Introdução ao SDK do cliente React Native
Importante
O Visual Studio App Center está programado para ser desativado em 31 de março de 2025. Embora você possa continuar a usar o Visual Studio App Center até que ele seja totalmente desativado, há várias alternativas recomendadas para as quais você pode considerar migrar.
Depois de seguir as instruções de "introdução" de uso geral para configurar sua conta do CodePush, você pode começar a integrar o CodePush em seu aplicativo React Native executando o seguinte comando no diretório raiz do aplicativo:
npm install --save react-native-code-push
Assim como acontece com todos os outros plug-ins React Native, a experiência de integração é diferente para iOS e Android, portanto, siga as etapas de instalação dependendo das plataformas que você direciona para seu aplicativo. Observe que, se você estiver direcionando ambas as plataformas, é recomendável criar aplicativos CodePush separados para cada plataforma.
Se você quiser ver como outros projetos se integraram ao CodePush, consulte os aplicativos de exemplo, que são fornecidos pela comunidade. Além disso, se você quiser se familiarizar com o CodePush + React Native, consulte os vídeos de introdução produzidos por Bilal Budhani e Deepak Sisodiya.
Importante
Este guia pressupõe que você tenha usado o react-native init comando para inicializar seu projeto de React Native. A partir de março de 2017, o comando create-react-native-app também pode ser usado para inicializar um projeto de React Native. Se estiver usando esse comando, execute npm run eject no diretório base do projeto para obter um projeto semelhante ao que react-native init teria criado.
Configuração do iOS
Depois de ter o plug-in CodePush, você deverá integrá-lo ao projeto Xcode do aplicativo React Native e configurá-lo corretamente.
Instalação e configuração de plug-in para React Native versão 0.60 e superior (iOS)
Execute
cd ios && pod install && cd ..para instalar todas as dependências do CocoaPods necessárias.Abra o
AppDelegate.marquivo e adicione uma instrução import para os cabeçalhos CodePush:#import <CodePush/CodePush.h>Localize a seguinte linha de código, que define a URL de origem para a ponte para versões de produção:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Substitua-o por esta linha:
return [CodePush bundleURL];Essa alteração configura seu aplicativo para sempre carregar a versão mais recente do pacote JS do seu aplicativo. Na primeira inicialização, isso corresponde ao arquivo que foi compilado com o aplicativo. No entanto, depois que uma atualização tiver sido enviada por push por meio do CodePush, isso retornará o local da atualização instalada mais recentemente.
Observação
O
bundleURLmétodo pressupõe que o pacote JS do aplicativo seja chamadomain.jsbundlede . Se você configurou seu aplicativo para usar um nome de arquivo diferente, chame obundleURLForResource:método (que pressupõe que você está usando a extensão) oubundleURLForResource:withExtension:o.jsbundlemétodo para substituir esse comportamento padrão.Normalmente, você só vai querer usar o CodePush para resolve o local do pacote JS em builds de versão. É recomendável usar a
DEBUGmacro de pré-processador para alternar dinamicamente entre o uso do servidor empacotador e o CodePush, dependendo se você está depurando ou não. Isso torna muito mais simples garantir que você obtenha o comportamento certo desejado na produção, enquanto ainda usa as Ferramentas de Desenvolvimento do Chrome, recarregamento ao vivo etc. em tempo de depuração.O método
sourceURLForBridgedeverá ter a seguinte aparência:- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge { #if DEBUG return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil]; #else return [CodePush bundleURL]; #endif }Adicione a chave de implantação a
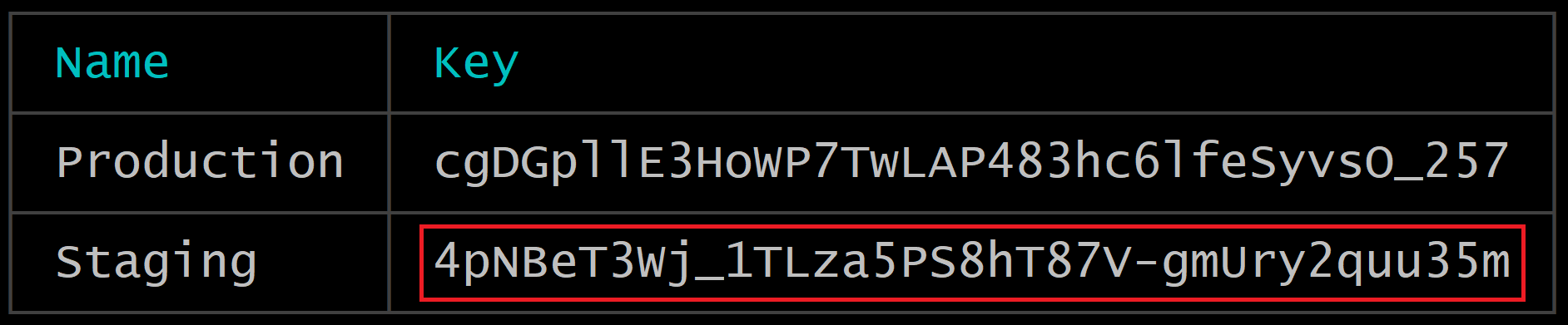
Info.plist: para permitir que o runtime do CodePush saiba em qual implantação ele deve consultar atualizações, abra o arquivo doInfo.plistaplicativo e adicione uma nova entrada chamadaCodePushDeploymentKey, cujo valor é a chave da implantação em que você deseja configurar esse aplicativo (como a chave para aStagingimplantação doFooBaraplicativo). Você pode recuperar esse valor acessando a interface do usuário De distribuição do aplicativo em seu appCenter dashboard ou em execuçãoappcenter codepush deployment list --app <ownerName>/<appName> -kcom a CLI do CodePush (o-ksinalizador é necessário, pois as chaves não são exibidas por padrão) e copiando o valor daDeployment Keycoluna que corresponde à implantação que você deseja usar (veja abaixo). O uso do nome da implantação (como Preparo) não funcionará. Esse "nome amigável" destina-se apenas ao uso de gerenciamento autenticado da CLI e não ao consumo público em seu aplicativo.
