ASP.NET MVC 4 : モバイル デバイスの検出とビューの切り替え機能 (2)
前回の記事 “ASP.NET MVC 4 : モバイル デバイスの検出とビューの切り替え機能 (1)” では、ASP.NET MVC 4 Developer Preview に実装されている、Display Modes と呼ばれるモバイルデバイスの検出とビューの切り替え機能を紹介しました。
今回は、NuGet パッケージとして提供される ASP.NET MVC 4 と jQuery Mobile 向けの jQuery.Mobile.MVC パッケージを使った、ビューの選択機能 (View Switcher) を紹介します。この View Switcher を使うと、モバイル ブラウザで Web アプリケーションを使っているユーザーが、任意にモバイル用のビューとデスクトップ用のビューを切り替えることが容易にできるようになります。
ASP.NET MVC 4 と jQuery Mobile
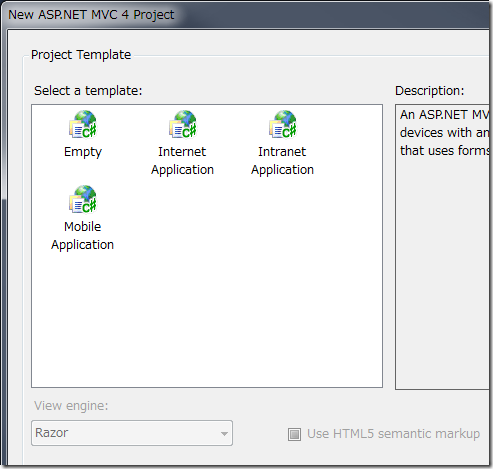
ASP.NET MVC 4 Developer Preview では、下記の 4 種類のプロジェクトテンプレートが用意されています。
- Empty - 空のプロジェクトテンプレート
- Internet Application - フォーム認証を使ったインターネット向けのテンプレート
- Intranet Application - Windows 認証を使ったイントラネット向けのテンプレート
- Mobile Application - モバイルデバイス向けのテンプレート

このうち、Mobile Application テンプレートには、jQuery Mobile のスクリプトファイル (Developer Preview 版では 1.0 beta 2) が標準で含まれています。


このテンプレートをベースにして、ASP.NET MVC 4 で jQuery Mobile を使ったモバイル向け Web アプリケーションの開発を始めることができます。
デスクトップ向けビューとモバイル向けのビューの選択機能を使う
前述の Mobile Application テンプレートはモバイル向けとしてビューなどが作られているため、デスクトップ PC 向けの Web ブラウザとモバイルブラウザの両方に対応した Web アプリケーションを前回の記事で紹介した Display Modes の機能を使って構築する場合には、このプロジェクトにデスクトップ用のビューを追加していくことになります。逆に、始めに Internet Application テンプレートをベースにして、デスクトップ向けの Web アプリケーションを作り、そこにモバイル向けのビューを追加していく方法で、デスクトップとモバイルの両方に対応した Web アプリケーションを作る手順をとることもできます。状況に合わせて、いずれか開発しやすい手順を選択してください。
ここでは、上記の Mobile Application テンプレートは使わずに、前回の記事で作成した Internet Application テンプレートをベースとしたアプリケーションに jQuery.Mobile.MVC パッケージを追加して、jQuery Mobile やビューの選択機能を利用してみます。
前回の記事の中では、デスクトップ用のビュー Index.cshtml に対して、モバイル用ビュー Index.Mobile.cshtml と、更に iPhone 用のビュー Index.iPhone.cshtml を追加して、ASP.NET MVC 4 の Display Modes の機能に基づいたビューの自動切り替え機能までを実装していました。(それぞれ用意したビューは単なる表示文字列を変更した単純なサンプルでした。)
モバイル向けのビューでは、タッチによる Web アプリケーションの操作がしやすいようにリンクやボタンなどを大きくしたりしてデスクトップ向けのビューとは異なるデザイン・レイアウトを提供することが多いでしょう。そのようなモバイル向けの統一されたユーザー インターフェイスを作る場合にも jQuery Mobile は便利です。
Visual Studio 2010 では、NuGet と呼ばれるパッケージ マネージャの仕組みから、簡単に jQuery などのライブラリをプロジェクトに追加したり更新したりすることができます。メニューの [ツール] – [Library Package Manager] – [Manage NuGet Packages for Solution...] を選択すると、[Manage NuGet Packages] ダイアログが開きますので、左側の “Online” を選択してから右上の検索ボックスに “jQuery.Mobile.MVC” と入力すると簡単に jQuery.Mobile.MVC パッケージを検索することができます。ここで [Install] ボタンをクリックするだけで、jQuery.Mobile.MVC パッケージで必要な関連ファイルが一通りプロジェクトに追加されます。
NuGet パッケージ マネージャでは、上述のダイアログベースの管理以外にも、コマンドライン ベースの管理も可能です。メニューの [ツール] – [Library Package Manager] – [Package Manager Console] を選択するとコンソール ウィンドウが開きますので、ここで “Install-Package jQuery.Mobile.MVC” と入力することでも、パッケージを追加可能です。
NuGet パッケージ マネージャにより jQuery.Mobile.MVC が依存している関連ライブラリも更新されます。jQuery も ASP.NET MVC 4 の Internet Application テンプレートに標準で含まれている 1.6.2 から 1.6.4 に更新されます。
また、現時点での jQuery Mobile 最新バージョンは 1.0 となっていますので、NuGet パッケージ マネージャで、同じ手順で jQuery Mobile も更新しておきます。

