Debugowanie aplikacji JavaScript lub TypeScript w programie Visual Studio
Możesz debugować kod JavaScript i TypeScript przy użyciu programu Visual Studio. Możesz trafić w punkty przerwania, dołączyć debuger, sprawdzić zmienne, wyświetlić stos wywołań i użyć innych funkcji debugowania.
Napiwek
Jeśli program Visual Studio nie został jeszcze zainstalowany, przejdź do strony pobierania programu Visual Studio, aby zainstalować ją bezpłatnie.
Napiwek
Jeśli program Visual Studio nie został jeszcze zainstalowany, przejdź do strony pobierania programu Visual Studio, aby zainstalować ją bezpłatnie. Jeśli tworzysz aplikacje Node.js, musisz zainstalować obciążenie programistyczne Node.js za pomocą programu Visual Studio.
Konfigurowanie debugowania
W przypadku projektów esproj w programie Visual Studio 2022 program Visual Studio Code używa pliku launch.json do konfigurowania i dostosowywania debugera. launch.json jest plikiem konfiguracji debugera.
Program Visual Studio dołącza debuger tylko do kodu użytkownika. W przypadku projektów esproj można skonfigurować kod użytkownika (nazywany również ustawieniami Just My Code ) w programie Visual Studio przy użyciu skipFiles ustawienia w launch.json. Działa to tak samo jak ustawienia launch.json w programie VS Code. Aby uzyskać więcej informacji na temat skipFiles i innych opcji konfiguracji debugera, zobacz Skipping Uninteresting Code and Launch configuration attributes (Pomijanie nieinteresujących atrybutów konfiguracji kodu i uruchamiania).
Debugowanie skryptu po stronie serwera
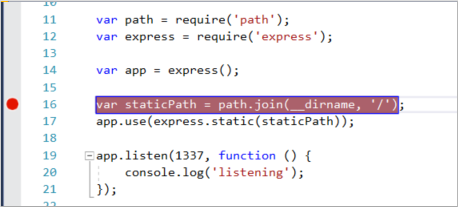
Po otwarciu projektu w programie Visual Studio otwórz plik JavaScript po stronie serwera (na przykład server.js), kliknij w wypowiedzi, aby ustawić punkt przerwania:

Punkty przerwania to najbardziej podstawowa i kluczowa funkcja wiarygodnego debugowania. Punkt przerwania wskazuje, gdzie program Visual Studio powinien zawiesić uruchomiony kod, aby można było przyjrzeć się wartościom zmiennych lub zachowaniu pamięci, czy też nie, czy jest uruchamiana gałąź kodu.
Aby uruchomić aplikację, naciśnij F5 (Debuguj>rozpocznij debugowanie debugowania).
Debuger wstrzymuje się w ustawionym punkcie przerwania (środowisko IDE wyróżnia instrukcję w żółtym tle). Teraz możesz sprawdzić stan aplikacji, umieszczając wskaźnik myszy na zmiennych aktualnie w zakresie przy użyciu okien debugera, takich jak okna Lokalne i Watch .

Naciśnij F5 , aby kontynuować aplikację.
Jeśli chcesz użyć narzędzi dla deweloperów programu Chrome, naciśnij F12 w przeglądarce Chrome. Za pomocą tych narzędzi możesz sprawdzić dom lub wchodzić w interakcję z aplikacją przy użyciu konsoli języka JavaScript.
Debugowanie skryptu po stronie klienta
Program Visual Studio zapewnia obsługę debugowania po stronie klienta tylko dla przeglądarek Chrome i Microsoft Edge. W niektórych scenariuszach debuger automatycznie osiąga punkty przerwania w kodzie JavaScript i kodzie TypeScript oraz skryptach osadzonych w plikach HTML.
Aby debugowania skryptu po stronie klienta w aplikacjach ASP.NET, wybierz pozycję Narzędzia>Opcje>debugowania, a następnie wybierz pozycję Włącz debugowanie języka JavaScript dla ASP.NET (Chrome, Edge i IE).
Jeśli wolisz używać narzędzi dla deweloperów programu Chrome lub narzędzi F12 dla przeglądarki Microsoft Edge do debugowania skryptu po stronie klienta, należy wyłączyć to ustawienie.