Para usar efetivamente as
Stagingimplantações eProductionque foram criadas junto com seu aplicativo CodePush, consulte os documentos de teste de várias implantações abaixo antes de realmente mover o uso do CodePush do aplicativo para produção.Observação
Se você precisar usar dinamicamente uma implantação diferente, também poderá substituir sua chave de implantação no código JS usando opções code-push*
Instalação do plug-in para React Native inferior a 0,60 (iOS)
Para acomodar o maior número possível de preferências do desenvolvedor, o plug-in CodePush dá suporte à instalação do iOS por meio de três mecanismos:
RNPM - React Native Package Manager (RNPM) é uma ferramenta incrível que fornece a experiência de instalação mais simples possível para plug-ins React Native. Se você já estiver usando ou quiser usá-lo, recomendamos essa abordagem.
CocoaPods – se você estiver criando um aplicativo iOS nativo que está inserindo React Native nele ou preferir usar CocoaPods, recomendamos usar o arquivo Podspec que enviamos como parte do nosso plug-in.
"Manual" – se você não quiser depender de ferramentas adicionais ou se estiver bem com algumas etapas extras de instalação (isso é uma coisa única), vá com essa abordagem.
Instalação do plug-in (iOS – RNPM)
A partir da v0.27 de React Native,
rnpm linkjá foi mesclado à CLI do React Native. Execute:react-native link react-native-code-pushSe o aplicativo usar uma versão do React Native inferior à v0.27, execute o seguinte comando:
rnpm link react-native-code-pushObservação
Se você ainda não tiver o RNPM instalado, poderá fazer isso executando
npm i -g rnpme executando o comando acima. Se você já tiver o RNPM instalado, verifique se você tem a v1.9.0+ para se beneficiar dessa instalação de uma etapa.Você será solicitado a fornecer a chave de implantação que deseja usar. Se você ainda não o tiver, poderá recuperar esse valor executando
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysou pode optar por ignorá-lo (pressionando<ENTER>) e adicioná-lo posteriormente. Para começar, recomendamos usar suaStagingchave de implantação para que você possa testar o CodePush de ponta a ponta.
Instalação do plug-in (iOS – CocoaPods)
Adicione as dependências de plug-in React Native e CodePush ao seu
Podfile, apontando para o caminho em que o NPM instalou módulos# React Native requirements pod 'React', :path => '../node_modules/react-native', :subspecs => [ 'Core', 'CxxBridge', # Include this for RN >= 0.47 'DevSupport', # Include this to enable In-App Devmenu if RN >= 0.43 'RCTText', 'RCTNetwork', 'RCTWebSocket', # Needed for debugging 'RCTAnimation', # Needed for FlatList and animations running on native UI thread # Add any other subspecs you want to use in your project ] # Explicitly include Yoga if you're using RN >= 0.42.0 pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga' pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec' pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec' pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec' # CodePush plugin dependency pod 'CodePush', :path => '../node_modules/react-native-code-push'Observação
Os caminhos de arquivo para dependências devem ser relativos à localização do
Podfileaplicativo.Observação
A biblioteca do
JWTprojeto deve ser a versão 3.0.x ou superiorExecute
pod install
Observação
O CodePush .podspec depende do React pod e, portanto, para garantir que ele possa usar corretamente a versão do React Native com a qual seu aplicativo foi criado, defina a React dependência no do Podfile aplicativo, conforme explicado na documentação de integração do React Native.
