Czcionki i formatowanie dla programu Visual Studio
Czcionka środowiska
Wszystkie czcionki w programie Visual Studio muszą być widoczne dla użytkownika w celu dostosowania. Odbywa się to głównie za pośrednictwem strony Czcionki i kolory w oknie dialogowym Opcje narzędzi>. Trzy główne kategorie ustawień czcionek to:
Czcionka środowiska — czcionka podstawowa dla środowiska IDE (zintegrowanego środowiska projektowego), używana dla wszystkich elementów interfejsu, w tym okien dialogowych, menu, okien narzędzi i okien dokumentów. Domyślnie czcionka środowiska jest powiązana z czcionką systemową, która jest wyświetlana jako 9 pkt Segoe UI w bieżących wersjach systemu Windows. Użycie jednej czcionki dla wszystkich elementów interfejsu pomaga zapewnić spójny wygląd czcionki w całym środowisku IDE.
Edytor tekstu — elementy, które są dostępne w kodzie i innych edytorach opartych na tekście, można dostosować na stronie Edytor tekstu w obszarze Opcje narzędzi>.
Określone kolekcje — okna projektanta, które oferują dostosowywanie przez użytkownika swoich elementów interfejsu, mogą uwidaczniać czcionki specyficzne dla ich powierzchni projektowej na stronie własnych ustawień w obszarze Opcje narzędzi>.
Dostosowywanie i zmienianie rozmiaru czcionki edytora
Użytkownicy często powiększają lub powiększają rozmiar i/lub kolor tekstu w edytorze zgodnie z ich preferencjami, niezależnie od ogólnego interfejsu użytkownika. Ponieważ czcionka środowiska jest używana w elementach, które mogą pojawiać się w edytorze/projektancie, należy pamiętać o oczekiwanym zachowaniu w przypadku zmiany jednej z tych klasyfikacji czcionek.
Podczas tworzenia elementów interfejsu użytkownika, które są wyświetlane w edytorze, ale nie są częścią zawartości, ważne jest, aby używać czcionki środowiska, a nie czcionki tekstowej, aby elementy zmieniały rozmiar w przewidywalny sposób.
W przypadku tekstu kodu w edytorze zmień rozmiar przy użyciu ustawienia czcionki tekstu kodu i odpowiadaj na poziom powiększenia tekstu edytora.
Wszystkie inne elementy interfejsu powinny być powiązane z ustawieniem czcionki środowiska i reagować na wszelkie globalne zmiany w środowisku. Obejmuje to (ale nie tylko):
Tekst w menu kontekstowym
Tekst w edytorze ozdobiony tekstem menu żarówki, okienkiem szybkiego znajdowania edytora i przejdź do okienka
Etykieta tekstu w oknach dialogowych, takich jak Znajdź w plikach lub Refaktoryzacja
Uzyskiwanie dostępu do czcionki środowiska
W kodzie Native lub WinForms można uzyskać dostęp do czcionki środowiska, wywołując metodę IUIHostLocale::GetDialogFont po wykonaniu SID_SUIHostLocale zapytania o interfejs z usługi.
W przypadku programu Windows Presentation Foundation (WPF) utwórz klasę okna dialogowego z klasy powłoki DialogWindow zamiast klasy WPF Window .
W języku XAML kod wygląda następująco:
<ui:DialogWindow
x:Class"MyNameSpace.MyWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:s="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ui="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Shell.11.0"
ShowInTaskbar="False"
WindowStartupLocation="CenterOwner"
Title="My Dialog">
</ui:DialogWindow>
Kod za:
internal partial class WebConfigModificationWindow : DialogWindow
{
}
(Zastąp Microsoft.VisualStudio.Shell.11.0 ciąg bieżącą wersją biblioteki DLL MPF).
Aby wyświetlić okno dialogowe, wywołaj metodę "ShowModal()" w klasie za pośrednictwem ShowDialog()metody . ShowModal() Ustawia prawidłowy stan modalny w powłoce, zapewnia, że okno dialogowe jest wyśrodkowane w oknie nadrzędnym itd.
