.ITileWideSmallImageAndText04 wideTile =14: NotificationsExtensions.TileContent.TileContentFactory.CreateTileWideSmallImageAndText04();15: wideTile.Branding = NotificationsExtensions.TileContent.TileBranding.None;16: wideTile.Image.Src = "https://www.kraigbrockschmidt.com/images/Liam08.png";17: wideTile.TextHeading.Text = "This is Liam";18: wideTile.TextBodyWrap.Text = "Exploring the great outdoors!";19:20: // Attach the square template to the notification21: wideTile.SquareContent = squareTile;22: wideTile.Lang = "en-US";23:24: // The wideTile object is an XMLDOM object, suitable for issuing tile updates25: // directly. In this case we just want the XML text.26: return wideTile.ToString();27: }</script>
<%1: = GenerateTileXML()%>
Sie können diesen Dienst unter https://programmingwin8-js-ch13-hellotiles.azurewebsites.net/DefaultNE.aspx aufrufen und erhalten im Wesentlichen das gleiche XML-Rückgabe wie zuvor, mit nur sehr geringen Unterschieden. Das Einfügen des URIs in Szenario 4 des clientseitigen Beispiels für Push- und regelmäßige Benachrichtungen generiert ebenfalls identische Kachelupdates.
Debuggen von Diensten
Das Generieren eines erfolgreichen Kachel- oder Signalupdates setzt selbstverständlich ein ordnungsgemäß formatiertes XML in der Antwort des Diensts voraus. Fehlerhaftes XML wird von Windows zurückgewiesen. Dies ist eine überzeugende Begründung für die Verwendung der Notifications Extensions-Bibliothek, die eine großartige Unterstützung hinsichtlich der Vermeidung von Fehlern bei diesem Vorgang bietet.
Welche Möglichkeiten stehen zu Verfügung, wenn der Dienst trotz allem nicht richtig funktioniert? Wie kann ich Probleme diagnostizieren und debuggen, wie Anforderungen bearbeitet und Antworten generiert werden?
Beim ersten Testen des Codes des oben dargestellten ASP.NET-Diensts wurden die Updates tatsächlich nicht angezeigt, da zu Beginn der XML-Antwort ein Zeilenumbruch eingefügt wurde. Genau aus diesem Grund wird der <?xml ?> -Header als erste Zeile der Datei angezeigt, statt erst nach der <%@ Page %> -Direktive, und es gibt keine weiteren Zeilenvorschübe.
Ohne Frage gibt es zahlreiche Gründe, warum Sie den Code Ihres Diensts Schritt für Schritt überprüfen und ihn Zeile für Zeile debuggen möchten, insbesondere wenn Sie eine Datenbank abfragen und die Abfrageergebnisse verarbeiten.
Der Trick zum Durchführen dieser Aufgaben besteht im Verwenden des Localhosts auf Ihrem Entwicklungscomputer, damit Sie Ihren Dienst lokal zur gleichen Zeit ausführen und debuggen können, in der Sie clientseitigen Testcode ausführen, wie beispielsweise die SDK-Beispiele.
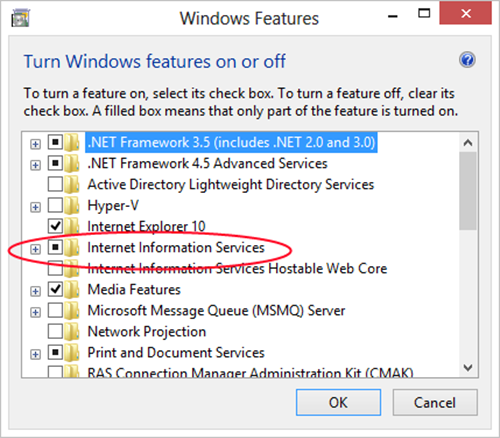
Die Nutzung eines Localhosts bedeutet das Ausführen eines lokalen Webservers, beispielsweise IIS (Internet Information Services) oder Apache. Um die in Windows integrierten IIS zu aktivieren, wechseln Sie zu Systemsteuerung > Windows-Features aktivieren oder deaktivieren. Überprüfen Sie im oberen Bereich das Feld "Internet Information Services", wie unten dargestellt, um die Kernfunktionen zu installieren:
Nach der Installation von IIS befindet sich die lokale Website mit der Adresse https://localhost/ im Ordner c:\inetpub\wwwroot. Hier würden Sie Dateien wie beispielsweise die im letzten Abschnitt besprochene PHP-Seite ablegen, um einen URI wie https://localhost/dayofmonthservice.php aus den Clientbeispielen verwenden zu können.