Aby uzyskać bardziej szczegółowe informacje, zobacz ten wpis w blogu dla przeglądarki Google Chrome. Aby uzyskać informacje na temat debugowania języka TypeScript w programie ASP.NET Core, zobacz Dodawanie języka TypeScript do istniejącej aplikacji ASP.NET Core.
W przypadku Node.js aplikacji i innych projektów JavaScript wykonaj kroki opisane tutaj.
Uwaga
W przypadku ASP.NET i ASP.NET Core debugowanie skryptów osadzonych w programie . Pliki CSHTML nie są obsługiwane. Aby umożliwić debugowanie, kod JavaScript musi znajdować się w oddzielnych plikach.
Przygotowywanie aplikacji do debugowania
Jeśli źródło jest minyfikowane lub tworzone przez transpiler, taki jak TypeScript lub Babel, użyj map źródłowych, aby uzyskać najlepsze środowisko debugowania. Debuger można nawet dołączyć do uruchomionego skryptu po stronie klienta bez map źródłowych. Można jednak ustawić i trafić tylko do punktów przerwania w pliku minyfikowanym lub transpilowym, a nie w pliku źródłowym. Na przykład w aplikacji Vue.js skrypt zmigrowany jest przekazywany jako ciąg do eval instrukcji i nie ma możliwości skutecznego przechodzenia przez ten kod przy użyciu debugera programu Visual Studio, chyba że używasz map źródłowych. W przypadku złożonych scenariuszy debugowania możesz zamiast tego użyć narzędzi dla deweloperów przeglądarki Chrome lub narzędzi F12 dla przeglądarki Microsoft Edge.
Aby uzyskać pomoc dotyczącą generowania map źródłowych, zobacz Generowanie map źródłowych na potrzeby debugowania.
Przygotowywanie przeglądarki do debugowania
W tym scenariuszu użyj przeglądarki Microsoft Edge lub Chrome.
Zamknij wszystkie okna dla przeglądarki docelowej— wystąpień przeglądarki Microsoft Edge lub Chrome.
Inne wystąpienia przeglądarki mogą uniemożliwić otwieranie przeglądarki z włączonym debugowaniem. (Rozszerzenia przeglądarki mogą być uruchomione i przechwytywać tryb pełnego debugowania, więc może być konieczne otwarcie Menedżera zadań, aby znaleźć i zamknąć nieoczekiwane wystąpienia przeglądarki Chrome lub Edge).
Aby uzyskać najlepsze wyniki, zamknij wszystkie wystąpienia przeglądarki Chrome, nawet jeśli pracujesz z przeglądarką Microsoft Edge. Obie przeglądarki używają tej samej bazy kodu chromium.
Uruchom przeglądarkę z włączonym debugowaniem.
Począwszy od programu Visual Studio 2019, możesz ustawić flagę
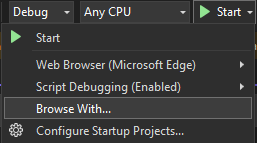
--remote-debugging-port=9222podczas uruchamiania przeglądarki, wybierając pozycję Przeglądaj za pomocą...> na pasku narzędzi Debugowanie.
Jeśli nie widzisz polecenia Przeglądaj za pomocą... na pasku narzędzi Debugowanie , wybierz inną przeglądarkę, a następnie ponów próbę.
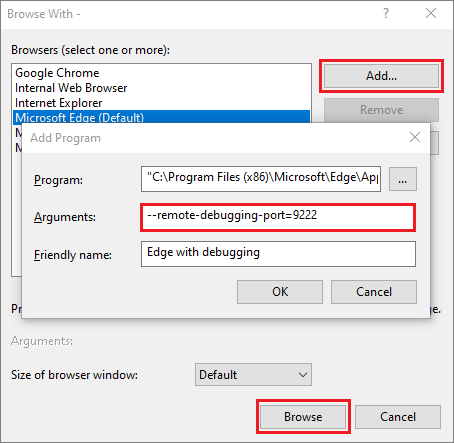
W oknie dialogowym Przeglądaj za pomocą wybierz pozycję Dodaj, a następnie ustaw flagę w polu Argumenty . Użyj innej przyjaznej nazwy przeglądarki, takiej jak Tryb debugowania przeglądarki Edge lub Tryb debugowania przeglądarki Chrome. Aby uzyskać szczegółowe informacje, zobacz Informacje o wersji.

Wybierz pozycję Przeglądaj , aby uruchomić aplikację za pomocą przeglądarki w trybie debugowania.