Kod jest następujący:
MyWindow window = new MyWindow();
window.ShowModal()
ShowModal zwraca wartość logiczną? (wartość logiczna dopuszczana do wartości null) z wartością DialogResult, która może być używana w razie potrzeby. Wartość zwracana ma wartość true, jeśli okno dialogowe zostało zamknięte z ok.
Jeśli musisz wyświetlić jakiś interfejs użytkownika WPF, który nie jest dialogiem i jest hostowany we własnym HwndSourceoknie , takim jak okno podręczne lub okno podrzędne WPF okna nadrzędnego Win32/WinForms, należy ustawić FontFamily element i FontSize na elemenie głównym elementu WPF. (Powłoka ustawia właściwości w oknie głównym, ale nie będą dziedziczone obok obiektu HWND). Powłoka udostępnia zasoby, z którymi można powiązać właściwości, w następujący sposób:
<Setter Property="FontFamily" Value="{DynamicResource VsFont.EnvironmentFontFamily}" />
<Setter Property="FontSize" Value="{DynamicResource VsFont.EnvironmentFontSize}" />
Odwołanie do formatowania (skalowanie/pogrubienie)
Niektóre okna dialogowe wymagają pogrubienia określonego tekstu lub rozmiaru innego niż czcionka środowiska. Wcześniej czcionki większe niż czcionka środowiska były kodowane jako "environment font +2" lub podobne. Użycie podanych fragmentów kodu będzie obsługiwać monitory o wysokiej rozdzielczości DPI i upewnić się, że tekst wyświetlany zawsze jest wyświetlany przy prawidłowym rozmiarze i wadze (na przykład światło lub średnik).
Uwaga
Przed zastosowaniem formatowania upewnij się, że przestrzegasz wskazówek znalezionych w stylu tekstu.**
Aby skalować czcionkę środowiska, ustaw styl kontrolki TextBlock lub Label zgodnie z opisem. Każdy z tych fragmentów kodu, prawidłowo używany, wygeneruje poprawną czcionkę, w tym odpowiednie zmiany rozmiaru i wagi.
Gdzie "vsui" jest odwołaniem do przestrzeni nazw Microsoft.VisualStudio.Shell:
xmlns:vsui="clr-namespace:Microsoft.VisualStudio.Shell;assembly=Microsoft.VisualStudio.Shell.14.0"
Czcionka środowiska 375% + jasny
Pojawia się jako: 34 pkt Segoe UI Light
Użyj dla: (rzadko) unikatowy interfejs użytkownika markowego
Kod proceduralny: gdzie textBlock jest wcześniej zdefiniowanym elementem TextBlock i label jest wcześniej zdefiniowaną etykietą:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment375PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment375PercentFontSizeStyleKey);
XAML: ustaw styl elementu TextBlock lub Label, jak pokazano.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment375PercentFontSizeStyleKey}}">TextBlock: 375 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment375PercentFontSizeStyleKey}}">Label: 375 Percent Scaling</Label>
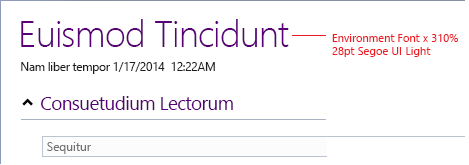
Czcionka środowiska 310% + jasny
Pojawia się jako: 28 pkt Segoe UI Light Use for: duże tytuły okien dialogowych podpisu, główny nagłówek w raportach
Kod proceduralny: gdzie textBlock jest wcześniej zdefiniowanym elementem TextBlock i label jest wcześniej zdefiniowaną etykietą:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment310PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment310PercentFontSizeStyleKey);
XAML: ustaw styl elementu TextBlock lub Label, jak pokazano.