これで、デフォルトのプロジェクトテンプレートの初期状態から、jQuery が 1.6.2 → 1.6.4 に、jQuery Mobile が 1.0b2 → 1.0 に変更になりましたので、_Layout.cshtml と _Layout.Mobile.cshtml のスクリプト参照も下記のとおり変更します。
_Layout.Mobile.cshtml (_Layout.cshtml も jquery-1.6.4.min.js に変更します)
1: <head>
2: <meta charset="utf-8" />
3: <title>@ViewBag.Title</title>
4: <meta name="viewport" content="width=device-width" />
5: <link rel="stylesheet" href="@Url.Content("~/Content/jquery.mobile-1.0.min.css")" />
6: <link rel="stylesheet" href="@Url.Content("~/Content/Site.Mobile.css")" />
7: <script type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.6.4.min.js")"></script>
8: ...
9: <script type="text/javascript" src="@Url.Content("~/Scripts/jquery.mobile-1.0.min.js")"></script>
10: </head>
ここで使用した jQuery.Mobile.MVC パッケージでは、jQuery Mobile などの JavaScript ファイルのほか、下記のファイルがプロジェクトに追加されます。
- Views\Shared\_Layout.Mobile.cshtml – jQuery Mobile ベースのモバイル向けレイアウト
- Views\Shared\_ViewSwitcher.cshtml – ビューの任意選択のための部分ビュー定義
- Controllers\ViewSwitcherController.cs – ビューの任意選択・切り替えのためのコントローラ

ひとまずはこの状態で、デスクトップ Web ブラウザ、Windows Phone 7, iPhone で実行した様子を見てみましょう。
★ PC 上の Web ブラウザ (IE9) でアクセスした場合:

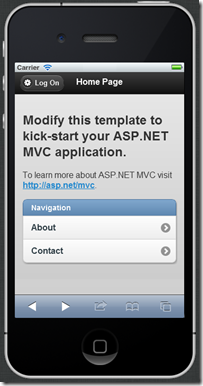
★ Windows Phone 7 と iPhone で表示した場合 (Emulator 使用):


モバイル ブラウザによるアクセスの場合には、レイアウトに _Layout.Mobile.cshtml が使用されるとともに、ページの最上部にビューの切り替えのためのリンクが表示されるようになります(PC 上の Web ブラウザでは表示されません)。このリンクをタップ(クリック)すると、モバイルブラウザでデスクトップ用のレイアウトの Web ページを閲覧することができます。
★ リンクをタップしてデスクトップ用レイアウト表示に切り替える


jQuery.Mobile.MVC パッケージのオリジナルの状態の場合、モバイルブラウザ上で一度デスクトップ用の表示に移ってしまうと元のモバイル用の表示に戻れません。そこで、デスクトップ用のレイアウト _Layout.cshtml にもビューの切り替えのためのリンクを表示させるようにします。_Layout.cshtml を開いて下記の3行目を追加します。
_Layout.cshtml
1: <body>
2: <header>
3: @Html.Partial("_ViewSwitcher")
4: ...
★ モバイル用のビューに切り替えるリンクの表示


