Samouczek: tworzenie aplikacji Django z widokami i szablonami stron w programie Visual Studio
W tym artykule przedstawiono krok 2 w serii samouczków Praca z platformą internetową Django w programie Visual Studio.
Program Visual Studio umożliwia tworzenie aplikacji Django na podstawie szablonów projektów, które zapewniają bardziej rozbudowany punkt wyjścia dla projektów. Krok 1 w serii samouczków opisuje sposób tworzenia plików konfiguracji na poziomie witryny dla projektu internetowego Django w celu obsługi co najmniej jednej aplikacji internetowej Django. W kroku 2 dodasz zawartość do projektu internetowego Django, aby utworzyć pierwszą aplikację internetową Django z jedną stroną z wieloma renderowanych widokami.
W kroku 2 samouczka dowiesz się, jak wykonywać następujące czynności:
- Tworzenie aplikacji Django z jedną stroną
- Uruchamianie aplikacji z projektu Django
- Renderowanie widoku przy użyciu języka HTML
- Renderowanie widoku przy użyciu szablonu strony Django
Warunki wstępne
Rozwiązanie programu Visual Studio i projekt Django utworzone w Krok 1: Tworzenie rozwiązania programu Visual Studio i projektu Django.
Zapoznaj się z sekcją Wymagania wstępne w kroku 1 tej serii samouczków, aby uzyskać szczegółowe informacje na temat wersji szablonów Django, projektów programu Visual Studio i projektów Django oraz programowania w języku Python na komputerach Mac.
Tworzenie aplikacji Django z domyślną strukturą
Aplikacja Django to oddzielny pakiet języka Python zawierający zestaw powiązanych plików do określonego celu. Projekt Django może zawierać wiele aplikacji, które ułatwiają hostowi sieci Web obsługę wielu oddzielnych punktów wejścia (lub tras) z jednej nazwy domeny. Na przykład projekt Django dla domeny, takiej jak contoso.com, może zawierać jedną aplikację dla trasy www.contoso.com, drugą aplikację dla trasy support.contoso.com i trzecią aplikację dla trasy docs.contoso.com. W tym scenariuszu projekt Django obsługuje routing i ustawienia adresu URL na poziomie witryny w plikach urls.py i settings.py. Każda aplikacja ma własne odrębne style i zachowanie za pośrednictwem wewnętrznego routingu, widoków, modeli, plików statycznych i interfejsu administracyjnego.
Tworzenie aplikacji Django zwykle rozpoczyna się od standardowego zestawu plików. Program Visual Studio udostępnia szablony do inicjowania aplikacji Django przy użyciu tych plików w projekcie Django. Istnieje również zintegrowane polecenie menu, które służy do tego samego celu.