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment310PercentFontSizeStyleKey}}">TextBlock: 310 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment310PercentFontSizeStyleKey}}">Label: 310 Percent Scaling</Label>
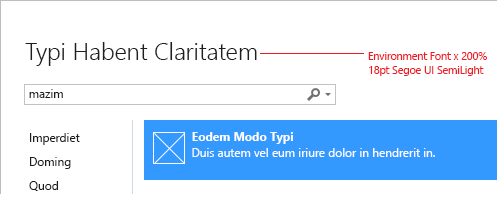
Czcionka środowiska 200% + Średnik
Pojawia się jako: 18 pkt Segoe UI Semilight Use for: podpozycje, tytuły w małych i średnich oknach dialogowych
Kod proceduralny: gdzie textBlock jest wcześniej zdefiniowanym elementem TextBlock i label jest wcześniej zdefiniowaną etykietą:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment200PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment200PercentFontSizeStyleKey);
XAML: ustaw styl elementu TextBlock lub Label, jak pokazano poniżej:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment200PercentFontSizeStyleKey}}">TextBlock: 200 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment200PercentFontSizeStyleKey}}">Label: 200 Percent Scaling</Label>
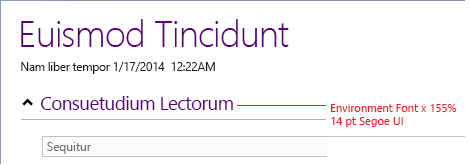
Czcionka środowiska 155%
Pojawia się jako: 14 pkt Segoe UI Use for: section headings in document well UI or reports (Użycie dla: nagłówki sekcji w interfejsie użytkownika lub raportach dokumentu)
Kod proceduralny: gdzie textBlock jest wcześniej zdefiniowanym elementem TextBlock i label jest wcześniej zdefiniowaną etykietą:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment155PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment155PercentFontSizeStyleKey);
XAML: ustaw styl elementu TextBlock lub Label, jak pokazano poniżej:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment155PercentFontSizeStyleKey}}">TextBlock: 155 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment155PercentFontSizeStyleKey}}">Label: 155 Percent Scaling</Label>
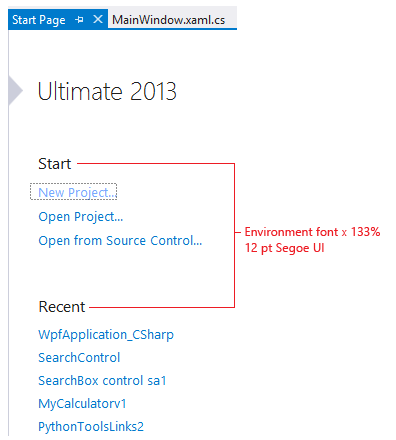
Czcionka środowiska 133%
Pojawia się jako: 12 pkt Segoe UI Use for: mniejsze podpozycje w oknach dialogowych podpisów i dokumentować dobrze interfejs użytkownika
Kod proceduralny: gdzie textBlock jest wcześniej zdefiniowanym elementem TextBlock i label jest wcześniej zdefiniowaną etykietą:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment133PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment133PercentFontSizeStyleKey);
XAML: ustaw styl elementu TextBlock lub Label, jak pokazano poniżej:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment133PercentFontSizeStyleKey}}">TextBlock: 133 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment133PercentFontSizeStyleKey}}">Label: 133 Percent Scaling</Label>
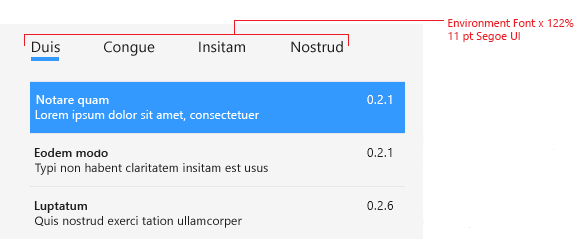
Czcionka środowiska 122%
Pojawia się jako: 11 pkt Segoe UI Użyj dla: nagłówki sekcji w oknach dialogowych podpisów, górne węzły w widoku drzewa, nawigacja na karcie pionowej
Kod proceduralny: gdzie textBlock jest wcześniej zdefiniowanym elementem TextBlock i label jest wcześniej zdefiniowaną etykietą:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironment122PercentFontSizeStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironment122PercentFontSizeStyleKey);
XAML: ustaw styl elementu TextBlock lub Label, jak pokazano poniżej:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironment122PercentFontSizeStyleKey}}">TextBlock: 122 Percent Scaling</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironment122PercentFontSizeStyleKey}}">Label: 122 Percent Scaling</Label>
