Wklej kod JSON lub XML jako klasy
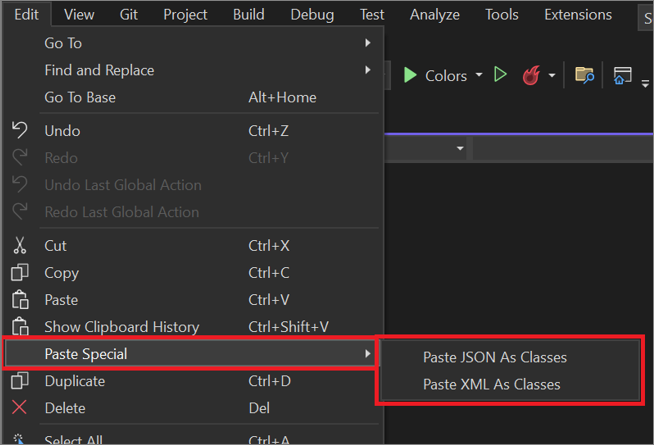
W programie Visual Studio możesz skopiować tekst z plików JSON lub XML, a następnie wkleić tekst jako klasy w kodzie C# lub Visual Basic . W tym celu wybierz pozycję Edytuj>wklej specjalne, a następnie wybierz pozycję Wklej jako klasy JSON jako lub Wklej kod XML jako klasy.
Napiwek
Jeśli nie widzisz opcji Wklej specjalne w menu Edycja, upewnij się, że masz zainstalowane co najmniej jedno z następujących obciążeń: ASP.NET i tworzenie aplikacji internetowych, programowanie na platformie Azure lub programowanie aplikacji klasycznych na platformie .NET. Następnie upewnij się, że wybrano plik programu dla aplikacji. Na przykład w przypadku aplikacji w języku C# wybierz plik Program.cs w Eksplorator rozwiązań.
Format JSON (JavaScript Object Ntation) i XML (eXtensible Markup Language) są podobne do tego, że są używane do przechowywania i transportu danych. Jednak kod JSON jest mniej pełny i może używać tablic.
Przykłady
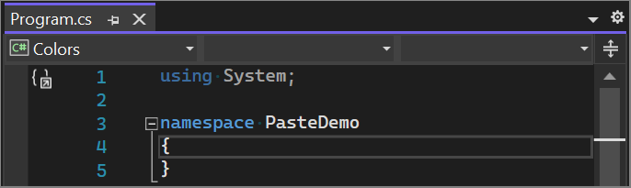
Przed użyciem polecenia Wklej klasę JSON lub wklejania kodu XML jako klasy w programie Visual Studio utwórz symbol zastępczy dla tekstu. W przypadku aplikacji w języku C# możesz użyć pustej deklaracji przestrzeni nazw, jak pokazano na poniższym zrzucie ekranu:

Następnie wklej tekst JSON lub XML w nawiasach klamrowych.
JSON
Oto przykład tekstu JSON:
{
"Colors": [
{
"numberKey": 1,
"isPrimary": true,
"listColors": ["Red", "Blue", "Yellow"]
},
{
"numberKey": 2,
"isPrimary": false,
"listColors": ["Purple", "Green", "Orange"]
} ]
}
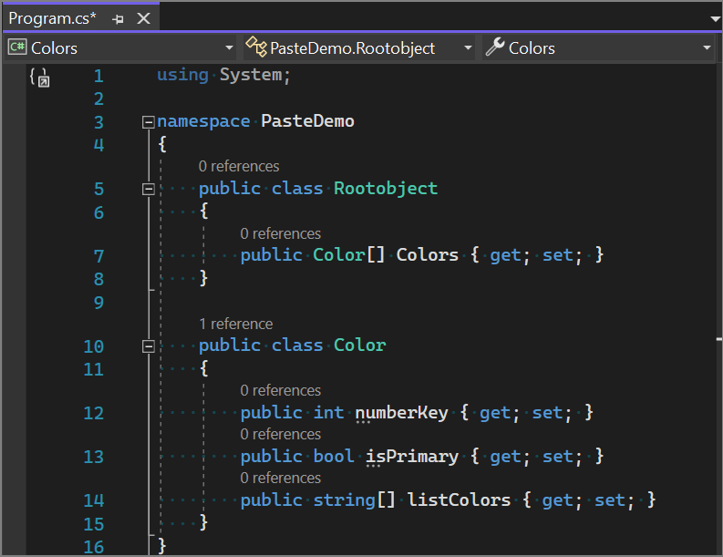
Oto zrzut ekranu pokazujący, jak program Visual Studio konwertuje tekst JSON na klasy:

Kod XML
Oto przykład tekstu XML:
<root>
<color>
<id>01</id>
<name>red</name>
<type>primary</type>
</color>
<color>
<id>02</id>
<name>green</name>
<type>secondary</type>
</color>
</root>
Oto przykład kodu pokazujący, jak program Visual Studio konwertuje tekst XML na klasy:
using System;
namespace PasteDemo
{
// NOTE: Generated code may require at least .NET Framework 4.5 or .NET Core/Standard 2.0.
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
[System.Xml.Serialization.XmlRootAttribute(Namespace = "", IsNullable = false)]
public partial class root
{
private rootColor[] colorField;
/// <remarks/>
[System.Xml.Serialization.XmlElementAttribute("color")]
public rootColor[] color
{
get
{
return this.colorField;
}
set
{
this.colorField = value;
}
}
}
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
public partial class rootColor
{
private byte idField;
private string nameField;
private string typeField;
/// <remarks/>
public byte id
{
get
{
return this.idField;
}
set
{
this.idField = value;
}
}
/// <remarks/>
public string name
{
get
{
return this.nameField;
}
set
{
this.nameField = value;
}
}
/// <remarks/>
public string type
{
get
{
return this.typeField;
}
set
{
this.typeField = value;
}
}
}
}
Zobacz też
- Funkcje edytora kodu
- Wskazówki dotyczące rozpoczynania pracy w programie Visual Studio dla deweloperów języka C#
- Przewodnik dotyczący produktywności dla programu Visual Studio