Instalação do plug-in (iOS – Manual)
Abrir o projeto Xcode do aplicativo
Localize o
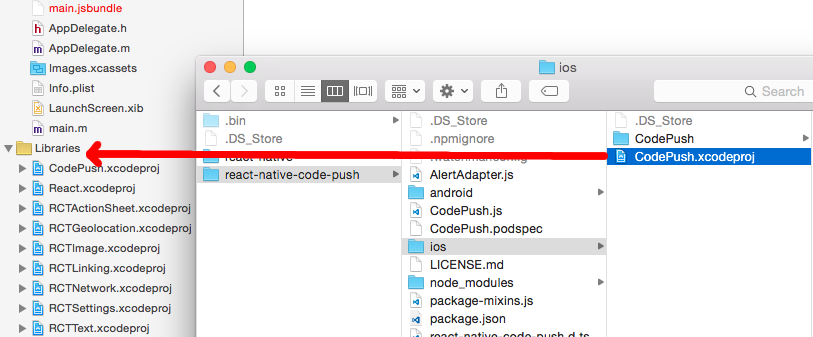
CodePush.xcodeprojarquivo dentro donode_modules/react-native-code-push/iosdiretório (ounode_modules/react-native-code-pushpara <=1.7.3-betainstalações) e arraste-o para oLibrariesnó no Xcode
Selecione o nó do projeto no Xcode e selecione a guia "Fases de Build" da configuração do projeto.
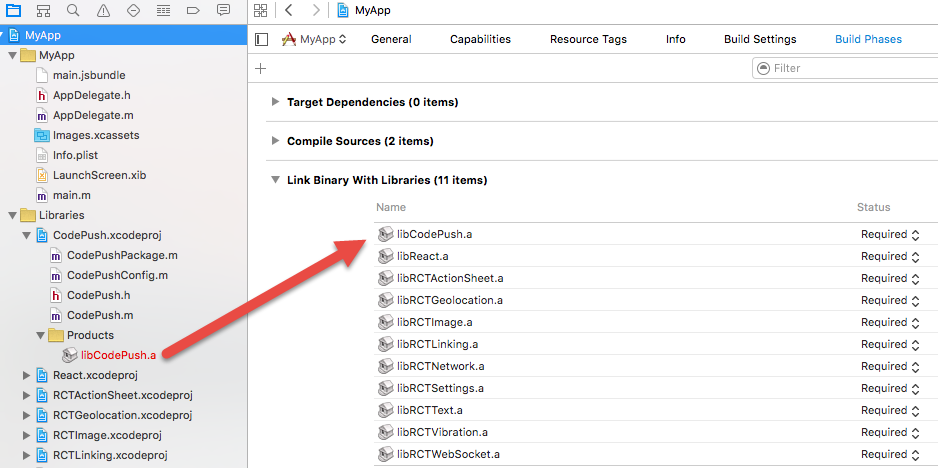
Arraste
libCodePush.adeLibraries/CodePush.xcodeproj/Productspara a seção "Vincular binário com bibliotecas" da configuração "Fases de Build" do projeto.
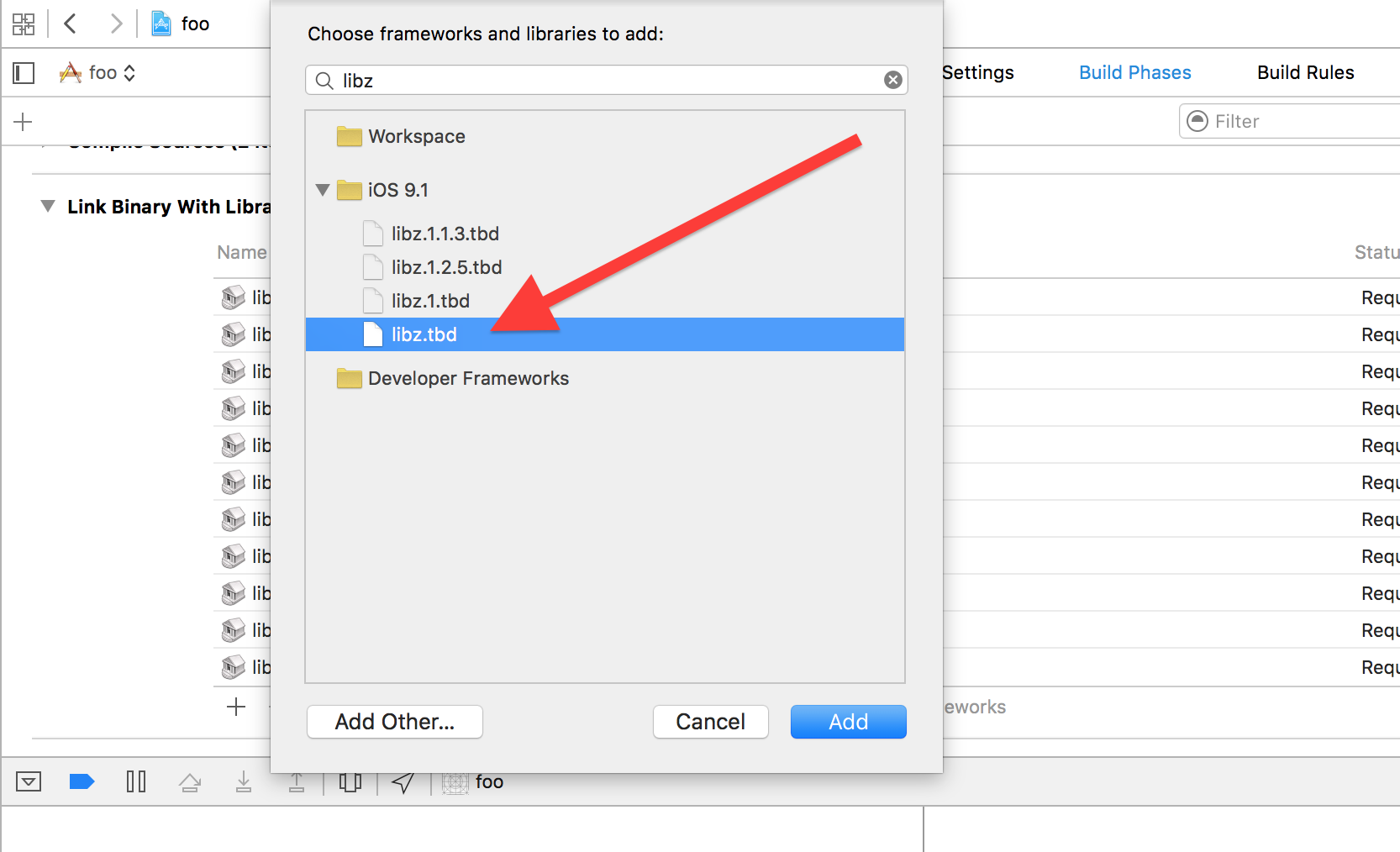
Clique no sinal de adição abaixo da lista "Vincular Binário com Bibliotecas" e selecione a
libz.tbdbiblioteca abaixo doiOS 9.1nó.
