Samouczek: tworzenie aplikacji Node.js i Express w programie Visual Studio
W tym artykule pokazano, jak za pomocą programu Visual Studio utworzyć podstawową aplikację internetową Node.js korzystającą z platformy Express.
Node.js to środowisko uruchomieniowe JavaScript po stronie serwera, które wykonuje kod JavaScript. Domyślnie Node.js używa menedżera pakietów npm, aby ułatwić używanie i udostępnianie Node.js bibliotek kodu źródłowego. Menedżer pakietów npm upraszcza instalację, aktualizowanie i odinstalowywanie bibliotek.
Express to framework do tworzenia aplikacji internetowych, który Node.js używa do budowy aplikacji webowych. W przypadku platformy Express istnieje wiele różnych sposobów tworzenia interfejsu użytkownika. W tym samouczku implementacja korzysta z domyślnego silnika szablonów generatora aplikacji Express o nazwie Pug do renderowania interfejsu użytkownika.
W tym samouczku zrobisz następujące rzeczy:
- Tworzenie aplikacji Node.js przy użyciu szablonu języka JavaScript
- Kompilowanie aplikacji i badanie uruchomionego procesu
- Debugowanie aplikacji w debugerze programu Visual Studio
Warunki wstępne
Program Visual Studio 2022 w wersji 17.12 lub nowszej z zainstalowanym pakietem ASP.NET i rozwoju aplikacji webowych.
Aby zainstalować program Visual Studio bezpłatnie, przejdź do strony pobierania Visual Studio.
Jeśli masz już program Visual Studio, możesz zainstalować obciążenie z poziomu interaktywnego środowiska projektowego (IDE):
Wybierz Narzędzia>Pobierz narzędzia i funkcje.
W Instalatorze programu Visual Studio wybierz kartę Obszary robocze.
Wybierz obciążenie ASP.NET i tworzenie aplikacji webowych, a następnie wybierz opcję Modyfikuj.
Postępuj zgodnie z monitami i ukończ instalację.
Node.js z menedżerem pakietów npm i pakietem npx.
Możesz sprawdzić instalację Node.js za pomocą polecenia
node -v. Wynik polecenia powinien pokazać zainstalowaną wersję Node.js, na przykładv23.4.0. Aby uzyskać więcej informacji, zobacz Pobieranie i instalowanie Node.js oraz npm.Menedżer pakietów npm jest uwzględniony w instalacji Node.js. Zweryfikuj instalację za pomocą polecenia
npm -v. Dane wyjściowe polecenia powinny zawierać zainstalowaną wersję menedżera pakietów, taką jak10.9.2.Pakiet npx jest częścią npm CLI. Potwierdź instalację pakietu za pomocą polecenia
npx -v. Dane wyjściowe polecenia powinny zawierać zainstalowaną wersję pakietu, taką jak10.9.2.