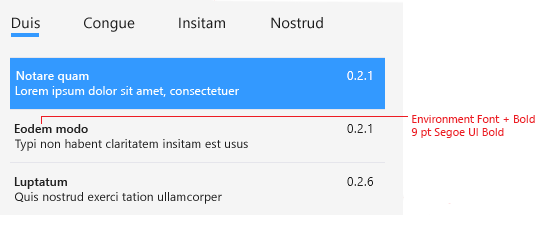
Czcionka środowiska + pogrubienie
Pojawia się jako: pogrubiony 9 pkt Segoe UI Use for: labels and subheads in signature dialogs, reports, and document well UI
Kod proceduralny: gdzie textBlock jest wcześniej zdefiniowanym elementem TextBlock i label jest wcześniej zdefiniowaną etykietą:
textBlock.SetResourceReference(TextBlock.StyleProperty,
VsResourceKeys.TextBlockEnvironmentBoldStyleKey);
label.SetResourceReference(Label.StyleProperty,
VsResourceKeys.LabelEnvironmentBoldStyleKey);
XAML: ustaw styl elementu TextBlock lub Label, jak pokazano poniżej:
<TextBlock Style="{DynamicResource {x:Static vsui:VsResourceKeys.TextBlockEnvironmentBoldStyleKey}}"> Bold TextBlock</TextBlock>
<Label Style="{DynamicResource {x:Static vsui:VsResourceKeys.LabelEnvironmentBoldStyleKey}}"> Bold Label</Label>
Style lokalizowalne
W niektórych przypadkach lokalizatory będą musiały modyfikować style czcionek dla różnych ustawień regionalnych, takich jak usuwanie pogrubienia tekstu w językach wschodnioazjatyckich. Aby umożliwić lokalizację stylów czcionek, te style muszą znajdować się w pliku resx. Najlepszym sposobem na osiągnięcie tego celu i nadal edytowanie stylów czcionek w projektancie formularzy programu Visual Studio jest jawne ustawianie stylów czcionek w czasie projektowania. Chociaż powoduje to utworzenie obiektu pełnej czcionki i może wydawać się przerywać dziedziczenie czcionek nadrzędnych, tylko właściwość FontStyle jest używana do ustawiania czcionki.
Rozwiązaniem jest podłączenie zdarzenia formularza okna dialogowego FontChanged . W przypadku przejmij FontChanged wszystkie kontrolki i sprawdź, czy ich czcionka jest ustawiona. Jeśli jest ustawiona, zmień ją na nową czcionkę na podstawie czcionki formularza i poprzedniego stylu czcionki kontrolki. Przykładem tego kodu jest:
private void Form1_FontChanged(object sender, System.EventArgs e)
{
SetFontStyles();
}
/// <summary>
/// SetFontStyles - This function will iterate all controls on a page
/// and recreate their font with the desired fontstyle.
/// It should be called in the OnFontChanged handler (and also in the constructor
/// in case the IUIService is not available so OnFontChange doesn't fire).
/// This way, when the VS shell font is given to us the controls that have
/// a different style for the font (bolded for example) will recreate their font
/// and use the VS shell font but with a style variation (bolded ...).
/// </summary>
protected void SetFontStyles()
{
SetFontStyles(this, this, this.Font);
}
protected static void SetFontStyles(Control topControl, Control parent, Font referenceFont)
{
foreach(Control c in parent.Controls)
{
if (c.Controls != null && c.Controls.Count > 0) {
SetFontStyles(topControl, c, referenceFont);
}
if (c.Font != topControl.Font) {
c.Font = new Font(referenceFont, c.Font.Style);
}
}
}
Użycie tego kodu gwarantuje, że po zaktualizowaniu czcionki formularza również zostaną zaktualizowane czcionki kontrolek. Ta metoda powinna być również wywoływana z konstruktora formularza, ponieważ okno dialogowe może zakończyć się niepowodzeniem IUIService FontChanged , a zdarzenie nigdy nie zostanie wyzwolony. Hakowanie FontChanged umożliwia dynamiczne pobieranie nowej czcionki przez okna dialogowe, nawet jeśli okno dialogowe jest już otwarte.