Observação
Como alternativa, se preferir, você pode adicionar o
-lzsinalizador aoOther Linker Flagscampo naLinkingseção doBuild Settings.
Configuração de plug-in para React Native inferior a 0,60 (iOS)
Observação
Se você usou o RNPM ou react-native link para vincular automaticamente o plug-in, essas etapas já foram feitas para você para que você possa ignorar esta seção.
Depois que o projeto Xcode tiver sido configurado para compilar/vincular o plug-in CodePush, você precisará configurar seu aplicativo para marcar CodePush para o local do pacote JS, pois ele é responsável por sincronizá-lo com atualizações lançadas no servidor CodePush. Para fazer isso, execute estas etapas:
Abra o arquivo AppDelegate.m e adicione uma instrução import para os cabeçalhos CodePush:
#import <CodePush/CodePush.h>
Para React Native 0,59 – 0.59.10:
Localize a seguinte linha de código, que define a URL de origem para a ponte para versões de produção:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Substitua-o por esta linha:
return [CodePush bundleURL];
Para React Native 0,58 e abaixo:
Localize a seguinte linha de código, que carrega o pacote JS do binário do aplicativo para versões de produção:
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];Substitua-o por esta linha:
jsCodeLocation = [CodePush bundleURL];
Essa alteração configura seu aplicativo para sempre carregar a versão mais recente do pacote JS do seu aplicativo. Na primeira inicialização, isso corresponde ao arquivo que foi compilado com o aplicativo. No entanto, depois que uma atualização tiver sido enviada por push por meio do CodePush, isso retornará o local da atualização instalada mais recentemente.
Observação
O bundleURL método pressupõe que o pacote JS do aplicativo seja chamado main.jsbundlede . Se você configurou seu aplicativo para usar um nome de arquivo diferente, chame o bundleURLForResource: método (que pressupõe que você está usando a extensão) ou bundleURLForResource:withExtension: o .jsbundle método para substituir esse comportamento padrão.
Normalmente, você só vai querer usar o CodePush para resolve o local do pacote JS em builds de versão. É recomendável usar a DEBUG macro de pré-processador para alternar dinamicamente entre o uso do servidor empacotador e o CodePush, dependendo se você está depurando ou não. Isso torna muito mais simples garantir que você obtenha o comportamento certo desejado na produção, enquanto ainda usa as Ferramentas de Desenvolvimento do Chrome, recarregamento ao vivo etc. em tempo de depuração.
Para React Native 0,59 – 0.59.10:
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
return [CodePush bundleURL];
#endif
}
Para React Native 0,58 e abaixo:
NSURL *jsCodeLocation;
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
jsCodeLocation = [CodePush bundleURL];
#endif
Para que o runtime do CodePush saiba em qual implantação ele deve consultar atualizações, abra o arquivo Info.plist do projeto e adicione uma nova entrada chamada CodePushDeploymentKey, cujo valor é a chave da implantação em que você deseja configurar esse aplicativo (como a chave para a Staging implantação do FooBar aplicativo). Você pode recuperar esse valor executando appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys na CLI codepush e copiando o valor da Deployment Key coluna que corresponde à implantação que você deseja usar (veja abaixo). O uso do nome da implantação (como Staging) não funcionará. Esse "nome amigável" destina-se apenas ao uso de gerenciamento autenticado da CLI e não ao consumo público em seu aplicativo.

Para usar efetivamente as Staging implantações e Production que foram criadas junto com seu aplicativo CodePush, consulte os documentos de teste de várias implantações abaixo antes de realmente mover o uso do CodePush do aplicativo para produção.
