Erstellen einer benutzerfreundlichen Kachel (Teil 2)
In Teil 1 dieses Beitrags ging es um die Entwicklung von Kachelupdates und das Auswählen der passenden Vorlagen für die Inhalte, die Sie auf Ihrer Live-Kachel anzeigen möchten. Wir haben die App mit einer breiten Standardkachel erstellt und möchten nun mit der Aktualisierung der Kacheln beginnen. Hierfür müssen wir uns den Code genauer ansehen. Als erstes beschäftigen wir uns mit dem Abrufen unserer Contoso Food Trucks-App-Kachel, einschließlich des Codes für den Webdienst. Anschließend fügen wir der App eine sekundäre Kachel hinzu und aktualisieren diese mithilfe der im Windows 8-SDK-Beispiel für App-Kacheln und -Infoanzeiger bereitgestellten NotificationsExtension-Bibliothek. Fangen wir also an.
Auswählen einer Übermittlungsmethode für Benachrichtigungen
Da nun klar ist, wie die Kacheln aussehen sollen (in Teil 1 behandelt), besteht der nächste Schritt darin, festzulegen, wann sie aktualisiert werden sollen.
Es gibt vier Möglichkeiten zum Aktualisieren von App-Kacheln (Informationen hierzu finden Sie im Entwicklungscenter unter Auswählen einer Übermittlungsmethode für Benachrichtigungen). Apps können Kacheln mithilfe von lokalen Benachrichtigungen aktualisieren, was besonders nützlich ist, wenn Informationen während der Ausführung der App geändert werden. Kachel- und Popupupdates können von Apps planmäßig zu einem bestimmten Zeitpunkt ausgeführt werden. Kacheln können von Apps auch mithilfe von Push- oder Abrufbenachrichtigungen aus der Cloud aktualisiert werden, während sie nicht ausgeführt werden. Abrufbenachrichtigungen sind besonders für Inhalte mit niedriger Übertragungsrate geeignet. Pushbenachrichtigungen eignen sich besonders zum Senden von Popups, die sofort verfügbar sein müssen, oder für Kachelupdates von einzelnen Benutzern. In diesem Beitrag geht es besonders um Abruf- und lokale Updates.
Abrufe für Imbisswagen im Umkreis
Die Kachel unserer App wird durch zwei unterschiedliche Arten von Informationen aktualisiert. Am wichtigsten sind die Imbisswagen in der Nähe des standardmäßigen Standorts für die Mittagspause eines Benutzers. Benutzer legen den standardmäßigen Standort für die Mittagspause in der App fest, während diese ausgeführt wird. Mithilfe dieses standardmäßigen Standorts aktualisiere ich die Kachel und zeige dem Benutzer die Imbisswagen im Umkreis dieses Standorts an. Auf diesen Bildern sind die App-Kacheln aus Teil 1 dieses Beitrags zu sehen. Nun beschäftigen wir uns damit, wie diese Kacheln mithilfe von Abrufen auf der Kachel unserer App angezeigt werden.


In der Regel verbleiben Imbisswagen den gesamten Tag an einem Standort, oder zumindest während der Mittagspause. Da sich die Standorte der Imbisswagen nur selten ändern, muss die Kachel nicht in Echtzeit aktualisiert werden. Ich kann also auf Pushbenachrichtigungen verzichten, die eher für Benachrichtigungen geeignet sind, bei denen die Zeit wichtig ist. Diese Daten sollen aber zumindest täglich aktualisiert werden. Daher sind regelmäßige Benachrichtigungen, die Änderungen vom Webdienst abrufen, die beste Wahl.
Clientimplementierung: Abrufe für Imbisswagen im Umkreis
Für die clientseitige Implementierung von regelmäßigen Benachrichtigungen sind nur wenige Codezeilen erforderlich. Sobald ein Benutzer die App startet oder zu dieser wechselt wird TileUpdater.startPeriodicUpdate aufgerufen. Hierdurch wird der URI an die API übermittelt, um sofort abgerufen zu werden, und die Kachel wird bei jedem Öffnen der App bzw. bei jedem Wechsel aktualisiert. Dies ist nötig, da der API-Aufruf sofort zum URI des Cloud-Diensts gelangt und die Kachel aktualisiert wird. Dieses Verhalten eignet sich besonders zum Debuggen. Wir können den Abruf unseres Cloud-Diensts für das nächste Abrufintervall ohne Verzögerung testen.