Testowanie czcionki środowiska
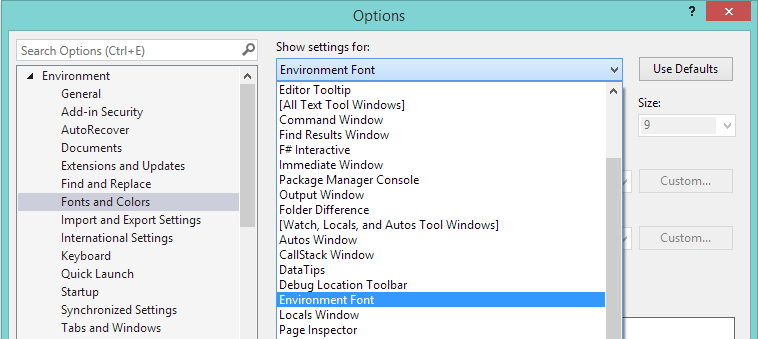
Aby upewnić się, że interfejs użytkownika używa czcionki środowiska i uwzględnia ustawienia rozmiaru, otwórz opcje narzędzia > > > Czcionki i kolory środowiska i wybierz pozycję "Czcionka środowiska" w menu rozwijanym "Pokaż ustawienia dla:".

Ustawienia czcionek i kolorów w oknie dialogowym Opcje narzędzi >
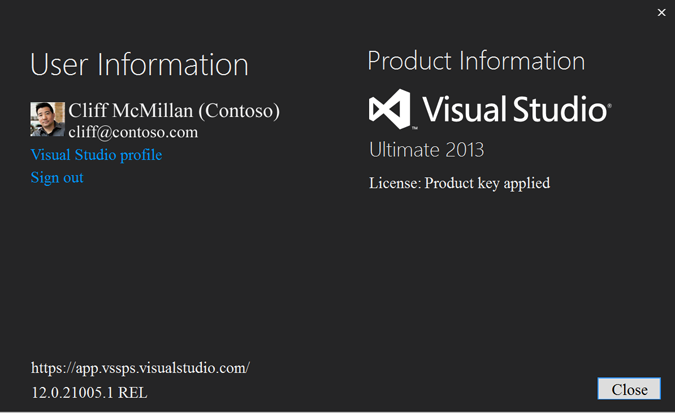
Ustaw czcionkę na coś zupełnie innego niż domyślna. Aby było oczywiste, który interfejs użytkownika nie jest aktualizowany, wybierz czcionkę z serifs (na przykład "Times New Roman") i ustaw bardzo duży rozmiar. Następnie przetestuj interfejs użytkownika, aby upewnić się, że jest ono zgodne ze środowiskiem. Oto przykład użycia okna dialogowego licencji:

Przykładowy tekst interfejsu użytkownika, który nie uwzględnia czcionki środowiska
W tym przypadku "Informacje o użytkowniku" i "Informacje o produkcie" nie są zgodne z czcionką. W niektórych przypadkach może to być jawny wybór projektu, ale może to być usterka, jeśli jawna czcionka nie jest określona jako część specyfikacji ponownej linii.
Aby zresetować czcionkę, kliknij pozycję "Użyj ustawień domyślnych" w obszarze Narzędzia > Opcje > czcionki i kolory środowiska>.
Styl tekstu
Styl tekstu odnosi się do rozmiaru czcionki, wagi i wielkości liter. Aby uzyskać wskazówki dotyczące implementacji, zobacz Czcionka środowiska.
Wielkość liter tekstu
Wszystkie limity
Nie używaj wszystkich limitów dla tytułów ani etykiet w programie Visual Studio.
Wszystkie małe litery
Nie używaj wszystkich małych liter dla tytułów ani etykiet w programie Visual Studio.
