Wprowadzenie do debugowania witryn internetowych ASP.NET (Razor)
– autor Tom FitzMacken
W tym artykule opisano różne sposoby debugowania stron w witrynie internetowej ASP.NET Web Pages (Razor). Debugowanie to proces znajdowania i naprawiania błędów na stronach kodu.
Czego nauczysz się:
- Jak wyświetlać informacje ułatwiające analizowanie i debugowanie stron.
- Jak używać narzędzi debugowania w programie Visual Studio.
Oto ASP.NET funkcje wprowadzone w artykule:
- Pomocnik
ServerInfo.ObjectInfoPomocnika.Wersje oprogramowania
- ASP.NET Web Pages (Razor) 3
- Visual Studio 2013
Ten samouczek współpracuje również z usługą ASP.NET Web Pages 2. Można użyć programu WebMatrix 3, ale zintegrowany debuger nie jest obsługiwany.
Ważnym aspektem rozwiązywania problemów i błędów w kodzie jest uniknięcie ich w pierwszej kolejności. Możesz to zrobić, umieszczając sekcje kodu, które mogą powodować błędy w try/catch blokach. Aby uzyskać więcej informacji, zobacz sekcję dotyczącą obsługi błędów w temacie Wprowadzenie do ASP.NET programowania internetowego przy użyciu składni Razor.
Pomocnik ServerInfo to narzędzie diagnostyczne, które zawiera omówienie informacji o środowisku serwera internetowego hostującego stronę. Zostanie również wyświetlona informacja o żądaniu HTTP, która jest wysyłana, gdy przeglądarka żąda strony. Pomocnik ServerInfo wyświetla bieżącą tożsamość użytkownika, typ przeglądarki, która złożyła żądanie itd. Tego rodzaju informacje mogą pomóc w rozwiązywaniu typowych problemów.
Utwórz nową stronę internetową o nazwie ServerInfo.cshtml.
Na końcu strony tuż przed tagiem zamykającym
</body>dodaj@ServerInfo.GetHtml()polecenie :<!DOCTYPE html> <html> <head> <title></title> </head> <body> @ServerInfo.GetHtml() </body> </html>Możesz dodać
ServerInfokod w dowolnym miejscu na stronie. Jednak dodanie go na końcu spowoduje oddzielenie danych wyjściowych od innej zawartości strony, co ułatwia odczytywanie.Uwaga
Ważne Przed przeniesieniem stron internetowych do serwera produkcyjnego należy usunąć kod diagnostyczny. Dotyczy
ServerInfoto pomocnika, a także innych technik diagnostycznych w tym artykule, które obejmują dodawanie kodu do strony. Nie chcesz, aby odwiedzający witrynę internetową widzieli informacje o nazwie serwera, nazwach użytkowników, ścieżkach na serwerze i podobnych szczegółach, ponieważ tego typu informacje mogą być przydatne dla osób z złośliwym zamiarem.Zapisz stronę i uruchom ją w przeglądarce.