Schwieriger gestaltet sich die Auswahl des URIs zum Bereitstellen der startPeriodicUpdate-API. In unserem Fall veranlasse ich den Cloud-Dienst, die Kachel mit Informationen zu einem bestimmten Standort zu aktualisieren. Um die Standortinformationen des Benutzers zu schützen, verzichte ich auf das Senden des genauen Benutzerstandorts an den Dienst. Stattdessen werden Standorte durch die vom Benutzer eingegebene Postleitzahl bestimmt.
Zum Übermitteln der Postleitzahl an den Webdienst füge ich am Ende des Abruf-URIs eine Abrufzeichenfolge an, um dem Cloud-Dienst den Speicherort für die Kachel mitzuteilen:
https://www.contoso.com/foodtrucks/tile.xml?zipcode=98052
Als Antwort auf eine „HTTP GET“-Anforderung dieses URIs wird vom Webdienst für die angegebene Postleitzahl die formatierte Kachelbenachrichtigung in XML-Code zurückgegeben. Mit dem folgenden Code wird der Abruf mit der in die URI-Zeichenfolge hardcodierten Postleitzahl eingerichtet.
JavaScript:
// update the tile poll URI var notifications = Windows.UI.Notifications; var polledUri = new Windows.Foundation.Uri("https://www.contoso.com/foodtrucks/tile.xml?zipcode=98052"); var recurrence = notifications.PeriodicUpdateRecurrence.hour; var tileUpdater = notifications.TileUpdateManager.createTileUpdaterForApplication(); tileUpdater.startPeriodicUpdate(polledUri, recurrence);
C#:
// update the tile poll URI using Windows.UI.Notifications; Uri polledUri = new Uri("https://www.contoso.com/foodtrucks/tile.xml?zipcode=98052"); PeriodicUpdateRecurrence recurrence = PeriodicUpdateRecurrence.Hour; TileUpdateManager.CreateTileUpdaterForApplication().StartPeriodicUpdate(polledUri, recurrence);
Da ein Imbisswagen seinen Standort im Laufe des Tages ändern kann, sollte die Kachel recht häufig aktualisiert werden. In unserem Fall verwende ich ein Zeitintervall von einer Stunde, als Kompromiss zwischen der Last auf unserem Backend-Dienst und der Aktualität der Informationen auf unserer Kachel.
Nach dem Aufruf der startPeriodicUpdate-API wird die Kachel jede Stunde aktualisiert, selbst wenn unsere App nicht ausgeführt wird. Falls ich den abzurufenden URI ändern möchte, rufe ich die API einfach erneut mit einem anderen URI auf. Wenn der Benutzer beispielsweise seinen Standardstandort mit einer anderen Postleitzahl ändert, aktualisiere ich den URI mit der richtigen Postleitzahl, indem ich erneut startPeriodicUpdate aufrufe. Falls der Benutzer seinen Standardstandort löscht oder keine Kachelupdates mehr erhalten möchte, können die regelmäßigen App-Updates durch Aufrufen der stopPeriodicUpdate-API beendet werden.
Weitere Informationen zum Verwenden der startPeriodicUpdate-API finden Sie im Entwicklungscenter unter Push and periodic notifications client-side sample und How to set up periodic notifications for tiles.
Serverimplementierung: Abrufe für Imbisswagen im Umkreis
Serverseitig können Abrufkacheln in nahezu allen Diensttechnologien implementiert werden. Im Folgenden finden Sie Codebeispiele für PHP und ASP.NET.
Wenn der Webdienst abgerufen wird, muss die Antwort auf die HTTP GET-Anforderung mit XML erfolgen, das dem XML-Schema der Kachel entspricht. Wahlweise kann auch HTTPS genutzt werden, um die vom Webdienst übertragenen Inhalte zu schützen. Cookies werden nicht unterstützt. Sämtliche Informationen, die der Dienst zur Beantwortung der Anforderung benötigt, müssen im URI enthalten sein. Deshalb werden in unserer App Abfragezeichenfolgen zum Übergeben der Postleitzahl verwendet.
