Implantação
Importante
O Visual Studio App Center está programado para ser desativado em 31 de março de 2025. Embora você possa continuar a usar o Visual Studio App Center até que ele seja totalmente desativado, há várias alternativas recomendadas para as quais você pode considerar migrar.
Teste de várias implantações
Em nossos documentos de introdução , ilustramos como configurar o plug-in CodePush usando uma chave de implantação específica. No entanto, para testar efetivamente suas versões, é fundamental que você use as Staging implantações e Production que recomendamos fazer ao criar seu aplicativo CodePush pela primeira vez (ou quaisquer implantações personalizadas que você possa ter criado). Dessa forma, você nunca libera uma atualização para os usuários finais que você não conseguiu validar.
Observação
Nosso recurso de reversão do lado do cliente pode ajudar a desbloquear usuários depois de instalar uma versão que resultou em uma falha, e as reversões do lado do servidor (ou seja, appcenter codepush rollback) permitem impedir que usuários adicionais instalem uma versão incorreta depois que ela é identificada. No entanto, é melhor que você possa impedir que uma atualização errônea seja lançada amplamente em primeiro lugar.
Aproveitar as Staging implantações e Production permite que você obtenha um fluxo de trabalho como o seguinte (fique à vontade para personalizar!):
Liberar uma atualização codePush para sua
Stagingimplantação usando oappcenter codepush release-reactcomando (ouappcenter codepush releasese você precisar de mais controle)Execute o build de preparo/beta do aplicativo, sincronize a atualização do servidor e verifique se ela funciona conforme o esperado
Promover a versão testada de
StagingparaProductionusar oappcenter codepush promotecomandoExecute a compilação de produção/lançamento do aplicativo, sincronize a atualização do servidor e verifique se ela funciona conforme o esperado
Dica
Se quiser adotar uma abordagem mais cautelosa, você pode até mesmo optar por fazer uma "distribuição em etapas" como parte do #3, o que permite atenuar riscos potenciais adicionais com a atualização (como o teste em #2 tocou em todos os dispositivos/condições possíveis?) disponibilizando apenas a atualização de produção para um percentual de seus usuários (por exemplo
appcenter codepush promote -a <ownerName>/<appName> -s Staging -d Production -r 20). Em seguida, depois de aguardar um período razoável para ver se algum relatório de falha ou comentários do cliente chega, você pode expandi-lo para todo o público executandoappcenter codepush patch -a <ownerName>/<appName> Production -r 100.
As etapas acima referem-se a um "build de preparo" e "build de produção" do seu aplicativo. Se o processo de build já gerar binários distintos por "ambiente", você não precisará ler mais, pois trocar as chaves de implantação do CodePush é como lidar com a configuração específica do ambiente para qualquer outro serviço que seu aplicativo usa (como Facebook). No entanto, se você estiver procurando exemplos sobre como configurar seu processo de build para acomodar isso, consulte as seções a seguir, dependendo das plataformas que seu aplicativo está direcionando.
Android
O plug-in do Android Gradle permite definir configurações personalizadas para cada "tipo de build" (como depuração, versão). Esse mecanismo permite que você configure facilmente seus builds de depuração para usar sua chave de implantação de preparo CodePush e seus builds de versão para usar sua chave de implantação de produção CodePush.
Observação
Como lembrete, você pode recuperar essas chaves executando appcenter codepush deployment list -a <ownerName>/<appName> -k do terminal.
Para configurar isso, siga estas etapas:
Para React Native >= v0,60
Abra o arquivo no nível
build.gradledo aplicativo do projeto (por exemploandroid/app/build.gradle, em projetos de React Native padrão)Localize a
android { buildTypes {} }seção e definaresValueentradas para osdebugtipos de build erelease, que fazem referência às chaves deStagingimplantação eProduction, respectivamente.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overriden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. resValue "string", "CodePushDeploymentKey", '""' ... } releaseStaging { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }
Observação
Lembre-se de remover a chave de strings.xml se você estiver configurando a chave de implantação no processo de build*
Observação
A convenção de nomenclatura para é significativa devido releaseStaginga essa linha.