Przypadek zdania i tytułu
Tekst w programie Visual Studio powinien używać wielkości liter tytułu lub zdania w zależności od sytuacji.
| Użyj wielkości liter tytułu dla: | Użyj wielkości liter zdań dla: |
|---|---|
| Tytuły okien dialogowych | Etykiety |
| Pola grupowania | Pola wyboru |
| Elementy menu | Przycisków |
| Elementy menu kontekstowego | Element pola listy |
| Przyciski | Paski stanu |
| Etykiety tabel | |
| Nagłówki kolumn | |
| Etykietki narzędzi |
Przypadek tytułu
Przypadek tytułu to styl, w którym pierwsze litery większości lub wszystkich wyrazów w frazie są pisane wielkimi literami. W programie Visual Studio dla wielu elementów jest używany przypadek tytułu, w tym:
Etykietki narzędzi. Przykład: "Podgląd wybranych elementów"
Nagłówki kolumn. Przykład: "Odpowiedź systemowa"
Elementy menu. Przykład: "Zapisz wszystko"
W przypadku używania wielkości liter tytułu są to wskazówki dotyczące tego, kiedy należy wielką literę i kiedy pozostawić je małymi literami:
| Wielkie litery | Komentarze i przykłady |
|---|---|
| Wszystkie nouns | |
| Wszystkie zlecenia | W tym "Is" i inne formy "do bycia" |
| Wszystkie adverbs | Uwzględnianie "Than" i "When" |
| Wszystkie przymiotniki | W tym "to" i "to" |
| Wszystkie zaimki | W tym opętny "Its", a także "It's", skurcz zaimka "it" i czasownik "is" |
| Pierwsze i ostatnie wyrazy, niezależnie od części mowy | |
| Przyimki będące częścią frazy czasownika | "Zamykanie wszystkich okien" lub "Zamykanie systemu" |
| Wszystkie litery akronimu | HTML, XML, URL, IDE, RGB |
| Drugie słowo w słowie złożonym, jeśli jest to przymiotnik lub właściwy przymiotnik, lub jeśli słowa mają taką samą wagę | Cross-Reference, Pre-Microsoft Software, Read/Write Access, Run-Time |
| Małe litery | Przykłady |
|---|---|
| Drugie słowo w słowie złożonym, jeśli jest inną częścią mowy lub participle modyfikując pierwsze słowo | Instrukcje, start |
| Artykuły, chyba że jeden jest pierwszym słowem w tytule | a, an, |
| Połączenia współrzędnych | i, ale, dla, ani, lub |
| Przyimki z wyrazami czterech lub mniej liter spoza frazy czasownika | do, na, jak, na, z, na górze |
| "Do" w przypadku użycia w nieokreślonej frazie | "Jak sformatować dysk twardy" |
Przypadek zdania
Przypadek zdania jest standardową metodą pisania liter, w której tylko pierwsze słowo zdania jest wielkich liter, wraz z właściwymi rzeczownikami i zaimkiem "I". Ogólnie rzecz biorąc, sprawa zdań jest łatwiejsza dla odbiorców na całym świecie do odczytania, zwłaszcza gdy zawartość zostanie przetłumaczona przez maszynę. Użyj wielkości liter zdań dla:
Komunikaty paska stanu. Są to proste, krótkie i zawierają tylko informacje o stanie. Przykład: "Ładowanie pliku projektu"
Wszystkie inne elementy interfejsu użytkownika, w tym etykiety, pola wyboru, przyciski radiowe i elementy pól listy. Przykład: "Wybierz wszystkie elementy na liście"
Formatowanie tekstu
Domyślne formatowanie tekstu w programie Visual Studio 2013 jest kontrolowane przez czcionkę środowiska. Ta usługa pomaga zapewnić spójny wygląd czcionki w całym środowisku IDE (zintegrowane środowisko projektowe) i należy jej użyć, aby zagwarantować spójne środowisko dla użytkowników.
Domyślny rozmiar używany przez usługę czcionek programu Visual Studio pochodzi z systemu Windows i jest wyświetlany jako 9 pkt.
Formatowanie można zastosować do czcionki środowiska. W tym temacie opisano, jak i gdzie używać stylów. Aby uzyskać informacje o implementacji, zapoznaj się z czcionką środowiska.