Tworzenie aplikacji przy użyciu szablonu
Wykonaj następujące kroki, aby utworzyć aplikację na podstawie szablonu:
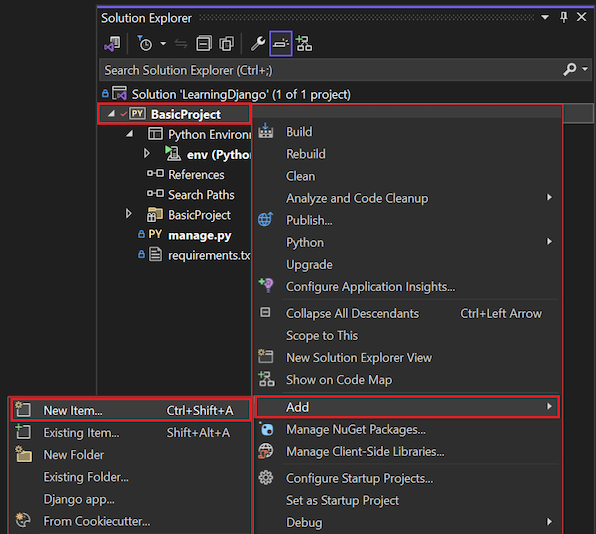
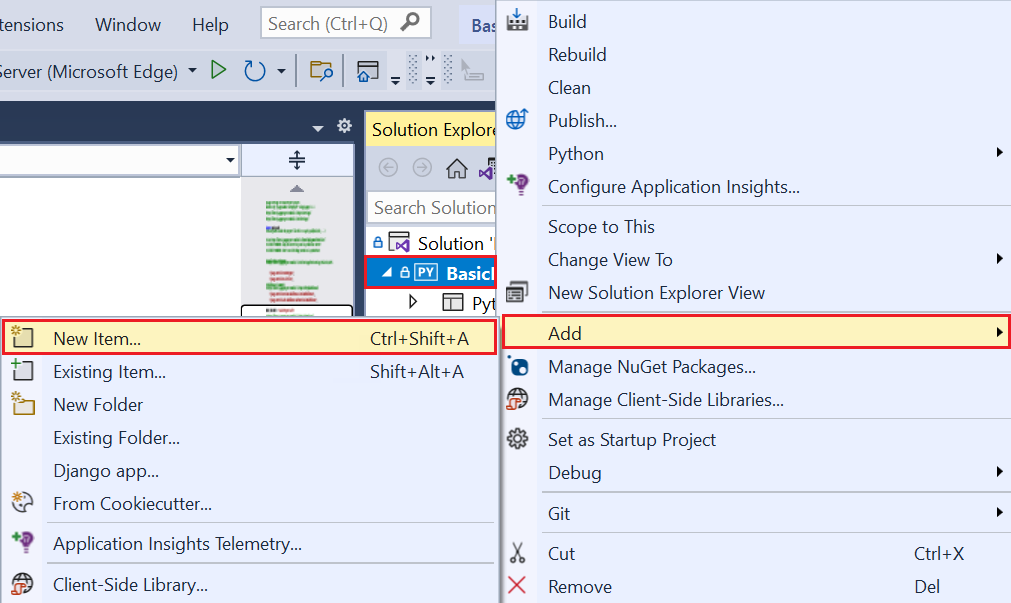
W eksploratorze rozwiązań kliknij prawym przyciskiem myszy projekt programu Visual Studio (BasicProject) i wybierz pozycję Dodaj>nowy element.
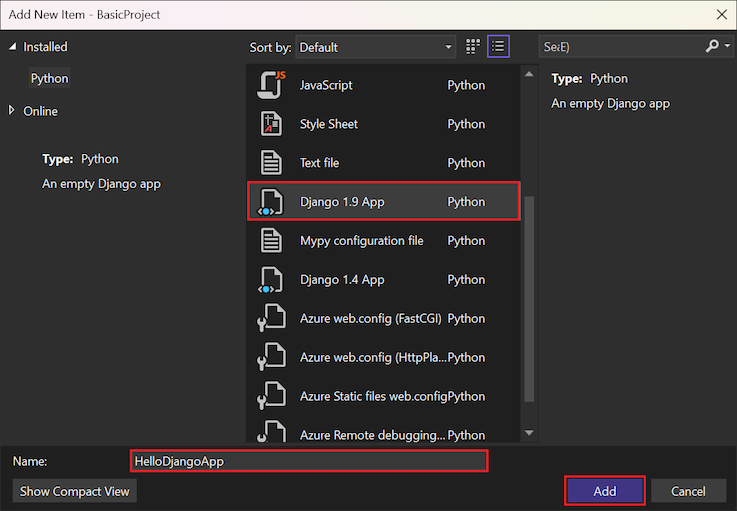
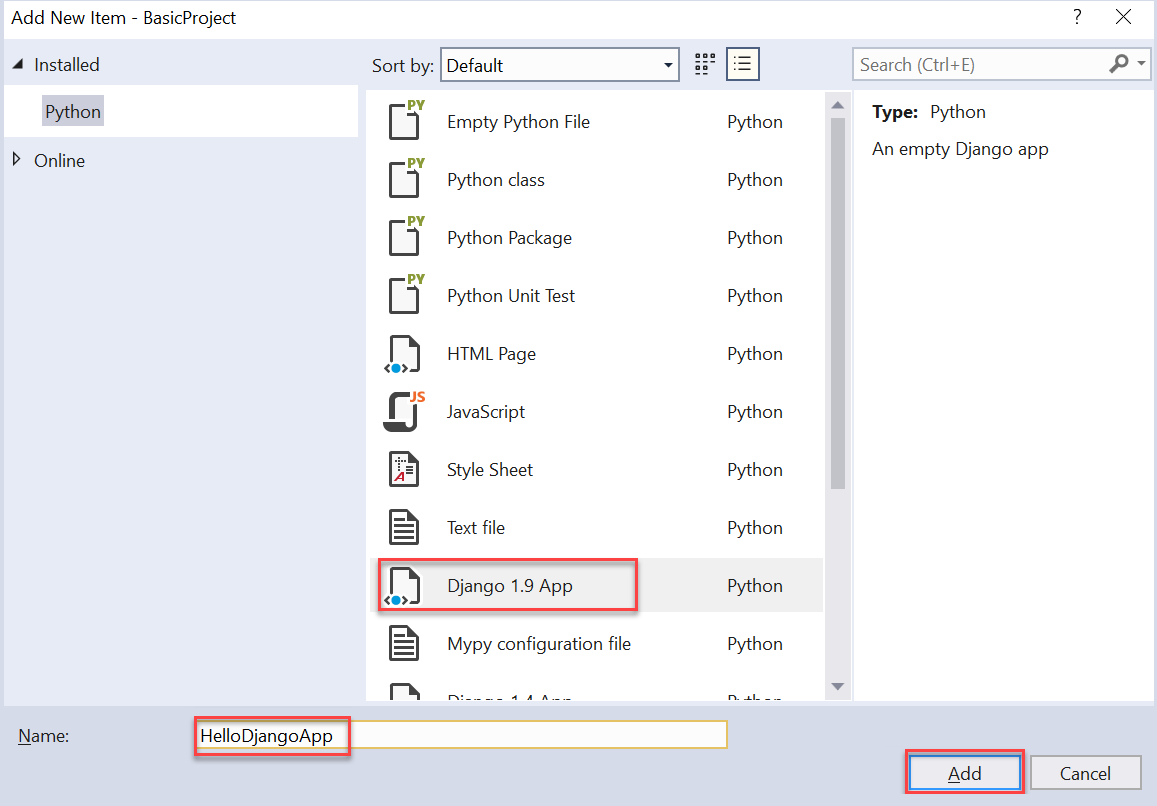
W oknie dialogowym Dodawanie nowego elementu wybierz szablon Django 1.9 App:
Wprowadź aplikację o nazwie HelloDjangoApp.
Wybierz pozycję Dodaj.
Użyj polecenia zintegrowanego menu, aby utworzyć aplikację
Wykonaj następujące kroki, aby utworzyć aplikację przy użyciu zintegrowanego polecenia menu Django:
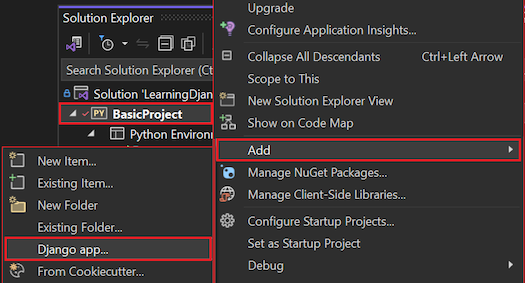
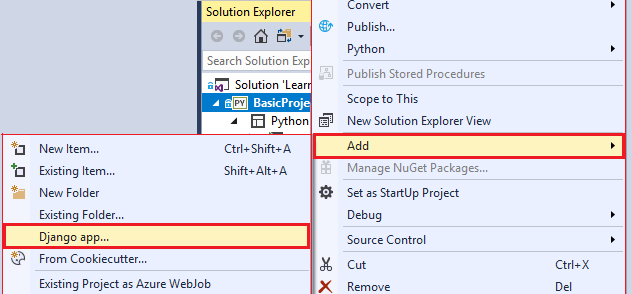
W eksploratorze rozwiązań kliknij prawym przyciskiem myszy projekt programu Visual Studio (BasicProject) i wybierz pozycję Dodaj aplikację>Django.
W oknie dialogowym Dodaj aplikację Django wprowadź nazwę aplikacji HelloDjangoApp:


Wybierz pozycję OK.