Alternatywnie otwórz polecenie Uruchom z przycisku Start systemu Windows (kliknij prawym przyciskiem myszy i wybierz polecenie Uruchom), a następnie wprowadź następujące polecenie:
msedge --remote-debugging-port=9222lub
chrome.exe --remote-debugging-port=9222Spowoduje to uruchomienie przeglądarki z włączonym debugowaniem.
Aplikacja nie jest jeszcze uruchomiona, więc zostanie wyświetlona pusta strona przeglądarki. (Jeśli uruchomisz przeglądarkę przy użyciu polecenia Uruchom, musisz wkleić prawidłowy adres URL wystąpienia aplikacji).
Dołączanie debugera do skryptu po stronie klienta
Aby dołączyć debuger z programu Visual Studio i trafić do punktów przerwania w kodzie po stronie klienta, potrzebuje pomocy przy identyfikowaniu prawidłowego procesu. Oto jeden ze sposobów jej włączenia.
Upewnij się, że aplikacja jest uruchomiona w przeglądarce w trybie debugowania, zgodnie z opisem w poprzedniej sekcji.
Jeśli utworzono konfigurację przeglądarki z przyjazną nazwą, wybierz ją jako element docelowy debugowania, a następnie naciśnij Ctrl+F5 (Debuguj>rozpocznij bez debugowania), aby uruchomić aplikację w przeglądarce.
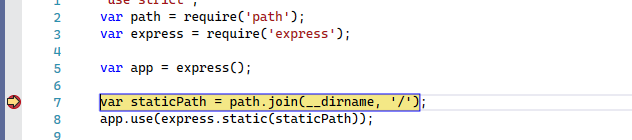
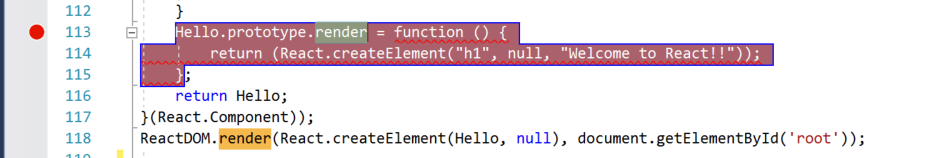
Przejdź do programu Visual Studio, a następnie ustaw punkt przerwania w kodzie źródłowym, który może być plikiem JavaScript, plikiem TypeScript lub plikiem JSX. (Ustaw punkt przerwania w wierszu kodu, który zezwala na punkty przerwania, takie jak instrukcja return lub deklaracja var).

Aby znaleźć konkretny kod w transpilowanych plikach, użyj Ctrl+F (Edytuj>znajdź i zastąp>szybkie wyszukiwanie).
W przypadku kodu po stronie klienta, aby trafić do punktu przerwania w pliku TypeScript, pliku vue lub JSX, zwykle wymaga użycia map źródłowych. Mapa źródłowa musi być poprawnie skonfigurowana do obsługi debugowania w programie Visual Studio.
Wybierz pozycję Debuguj>dołączanie do procesu.
Napiwek
Począwszy od programu Visual Studio 2017, po dołączeniu do procesu po raz pierwszy, wykonując te kroki, możesz szybko ponownie dołączyć do tego samego procesu, wybierając pozycję Debuguj>ponownie dołącz do procesu.
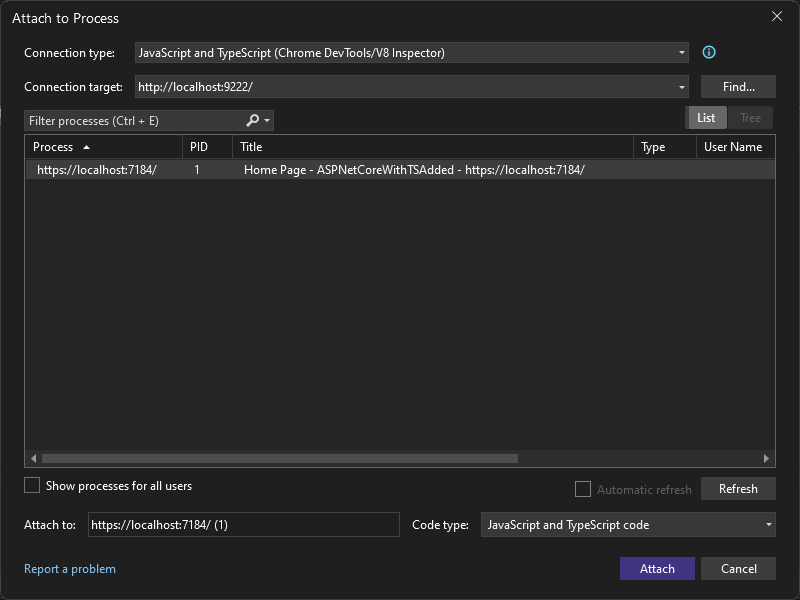
W oknie dialogowym Dołączanie do procesu wybierz pozycję JavaScript i TypeScript (Chrome Dev Tools/V8 Inspector) jako typ połączenia.