Um PHP mit IIS zu verwenden, müssen Sie es ggf. durch den Web Platform Installer 4.5 von Microsoft installieren, da ansonsten der serverseitige Code nicht ordnungsgemäß ausgeführt wird. Testen Sie nach der Installation von PHP die Eingabe eines URI für eine lokale PHP-Seite in Ihrem Browser. Wenn die Fehlermeldung "Handler PHP53_via_FastCGI has a bad module" (ja, das ist wirklich enorm hilfreich!) angezeigt wird, kehren Sie zum bereits erwähnten Dialogfeld "Windows-Features aktivieren oder deaktivieren" zurück, navigieren zu Internet Information Services > WWW-Dienste, > Anwendungsentwicklungsfeatures, aktivieren das Kontrollkästchen CGI und klicken anschließend auf OK. Nach dem Installieren des CGI-Moduls sollte Ihre PHP-Seite ordnungsgemäß funktionieren.
Nach dem Einrichten Ihres Localhosts können Sie Dienste auf Ihrem Computer mit Visual Studio Express für Web oder Visual Studio Ultimate debuggen. Zudem können Sie Visual Studio Express für Web gemeinsam mit Visual Studio Express für Windows zum Debuggen von client- und serverseitigem Code verwenden.
Wenn Sie einen Dienst oder eine Website im Web-Debugger von Visual Studio ausführen, erfolgt dies in einem Browser unter einer URL wie beispielsweise https://localhost:<Port>/ , wobei der <Port> für dieses Projekt zufällig zugewiesen wird. Wenn ich beispielsweise die Seite "DefaultNE.aspx" aus dem vorherigen Abschnitt in Visual Studio Express für Web ausführe, öffnet sich diese Seite in Internet Explorer mit dem URI https://localhost:52568/HelloTiles/DefaultNE.aspx. Habe ich im Code dieser Seite einen Breakpoint festgelegt, wird der Debugger an dieser Stelle unmittelbar gestoppt.
Breakpoints werden ebenfalls erreicht, wenn Sie den gleichen Localhost-URI im Clientcode zum Initieren von Anforderungen verwenden. Wenn ich beispielsweise das clientseitige Beispiel für Push- und regelmäßige Benachrichtigungen in Visual Studio Express für Windows ausführe und den URI in Szenario 4 einfüge, bricht Visual Studio Express für Web meinen Dienst im Debugger ab, sobald Windows eine Anforderung sendet. Ich kann anschließend den Code schrittweise durchgehen (Windows ist zum Glück geduldig) und sicherstellen, dass die richtige Antwort generiert wird. Ist dies nicht der Fall, kann ich den Code korrigieren und den Dienst auf dem Localhost neu starten.
Wenn Sie sicher sind, dass Ihr Dienst wie erwartet funktioniert, können Sie ihn anschließend auf Ihren Live-Webhost (bzw. in die Stagingumgebung) hochladen und abschließende Produktionstests durchführen.
Beachten Sie, dass zum Verwenden des Localhosts auf diese Art kein Clientcode in einem Debugger ausgeführt werden muss. Wenn Sie dies jedoch möchten, müssen Sie in Visual Studio die entsprechende Option aktivieren, um den Localhost zu nutzen. In der Standardeinstellung ist diese Option aktiviert. Wenn Sie die Einstellung ändern möchten, finden Sie diese in den Projekteinstellungen unter Debugging > Lokales Netzwerkloopback zulassen:
Daten aus externen Quellen
Neben dem Abfragen einer eigenen Datenbank ist es durchaus ebenfalls möglich, eine regelmäßige Benachrichtigung durch Senden von Anforderungen an andere Dienste und das Empfangen der entsprechenden Antwortdaten zu aktualisieren. Dabei gilt jedoch die Einschränkung, dass diese Anforderungen grundsätzlich asynchron erfolgen und für eine ganze Reihe von Fehlerbedingungen anfällig sind. Die Verwendung dieser Abfragen kann daher die Implementierung Ihres Diensts erheblich komplizieren.