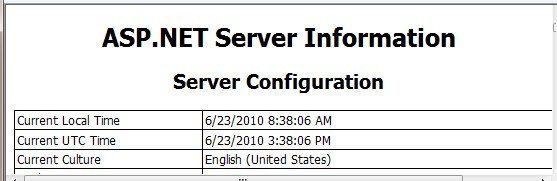
Pomocnik
ServerInfowyświetla cztery tabele informacji na stronie:Konfiguracja serwera. Ta sekcja zawiera informacje o hostowaniu serwera internetowego, w tym nazwę komputera, wersję ASP.NET, nazwę domeny i czas serwera.
ASP.NET zmienne serwera. Ta sekcja zawiera szczegółowe informacje o wielu szczegółach protokołu HTTP (nazywanych zmiennymi HTTP) i wartościach, które są częścią każdego żądania strony internetowej.
Informacje o środowisku uruchomieniowym HTTP. Ta sekcja zawiera szczegółowe informacje o wersji .NET Framework firmy Microsoft uruchomionej na stronie internetowej, ścieżce, szczegółach dotyczących pamięci podręcznej itd. (Jak pokazano w artykule Wprowadzenie do ASP.NET programowania internetowego przy użyciu składni Razor, ASP.NET strony internetowe korzystające ze składni Razor są oparte na technologii serwera internetowego ASP.NET firmy Microsoft, która jest oparta na rozbudowanej bibliotece programistycznej o nazwie .NET Framework).
Zmienne środowiskowe. Ta sekcja zawiera listę wszystkich lokalnych zmiennych środowiskowych i ich wartości na serwerze sieci Web.
Pełny opis wszystkich informacji o serwerze i żądaniu wykracza poza zakres tego artykułu, ale widać, że
ServerInfopomocnik zwraca wiele informacji diagnostycznych. Aby uzyskać więcej informacji na temat zwracanych wartościServerInfo, zobacz Recognized Environment Variables on the Microsoft TechNet website and IIS Server Variables on the MSDN website (Rozpoznane zmienne środowiskowe w witrynie internetowej Microsoft TechNet) i IIS Server Variables (Zmienne serwera USŁUG IIS ) w witrynie internetowej MSDN.
Osadzanie wyrażeń wyjściowych w celu wyświetlenia wartości stron
Innym sposobem sprawdzenia, co dzieje się w kodzie, jest osadzanie wyrażeń wyjściowych na stronie. Jak wiesz, możesz bezpośrednio wygenerować wartość zmiennej, dodając coś takiego jak @myVariable lub @(subTotal * 12) do strony. Do debugowania można umieścić te wyrażenia wyjściowe w strategicznych punktach w kodzie. Dzięki temu można zobaczyć wartość kluczowych zmiennych lub wynik obliczeń po uruchomieniu strony. Po zakończeniu debugowania możesz usunąć wyrażenia lub oznaczyć je jako komentarz. Ta procedura ilustruje typowy sposób używania wyrażeń osadzonych w celu ułatwienia debugowania strony.
Utwórz nową stronę programu WebMatrix o nazwie OutputExpression.cshtml.
Zastąp zawartość strony następującymi elementami:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } <h2>@greeting</h2> </body> </html>W przykładzie użyto
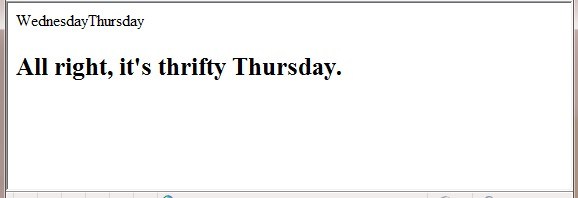
switchinstrukcji do sprawdzenia wartościweekdayzmiennej, a następnie wyświetlenia innego komunikatu wyjściowego w zależności od dnia tygodnia. W tym przykładzieifblok w pierwszym bloku kodu arbitralnie zmienia dzień tygodnia, dodając jeden dzień do bieżącej wartości dnia tygodnia. Jest to błąd wprowadzony w celach ilustracyjnych.Zapisz stronę i uruchom ją w przeglądarce.
Na stronie zostanie wyświetlony komunikat dotyczący nieprawidłowego dnia tygodnia. Niezależnie od dnia tygodnia, w rzeczywistości zobaczysz wiadomość na jeden dzień później. Chociaż w tym przypadku wiadomo, dlaczego komunikat jest wyłączony (ponieważ kod celowo ustawia niepoprawną wartość dnia), w rzeczywistości często trudno jest wiedzieć, gdzie dzieje się źle w kodzie. Aby debugować, musisz dowiedzieć się, co się dzieje z wartością obiektów kluczy i zmiennych, takich jak
weekday.Dodaj wyrażenia wyjściowe, wstawiając
@weekdayje tak, jak pokazano w dwóch miejscach wskazanych przez komentarze w kodzie. Te wyrażenia wyjściowe będą wyświetlać wartości zmiennej w tym momencie wykonywania kodu.var weekday = DateTime.Now.DayOfWeek; // DEBUG: Display the initial value of weekday. @weekday // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // DEBUG: Display the updated test value of weekday. @weekday // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString();Zapisz i uruchom stronę w przeglądarce.
Na stronie jest wyświetlany rzeczywisty dzień tygodnia, a następnie zaktualizowany dzień tygodnia, który wynika z dodania jednego dnia, a następnie komunikat wynikowy z instrukcji
switch. Dane wyjściowe z dwóch wyrażeń zmiennych (@weekday) nie mają spacji między dniami, ponieważ nie dodano żadnych tagów HTML<p>do danych wyjściowych. Wyrażenia są przeznaczone tylko do testowania.
Teraz możesz zobaczyć, gdzie występuje błąd. Po pierwszym wyświetleniu zmiennej
weekdayw kodzie jest wyświetlana prawidłowa data. Po wyświetleniu go po raz drugi poifbloku w kodzie dzień jest wyłączony przez jeden. Więc wiesz, że coś wydarzyło się między pierwszą i drugą pojawieniem się zmiennej dnia tygodnia. Jeśli była to prawdziwa usterka, takie podejście pomoże ci zawęzić lokalizację kodu, który powoduje problem.Napraw kod na stronie, usuwając dwa dodane wyrażenia wyjściowe i usuwając kod, który zmienia dzień tygodnia. Pozostały, kompletny blok kodu wygląda jak w poniższym przykładzie:
@{ var weekday = DateTime.Now.DayOfWeek; var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } }Uruchom stronę w przeglądarce. Tym razem zostanie wyświetlony poprawny komunikat dla rzeczywistego dnia tygodnia.
Używanie pomocnika ObjectInfo do wyświetlania wartości obiektów
Pomocnik ObjectInfo wyświetla typ i wartość każdego przekazanego obiektu. Można go użyć do wyświetlenia wartości zmiennych i obiektów w kodzie (tak jak w przypadku wyrażeń wyjściowych w poprzednim przykładzie), a także zobaczyć informacje o typie danych dotyczące obiektu.
Otwórz plik o nazwie OutputExpression.cshtml utworzony wcześniej.
Zastąp cały kod na stronie następującym blokiem kodu:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; @ObjectInfo.Print(weekday) var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } @ObjectInfo.Print(greeting) <h2>@greeting</h2> </body> </html>Zapisz i uruchom stronę w przeglądarce.