Obiekt docelowy debugera, taki jak http://localhost:9222, powinien zostać wyświetlony w polu Cel połączenia.
Na liście wystąpień przeglądarki wybierz proces przeglądarki z poprawnym portem hosta (
https://localhost:7184/w tym przykładzie), a następnie wybierz pozycję Dołącz.Port (na przykład 7184) może być również wyświetlany w polu Tytuł , aby ułatwić wybranie poprawnego wystąpienia przeglądarki.
W poniższym przykładzie pokazano, jak wygląda to w przeglądarce Microsoft Edge.

Napiwek
Jeśli debuger nie jest dołączony i zostanie wyświetlony komunikat "Nie można uruchomić karty debugowania" lub "Nie można dołączyć do procesu. Operacja nie jest legalna w bieżącym stanie." Użyj Menedżera zadań systemu Windows, aby zamknąć wszystkie wystąpienia przeglądarki docelowej przed uruchomieniem przeglądarki w trybie debugowania. Rozszerzenia przeglądarki mogą być uruchomione i uniemożliwiać tryb pełnego debugowania.
Kod z punktem przerwania mógł już zostać wykonany, odśwież stronę przeglądarki. W razie potrzeby wykonaj akcję, aby spowodować wykonanie kodu z punktem przerwania.
W trakcie wstrzymania w debugerze możesz sprawdzić stan aplikacji, umieszczając kursor na zmiennych i używając okien debugera. Debuger można przejść przez przejście przez kod (F5, F10 i F11). Aby uzyskać więcej informacji na temat podstawowych funkcji debugowania, zobacz Pierwsze spojrzenie na debuger.
Punkt przerwania może znajdować się w transpilowanych
.jsplikach lub plikach źródłowych, w zależności od typu aplikacji, kroków, które zostały wcześniej wykonywane, oraz innych czynników, takich jak stan przeglądarki. Tak czy inaczej, możesz przejść przez kod i zbadać zmienne.Jeśli musisz podzielić kod w pliku TypeScript, JSX lub
.vueźródłowym i nie możesz tego zrobić, upewnij się, że środowisko zostało poprawnie skonfigurowane zgodnie z opisem w sekcji Rozwiązywanie problemów.Jeśli musisz podzielić kod w transpilowany plik JavaScript (na przykład app-bundle.js) i nie można go zrobić, usuń plik mapy źródłowej filename.js.map.
Aby dołączyć debuger z programu Visual Studio i trafić do punktów przerwania w kodzie po stronie klienta, potrzebuje pomocy przy identyfikowaniu prawidłowego procesu. Oto jeden ze sposobów jej włączenia.
Upewnij się, że aplikacja jest uruchomiona w przeglądarce w trybie debugowania, zgodnie z opisem w poprzedniej sekcji.
Jeśli utworzono konfigurację przeglądarki z przyjazną nazwą, wybierz ją jako element docelowy debugowania, a następnie naciśnij Ctrl+F5 (Debuguj>rozpocznij bez debugowania), aby uruchomić aplikację w przeglądarce.
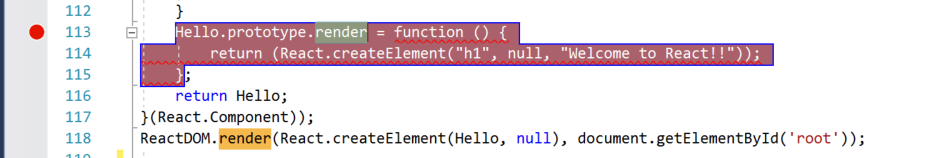
Przejdź do programu Visual Studio, a następnie ustaw punkt przerwania w kodzie źródłowym, który może być plikiem JavaScript, plikiem TypeScript lub plikiem JSX. (Ustaw punkt przerwania w wierszu kodu, który zezwala na punkty przerwania, takie jak instrukcja return lub deklaracja var).