Tekst pogrubiony
Tekst pogrubiony jest używany oszczędnie w programie Visual Studio i powinien być zarezerwowany dla:
etykiety pytań w kreatorach
projektowanie aktywnego projektu w Eksplorator rozwiązań
zastąpić wartości w oknie narzędzia Właściwości
niektóre zdarzenia na listach rozwijanych edytora Visual Basic
zawartość wygenerowana przez serwer w konspekcie dokumentu dla stron internetowych
nagłówki sekcji w złożonym oknie dialogowym lub interfejsie użytkownika projektanta
Kursywa
Program Visual Studio nie używa kursywy ani pogrubionego tekstu kursywy.
Color
Niebieski jest zarezerwowany dla hiperlinków (nawigacji i poleceń) i nigdy nie powinien być używany do orientacji.
Większe nagłówki (czcionka środowiska x 155% lub większa) mogą być kolorowane w następujących celach:
Aby zapewnić wizualne odwołanie do podpisu interfejsu użytkownika programu Visual Studio
Aby zwrócić uwagę na konkretny obszar
Aby zaoferować ulgę ze standardowego koloru tekstu ciemnoszary/czarnego środowiska
Kolor w nagłówkach powinien używać istniejących kolorów marki programu Visual Studio, głównie głównego purpurowego, #FF68217A.
W przypadku używania koloru w nagłówkach należy przestrzegać wytycznych dotyczących kolorów systemu Windows, w tym współczynnika kontrastu i innych zagadnień dotyczących ułatwień dostępu.
Font size
Projektowanie interfejsu użytkownika programu Visual Studio zapewnia lżejszy wygląd z większą ilością białych znaków. Jeśli to możliwe, paski chromu i tytułu zostały zmniejszone lub usunięte. Chociaż gęstość informacji jest wymagana w programie Visual Studio, typografia nadal jest ważna, z naciskiem na bardziej otwarte odstępy między wierszami i odmianą rozmiarów czcionek i wag.
Poniższe tabele zawierają szczegóły projektu i przykłady wizualizacji dla czcionek wyświetlanych używanych w programie Visual Studio. Niektóre odmiany czcionek wyświetlania mają zarówno rozmiar, jak i wagę, na przykład Semilight lub Light, zakodowane w ich wyglądzie.
Fragmenty kodu implementacji dla wszystkich czcionek wyświetlania można znaleźć w dokumentacji formatowania (skalowanie/pogrubienie).
Czcionka środowiska 375% + jasny
| Sposób użycia | Wygląd |
|---|---|
| Użycie: rzadkie. Tylko unikatowy interfejs użytkownika z marką. Część praktyczna: — Użyj wielkości liter zdań - Zawsze używaj lekkiej wagi Nie: — Służy do interfejsu użytkownika innego niż interfejs użytkownika podpisu, takiego jak strona początkowa - Pogrubienie, kursywa lub kursywa - Służy do tekstu treści - Używanie w oknach narzędzi |
Pojawia się jako: 34 pkt Segoe UI Light Przykład wizualizacji: Obecnie nieużywane. Może być używany na stronie początkowej programu Visual Studio 2017. |
Czcionka środowiska 310% + jasny
| Sposób użycia | Wygląd |
|---|---|
| Usage: - Większy nagłówek w oknach dialogowych podpisu - Nagłówek raportu głównego Część praktyczna: — Użyj wielkości liter zdań - Zawsze używaj lekkiej wagi Nie: — Służy do interfejsu użytkownika innego niż interfejs użytkownika podpisu - Pogrubienie, kursywa lub kursywa - Służy do tekstu treści - Używanie w oknach narzędzi |
Pojawia się jako: 28 pkt Segoe UI Light Przykład wizualizacji:  |
Czcionka środowiska 200% + Średnik