Para React Native v0.29 – v0.59
Abra o
MainApplication.javaarquivo e faça as seguintes alterações:@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new CodePush(BuildConfig.CODEPUSH_KEY, MainApplication.this, BuildConfig.DEBUG), // Add/change this line. ... ); }Abra o arquivo do
build.gradleaplicativo (por exemploandroid/app/build.gradle, em projetos de React Native padrão)Localize a
android { buildTypes {} }seção e definabuildConfigFieldentradas para osdebugtipos de build erelease, que fazem referência às chaves deStagingimplantação eProduction, respectivamente. Se preferir, você pode definir os literais de chave em seugradle.propertiesarquivo e, em seguida, referenciá-los aqui. De qualquer forma vai funcionar, e é uma questão de preferência pessoal.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overridden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. buildConfigField "String", "CODEPUSH_KEY", '""' ... } releaseStaging { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }Dica
Como lembrete, você pode recuperar essas chaves executando
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysdo terminal.Observação
A convenção de nomenclatura para é significativa devido
releaseStaginga essa linha.Passe a chave de implantação para o
CodePushconstrutor por meio da configuração de build que você definiu, em vez de um literal de cadeia de caracteres.
Para React Native v0.19 – v0.28
Abra o arquivo de MainActivity.java e faça as seguintes alterações:
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new CodePush(BuildConfig.CODEPUSH_KEY, this, BuildConfig.DEBUG), // Add/change this line.
...
);
}
Observação
Se você deu à configuração de build um nome diferente no arquivo Gradle, lembre-se de refletir isso no código Java.
Pronto! Agora, quando você executar ou compilar seu aplicativo, seus builds de depuração serão configurados automaticamente para sincronizar com sua Staging implantação, e seus builds de versão serão configurados para sincronizar com sua Production implantação.
Observação
Por padrão, o react-native run-android comando compila e implanta a versão de depuração do seu aplicativo, portanto, se você quiser testar um build de versão/produção, execute 'react-native run-android --variant release. Consulte os documentos do React Native para obter detalhes sobre como configurar e criar builds de versão para seus aplicativos Android.
Se você quiser instalar compilações de depuração e lançamento simultaneamente no mesmo dispositivo (altamente recomendado!), precisará garantir que o build de depuração tenha uma identidade e um ícone exclusivos do build de lançamento. Caso contrário, nem o sistema operacional, nem você, podem diferenciar entre os dois. Você pode configurar identidades exclusivas executando as seguintes etapas:
No arquivo build.gradle , especifique o campo para o
applicationIdSuffixtipo de build de depuração, que fornece ao build de depuração uma identidade exclusiva para o sistema operacional (comocom.foovs.com.foo.debug).buildTypes { debug { applicationIdSuffix ".debug" } }Crie a estrutura de
app/src/debug/resdiretório em seu aplicativo, que permite substituir recursos (como cadeias de caracteres, ícones, layouts) para seus builds de depuraçãoCrie um
valuesdiretório sob o diretório de depuração res criado no nº 2 e copie o arquivo existentestrings.xmldoapp/src/main/res/valuesdiretórioAbra o novo arquivo de depuração
strings.xmle altere o<string name="app_name">valor do elemento para outra coisa (comofoo-debug). Isso garante que o build de depuração agora tenha um nome de exibição distinto, para que você possa diferenciá-lo do build de versão.Opcionalmente, crie diretórios "espelhados" no
app/src/debug/resdiretório para todos os ícones do aplicativo que você deseja alterar para o build de depuração. Essa parte não é tecnicamente crítica, mas pode facilitar a localização rápida de seus builds de depuração em um dispositivo se o ícone for perceptível diferente.
Pronto! Consulte mesclagem de recursos para obter mais informações sobre como a mesclagem de recursos funciona no Android.
iOS
O Xcode permite definir configurações de build personalizadas para cada "configuração" (como depuração, versão), que pode ser referenciada como o valor das chaves no arquivo Info.plist (como a CodePushDeploymentKey configuração). Esse mecanismo permite configurar facilmente seus builds para produzir binários, que são configurados para sincronizar com diferentes implantações do CodePush.