Aby znaleźć konkretny kod w transpilowanych plikach, użyj Ctrl+F (Edytuj>znajdź i zastąp>szybkie wyszukiwanie).
W przypadku kodu po stronie klienta, aby trafić do punktu przerwania w pliku TypeScript, pliku vue lub JSX, zwykle wymaga użycia map źródłowych. Mapa źródłowa musi być poprawnie skonfigurowana do obsługi debugowania w programie Visual Studio.
Wybierz pozycję Debuguj>dołączanie do procesu.
Napiwek
Począwszy od programu Visual Studio 2017, po dołączeniu do procesu po raz pierwszy, wykonując te kroki, możesz szybko ponownie dołączyć do tego samego procesu, wybierając pozycję Debuguj>ponownie dołącz do procesu.
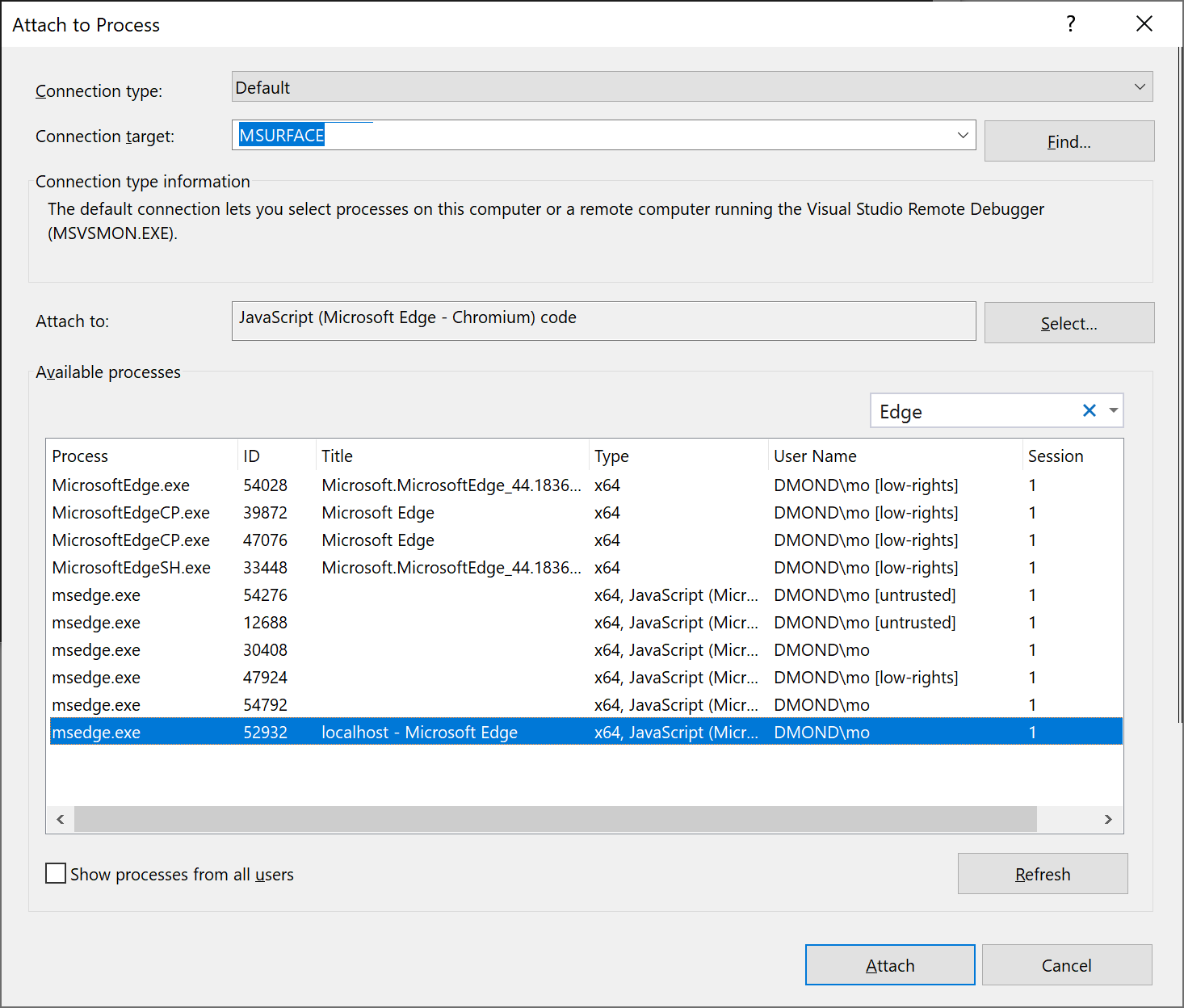
W oknie dialogowym Dołączanie do procesu pobierz odfiltrowaną listę wystąpień przeglądarki, do których można dołączyć. Wybierz prawidłowy debuger dla przeglądarki docelowej, JavaScript (Chrome) lub JavaScript (Microsoft Edge — Chromium) w polu Dołącz do , wpisz chrome lub edge w polu filtru, aby filtrować wyniki wyszukiwania.