Im nächsten PHP-Codebeispiel ist der Zugriff auf die Datenbank unseres Webdiensts abstrakt dargestellt. In echtem Code würde die von der get_trucks_from_database() -Funktion zurückgegebene Wagenvariable alle Informationen enthalten, die der Webdienst zum Ausfüllen einer Kachelvorlage für eine angegebene Postleitzahl benötigt. Ich habe diesen Beispieldienstcode etwas vereinfacht, um den Schwerpunkt auf das vom Dienst zurückgegebene XML zu legen. Bei einer tatsächlichen Webdienstbereitstellung würden Leistung, Skalierbarkeit, Sicherheit und eine besser zu verwaltende Architektur berücksichtigt.
PHP:
<?php // // set default query string parameters // process query string and set parameters // if($_GET['zipcode']){ $zipcode = $_GET['zipcode']; } else{ $zipcode = 'default'; } // // get item info from our database // - this is placeholder code that you need to replace in a real implementation // - the return value is a multidimensional array of the long and short strings // to place in the tile template // $trucks = get_trucks_from_database($zipcode); ?> <?php echo '<?xml version="1.0" encoding="utf-8" ?>'?> <tile> <visual> <binding template="TileWideText01"> <text id="1">Food Trucks Near You</text> <text id="2"><?php echo $trucks[0][0]?></text> <text id="3"><?php echo $trucks[0][1]?></text> <text id="4"><?php echo $trucks[0][2]?></text> </binding> <binding template="TileSquareText03"> <text id="1">Near You</text> <text id="2"><?php echo $trucks[1][0]?></text> <text id="3"><?php echo $trucks[1][1]?></text> </binding> </visual> </tile>
Das nächste Codebeispiel entspricht dem vorherigen PHP-Code. Dieses Beispiel mit ASP.NET-Webseiten stellt eine schnelle Implementierung eines Kacheldiensts dar. Für einen vollständig funktionsfähigen ASP.NET-Dienst sollten Sie nach Möglichkeit die neue ASP.NET Web-API verwenden. Die ASP.NET Web-API ist insbesondere auf HTTP-Dienste wie diese ausgelegt. Weitere Informationen zur ASP.NET Web-API finden Sie unter https://www.asp.net/web-api.
ASP.NET:
@{ // // set default query string parameters // process query string and set parameters // var zipcode = Request["zipcode"] ?? "default"; // // get item info from our database // - this is placeholder code that you need to replace in a real implementation // - the return value is a multidimensional array of the long and short strings // to place in the tile template var trucks = get_trucks_from_database(zipcode); }<?xml version="1.0" encoding="utf-8" ?>'?> <tile> <visual> <binding template="TileWideText01"> <text id="1">Food Trucks Near You</text> <text id="2">@trucks[0,0]</text> <text id="2">@trucks[0,1]</text> </binding> <binding template="TileSquareText03"> <text id="1">Near You</text> <text id="2">@trucks[1,0]</text> <text id="2">@trucks[1,1]</text> </binding> </visual> </tile>
Lieblingsimbisswagen
Bisher haben wir uns mit dem Inhalt beschäftigt, der von der App auf der Hauptkachel angezeigt wird. In einigen Fällen kann es jedoch erforderlich sein, über eine Kachel auf der Startseite einen bestimmten Imbisswagen nachzuverfolgen. In unserer App nutze ich die App-Leiste, damit der Benutzer einen bestimmten Imbisswagen auf der Startseite anheften kann. Diese angehefteten Kacheln werden als sekundäre Kacheln bezeichnet. Wenn ein Benutzer eine sekundäre Kachel anheftet, wird diese Kachel durch Benachrichtigungen mit Informationen zum gewünschten Imbisswagen aktualisiert.
Anheften einer Imbisswagen-Kachel
Durch das Anheften von Kacheln erhält der Benutzer über die Startseite direkten Zugriff auf bestimmte App-Inhalte. Mithilfe sekundärer Kacheln kann die App auch direkt an der Stelle geöffnet werden, die den vom Benutzer angehefteten Imbisswagen betreffen.