Para configurar isso, siga estas etapas:
Abra seu projeto Xcode e selecione seu projeto na janela Navegador do projeto
Verifique se o nó do projeto está selecionado, em vez de um de seus destinos
Selecione a guia Informações
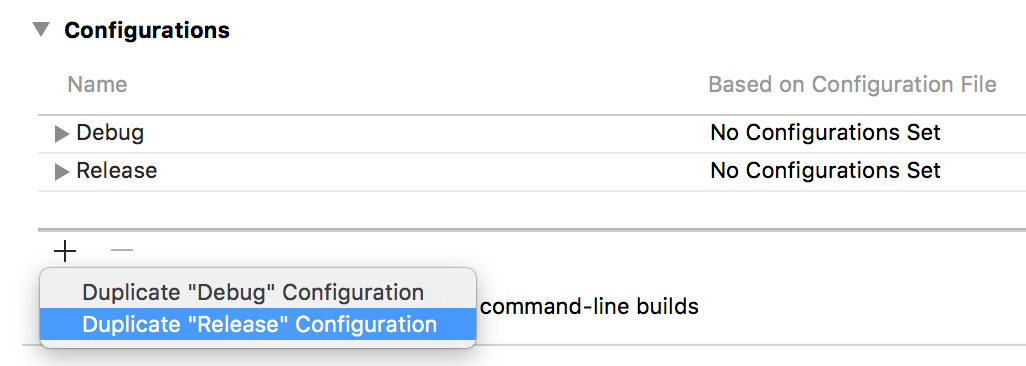
Clique no + botão na seção Configurações e selecione Duplicar Configuração de "Versão"

Nomeie a nova configuração de Preparo (ou o que preferir)
Selecione a guia Configurações de Build
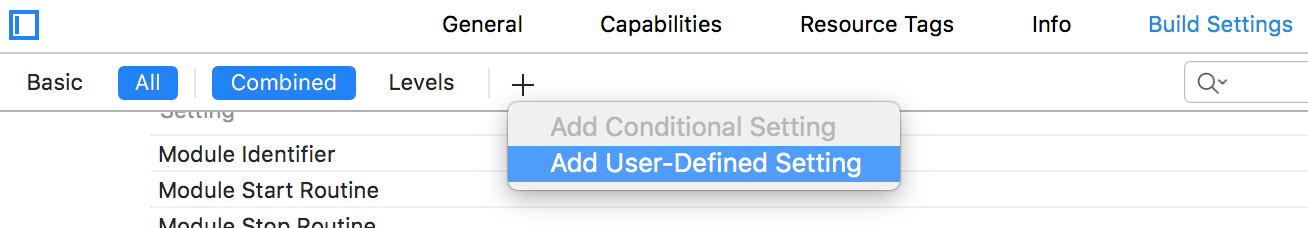
Clique no + botão na barra de ferramentas e selecione Adicionar User-Defined Configuração

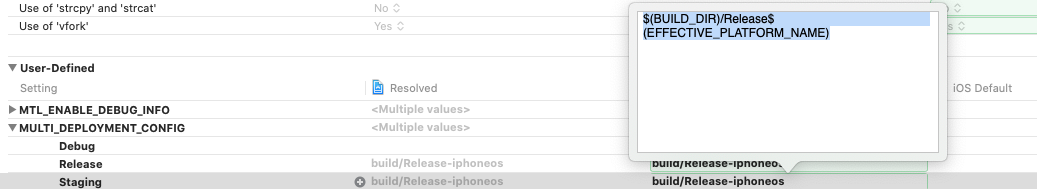
Nomeie essa configuração como MULTI_DEPLOYMENT_CONFIG. Vá para a configuração e adicione valor
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)para Versão. Depois disso, adicione valor$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)para Preparo.