Wybierz proces przeglądarki z poprawnym portem hosta (
localhostw tym przykładzie), a następnie wybierz pozycję Dołącz.Port (na przykład 1337) może być również wyświetlany w polu Tytuł , aby ułatwić wybranie poprawnego wystąpienia przeglądarki.
W poniższym przykładzie pokazano, jak wygląda to w przeglądarce Microsoft Edge.

Napiwek
Jeśli debuger nie jest dołączony i zostanie wyświetlony komunikat "Nie można uruchomić karty debugowania" lub "Nie można dołączyć do procesu. Operacja nie jest legalna w bieżącym stanie." Użyj Menedżera zadań systemu Windows, aby zamknąć wszystkie wystąpienia przeglądarki docelowej przed uruchomieniem przeglądarki w trybie debugowania. Rozszerzenia przeglądarki mogą być uruchomione i uniemożliwiać tryb pełnego debugowania.
Kod z punktem przerwania mógł już zostać wykonany, odśwież stronę przeglądarki. W razie potrzeby wykonaj akcję, aby spowodować wykonanie kodu z punktem przerwania.
W trakcie wstrzymania w debugerze możesz sprawdzić stan aplikacji, umieszczając kursor na zmiennych i używając okien debugera. Debuger można przejść przez przejście przez kod (F5, F10 i F11). Aby uzyskać więcej informacji na temat podstawowych funkcji debugowania, zobacz Pierwsze spojrzenie na debuger.
Punkt przerwania może znajdować się w transpilowanych
.jsplikach lub plikach źródłowych, w zależności od typu aplikacji, kroków, które zostały wcześniej wykonywane, oraz innych czynników, takich jak stan przeglądarki. Tak czy inaczej, możesz przejść przez kod i zbadać zmienne.Jeśli musisz podzielić kod w pliku TypeScript, JSX lub
.vueźródłowym i nie możesz tego zrobić, upewnij się, że środowisko zostało poprawnie skonfigurowane zgodnie z opisem w sekcji Rozwiązywanie problemów.Jeśli musisz podzielić kod w transpilowany plik JavaScript (na przykład app-bundle.js) i nie można go zrobić, usuń plik mapy źródłowej filename.js.map.
Rozwiązywanie problemów z punktami przerwania i mapami źródłowymi
Jeśli musisz podzielić kod w pliku źródłowym TypeScript lub JSX i nie możesz tego zrobić, użyj polecenia Dołącz do procesu zgodnie z opisem w poprzedniej sekcji, aby dołączyć debuger. Upewnij się, że środowisko zostało poprawnie skonfigurowane:
Zamknij wszystkie wystąpienia przeglądarki, w tym rozszerzenia przeglądarki Chrome (przy użyciu Menedżera zadań), aby można było uruchomić przeglądarkę w trybie debugowania.
Upewnij się, że przeglądarka jest uruchamiana w trybie debugowania.
Upewnij się, że plik mapy źródłowej zawiera poprawną ścieżkę względną do pliku źródłowego i że nie zawiera on nieobsługiwanych prefiksów, takich jak webpack:///, co uniemożliwia debugerowi programu Visual Studio lokalizowanie pliku źródłowego. Na przykład odwołanie, takie jak webpack:///.app.tsx , może zostać poprawione do pliku ./app.tsx. Można to zrobić ręcznie w pliku mapy źródłowej (co jest przydatne do testowania) lub za pomocą niestandardowej konfiguracji kompilacji. Aby uzyskać więcej informacji, zobacz Generowanie map źródłowych na potrzeby debugowania.