Tworzenie aplikacji
Wykonaj następujące kroki, aby utworzyć nową aplikację Node.js w programie Visual Studio:
W oknie Start programu Visual Studio (plik>okno Start), wybierz pozycję Utwórz nowy projekt:

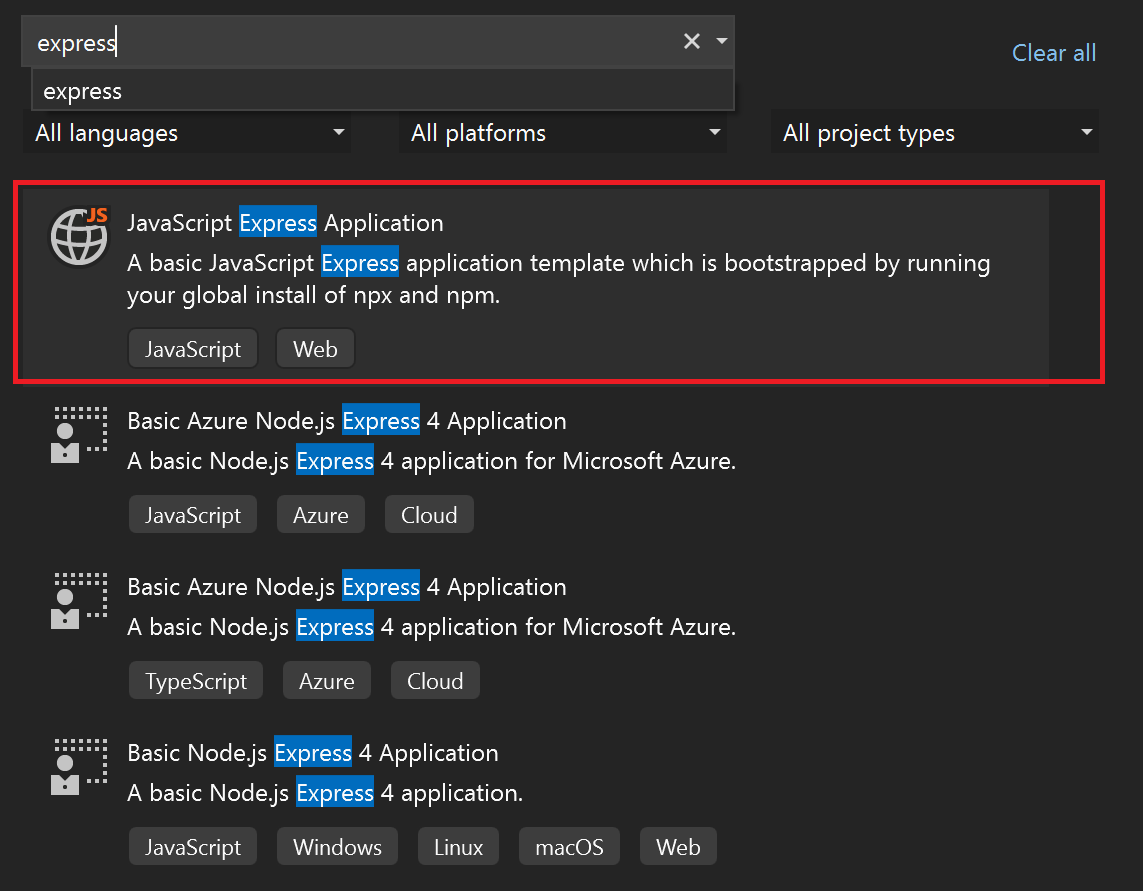
W polu wyszukiwania wprowadź Expressi wybierz szablon JavaScript Express Application na liście wyników:

Wybierz pozycję Dalej, aby przejść do strony konfiguracji.
Wprowadź nazwę projektu i nazwę rozwiązania dla nowej aplikacji. Wybierz domyślną lokalizację lub przejdź do innej ścieżki w swoim środowisku.
Wybierz pozycję Utwórz, aby utworzyć nowy projekt Node.js.
Program Visual Studio tworzy nowy projekt i otwiera hierarchię projektu w eksploratorze rozwiązań .
Wyświetlanie właściwości projektu
Domyślne ustawienia projektu umożliwiają kompilowanie i debugowanie projektu. Ustawienia można zmienić zgodnie z potrzebami.
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy projekt i wybierz pozycję Właściwości . Dostęp do tych właściwości można również uzyskać, wybierając pozycję Project>ExpressProject Properties.
W okienku właściwości projektu przejdź do sekcji kompilacji i skonfiguruj właściwości zgodnie z potrzebami.
Aby skonfigurować ustawienia debugowania, wybierz pozycję Debug>ExpressProject Debug Properties.
Notatka
Plik launch.json przechowuje ustawienia uruchamiania skojarzone z akcją Uruchom na pasku narzędzi Debugowanie. Obecnie launch.json musi znajdować się w folderze .vscode.
Zbuduj swój projekt
Zbuduj projekt, wybierając pozycję Build>Build Solution.
Uruchamianie aplikacji
Uruchom nową aplikację, wybierając Ctrl + F5 lub Rozpocznij bez debugowania (ikona konturu zielonej strzałki) na pasku narzędzi.