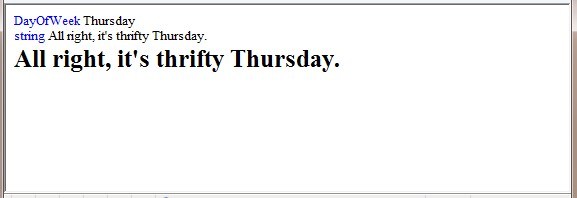
W tym przykładzie
ObjectInfopomocnik wyświetla dwa elementy:Typ. Dla pierwszej zmiennej typ to
DayOfWeek. Dla drugiej zmiennej typ toString.Wartość. W takim przypadku, ponieważ wartość zmiennej powitania jest już wyświetlana na stronie, wartość jest wyświetlana ponownie po przekazaniu zmiennej do
ObjectInfo.W przypadku bardziej złożonych
ObjectInfoobiektów pomocnik może wyświetlić więcej informacji — w zasadzie może wyświetlać typy i wartości wszystkich właściwości obiektu.
Korzystanie z narzędzi debugowania w programie Visual Studio
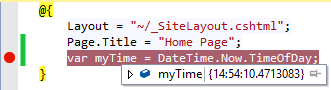
Aby uzyskać bardziej kompleksowe środowisko debugowania, użyj programu Visual Studio. Za pomocą programu Visual Studio możesz ustawić punkt przerwania w kodzie w wierszu, który chcesz sprawdzić.

Podczas testowania witryny sieci Web wykonywanie kodu zatrzymuje się w punkcie przerwania.

Możesz sprawdzić bieżące wartości zmiennych i przejść przez wiersz kodu po wierszu.

Aby uzyskać informacje na temat używania zintegrowanego debugera w programie Visual Studio do debugowania stron ASP.NET Razor, zobacz Programowanie ASP.NET stron internetowych (Razor) przy użyciu programu Visual Studio.