Um diese Probleme zu vereinfachen, können wir die Vorteile der Windows-Funktionalität nutzen, Anforderungen an Ihren Dienst nur auf Basis von 30-minütigen Intervallen (oder länger) durchzuführen, wie durch die Client-API erzwungen. Auf diese Weise verfügen Sie über eine Menge Zeit, in der andere serverseitige Prozesse externe Anforderungen für aktuelle Wetterdaten, Bestenlisten, RSS-Feeds und so gut wie alles andere, für das es eine Web-API gibt, auszuführen. Die Ergebnisse dieser Prozesse werden in Ihrer Datenbank gespeichert und stehen damit Ihrem regelmäßigen Benachrichtigungsdienst für die nächste (synchrone) Abfrage direkt zur Verfügung.
Tatsächlich können beliebig viele Agents dieselbe Datenbank aktualisieren. Benutzer können bespielsweise Daten über Ihre Website eingeben. Sie können Smartphone-Apps zum Verfolgen ihrer Aktivitäten verwenden und die Ergebnisse automatisch in eine Datenbank hochladen. Die Datenbank kann gleichzeitig von Freunden aktualisiert werden, die auf ihren eigenen Geräten die gleiche App verwenden.
Eine solche Architektur wird unten veranschaulicht. Die Datenbank dient als zentraler Speicherort für Ihren Back-End-Zustand und der regelmäßige Benachrichtigungsdienst agiert lediglich als einfacher Verbraucher dieses Zustands.
Verwenden von Windows Azure Mobile Services mit regelmäßigen Updatediensten
Wenn sich mit dem Thema vertraut gemacht und erste Erfahrungen im Erstellen von Back-End-Diensten zum Unterstützen von Live-Kacheln und anderen Benachrichtigungen gesammelt haben, sollten Sie sich eingehender mit der Website Windows Azure Mobile Services beschäftigen, die ich im Folgenden einfach als AMS bezeichne. Über die großartige Vereinfachung von Pushbenachrichtigungen (erläutert in Teil 3 dieser Reihe) hinaus kann AMS auf verschiedene Weise zur Unterstützung regelmäßiger Benachrichtigungsdienste verwendet werden:
- Für einen mobilen Dienst können Sie Hintergrundaufträge planen, die Anforderungen an andere Dienste senden und die Ergebnisse in Ihrer Datenbank speichern. Informationen zum Abrufen von beispielsweise Tweets finden Sie im Thema Schedule recurring jobs in Mobile Services.
- Nach dem Erstellen einer SQL Server-Datenbank in AMS (oder an anderen Stellen in Windows Azure) kann auf diese Datenbank wie auf jede andere im Web gehostete SQL Server-Datenbank zugegriffen werden, sodass Sie sie für Websites und andere Dienste verwenden können, einschließlich in PHP geschriebene Anwendungen.
- AMS macht das Einfügen von Datensätzen aus einer Client-App in die Datenbank durch die Verwendung des Mobile Services SDK sehr einfach.
- Neben mobilen Diensten kann Windows Azure serverseitige Prozesse in einer Reihe von Sprachen hosten, einschließlich Node.js, Python, Java, PHP und .NET.
Achten Sie in der nächsten Zeit auf eine neue Funktion mit dem Namen "service operations" in Azure Mobile Services, die es Ihnen ermöglicht, beliebige HTTP-Endpunkte zu erstellen, einschließlich eines regelmäßigen Benachrichtigungsdiensts.
Weitere Informationen zu Windows Azure finden Sie auf https://www.windowsazure.com. Einführende Videos stehen auf der Seite Windows Azure Mobile Services Tutorials von Channel 9 bereit.
Nachdem wir nun das Erstellen von regelmäßigen Benachrichtigungsdiensten erörtert haben, sind wir bereit für den nächsten Schritt mit Pushbenachrichtungen. Pushbenachrichtigungen sind notwendig, wenn Sie Updates öfter durchführen müssen, als dies mit regelmäßigen Benachrichtigungen möglich ist, insbesondere bei bedarfsweiser Anforderung (daher der Name "Push"). Auf dieses Thema gehen wir in Teil 3 dieser Reihe ein, in dem wir auch Azure Mobile Services viel ausführlicher kennen lernen.
Kraig Brockschmidt
Programmmanager, Windows Ecosystem Team
Autor, Programming Windows 8 Apps in HTML, CSS, and JavaScript