Eksplorowanie folderu aplikacji Django
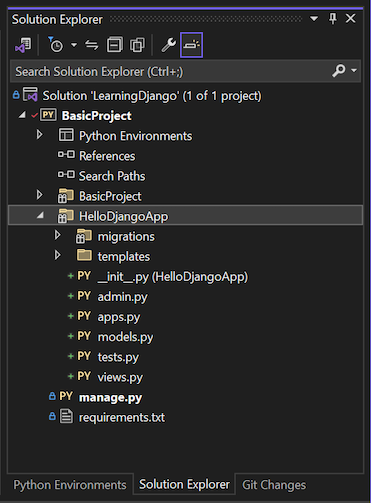
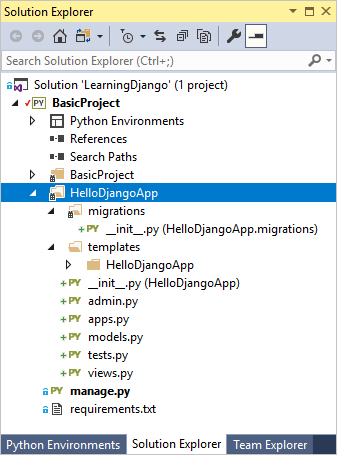
Podczas tworzenia aplikacji HelloDjangoApp program Visual Studio tworzy folder o tej samej nazwie w projekcie programu Visual Studio:
Folder zawiera następujące elementy:
| Przedmiot | Opis |
|---|---|
| migracje | Folder, w którym Django przechowuje skrypty aktualizujące bazę danych w celu dostosowania ich do zmian w modelach. Narzędzia migracji Django następnie stosują niezbędne zmiany do dowolnej poprzedniej wersji bazy danych, aby były zgodne z bieżącymi modelami. Podczas korzystania z migracji należy skupić się na modelach i pozwolić Django na obsługę bazowego schematu bazy danych. W przypadku ćwiczeń z tej serii samouczków folder zawiera plik __init__.py, który wskazuje, że folder definiuje własny pakiet języka Python. Aby uzyskać więcej informacji, zobacz dokumentację Django. |
| __init__.py | Obecność pliku init identyfikuje aplikację Django jako pakiet. |
| szablony | Folder szablonów stron Django zawierający pojedynczy plik index.html. Plik index.html znajduje się w folderze o takiej samej nazwie jak nazwa aplikacji. Szablony to bloki HTML, w których widoki mogą dodawać informacje w celu dynamicznego renderowania strony. Szablon strony „zmienne”, takie jak {{ content }} w pliku index.html, są symbolami zastępczymi wartości dynamicznych, co zostało wyjaśnione w dalszej części tego artykułu. Zazwyczaj aplikacje Django tworzą przestrzeń nazw dla swoich szablonów, umieszczając je w podfolderze zgodnym z nazwą aplikacji. |
| admin.py | Plik języka Python, w którym rozszerzasz interfejs administracyjny aplikacji, który służy do wyświetlania i edytowania danych w bazie danych. Początkowo ten plik zawiera tylko instrukcję from django.contrib import admin. Domyślnie Django zawiera standardowy interfejs administracyjny za pośrednictwem wpisów w pliku settings.py projektu Django. Aby włączyć interfejs, możesz usunąć komentarz z istniejących wpisów w pliku urls.py. |
| apps.py | Plik w języku Python, który definiuje klasę konfiguracji dla aplikacji. (Zobacz przykład, który jest zgodny z tą tabelą). |
| models.py | Modele to obiekty danych identyfikowane przez funkcje, za pomocą których widoki współdziałają z bazą danych aplikacji. Platforma Django udostępnia warstwę połączenia z bazą danych, aby aplikacje nie martwiły się szczegółami modeli. Plik models.py jest domyślnym miejscem, w którym tworzysz modele. Początkowo plik models.py zawiera tylko instrukcję from django.db import models. |
| tests.py | Plik w języku Python zawierający podstawową strukturę testów jednostkowych. |
| views.py | Widoki są podobne do stron internetowych, które przyjmują żądanie HTTP i zwracają odpowiedź HTTP. Zazwyczaj widoki są renderowane w formie HTML, a przeglądarki internetowe wiedzą, jak je wyświetlać, jednakże widok nie musi koniecznie być widoczny (jak formularz pośredni). Funkcja języka Python definiuje widok renderujący kod HTML w przeglądarce. Plik views.py jest domyślnym miejscem tworzenia widoków. Początkowo plik views.py zawiera tylko instrukcję from django.shortcuts import render. |
Gdy używasz nazwy "HelloDjangoApp", zawartość pliku apps.py jest wyświetlana w następujący sposób:
from django.apps import AppConfig
class HelloDjangoAppConfig(AppConfig):
name = 'HelloDjangoApp'
Tworzenie aplikacji w programie Visual Studio lub z poziomu wiersza polecenia
Polecenia Add>Django app oraz Add>New Item (w połączeniu z szablonem aplikacji Django) tworzą te same pliki co polecenie CLI Django manage.py startapp <app_name>. Zaletą tworzenia aplikacji Django w programie Visual Studio jest to, że folder aplikacji i wszystkie jego pliki są automatycznie zintegrowane w projekcie. Możesz użyć tego samego polecenia programu Visual Studio, aby utworzyć dowolną liczbę aplikacji w projekcie.