Angeheftete Kacheln können nur innerhalb einer App erstellt werden. Benutzer erwarten, Kacheln durch Aufrufen der App-Leiste anheften zu können. Die App-Leiste enthält ein standardmäßiges Reißzweckensymbol, um darauf hinzuweisen, dass der Benutzer den Inhalt an die Ansicht heften kann
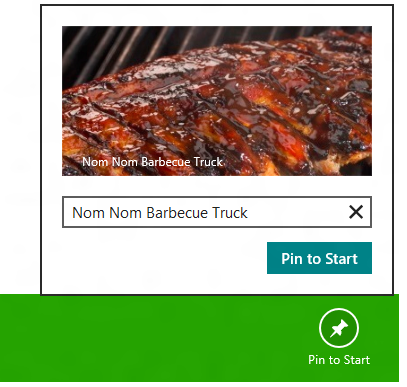
Wenn der Benutzer auf die Reißzweckenschaltfläche tippt, wird ein Flyout mit einer Vorschau der anzuheftenden Kachel angezeigt:

Jetzt ist Folgendes erforderlich:
- Hinzufügen einer App-Leiste zur App, einschließlich des Reißzweckensymbols für die Aktionen „Auf Startseite“ und „Vom Startmenü lösen“
- Implementieren eines Ereignishandlers für den Klick auf die Schaltfläche zum Anheften/Lösen auf der App-Leiste
- Hinzufügen von App-spezifischer Logik zum Anheften der neuen Kachel als Antwort auf die Anheften/Lösen-Aktion
Die ersten beiden Schritte zum Erstellen der App-Leiste werden übersprungen, damit wir uns auf das Anheften der eigentlichen Kacheln konzentrieren können. Ausführliche Informationen zum Implementieren der App-Leiste finden Sie hier:
In Schritt 3 wird die sekundäre Kachel durch Festlegen einiger Eigenschaften der App erstellt.
JavaScript:
// Keep track of your secondary tiles with a unique ID var nomNomTile = "SecondaryTile.NomNom"; // Set properties on the tile var logo = new Windows.Foundation.Uri("ms-appx:///images/NomNomTruck-Logo.png"); var smallLogo = new Windows.Foundation.Uri("ms-appx:///images/NomNomTruck-SmallLogo.png"); var wideLogo = new Windows.Foundation.Uri("ms-appx:///images/NomNomTruck-WideLogo.png"); var TileActivationArguments = "TruckName=NomNom"; // Create the secondary tile var tile = new Windows.UI.StartScreen.SecondaryTile(nomNomTile, "Nom Nom", "Nom Nom Barbecue Truck", TileActivationArguments, Windows.UI.StartScreen.TileOptions.sh owNameOnWideLogo, logo, wideLogo); tile.foregroundText = Windows.UI.StartScreen.ForegroundText.light; tile.smallLogo = smallLogo; // Request the user’s permission to create the secondary tile // - we return the promise here, assuming that this code is embedded // in a larger function. // See the Windows 8 SDK Secondary Tiles sample for more info: // https://code.msdn.microsoft.com/windowsapps/Secondary-Tiles-Sample-edf2a178 return new WinJS.Promise(function (complete, error, progress) { tile.requestCreateAsync().then(function (isCreated) { if (isCreated) { complete(true); } else { complete(false); } }); });
C#:
// Keep track of your secondary tiles with a unique ID const string nomNomTile = "SecondaryTile.NomNom"; // Set properties on the tile Uri logo = new Uri("ms-appx:///images/NomNomTruck-Logo.png"); Uri smallLogo = new Uri("ms-appx:///images/NomNomTruck-SmallLogo.png"); Uri wideLogo = new Uri("ms-appx:///images/NomNomTruck-WideLogo.png"); string tileActivationArguments = "TruckName=NomNom"; // Create the secondary tile object SecondaryTile secondaryTile = new SecondaryTile(nomNomTile, "Nom Nom", "Nom Nom Barbecue Truck", tileActivationArguments, Windows.UI.StartScreen.TileOptions.ShowNa meOnWideLogo, logo, wideLogo); secondaryTile.ForegroundText = Windows.UI.StartScreen.ForegroundText.Light; secondaryTile.SmallLogo = smallLogo; // Request the user’s permission to create the secondary tile // - this code assumes that this code was called within an event handler which has // a ‘sender’ parameter. // See the Windows 8 SDK Secondary Tiles sample for more info: // https://code.msdn.microsoft.com/windowsapps/Secondary-Tiles-Sample-edf2a178 await secondaryTile.RequestCreateForSelectionAsync(MainPage.GetElementRect((FrameworkElement)se nder), Windows.UI.Popups.Placement.Right);
Weitere Informationen zum Anheften sekundärer Kacheln finden Sie unter Guidelines and checklist for secondary tiles und Secondary tiles Consumer Preview sample.