Zostanie otwarty terminal z wyświetlonym poleceniem wykonywania:
> expressproject@0.0.0 start
> node ./bin/www
GET / 200 29342.066 ms - 170
GET /stylesheets/style.css 200 18.967 ms - 111
Notatka
Sprawdź dane wyjściowe terminalu pod kątem komunikatów. Sprawdź również okienko wyjściowe w programie Visual Studio. Czekaj na instrukcje dotyczące aktualizowania wersji Node.js.
Po pomyślnym uruchomieniu aplikacji zostanie otwarte okno przeglądarki z wyświetloną aplikacją Express:

Debugowanie aplikacji
Teraz możesz zapoznać się ze sposobami debugowania aplikacji.
Jeśli aplikacja jest nadal uruchomiona, wybierz Shift + F5, aby zakończyć bieżącą sesję lub Zatrzymaj (ikona czerwonego kwadratu) na pasku narzędzi Debug. Możesz zauważyć, że zakończenie sesji zamyka przeglądarkę, w której jest wyświetlana aplikacja, ale okno terminalu uruchomione w procesie Node pozostaje otwarte. Na razie zamknij wszystkie otwarte okna. W dalszej części tego artykułu zapoznasz się ze scenariuszami, w których warto opuścić uruchomiony proces Node.
(ikona czerwonego kwadratu) na pasku narzędzi Debug. Możesz zauważyć, że zakończenie sesji zamyka przeglądarkę, w której jest wyświetlana aplikacja, ale okno terminalu uruchomione w procesie Node pozostaje otwarte. Na razie zamknij wszystkie otwarte okna. W dalszej części tego artykułu zapoznasz się ze scenariuszami, w których warto opuścić uruchomiony proces Node.
Debugowanie procesu node
Lista rozwijana po lewej stronie akcji Uruchom zawiera dostępne opcje uruchamiania aplikacji:
- localhost (Edge)
- localhost (Chrome)
- Uruchamianie projektu ExpressProject
- Uruchamianie węzła i przeglądarki
Wykonaj następujące kroki, aby debugować proces node dla aplikacji:
Na liście rozwijanej Uruchom wybierz pozycję Uruchom Node i przeglądarkę.
W Eksploratorze rozwiązań rozwiń folder tras i otwórz plik index.js.
W edytorze kodu ustaw punkt przerwania w pliku index.js:
Znajdź instrukcję kodu
res.render('index', { title: 'Express' });.Wybierz w lewym marginesie na linii dla instrukcji. Program Visual Studio dodaje czerwone kółko w marginesie, aby wskazać ustawiony punkt przerwania.
Napiwek
Możesz również umieścić kursor w wierszu kodu i wybrać pozycję F9, aby przełączyć punkt przerwania dla tego wiersza.
Uruchom aplikację w debugerze, wybierając pozycję F5 lub Rozpocznij debugowanie
 (ikona zielonej strzałki) na pasku narzędzi Debugowanie.
(ikona zielonej strzałki) na pasku narzędzi Debugowanie.Program Visual Studio rozpoczyna wykonywanie aplikacji. Gdy debuger osiągnie ustawiony punkt przerwania, proces debugowania zostanie wstrzymany.
Podczas wstrzymania wykonywania możesz sprawdzić stan aplikacji. Umieść kursor na zmiennych i sprawdź ich właściwości.
Gdy wszystko będzie gotowe do kontynuowania, wybierz pozycję F5. Przetwarzanie będzie kontynuowane, a aplikacja zostanie otwarta w przeglądarce.
Tym razem, jeśli wybierzesz pozycję Zatrzymaj, zwróć uwagę, że okna przeglądarki i terminalu są zamykane. Aby zrozumieć, dlaczego zachowanie jest inne, przyjrzyj się bliżej plikowi launch.json.
Zbadaj plik launch.json
Wykonaj następujące kroki, aby sprawdzić plik launch.json dla projektu:
W eksploratorze rozwiązań rozwiń folder .vscode i otwórz plik launch.json.