Dodawanie widoków stron specyficznych dla aplikacji
Jeśli uruchomisz bieżący projekt w programie Visual Studio, wybierając pozycję Debugowanie>Rozpocznij debugowanie (F5) lub Web Server na głównym pasku narzędzi, zostanie wyświetlona domyślna strona Django. Aplikacje internetowe zwykle mają wiele stron z różnymi widokami. Unikatowa trasa adresu URL aplikacji identyfikuje każdą stronę w aplikacji.
Wykonaj następujące kroki, aby zdefiniować widoki stron specyficzne dla aplikacji i dodać aplikację do projektu Django:
W podfolderze HelloDjangoApp projektu programu Visual Studio zastąp zawartość pliku views.py następującym kodem:
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello, Django!")Ten kod importuje niezbędne definicje renderowania i protokołu HTTP oraz definiuje widok o nazwie
index.W podfolderze BasicProject projektu programu Visual Studio zmodyfikuj plik urls.py, aby był zgodny z poniższym kodem. Możesz zachować komentarze instruktażowe w bieżącym pliku, jak wolisz.
from django.urls import include, re_path import HelloDjangoApp.views # Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home') ]
Każdy wzorzec adresu URL opisuje widoki, do których Django kieruje określone adresy URL względne względem witryny (czyli fragment ścieżki po adresie URL https://www.domain.com/):
- Pierwszym wpisem w definicji
urlPatterns, który zaczyna się od wyrażenia regularnego^$, jest routing dla strony głównej serwisu,/. - Drugi wpis,
^home$, kieruje się do strony/homeaplikacji.
Zwróć uwagę, że definicja w tym przykładowym kodzie pokazuje, że można mieć wiele routingów do tego samego widoku.
Definiowanie nieprzetworzonych ciągów tras z prefiksem (r)
Prefiks r w ciągu znaków trasy w języku Python oznacza "surowy". Ten prefiks instruuje język Python, aby nie zmieniał żadnych znaków w ciągu znaków trasy. Wyrażenia regularne dla ciągów tras używają wielu znaków specjalnych. Prefiks r w ciągu trasy jest łatwiejszy do odczytania niż znak ucieczki \.
Użyj znaków karetki (^) i dolara ($) w trasach
W wyrażeniach regularnych definiujących wzorce adresów URL symbol daszka ^ oznacza "początek wiersza", a znak dolara $ oznacza "koniec wiersza". Istnieje kilka zastosowań tych znaków w adresach URL względem korzenia witryny (część zgodna z adresem aplikacji https://www.domain.com/):
- Wyrażenie regularne
^$oznacza "puste" i odpowiada pełnemu adresowi URL głównej strony witryny aplikacji,https://www.domain.com/. - Wzorzec
^home$odpowiada dokładniehttps://www.domain.com/home/, która jest trasą lokacji, po której następuje/home. (Django nie używa kończącego / przy dopasowywaniu wzorca). - Jeśli nie używasz końcowego znaku dolara
$w wyrażeniu regularnym, takim jak dla ciągu trasy^home, dopasowanie wzorca adresu URL ma zastosowanie do dowolnego adresu URL rozpoczynającego się odhome, takiego jakhome,homework,homestead,home192837itd.
Aby eksperymentować z różnymi wyrażeniami regularnymi, wypróbuj narzędzia online, takie jak regex101.com w pythex.org.
Uruchamianie aplikacji z projektu Django
Po dodaniu zawartości specyficznej dla aplikacji ponownie uruchom aplikację i sprawdź widoki tras w przeglądarce:
Po otwarciu aplikacji w przeglądarce sprawdź wyświetlenia stron dla
/(katalogu głównego witryny) i tras adresu URL/home. W przypadku obu tras aplikacja wyświetla komunikat Hello, Django! w przeglądarce.Po zakończeniu wybierz Ctrl+C w oknie konsoli, a następnie dowolny klawisz, aby zatrzymać aplikację. Możesz również wybrać pozycję Debugowanie>Zatrzymaj debugowanie.
Zamknij wszystkie otwarte okna przeglądarki dla aplikacji.