Configuração de domínios de exceção HTTP (iOS)
O plug-in CodePush faz solicitações HTTPS para os seguintes domínios:
- codepush.appcenter.ms
- codepush.blob.core.windows.net
- codepushupdates.azureedge.net
Se você quiser alterar a configuração de segurança HTTP padrão para qualquer um desses domínios, defina a NSAppTransportSecurity configuração (ATS) dentro do arquivo Info.plist do projeto:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>codepush.appcenter.ms</key>
<dict><!-- read the ATS Apple Docs for available options --></dict>
</dict>
</dict>
<!-- ...other configs... -->
</dict>
</plist>
Antes de fazer qualquer coisa, veja os documentos da Apple primeiro.
Configuração de Assinatura de Código (iOS)
Você pode autoassinar pacotes durante a versão e verificar suas assinaturas antes da instalação da atualização. Para obter mais informações sobre a Assinatura de Código, consulte a seção documentação relevante de envio por push de código.
Para configurar uma Chave Pública para verificação de pacote, você precisa adicionar um registro Info.plist com o nome CodePushPublicKey e o valor da cadeia de caracteres do conteúdo da chave pública. Exemplo:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>CodePushPublicKey</key>
<string>-----BEGIN PUBLIC KEY-----
MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBANkWYydPuyOumR/sn2agNBVDnzyRpM16NAUpYPGxNgjSEp0etkDNgzzdzyvyl+OsAGBYF3jCxYOXozum+uV5hQECAwEAAQ==
-----END PUBLIC KEY-----</string>
<!-- ...other configs... -->
</dict>
</plist>
Configuração do Android
Para integrar o CodePush ao seu projeto android, execute as seguintes etapas:
Instalação do plug-in (Android)
Instalação e configuração do plug-in para React Native versão 0.60 e superior (Android)
android/settings.gradleNo arquivo, faça as seguintes adições:include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')android/app/build.gradleNo arquivo, adicione ocodepush.gradlearquivo como uma definição de tarefa de build adicional:... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...Atualize o
MainApplication.javaarquivo (ouMainApplicationReactNativeHost.javase você estiver usando React Native arquivo 0.68 – 0.70) para usar o CodePush por meio das seguintes alterações:... // 1. Import the plugin class. import com.microsoft.codepush.react.CodePush; public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { ... // 2. Override the getJSBundleFile method to let // the CodePush runtime determine where to get the JS // bundle location from on each app start @Override protected String getJSBundleFile() { return CodePush.getJSBundleFile(); } }; }Adicione a chave de implantação a
strings.xml:Para informar ao runtime do CodePush qual implantação ele deve consultar para atualizações, abra o arquivo do
strings.xmlaplicativo e adicione uma nova cadeia de caracteres chamadaCodePushDeploymentKey, cujo valor é a chave da implantação em que você deseja configurar esse aplicativo (como a chave para aStagingimplantação doFooBaraplicativo). Você pode recuperar esse valor executandoappcenter codepush deployment list -a <ownerName>/<appName> -kna CLI do App Center (o-ksinalizador é necessário, pois as chaves não são exibidas por padrão) e copiando o valor daKeycoluna que corresponde à implantação que você deseja usar (veja abaixo). O uso do nome da implantação (como Preparo) não funcionará. O "nome amigável" destina-se apenas ao uso de gerenciamento autenticado da CLI e não ao consumo público em seu aplicativo.
Para usar efetivamente as
Stagingimplantações eProductionque foram criadas junto com seu aplicativo CodePush, consulte os documentos de teste de várias implantações abaixo antes de realmente mover o uso do CodePush do aplicativo para produção.O arquivo
strings.xmldeve ter esta aparência:<resources> <string name="app_name">AppName</string> <string moduleConfig="true" name="CodePushDeploymentKey">DeploymentKey</string> </resources>Observação
Se você precisar usar dinamicamente uma implantação diferente, também poderá substituir sua chave de implantação no código JS usando opções code-push*
Instalação do plug-in para React Native inferior a 0,60 (Android)
Para acomodar o maior número possível de preferências de desenvolvedor, o plug-in CodePush dá suporte à instalação do Android por meio de dois mecanismos:
RNPM - React Native Gerenciador de Pacotes (RNPM) é uma ferramenta incrível que fornece a experiência de instalação mais simples possível para plug-ins React Native. Se você já estiver usando ou quiser usá-lo, recomendamos essa abordagem.
"Manual" – se você não quiser depender de ferramentas adicionais ou estiver bem com algumas etapas extras de instalação (é uma coisa única), siga essa abordagem.
Observação
Devido a uma alteração de código do repositório React Native, se a versão de React Native instalada variar de 0,29 a 0,32, recomendamos seguir as etapas manuais para configurar corretamente.
Instalação do plug-in (Android – RNPM)
A partir da v0.27 de React Native,
rnpm linkjá foi mesclado à CLI do React Native. Execute:react-native link react-native-code-pushSe o aplicativo usar uma versão do React Native inferior à v0.27, execute o próximo comando:
rnpm link react-native-code-pushObservação
Se você ainda não tiver o RNPM instalado, poderá fazer isso executando
npm i -g rnpme executando o comando acima.Se você estiver usando RNPM >=1.6.0, será solicitado que você solicite a chave de implantação que deseja usar. Se você ainda não o tiver, poderá recuperar esse valor executando
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysou pode optar por ignorá-lo (clicando<ENTER>em ) e adicioná-lo posteriormente. Para começar, recomendamos usar suaStagingchave de implantação para que você possa testar o CodePush de ponta a ponta.