もちろん、このモバイル用のビューに切り替えるリンクは、デスクトップ Web ブラウザ上では表示されません。あくまでもモバイル ブラウザでデスクトップ用のビューに切り替えた場合のみに表示されるようになります。
このビューの切り替え機能は、ASP.NET MVC 4 の Browser Overriding と呼ばれる新しい機能を使用しています。この機能を利用した jQuery.Mobile.MVC パッケージの ViewSwitcherController の実装は下記の通りです。
ViewSwitcherController.cs
1: public class ViewSwitcherController : Controller
2: {
3: public RedirectResult SwitchView(bool mobile, string returnUrl) {
4: if (Request.Browser.IsMobileDevice == mobile)
5: HttpContext.ClearOverriddenBrowser();
6: else
7: HttpContext.SetOverriddenBrowser(mobile ? BrowserOverride.Mobile
8: : BrowserOverride.Desktop);
9:
10: return Redirect(returnUrl);
11: }
12: }
Display Modes で使用する IsMobileDevice を元に、SetOverriddenBrowser メソッドで User Agent をオーバーライド(上書き)することで、モバイル デバイスか否かをコントロールしています。この機能で追加されたメソッドは下記の 4 つになります。
- HttpContext.SetOverriddenBrowser(userAgentString)
- HttpContext.GetOverriddenUserAgent()
- HttpContext.GetOverriddenBrowser()
- HttpContext.ClearOverriddenBrowser()
ここで上書きした User Agent の情報は、デフォルトでは Cookie に格納されます。この情報の格納先をデータベースなどに変更したい場合には、デフォルトのプロバイダ (BrowserOverrideStores.Current) を置き換えることで変更が可能です。
この Browser Overriding は ASP.NET MVC 4 のコア機能として実装されていますので、この例で使用している jQuery.Mobile.MVC パッケージを使用しなくても利用が可能です。
jQuery Mobile の利用
jQuery.Mobile.MVC パッケージで用意されている _Layout.Mobile.cshtml や、MVC 4 の Mobile Application テンプレートでは jQuery Mobile を利用したページ構造やテーマの指定が使われています。下記の _Layout.Mobile.cshtml ソースコードの div 要素の data-theme 属性や data-role 属性が jQuery Mobile のテーマやページ構造を指定する属性です。
_Layout.Mobile.cshtml
1: <div data-role="page" data-theme="b">
2: @Html.Partial("_ViewSwitcher")
3:
4: <div data-role="header">
5: <h1>@ViewBag.Title</h1>
6: </div>
7:
8: <div data-role="content">
9: @RenderSection("featured", false)
10: @RenderBody()
11: </div>
12: </div>
ここで、data-theme=”e” に変更し、Index.Mobile.cshtml に各ページへのナビゲーションのためのリンクリストを追加してみます。(テーマは a, b, c, d, e の 5 種類が利用できます。参考: jQuery Mobile Page Theming )
_Layout.Mobile.cshtml でテーマの変更
1: <div data-role="page" data-theme="e">
2: ...
3: </div>
Index.Mobile.cshtml にリンクリストを追加
1: <ul data-role="listview" data-inset="true">
2: <li data-role="list-divider">Navigation</li>
3: <li>@Html.ActionLink("About", "About", "Home")</li>
4: <li>@Html.ActionLink("Contact", "Contact", "Home")</li>
5: </ul>
★ Windows Phone 7 での表示結果

ここで使用している jQuery Mobile の機能はほんの一例です。jQuery Mobile を使うことで、スマートフォン向けのモバイル サイトの構築が容易になるのではないでしょうか。
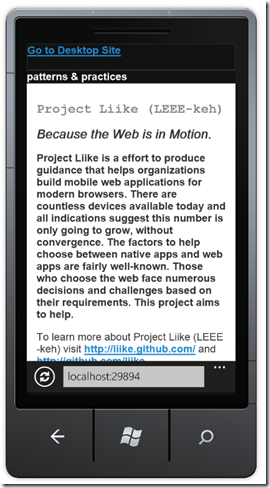
Project Liike: View Switching デモ アプリケーション
最後に、ここで紹介した ASP.NET MVC 4 の Display Modes とビューの切り替え機能を使用して作成した Project Liike 用のデモ アプリケーションを下記でお試しすることができます。よろしければお試しください。
Project Liike: View Switching デモ アプリケーション


■■■
昨今では、モバイル デバイス上の Web ブラウザも、デスクトップ用の Web ブラウザと遜色ない表示をおこなえるものが多くなってきましたので、モバイル デバイスでも時にはデスクトップ向けと同じレイアウトで Web ページを閲覧したい場合もあるでしょうし、また時にはタッチしやすく操作性を重視したモバイル向けのレイアウトで Web ページを閲覧したい場合もあるでしょう。そのような用途などで、ここで紹介したビューの切り替え機能は有効かと思います。