Observação
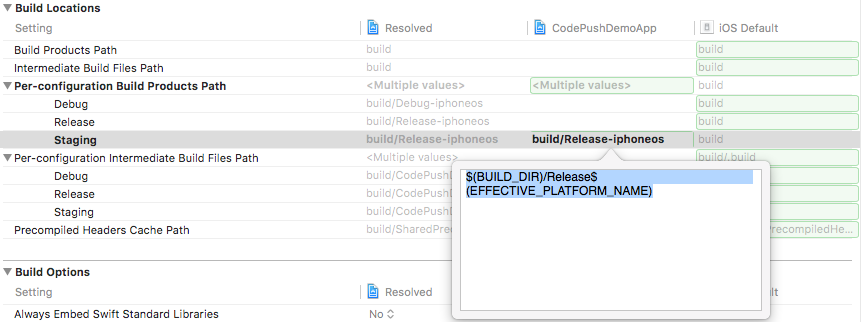
Para xcode 10 e versão inferior: vá para Local > de Build Por configuração Build Products Path > Staging e altere o valor de Preparo de
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)para$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)
Observação
Por causa do https://github.com/facebook/react-native/issues/11813, devemos fazer essa etapa para possibilitar o uso de outras configurações do que Depurar ou Liberar no RN 0.40.0 ou superior.
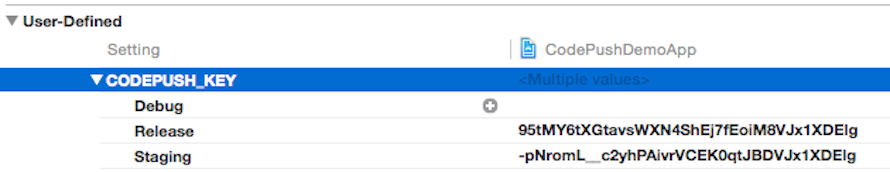
Clique no + botão novamente na barra de ferramentas e selecione Adicionar User-Defined Configuração
Nomeie essa configuração
CODEPUSH_KEYcomo , expanda-a e especifique a chave de implantação de preparo para a configuração de preparo e a chave de implantação de produção para a configuração de Versão .
Observação
Como lembrete, você pode recuperar essas chaves executando
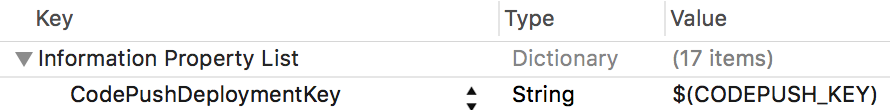
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysdo terminal.Abra o arquivo Info.plist do projeto e altere o valor da entrada
CodePushDeploymentKeypara$(CODEPUSH_KEY)
Pronto! Agora, quando você executar ou compilar seu aplicativo, seus builds de preparo serão configurados automaticamente para sincronizar com a implantação de Preparo e seus builds de versão serão configurados para sincronizar com a implantação de Produção .
Observação
Se você encontrar a mensagem ld: library not found for ...de erro , marcar esse problema para uma possível solução.
Além disso, se você quiser fornecer nomes ou ícones separados, poderá modificar as Product Bundle Identifierconfigurações de build , Product Namee Asset Catalog App Icon Set Name , o que permite que suas compilações de preparo sejam distinguíveis das compilações de versão quando instaladas no mesmo dispositivo.
Atribuição de Implantação Dinâmica
A seção acima ilustra como você pode usar várias implantações codePush para testar efetivamente suas atualizações antes de liberá-las amplamente para seus usuários finais. No entanto, como esse fluxo de trabalho insere estaticamente a atribuição de implantação no binário real, um build de preparo ou produção só sincronizará atualizações dessa implantação. Em muitos casos, isso é suficiente, pois você só deseja que sua equipe, clientes, stakeholders etc. sincronize com suas versões de pré-produção e, portanto, eles só precisam de um build que saiba como sincronizar com o preparo. No entanto, se você quiser fazer testes A/B ou fornecer acesso antecipado do seu aplicativo a determinados usuários, poderá ser útil colocar dinamicamente usuários específicos (ou públicos) em implantações específicas em runtime.