| Sposób użycia | Wygląd |
|---|---|
| Usage: -Podpozycje - Tytuły w małych i średnich oknach dialogowych Część praktyczna: — Użyj wielkości liter zdań — Zawsze używaj wagi półświetlanej Nie: - Pogrubienie, kursywa lub kursywa - Służy do tekstu treści - Używanie w oknach narzędzi |
Pojawia się jako: 18 pkt Segoe UI Semillight Przykład wizualizacji:  |
Czcionka środowiska 155%
| Sposób użycia | Wygląd |
|---|---|
| Usage: - Nagłówki sekcji w interfejsie użytkownika źródła dokumentu -Raporty Do: Użyj wielkości liter zdań Nie: - Pogrubienie, kursywa lub kursywa - Służy do tekstu treści — Używanie w standardowych kontrolkach programu Visual Studio - Używanie w oknach narzędzi |
Pojawia się jako: 14 pkt Segoe UI Przykład wizualizacji:  |
Czcionka środowiska 133%
| Sposób użycia | Wygląd |
|---|---|
| Usage: - Mniejsze podpozycje w oknach dialogowych podpisów - Mniejsze podpozycje w interfejsie użytkownika dokumentu Do: Użyj wielkości liter zdań Nie: - Pogrubienie, kursywa lub kursywa - Służy do tekstu treści — Używanie w standardowych kontrolkach programu Visual Studio - Używanie w oknach narzędzi |
Pojawia się jako: 12 pkt Segoe UI Przykład wizualizacji:  |
Czcionka środowiska 122%
| Sposób użycia | Wygląd |
|---|---|
| Usage: - Nagłówki sekcji w oknach dialogowych podpisu - Najważniejsze węzły w widoku drzewa - Nawigacja na karcie pionowej Do: Użyj wielkości liter zdań Nie: - Pogrubienie, kursywa lub kursywa - Służy do tekstu treści — Używanie w standardowych kontrolkach programu Visual Studio - Używanie w oknach narzędzi |
Pojawia się jako: 11 pkt Segoe UI Przykład wizualizacji:  |
Czcionka środowiska + pogrubienie
| Sposób użycia | Wygląd |
|---|---|
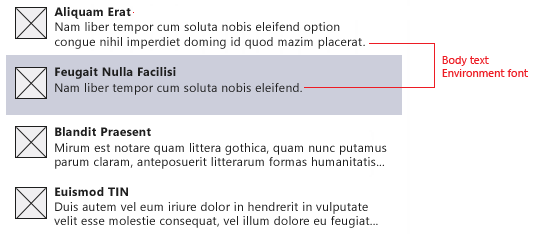
| Usage: — Etykiety i podgładniki w oknach dialogowych podpisów — Etykiety i podgładniki w raportach — Etykiety i podgładniki w interfejsie użytkownika źródła dokumentu Część praktyczna: — Użyj wielkości liter zdań — Użyj wagi pogrubionej Nie: - Kursywa lub pogrubiona kursywa - Służy do tekstu treści — Używanie w standardowych kontrolkach programu Visual Studio - Używanie w oknach narzędzi |
Pojawia się jako: pogrubiony 9 pkt Segoe UI Przykład wizualizacji:  |
Czcionka środowiska
| Sposób użycia | Wygląd |
|---|---|
| Użycie: cały inny tekst Do: Użyj wielkości liter zdań Nie: Kursywa lub kursywa |
Pojawia się jako: 9 pkt Segoe UI Przykład wizualizacji:  |
Wypełnienie i odstępy
Nagłówki wymagają odstępu wokół nich, aby dać im odpowiedni nacisk. Ta przestrzeń różni się w zależności od rozmiaru punktu i innych elementów w pobliżu nagłówka, takich jak reguła pozioma lub wiersz tekstu w czcionki środowiska.
Idealne dopełnienie nagłówka samego siebie powinno wynosić 90% przestrzeni wysokości znaku kapitałowego. Na przykład nagłówek 28 pkt Segoe UI Light ma wysokość czapki 26 pkt, a wypełnienie powinno wynosić około 23 pkt lub około 31 pikseli.
Minimalna przestrzeń wokół nagłówka powinna wynosić 50% wysokości znaku kapitału. Mniejsza ilość miejsca może być używana, gdy nagłówek jest dołączony do reguły lub innego mocno dopasowanego elementu.
Pogrubiony tekst czcionki środowiska powinien być zgodny z domyślnym odstępem między wysokościami i dopełnieniem wiersza.