Napiwek
Jeśli nie widzisz folderu .vscode w eksploratorze rozwiązań , wybierz akcję Pokaż wszystkie pliki na pasku narzędzi Eksploratora rozwiązań .
Przyjrzyj się plikowi w edytorze kodu. Jeśli masz doświadczenie z programem Visual Studio Code, plik launch.json prawdopodobnie wygląda znajomo. Plik launch.json w tym projekcie odpowiada plikowi używanemu przez program Visual Studio Code do oznaczania konfiguracji uruchamiania używanych do debugowania. Każdy wpis określa co najmniej jeden element docelowy do debugowania.
Sprawdź dwa pierwsze wpisy w pliku. Te wpisy definiują zachowanie dla różnych przeglądarek internetowych:
{ "name": "localhost (Edge)", "type": "edge", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }, { "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }Obsługiwane przeglądarki są wskazywane za pomocą właściwości
type. Jeśli uruchomisz aplikację, wybierając jako cel debugowania wyłącznie typ przeglądarki, program Visual Studio debuguje tylko proces przeglądarki przedniej części. Proces Node rozpoczyna się bez dołączonego debugera. Program Visual Studio nie wiąże żadnych punktów przerwania ustawionych w procesie Node.Notatka
Obecnie
edgeichromesą jedynymi obsługiwanymi typami przeglądarki do debugowania.Po zakończeniu sesji proces Node będzie nadal uruchomiony, zgodnie z założeniem. Proces jest celowo uruchamiany, gdy przeglądarka jest obiektem docelowym debugowania. Jeśli praca jest wykonywana wyłącznie na frontendzie, ciągłe uruchamianie procesu zaplecza ułatwia przepływ pracy.
Na początku tej sekcjizamknąłeś/zamknęłaś otwarte okno terminala, aby móc ustawić punkty przerwania w procesie Node.js. Aby umożliwić programowi Visual Studio debugowanie procesu node, proces należy ponownie uruchomić za pomocą dołączonego debugera. Jeśli proces Node nieprzeznaczony do debugowania jest uruchomiony, próba włączenia procesu Node w trybie debugowania (bez ponownej konfiguracji portu) kończy się niepowodzeniem.
Przejrzyj trzeci wpis w pliku launch.json. Ten wpis określa
nodejako typ debugowania:{ "name": "Launch ExpressProject", "type": "node", "request": "launch", "cwd": "${workspaceFolder}/bin", "program": "${workspaceFolder}/bin/www", "stopOnEntry": true }Trzeci wpis uruchamia tylko proces Node w trybie debugowania. Program Visual Studio nie uruchamia przeglądarki.
Sprawdź czwarty wpis w pliku launch.json, który definiuje konfigurację uruchamiania złożonego:
{ "name": "Launch Node and Browser", "configurations": [ "Launch ExpressProject", "localhost (Edge)" ] }Ta konfiguracja złożona jest taka sama jak konfiguracja złożona Visual Studio Code konfiguracji uruchamiania złożonej. Po wybraniu tej konfiguracji można debugować zarówno fronton, jak i zaplecze. Zwróć uwagę, że definicja po prostu odwołuje się do poszczególnych konfiguracji uruchamiania dla procesów node i przeglądarki.
Istnieje wiele innych atrybutów, których można użyć w konfiguracji uruchamiania. Na przykład można ukryć konfigurację, aby usunąć ją z listy rozwijanej Start, ale zezwalać na odwołania do konfiguracji, ustawiając atrybut
hiddenw obiekciepresentationnatrue:{ "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public", "presentation": { "hidden": true } }Konfigurowanie opcji przy użyciu obsługiwanych atrybutów w celu ulepszenia środowiska debugowania. Obecnie obsługiwane są tylko konfiguracje uruchamiania. Każda próba użycia konfiguracji dołączenia kończy się niepowodzeniem wdrożenia. Aby uzyskać więcej informacji, zobacz opcje .