Para obter esse fluxo de trabalho, especifique a chave de implantação com a qual você deseja que o usuário atual sincronize ao chamar o codePush método. Quando especificada, essa chave substituirá a "padrão" fornecida nos arquivos Info.plist (iOS) ou MainActivity.java (Android) do aplicativo. Isso permite que você produza um build para preparo ou produção, que também é capaz de ser dinamicamente "redirecionado" conforme necessário.
// Imagine that "userProfile" is a prop that this component received
// that includes the deployment key that the current user should use.
codePush.sync({ deploymentKey: userProfile.CODEPUSH_KEY });
Com essa alteração em vigor, agora é uma questão de escolher como seu aplicativo determina a chave de implantação certa para o usuário atual. Na prática, normalmente há duas soluções para isso:
Exponha um mecanismo visível pelo usuário para alterar implantações a qualquer momento. Por exemplo, sua página de configurações pode ter uma alternância para habilitar o acesso "beta". Esse modelo funciona bem se você não estiver preocupado com a privacidade de suas atualizações de pré-produção e você tiver usuários avançados que podem querer aceitar atualizações anteriores (e potencialmente com bugs) por conta própria (como canais do Chrome). No entanto, essa solução coloca a decisão nas mãos de seus usuários, o que não ajuda você a executar testes A/B de forma transparente.
Anote o perfil do lado do servidor de seus usuários com uma parte adicional de metadados que indica a implantação com a qual eles devem ser sincronizados. Por padrão, seu aplicativo pode usar a chave binária inserida, mas depois que um usuário for autenticado, seu servidor poderá optar por "redirecioná-los" para uma implantação diferente, o que permite que você coloque incrementalmente determinados usuários ou grupos em diferentes implantações, conforme necessário. Você pode até mesmo optar por armazenar a resposta do servidor no armazenamento local para que ela se torne o novo padrão. A forma como você armazena a chave junto com os perfis do usuário depende inteiramente da sua solução de autenticação (por exemplo, Auth0, Firebase, DB personalizado + API REST), mas geralmente é muito trivial de se fazer.
Observação
Se necessário, você também pode implementar uma solução híbrida que permitiu que os usuários finais alternassem entre diferentes implantações, permitindo também que o servidor substituísse essa decisão. Dessa forma, você tem uma hierarquia de "resolução de implantação" que garante que seu aplicativo tenha a capacidade de se atualizar pronto, seus usuários finais podem se sentir recompensados obtendo acesso antecipado aos bits, mas você também tem a capacidade de executar testes A/B em seus usuários conforme necessário.
Como recomendamos usar a Staging implantação para testes de pré-lançamento de suas atualizações (conforme explicado na seção anterior), não faz necessariamente sentido usá-la para testes A/B em seus usuários, em vez de permitir o acesso antecipado (conforme explicado na opção nº 1 acima). Portanto, recomendamos fazer uso total de implantações de aplicativos personalizados, para que você possa segmentar seus usuários, no entanto, faz sentido para suas necessidades. Por exemplo, você pode criar implantações pontuais ou de longo prazo, liberar uma variante do aplicativo para ele e, em seguida, colocar determinados usuários nele para ver como eles se envolvem.
// #1) Create your new deployment to hold releases of a specific app variant
appcenter codepush deployment add -a <ownerName>/<appName> test-variant-one
// #2) Target any new releases at that custom deployment
appcenter codepush release-react -a <ownerName>/<appName> -d test-variant-one
Observação
Não há suporte para caracteres "/" e ":" no nome da implantação.
Observação
A contagem total de usuários relatada nas "Métricas de Instalação" da implantação levará em conta os usuários que "alternaram" de uma implantação para outra. Por exemplo, se sua implantação de produção relata atualmente ter um usuário total, mas você alterna dinamicamente esse usuário para Preparo, a implantação de produção relataria 0 usuários totais, enquanto Staging relataria 1 (o usuário que alternou). Esse comportamento permite que você acompanhe com precisão a adoção da versão, mesmo no caso de usar uma solução de redirecionamento de implantação baseada em runtime.