Alternatywnie, jeśli musisz podzielić kod w pliku źródłowym (na przykład app.tsx) i nie możesz tego zrobić, spróbuj użyć debugger; instrukcji w pliku źródłowym lub ustawić punkty przerwania w narzędziach dla deweloperów programu Chrome (lub F12 Tools for Microsoft Edge).
Generowanie map źródłowych na potrzeby debugowania
Program Visual Studio ma możliwość używania i generowania map źródłowych w plikach źródłowych języka JavaScript. Jest to często wymagane, jeśli źródło jest minyfikowane lub tworzone przez transpiler, taki jak TypeScript lub Babel. Dostępne opcje zależą od typu projektu.
Projekt TypeScript w programie Visual Studio domyślnie generuje mapy źródłowe. Aby uzyskać więcej informacji, zobacz Konfigurowanie map źródłowych przy użyciu pliku tsconfig.json.
W projekcie Języka JavaScript można generować mapy źródłowe przy użyciu pakietu, takiego jak webpack i kompilator, taki jak kompilator TypeScript (lub Babel), który można dodać do projektu. W przypadku kompilatora TypeScript należy również dodać
tsconfig.jsonplik i ustawić opcję kompilatorasourceMap. Przykład pokazujący, jak to zrobić przy użyciu podstawowej konfiguracji pakietu webpack, zobacz Tworzenie aplikacji Node.js za pomocą platformy React.
Uwaga
Jeśli dopiero zaczynasz korzystać z map źródłowych, przeczytaj artykuł Co to są mapy źródłowe? przed kontynuowaniem.
Aby skonfigurować zaawansowane ustawienia map źródłowych, użyj tsconfig.json ustawień projektu lub w projekcie TypeScript, ale nie obu tych elementów.
Aby włączyć debugowanie przy użyciu programu Visual Studio, upewnij się, że odwołania do pliku źródłowego w wygenerowanej mapie źródłowej są poprawne (może to wymagać testowania). Jeśli na przykład używasz pakietu webpack, odwołania w pliku mapy źródłowej zawierają prefiks webpack:/// , co uniemożliwia programowi Visual Studio znalezienie pliku źródłowego TypeScript lub JSX. W szczególności, jeśli poprawisz to w celach debugowania, odwołanie do pliku źródłowego (takiego jak app.tsx), należy zmienić z czegoś takiego jak webpack:///./app.tsx na coś takiego jak ./app.tsx, co umożliwia debugowanie (ścieżka jest względna względem pliku źródłowego). W poniższym przykładzie pokazano, jak można skonfigurować mapy źródłowe w pakiecie webpack, który jest jednym z najbardziej typowych pakietów, dzięki czemu współpracują z programem Visual Studio.
(tylko pakiet webpack) Jeśli ustawiasz punkt przerwania w kodzie TypeScript pliku JSX (zamiast transpilowanego pliku JavaScript), musisz zaktualizować konfigurację pakietu webpack. Na przykład w webpack-config.js może być konieczne zastąpienie następującego kodu:
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
następującym:
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
Jest to ustawienie tylko programistyczne umożliwiające debugowanie kodu po stronie klienta w programie Visual Studio.
W przypadku skomplikowanych scenariuszy narzędzia przeglądarki (F12) czasami najlepiej sprawdzają się podczas debugowania, ponieważ nie wymagają one zmian w niestandardowych prefiksach.
Konfigurowanie map źródłowych przy użyciu pliku tsconfig.json
Jeśli dodasz tsconfig.json plik do projektu, program Visual Studio traktuje katalog główny jako projekt TypeScript. Aby dodać plik, kliknij prawym przyciskiem myszy projekt w Eksplorator rozwiązań, a następnie wybierz polecenie Dodaj > nowy typ elementuScript > plik konfiguracji JSON. Plik tsconfig.json podobny do poniższego zostanie dodany do projektu.
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
Opcje kompilatora dla pliku tsconfig.json
- inlineSourceMap: emituj pojedynczy plik z mapami źródłowymi zamiast tworzyć oddzielną mapę źródłową dla każdego pliku źródłowego.
- inlineSources: Emituj źródło wraz z mapami źródłowymi w jednym pliku; wymaga ustawienia inlineSourceMap lub sourceMap .