Verwenden von lokalen Benachrichtigungen zum Aktualisieren der angehefteten Kachel
Die angeheftete Kachel stellt für unsere App eine weitere Kachel dar, die auf der Startseite aktualisiert werden muss. Das Aktualisieren dieser Kachel unterscheidet sich nicht von einem Update der App-Hauptkachel. In dieser App werden zum Aktualisieren der sekundären Kachel lokale Benachrichtigungs-APIs verwendet, während die App ausgeführt wird, anstelle eines der Cloud-Updateverfahren einzusetzen. Ich führe an dieser Stelle lokale Benachrichtigungen vor, um die Funktionsweise zu erläutern. Das Update über die Cloud wird ähnlich durchgeführt. Diese App kann auch problemlos in einem Abrufszenario implementiert werden.
Im Code dieses Abschnitts wird die NotificationsExtensions-Bibliothek verwendet, enthalten im Windows 8 SDK App tiles and badges sample. Sie können diese Bibliothek auch in Ihre App einbeziehen, um das Aktualisieren lokaler Kacheln zu vereinfachen. Die Bibliothek stellt ein Objektmodell für die Windows-Kachelupdate-APIs bereit, sodass in JavaScript-, C#- und C++-Apps kein XML bearbeitet werden muss. Zudem wird durch IntelliSense die Entwicklung vereinfacht.
Mithilfe der lokalen Benachrichtigungs-APIs kann die Kachel jederzeit aktualisiert werden, solange die App ausgeführt wird. Die angehefteten Imbisswagenkacheln sollen mit Angeboten des jeweiligen Imbisswagens aktualisiert werden, sobald die App vom Benutzer gestartet wird.
Aufzählen sekundärer Kacheln
Da sekundäre Kacheln von der Startseite gelöst werden können, während die App nicht ausgeführt wird, muss beim Starten der App zunächst nach den zugehörigen, derzeit angehefteten sekundären Kacheln gesucht werden. Jede Kachel in der Aufzählung weist eine tileId,auf, die eine eindeutige Identifizierung ermöglicht. Da die tileId bei der Erstellung von der App festgelegt wird, kann die ID verwendet werden, um jede gefundene Kachel zu aktualisieren. Dies funktioniert folgendermaßen:
JavaScript:
// Get secondary tile ids Windows.UI.StartScreen.SecondaryTile.findAllAsync().done(function (tiles) { if (tiles) { tiles.forEach(function (tile) { switch (tile.tileId) { case nomNomTile: updateNomNomTruck(); break; // add cases for all the food trucks this app supports default: break; } }); } });
C#:
// Get secondary tile ids IReadOnlyList<SecondaryTile> tilelist = await Windows.UI.StartScreen.SecondaryTile.FindAllAsync(); foreach (var tile in tilelist) { switch (tile.TileId) { case nomNomTile: updateNomNomTruck(); break; // add cases for all the food trucks this app supports default: break; } }
Lokale Updates
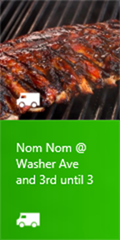
Jede der angehefteten Imbisswagenkacheln wird mit aktuellen Informationen über den täglichen Standort des Wagens aktualisiert. Wenn lokale Updates zum Aktualisieren der Hauptkachel verwendet werden, müssten die sekundären Kacheln nicht zuerst aufgezählt werden, da durch die Standardaktion der API die Hauptkachel der aufrufenden App aktualisiert wird. Als Erinnerung: So sahen die Kacheln der App aus Teil 1 aus.


Die folgende Funktion wurde bei der Aufzählung aufgerufen. Hierdurch wird die eigentliche Benachrichtigung an die sekundäre Kachel gesendet.