Zatwierdź zmiany w systemie kontroli wersji
Po zaktualizowaniu kodu aplikacji Django i przetestowaniu aktualizacji możesz przejrzeć i zatwierdzić zmiany w kontroli źródła:
Zapisz zmiany w plikach projektu, na przykład za pomocą skrótu klawiaturowego Ctrl+S.
Na pasku kontrolek usługi Git wybierz niezatwierdzone zmiany (ołówek 11), aby otworzyć okno Git Changes:
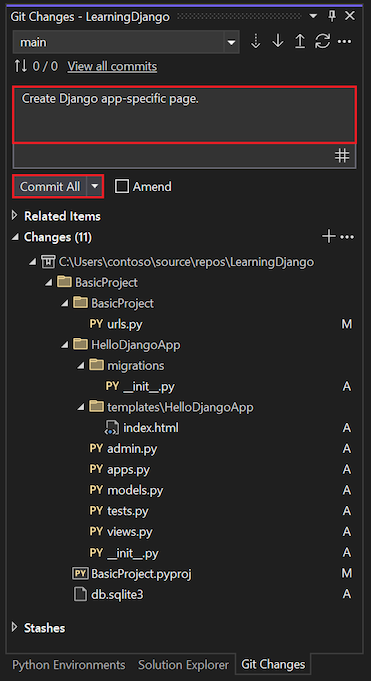
W oknie Git Changes wprowadź komunikat zatwierdzenia i wybierz pozycję Commit All:
Po zakończeniu zatwierdzania program Visual Studio wyświetla komunikat Commit <hash> utworzony lokalnie.
(Opcjonalnie) Prześlij zatwierdzone zmiany do zdalnego repozytorium.
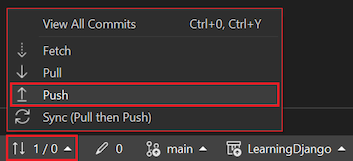
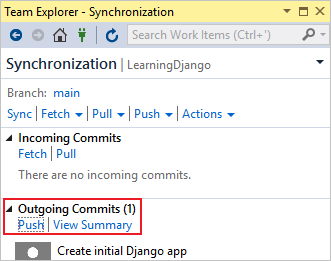
Na pasku kontrolek usługi Git wybierz zatwierdzenia wychodzące/przychodzące (strzałki 1/0).
Wybierz Synchronizacja (Najpierw ściągnij, potem wypchnij) lub Wypchnij.
Możesz również gromadzić wiele lokalnych zatwierdzeń przed wypchnięciem ich do repozytorium zdalnego.
Zapisz zmiany w plikach projektu, na przykład za pomocą skrótu klawiaturowego Ctrl+S.
Wybierz niezatwierdzone zmiany (ołówek 11) w prawym dolnym rogu w Visual Studio, co otworzy Team Explorer:
W programie Team Explorerwprowadź komunikat zatwierdzenia, taki jak "Utwórz stronę specyficzną dla aplikacji Django", a następnie wybierz pozycję Zatwierdź wszystko.
Po zakończeniu zatwierdzania program Visual Studio wyświetli komunikat commit <hash> utworzone lokalnie. Zsynchronizuj, aby udostępnić zmiany serwerowi.
(Opcjonalnie) Wypchnij zatwierdzone zmiany do repozytorium zdalnego:
W programie Team Explorerwybierz opcję Sync.
Rozwiń Zatwierdzenia wychodzące i wybierz Pchnij.
Możesz także zgromadzić wiele lokalnych zatwierdzeń przed ich przesłaniem do repozytorium zdalnego.
Aby zapoznać się z kolejnymi procedurami w tej serii samouczków, możesz zapoznać się z tą sekcją, aby uzyskać instrukcje zatwierdzania zmian w kontroli źródła.
Używanie szablonów do renderowania stron i widoków
Funkcja index w pliku views.py generuje odpowiedź HTTP w postaci zwykłego tekstu dla strony aplikacji Django. Większość rzeczywistych stron internetowych odpowiada za pomocą rozbudowanych stron HTML, które często zawierają dane na żywo. Głównym powodem, dla którego deweloperzy definiują widoki przy użyciu funkcji, jest dynamiczne generowanie zawartości.
Argument metody HttpResponse jest tylko ciągiem. Możesz utworzyć dowolny kod HTML jako ciąg za pomocą zawartości dynamicznej. Ponieważ najlepiej oddzielić znaczniki od danych, lepiej umieścić znaczniki w szablonie i przechowywać dane w kodzie.