E é isso para instalação usando o RNPM! Continue abaixo para a seção Configuração do Plug-in para concluir a instalação.
Instalação do plug-in (Android – Manual)
android/settings.gradleNo arquivo, faça as seguintes adições:include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')android/app/build.gradleNo arquivo, adicione o:react-native-code-pushprojeto como uma dependência de tempo de compilação:... dependencies { ... compile project(':react-native-code-push') }android/app/build.gradleNo arquivo, adicione ocodepush.gradlearquivo como uma definição de tarefa de build adicional:... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...
Configuração do plug-in para React Native inferior a 0,60 (Android)
Observação
Se você usou o RNPM ou react-native link para vincular automaticamente o plug-in, essas etapas já foram feitas para você para que você possa ignorar esta seção.
Depois de instalar o plug-in e sincronizar seu projeto do Android Studio com o Gradle, você precisará configurar seu aplicativo para marcar CodePush para o local do pacote JS, pois ele "assumirá o controle" do gerenciamento das versões atuais e todas as futuras. Para fazer isso:
Para React Native >= v0,29
Se você estiver integrando o CodePush ao aplicativo React Native, execute as seguintes etapas:
Atualize o MainApplication.java arquivo para usar CodePush por meio das seguintes alterações:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG)
);
}
};
}
Se você estiver integrando React Native ao aplicativo nativo existente, execute as seguintes etapas:
Atualize MyReactActivity.java (pode ser nomeado de forma diferente em seu aplicativo) para usar o CodePush por meio das seguintes alterações:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MyReactActivity extends Activity {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
mReactInstanceManager = ReactInstanceManager.builder()
// ...
// Add CodePush package
.addPackage(new CodePush("deployment-key-here", getApplicationContext(), BuildConfig.DEBUG))
// Get the JS Bundle File via CodePush
.setJSBundleFile(CodePush.getJSBundleFile())
// ...
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "MyReactNativeApp", null);
setContentView(mReactRootView);
}
...
}
Para React Native v0.19 – v0.28
Atualize o arquivo MainActivity.java para usar o CodePush por meio das seguintes alterações:
...
// 1. Import the plugin class (if you used RNPM to install the plugin, this
// should already be done for you automatically so you can skip this step).
import com.microsoft.codepush.react.CodePush;
public class MainActivity extends ReactActivity {
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", this, BuildConfig.DEBUG)
);
}
...
}
Instâncias de React em segundo plano
Observação
Esta seção só será necessária se você estiver iniciando explicitamente uma instância de React Native sem um Activity (por exemplo, de dentro de um receptor de notificação por push nativo). Para essas situações, o CodePush deve ser informado sobre como encontrar sua instância de React Native.
Para atualizar/reiniciar sua instância de React Native, o CodePush deve ser configurado com um ReactInstanceHolder antes de tentar reiniciar uma instância em segundo plano. Isso é feito em sua Application implementação.
Para React Native >= v0,29
Atualize o MainApplication.java arquivo para usar CodePush por meio das seguintes alterações:
...
// 1. Declare your ReactNativeHost to extend ReactInstanceHolder. ReactInstanceHolder is a subset of ReactNativeHost, so no additional implementation is needed.
import com.microsoft.codepush.react.ReactInstanceHolder;
public class MyReactNativeHost extends ReactNativeHost implements ReactInstanceHolder {
// ... usual overrides
}
// 2. Provide your ReactNativeHost to CodePush.
public class MainApplication extends Application implements ReactApplication {
private final MyReactNativeHost mReactNativeHost = new MyReactNativeHost(this);
@Override
public void onCreate() {
CodePush.setReactInstanceHolder(mReactNativeHost);
super.onCreate();
}
}
Para React Native v0.19 – v0.28
Antes da v0.29, React Native não forneceu uma ReactNativeHost abstração. Se você estiver iniciando uma instância em segundo plano, provavelmente terá criado sua própria, que agora deve implementar ReactInstanceHolder. Depois que isso for feito:
// 1. Provide your ReactInstanceHolder to CodePush.
public class MainApplication extends Application {
@Override
public void onCreate() {
// ... initialize your instance holder
CodePush.setReactInstanceHolder(myInstanceHolder);
super.onCreate();
}
}
Para usar efetivamente as Staging implantações e Production que recomendamos que você tenha criado junto com seu aplicativo CodePush, consulte os documentos de teste de várias implantações abaixo antes de realmente mover o uso do CodePush pelo aplicativo para produção.