JavaScript:
function updateNomNomTruck() { // Business logic for retrieving Nom Nom BBQ truck deals // ... var result = "Washer Ave and 3rd until 3"; // We can send a notification only for a tile that is pinned. // Lets make sure the tile is pinned before we try to send the notification. if (Windows.UI.StartScreen.SecondaryTile.exists(nomNomTile)) { // Construct the wide template var wideTile = NotificationsExtensions.TileContent.TileContentFactory.createTileWideImageAndText02(); wideTile.image.src = "https://www.contoso.com/foodtrucks/nomnombbq.png"; wideTile.textCaption1.text = "Nom Nom Barbecue Truck"; wideTile.textCaption2.text = result; // Construct the square template var squareTile = NotificationsExtensions.TileContent.TileContentFactory.createTileSquarePeekImageAndText04 (); squareTile.image.src = "https://www.contoso.com/foodtrucks/nomnombbq.png"; squareTile.textBodyWrap.text = "Nom Nom @ " + result; // Attach the square template to the notification wideTile.squareContent = squareTile; // send the notification to the secondary tile Windows.UI.Notifications.TileUpdateManager.createTileUpdaterForSecondaryTile(nomNomTi le).update(wideTile.createNotification()); } }
C#:
private void updateNomNomTruck() { // Business logic for retrieving Nom Nom BBQ truck deals // ... string result = "Washer Ave and 3rd until 3"; // We can send a notification only for a tile that is pinned. // Lets make sure the tile is pinned before we try to send the notification. if (Windows.UI.StartScreen.SecondaryTile.Exists(nomNomTile)) { // Construct the wide template NotificationsExtensions.TileContent.ITileWideImageAndText02 wideTile = NotificationsExtensions.TileContent.TileContentFactory.CreateTileWideImageAndText02(); wideTile.Image.Src = "https://www.contoso.com/foodtrucks/nomnombbq.png"; wideTile.TextCaption1.Text = "Nom Nom Barbecue Truck"; wideTile.TextCaption2.Text = result; // Construct the square template NotificationsExtensions.TileContent.ITileSquarePeekImageAndText04 squareTile = NotificationsExtensions.TileContent.TileContentFactory.CreateTileSquarePeekImageAndText04(); squareTile.Image.Src = "https://www.contoso.com/foodtrucks/nomnombbq.png"; squareTile.TextBodyWrap.Text = "Nom Nom @ " + result; // Attach the square template to the notification wideTile.SquareContent = squareTile; // Send the notification to the secondary tile Windows.UI.Notifications.TileUpdateManager.CreateTileUpdaterForSecondaryTile(nomNomTi le).Update(wideTile.CreateNotification()); } }
Da ich die NotificationsExtensions-Bibliothek verwende, muss ich im lokalen Code kein XML bearbeiten. Stattdessen verwende ich das von NotificationsExtensions bereitgestellte Objektmodell, damit ich mithilfe von IntelliSense die verschiedenen Eigenschaften der Benachrichtigungsvorlage ermitteln kann.
Das XML für das Kachelupdate sieht folgendermaßen aus:
<?xml version="1.0" encoding="utf-8" ?> <tile> <visual> <binding template="TileWideImageAndText02"> <image id="1" src="https://www.contoso.com/foodtrucks/nomnombbq.png"/> <text id="1">Nom Nom Barbecue Truck</text> <text id="1">Washer Ave and 3rd until 3</text> </binding> <binding template="TileSquarePeekImageAndText04"> <image id="1" src=" https://www.contoso.com/foodtrucks/nomnombbq-square.png"/> <text id="1">Nom Nom @ Washer Ave and 3rd until 3</text> </binding> </visual> </tile>
Wenn Sie die NotificationsExtensions-Bibliothek verwenden, können Sie IntelliSense zum Ermitteln der Eigenschaften der Kachelvorlagen nutzen, wodurch lokale Kachelupdates wesentlich schneller entwickelt werden können. NotificationsExtensions ist sowohl bei Projekten in JavaScript, C# als auch C++ gleichermaßen nützlich.
Fazit
Wenn Benutzer interessante und ansprechende Inhalte auf Kacheln sehen, ist es wahrscheinlicher, dass sie Ihre App starten, um mehr zu erfahren. Ich hoffe, dass dieser Beitrag Sie dazu inspiriert hat, Live-Kacheln zu nutzen und Ihre Apps von ihrer besten Seite zu präsentieren. Weitere Informationen zu Benachrichtigungen finden Sie im Entwicklungscenter unter Tile and notification overview und Choosing a notification delivery method.
- Kevin Michael Woley, Programmmanager, Windows
Dieser Beitrag ist in Teamarbeit entstanden. Vielen Dank an Tyler Donahue, Daniel Oliver und Jon Galloway für ihre Beteiligung.
Comments
- Anonymous
May 21, 2012
Für was brauche ich auf dem Desktop Kacheln ? Inwiefern lässt sich meine Arbeit damit schneller erledigen ?