Dostosowywanie widoków w celu używania wbudowanego kodu HTML
Przekonwertuj przetwarzanie widoku, aby użyć wbudowanego kodu HTML dla strony z zawartością dynamiczną:
W podfolderze HelloDjangoApp projektu programu Visual Studio otwórz plik views.py.
Zastąp funkcję
indexnastępującym kodem (zachowaj istniejące instrukcjefrom):from datetime import datetime def index(request): now = datetime.now() html_content = "<html><head><title>Hello, Django</title></head><body>" html_content += "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") html_content += "</body></html>" return HttpResponse(html_content)Poprawiona funkcja
indexgeneruje odpowiedź HTML przy użyciu zawartości dynamicznej, która jest aktualizowana za każdym razem, gdy odświeżasz stronę.Zapisz zmiany i ponownie uruchom aplikację. Strona pokazuje teraz bieżącą datę i godzinę, a także komunikat "Hello Django!".
Odśwież stronę kilka razy, aby upewnić się, że data i godzina ulegają aktualizacji. Po zakończeniu zatrzymaj aplikację.
Tworzenie szablonu HTML dla widoków stron
Generowanie HTML za pomocą kodu działa prawidłowo w przypadku małych stron. Jednak w miarę jak strony są bardziej zaawansowane, należy zachować statyczne części strony HTML (wraz z odwołaniami do plików CSS i JavaScript) jako "szablony stron". Następnie możesz wstawić zawartość dynamiczną, wygenerowaną przy użyciu kodu do szablonów stron. W poprzedniej sekcji tylko data i godzina wywołania now.strftime jest dynamiczne, co oznacza, że cała inna zawartość może zostać umieszczona w szablonie strony.
Szablon strony Django to blok HTML zawierający wiele tokenów zastępczych nazywanych "zmiennymi." Otwierające i zamykające nawiasy klamrowe {{ i }} wyznaczają zmienne, takie jak {{ content }}. Następnie moduł szablonu Django zastępuje zmienne zawartością dynamiczną, którą podajesz w kodzie.
Wykonaj następujące kroki, aby przekonwertować proces renderowania strony, aby użyć szablonu HTML:
W podfolderze HelloDjangoApp projektu programu Visual Studio otwórz plik settings.py.
Zaktualizuj odwołania aplikacji w definicji
INSTALLED_APPS, aby uwzględnić nazwę aplikacjiHelloDjangoApp. Dodaj nazwę aplikacji jako pierwszy wpis na liście:INSTALLED_APPS = [ 'HelloDjangoApp', # Existing entries in the list ... ]Dodanie aplikacji do listy informuje projekt Django, że istnieje folder o nazwie HelloDjangoApp, który zawiera aplikację.
Upewnij się, że konfiguracja obiektów
TEMPLATESustawiaAPP_DIRSnaTrue:'APP_DIRS': True,Ta instrukcja nakazuje Django wyszukanie szablonów w folderze templates dla zainstalowanej aplikacji. (Ta instrukcja powinna być domyślnie uwzględniona w definicji).
W podfolderze HelloDjangoApp otwórz plik templates/HelloDjangoApp/index.html szablonu strony.
Upewnij się, że plik zawiera tylko jedną zmienną,
{{ content }}:<html> <head> <title></title> </head> <body> {{ content }} </body> </html>Instrukcja
{{ content }}jest symbolem zastępczym lub tokenem zastępczym (nazywanym również zmienną szablonu ), dla której należy podać wartość w kodzie.W podfolderze HelloDjangoApp projektu programu Visual Studio otwórz plik views.py.
Zastąp funkcję
indexnastępującym kodem, który używa funkcji pomocnikadjango.shortcuts.render(zachowaj istniejące instrukcjefrom):def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file { 'content': "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") } )Funkcja pomocnika
renderzapewnia uproszczony interfejs do pracy z szablonami stron. Ta funkcja ma trzy argumenty:- Obiekt żądania.
- Ścieżka względna do pliku szablonu w folderze szablonów aplikacji. Plik szablonu ma nazwę dla obsługiwanego widoku, jeśli jest to konieczne.
- Słownik zmiennych, do których odwołuje się szablon. Obiekty można uwzględnić w słowniku, gdzie zmienna w szablonie może odwoływać się do
{{ object.property }}.