Configuração de Assinatura de Código (Android)
A partir da CLI versão 2.1.0 , você pode autoassinar pacotes durante a versão e verificar sua assinatura antes da instalação da atualização. Para obter mais informações sobre a Assinatura de Código, consulte a seção documentação relevante de envio por push de código. Para usar a Chave Pública para Assinatura de Código, execute as seguintes etapas:
Adicione um item de CodePushPublicKey cadeia de caracteres a /path_to_your_app/android/app/src/main/res/values/strings.xml. Pode ter esta aparência:
<resources>
<string name="app_name">my_app</string>
<string name="CodePushPublicKey">-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAtPSR9lkGzZ4FR0lxF+ZA
P6jJ8+Xi5L601BPN4QESoRVSrJM08roOCVrs4qoYqYJy3Of2cQWvNBEh8ti3FhHu
tiuLFpNdfzM4DjAw0Ti5hOTfTixqVBXTJPYpSjDh7K6tUvp9MV0l5q/Ps3se1vud
M1/X6g54lIX/QoEXTdMgR+SKXvlUIC13T7GkDHT6Z4RlwxkWkOmf2tGguRcEBL6j
ww7w/3g0kWILz7nNPtXyDhIB9WLH7MKSJWdVCZm+cAqabUfpCFo7sHiyHLnUxcVY
OTw3sz9ceaci7z2r8SZdsfjyjiDJrq69eWtvKVUpredy9HtyALtNuLjDITahdh8A
zwIDAQAB
-----END PUBLIC KEY-----</string>
</resources>
Para React Native <= v0,60, você deve configurar a CodePush instância para usar esse parâmetro usando uma das abordagens a seguir
Usando o construtor
new CodePush(
"deployment-key",
getApplicationContext(),
BuildConfig.DEBUG,
R.string.CodePushPublicKey)
Usando o construtor
new CodePushBuilder("deployment-key-here",getApplicationContext())
.setIsDebugMode(BuildConfig.DEBUG)
.setPublicKeyResourceDescriptor(R.string.CodePushPublicKey)
.build()
Instalação do Windows
Depois de adquirir o plug-in CodePush, você precisará integrá-lo ao projeto do Visual Studio do aplicativo React Native e configurá-lo corretamente. Para fazer isso, execute as seguintes etapas:
Instalação e configuração de plug-in para React Native versão 0.63.6 e superior (Windows)
Instalação do plug-in (Windows-npx)
Depois que o plug-in tiver sido baixado, execute npx react-native autolink-windows no diretório raiz do aplicativo para adicionar automaticamente o projeto CodePush c++ ao arquivo de solução windows do aplicativo.
Configuração do plug-in (Windows)
Substitua os seguintes arquivos localizados em
windows/<app name>por aqueles no aplicativo de exemplo CodePushDemoAppCpp neste repositório encontrado emExamples/CodePushDemoAppCpp/windows/CodePushDemoAppCpp:- app.h
- app.cpp
- app.xaml
Nos arquivos acima, substitua qualquer ocorrência de
CodePushDemoAppCpppelo nome do aplicativoInsira a
configMapversão e a chave de implantação do aplicativo no objeto na parte superior do método doOnLaunchedaplicativo emApp.cpp:
//...
void App::OnLaunched(activation::LaunchActivatedEventArgs const& e)
{
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::SetHost(Host());
auto configMap{ winrt::single_threaded_map<hstring, hstring>() };
configMap.Insert(L"appVersion", L"1.0.0");
configMap.Insert(L"deploymentKey", L"<app deployment key>");
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::Init(configMap);
//...
}
//...
Instalação e configuração de plug-in para React Native inferiores a 0,60 (Windows)
Instalação do plug-in (Windows)
Abra a solução do Visual Studio localizada em
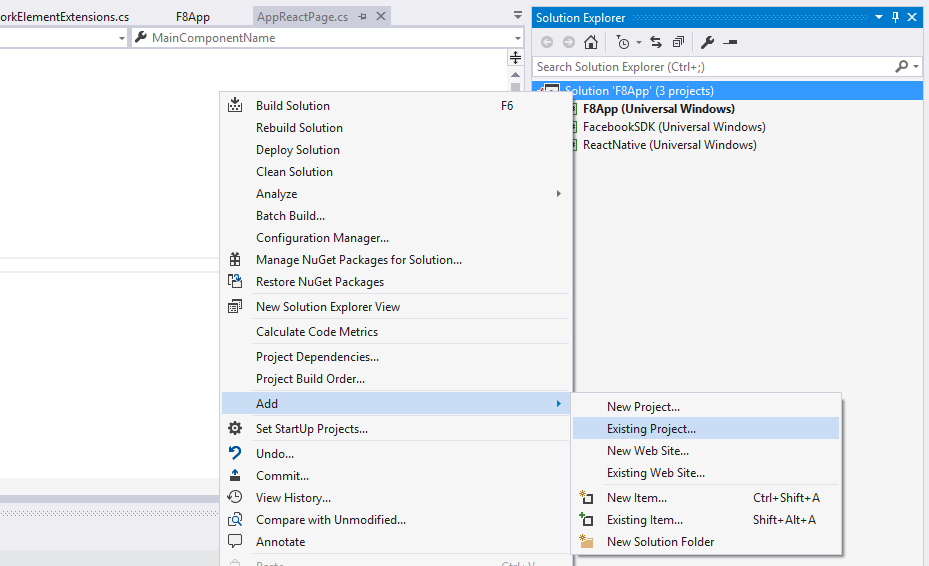
windows-legacy\<AppName>\<AppName>.slnem seu aplicativoClique com o botão direito do mouse no nó da solução na
Solution Explorerjanela e selecione o item deAdd -> Existing Project...menu
Navegue até o
node_modules\react-native-code-push\windowsdiretório, selecione o arquivo e clique emOKDe volta ao , clique com o
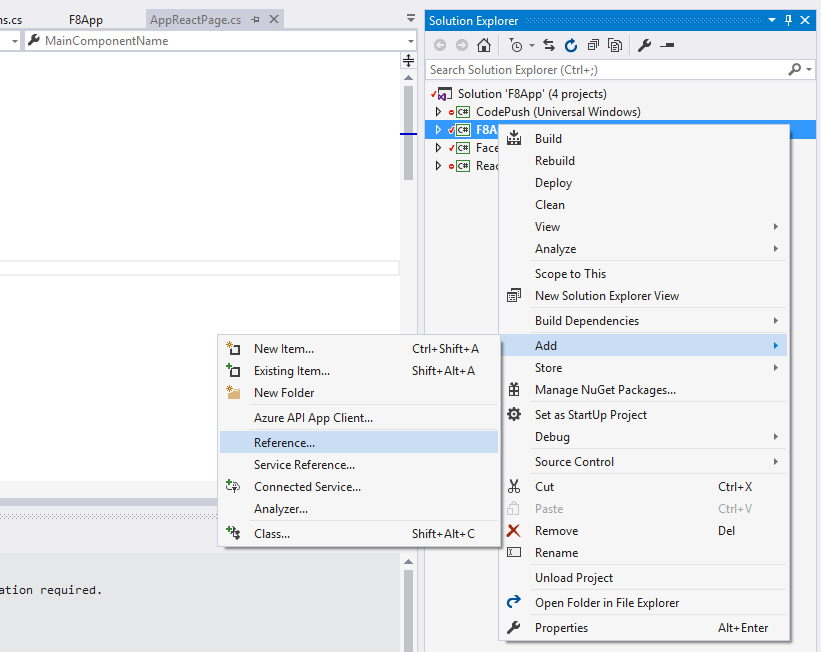
Solution Explorerbotão direito do mouse no nó do projeto que tem o nome do aplicativo e selecione o item deAdd -> Reference...menu
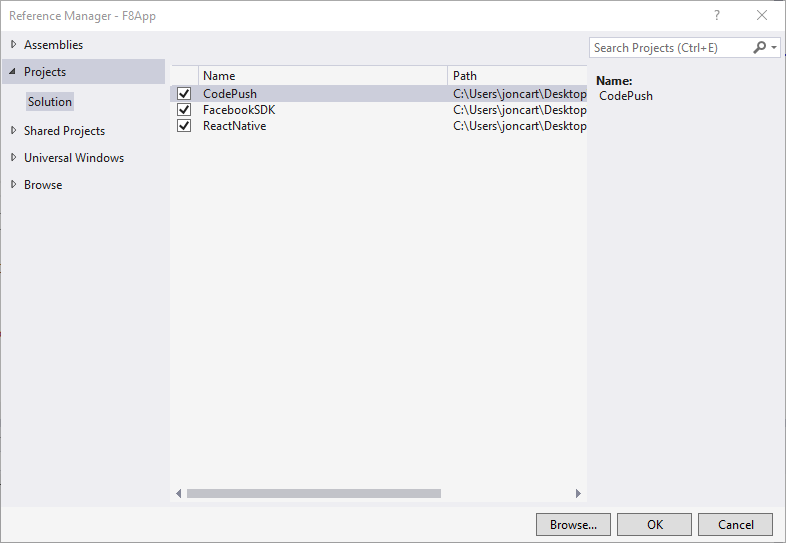
Selecione a
Projectsguia no lado esquerdo, marcar oCodePushitem e clique emOK
Configuração do plug-in (Windows)
Depois de instalar o plug-in, você precisa configurar seu aplicativo para marcar CodePush para o local do pacote JS, pois ele "assumirá o controle" de gerenciar as versões atuais e todas as futuras. Para fazer isso, atualize o AppReactPage.cs arquivo para usar o CodePush por meio das seguintes alterações:
...
// 1. Import the CodePush namespace
using CodePush.ReactNative;
...
class AppReactPage : ReactPage
{
// 2. Declare a private instance variable for the CodePushModule instance.
private CodePushReactPackage codePushReactPackage;
// 3. Update the JavaScriptBundleFile property to initialize the CodePush runtime,
// specifying the right deployment key, then use it to return the bundle URL from
// CodePush instead of statically from the binary. If you don't already have your
// deployment key, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve it.
public override string JavaScriptBundleFile
{
get
{
codePushReactPackage = new CodePushReactPackage("deployment-key-here", this);
return codePushReactPackage.GetJavaScriptBundleFile();
}
}
// 4. Add the codePushReactPackage instance to the list of existing packages.
public override List<IReactPackage> Packages
{
get
{
return new List<IReactPackage>
{
new MainReactPackage(),
...
codePushReactPackage
};
}
}
...
}