ASP.NET MVC 4 : モバイル デバイスの検出とビューの切り替え機能 (1)
PC 上の Web ブラウザだけでなく、いわゆるスマートフォンと呼ばれる iPhone, Android 携帯, Windows Phone 7 や iPad 上の Web ブラウザで Web サイトを閲覧することが増えてきていると思います。いつでも、どこでも、どんなデバイス・ブラウザでも使用可能な Web アプリケーションを開発するにあたって、モバイル端末からのアクセスか否かによってビュー (HTML の見た目の部分) を切り替えたり、モバイルブラウザ向けのビューとデスクトップ・フルブラウザ向けのビューをユーザーが任意に行き来できる仕組みを ASP.NET MVC 4 で簡単に使えるようになります。

今回は、ASP.NET MVC 4 Developer Preview に実装されている、Display Modes と呼ばれるモバイルデバイスの検出とビューの切り替え機能を紹介します。
※ ここでご紹介する内容は ASP.NET MVC 4 Developer Preview 版 を元にしています。RTM 版リリースまでに仕様などが変更される可能性があることをご了承ください。
Display Modes によるビューの自動判別・切り替え
ASP.NET MVC 4 の Display Modes では、ASP.NET の HttpBrowserCapabilities の IsMobileDevice プロパティを元にモバイル デバイスか否かの判別がおこなわれます。
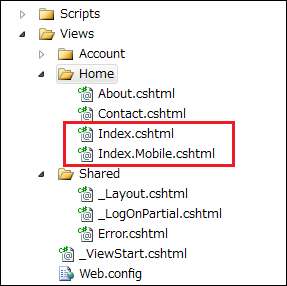
例えば、通常のデスクトップ ブラウザでアクセスした時 (IsMobileDevice == false) に使用されるビューのテンプレートが Views\Home\Index.cshtml の場合、この Web アプリケーションをスマートフォンのブラウザでアクセスし (IsMobileDevice == true) と判別されると、ASP.NET MVC 4 では自動でビューの切り替え機能が働き、デフォルトで Views\Home\Index.Mobile.cshtml を使用してビューをレンダリングすることができます。

以下は、実装の一例です。
Index.cshtml
1: @{
2: ViewBag.Title = "PC Home Page";
3: }
Index.Mobile.cshtml
1: @{
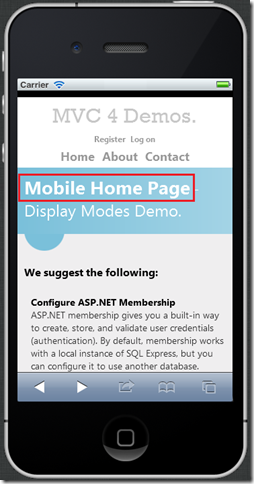
2: ViewBag.Title = "Mobile Home Page";
3: }
★ PC 上の Web ブラウザ (IE9) でアクセスした場合:

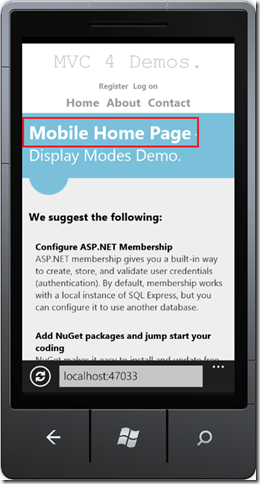
★ Windows Phone 7 と iPhone で表示した場合 (Emulator 使用):


単純に IsMobileDevice のフラグに従ってビューを切り替えるだけであれば、モバイル用のビューを用意するだけでです。特に切り替えのための実装コードを記述する必要はありません。
各デバイス毎にビューを切り替えるには
例えば、iPhone 用のビューを用意したい場合には、下記のコードを Global.asax.cs の Application_Start メソッドに追加し、DefaultDisplayMode インスタンスを追加登録します。(UserAgent をベースとした判別ロジックは一例です)
1: DisplayModes.Modes.Insert(0, new DefaultDisplayMode("iPhone")
2: {
3: ContextCondition = context => context.Request.UserAgent.Contains("iPhone")
4: });
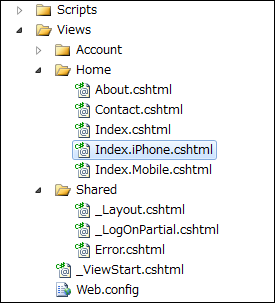
そして、View\Home\Index.iPhone.cshtml を用意するだけで、iPhone 用のビューを使用することができます。
★ iPhone 用のビューを用意した場合:


これらの処理は _Layout.cshtml や、部分ビューにも有効です。
例えば、_Layout.cshtml と _Layout.Mobile.cshtml があり、モバイルデバイスからのアクセスの場合には、 _Layout.Mobile.cshtml が使用されます。また、部分ビューとして _MyPartial.cshtml と _MyPartial.Mobile.cshtml があり、モバイルデバイスからのアクセスの場合には、@Html.Partial(“_MyPartial”) の呼び出しで _MyPartial.Mobile.cshtml が使用され、部分ビューがレンダリングされます。
また、現状では Display Mode としてビューのファイル名に追加する文字列 (Mobile や iPhone など) の大文字・小文字の区別はされません。
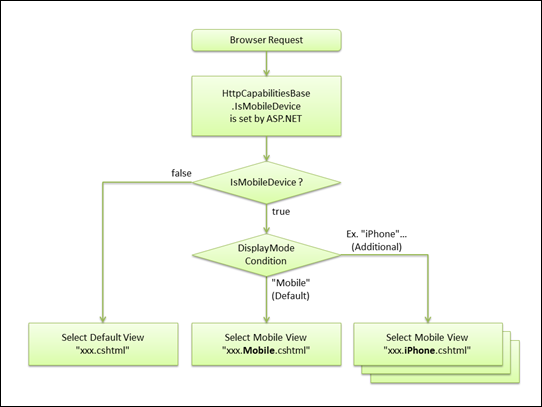
この Display Modes によるビュー切り替えのコンディションを簡単にフローに表すと下記のようになります。
◆◆◆
次回は、jQuery.Mobile.MVC パッケージを使用した View Switcher の機能を紹介する予定です(こちらです – 2012/01/17 Updated)。