- mapRoot: określa lokalizację, w której debuger powinien znajdować pliki mapy źródłowej (.map) zamiast lokalizacji domyślnej. Użyj tej flagi, jeśli pliki czasu
.mapwykonywania muszą znajdować się w innej lokalizacji niż.jspliki. Określona lokalizacja jest osadzona na mapie źródłowej w celu przekierowania debugera do lokalizacji.mapplików. - sourceMap: generuje odpowiedni
.mapplik. - sourceRoot: określa lokalizację, w której debuger powinien znajdować pliki TypeScript zamiast lokalizacji źródłowych. Użyj tej flagi, jeśli źródła czasu wykonywania muszą znajdować się w innej lokalizacji niż lokalizacja w czasie projektowania. Określona lokalizacja jest osadzona na mapie źródłowej, aby skierować debuger do lokalizacji plików źródłowych.
Aby uzyskać więcej informacji na temat opcji kompilatora, zobacz stronę Opcje kompilatora w podręczniku TypeScript.
Konfigurowanie map źródłowych przy użyciu ustawień projektu (projekt TypeScript)
W przypadku projektów kompilowanych przy użyciu zestawu TYPEScript SDK dołączonego do programu Visual Studio można skonfigurować ustawienia mapy źródłowej przy użyciu właściwości projektu, klikając projekt prawym przyciskiem myszy, a następnie wybierając > > polecenie Właściwości projektu TypeScript Build > Debugowanie.
Te ustawienia projektu są dostępne.
- Generuj mapy źródłowe (równoważne mapom źródłowym w tsconfig.json): generuje odpowiedni
.mapplik. - Określ katalog główny map źródłowych (odpowiednik mapRoot w tsconfig.json): określa lokalizację, w której debuger powinien znajdować pliki mapy zamiast wygenerowanych lokalizacji. Użyj tej flagi, jeśli pliki czasu
.mapwykonywania muszą znajdować się w innej lokalizacji niż.jspliki. Określona lokalizacja jest osadzona na mapie źródłowej, aby skierować debuger do lokalizacji plików mapy. - Określ katalog główny plików TypeScript (odpowiednik sourceRoot w tsconfig.json): określa lokalizację, w której debuger powinien znajdować pliki TypeScript zamiast lokalizacji źródłowych. Użyj tej flagi, jeśli pliki źródłowe czasu wykonywania muszą znajdować się w innej lokalizacji niż lokalizacja w czasie projektowania. Określona lokalizacja jest osadzona na mapie źródłowej, aby skierować debuger do lokalizacji plików źródłowych.
Debugowanie kodu JavaScript w plikach dynamicznych przy użyciu środowiska Razor (ASP.NET)
W programie Visual Studio 2022 można debugować strony Razor przy użyciu punktów przerwania. Aby uzyskać więcej informacji, zobacz Używanie narzędzi debugowania w programie Visual Studio.
Począwszy od programu Visual Studio 2019, program Visual Studio zapewnia obsługę debugowania tylko dla przeglądarek Chrome i Microsoft Edge.
Nie można jednak automatycznie osiągać punktów przerwania dla plików generowanych przy użyciu składni Razor (cshtml, vbhtml). Istnieją dwa podejścia, których można użyć do debugowania tego rodzaju pliku:
Umieść instrukcję
debugger;, w której chcesz przerwać: ta instrukcja powoduje zatrzymanie wykonywania skryptu dynamicznego i natychmiastowe rozpoczęcie debugowania podczas jego tworzenia.Załaduj stronę i otwórz dokument dynamiczny w programie Visual Studio: musisz otworzyć plik dynamiczny podczas debugowania, ustawić punkt przerwania i odświeżyć stronę, aby ta metoda działała. W zależności od tego, czy używasz przeglądarki Chrome, czy przeglądarki Microsoft Edge, znajdziesz plik przy użyciu jednej z następujących strategii:
W przeglądarce Chrome przejdź do Eksplorator rozwiązań > dokumentów > skryptów YourPageName.
Uwaga
W przypadku korzystania z programu Chrome może zostać wyświetlony komunikat "żadne źródło nie jest dostępne między tagami <skryptów> ". To jest ok, po prostu kontynuuj debugowanie.
W przypadku przeglądarki Microsoft Edge użyj tej samej procedury co przeglądarka Chrome.
Aby uzyskać więcej informacji, zobacz Debugowanie po stronie klienta projektów ASP.NET w przeglądarce Google Chrome.