Zapisz zmiany projektu i ponownie uruchom aplikację.
Zwróć uwagę, że śródliniowa składnia HTML (
\<strong>...) w wartościcontentnie renderuje jako HTML, ponieważ aparat tworzenia szablonów (Jinja) automatycznie unika zawartości HTML. Automatyczne ucieczki zapobiega przypadkowym lukom w zabezpieczeniach przed atakami polegającymi na wstrzyknięciu.Deweloperzy często zbierają dane wejściowe z jednej strony i używają ich jako wartości na innej przy użyciu symbolu zastępczego szablonu. Ucieczka służy również jako przypomnienie, że najlepiej unikać umieszczania HTML w kodzie.
Po zakończeniu zatrzymaj aplikację.
Użyj unikatowych placeholderów
Możesz używać odrębnych symboli zastępczych dla każdego elementu danych w znacznikach HTML. Następnie ponownie dostosuj funkcję index, aby podać określone wartości zastępcze:
Zastąp zawartość szablonu pliku strony /HelloDjangoApp/index.html następującym znacznikiem:
<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>Ten znacznik HTML dodaje tytuł strony i zachowuje całe formatowanie w szablonie strony.
W pliku HelloDjangoApp/views.py zastąp funkcję
indexnastępującym kodem:def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'title' : "Hello Django", 'message' : "Hello Django!", 'content' : " on " + now.strftime("%A, %d %B, %Y at %X") } )Ten kod zawiera wartości dla wszystkich zmiennych w szablonie strony.
Zapisz zmiany i ponownie uruchom aplikację. Tym razem powinny zostać wyświetlone prawidłowo renderowane dane wyjściowe:
Możesz zatwierdzić zmiany kontroli źródła i zaktualizować repozytorium zdalne. Aby uzyskać więcej informacji, zobacz Zatwierdzanie zmian w kontroli źródła.
Oddzielne szablony stron
Szablony są zwykle przechowywane w oddzielnych plikach HTML, ale można również użyć wbudowanego szablonu. Zaleca się używanie oddzielnych plików, aby zachować czystą separację między znacznikami a kodem.
Używanie rozszerzenia .html dla szablonów
Rozszerzenie .html dla plików szablonów strony jest całkowicie opcjonalne. Zawsze można zidentyfikować dokładną ścieżkę względną do pliku w pierwszym argumencie funkcji render_template. Jednak program Visual Studio (i inne edytory) zwykle udostępnia funkcje, takie jak uzupełnianie kodu i kolorowanie składni z plikami .html, co przewyższa fakt, że szablony stron nie są html.
Podczas pracy z projektem Django, program Visual Studio automatycznie wykrywa, czy edytowany plik HTML jest w rzeczywistości szablonem Django, i udostępnia pewne funkcje autouzupełniania. Jeśli zaczniesz wprowadzać komentarz do szablonu strony Django ({#), program Visual Studio automatycznie dostarcza znaki zamykające #}. Polecenia Wybór komentarza oraz Usuń wybór komentarza (w menu Edytuj>Zaawansowane) również używają komentarzy szablonu zamiast komentarzy HTML.
Rozwiązywanie problemów
Po uruchomieniu aplikacji mogą wystąpić problemy związane z plikiem szablonu aplikacji. Przejrzyj następujące kwestie i upewnij się, że konfiguracja projektu Django jest poprawna.
Nie można odnaleźć szablonu
Jeśli program Django lub Visual Studio wyświetla błąd nie znaleziono szablonu, upewnij się, że aplikacja znajduje się na liście aplikacji INSTALLED_APPS. Ta lista znajduje się w pliku settings.py w podfolderze aplikacji projektu programu Visual Studio (na przykład HelloDjangoApp). Jeśli lista nie ma wpisu dla aplikacji, Django nie wie, aby wyszukać szablony aplikacji folder.
Zduplikowana struktura szablonu
Gdy Django szuka szablonu określonego w funkcji render, używa pierwszego pliku zgodnego ze ścieżką względną. Jeśli masz wiele aplikacji Django w tym samym projekcie z tymi samymi strukturami folderów dla szablonów, prawdopodobnie jedna aplikacja może przypadkowo użyć szablonu z innej aplikacji. Aby uniknąć takich błędów, zawsze należy utworzyć podfolder w obszarze szablonów aplikacji folder, który jest zgodny z nazwą aplikacji, aby uniknąć duplikowania.