Dostosowywanie wyglądu i działania przepływów
Ćwiczenie — dostosowywanie wyglądu i działania przepływów
Po utworzeniu nowej dzierżawy zewnętrznej możesz dostosować środowisko użytkownika końcowego. Utwórz niestandardowy wygląd i działanie dla użytkowników logujących się do aplikacji, konfigurując ustawienia brandingu firmy dla dzierżawy. Za pomocą tych ustawień możesz dodawać własne obrazy tła, kolory, logo firmy i tekst, aby dostosować środowiska logowania w aplikacjach. Możesz utworzyć spersonalizowane domyślne środowisko logowania dla użytkowników, którzy się logowali. Możesz też utworzyć spersonalizowane środowisko logowania w języku dla określonego języka przeglądarki, dostosowując elementy znakowania dla tego języka przeglądarki.
Uwaga
Do skonfigurowania znakowania przepływów potrzebna będzie co najmniej rola katalogu Administrator znakowania organizacyjnego.
Czy masz opinię? Daj nam znać, jak będzie przebiegał projekt weryfikacji koncepcji. Z przyjemnością poznamy opinie użytkowników.
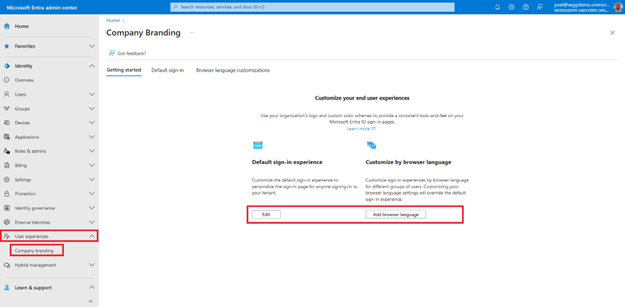
Aby utworzyć lub zaktualizować znakowanie firmy dzierżawy (domyślne lub na język), zaloguj się do centrum administracyjnego firmy Microsoft Entra i przejdź do pozycji Znakowanie firmowe w środowisku>użytkownika. Jeśli nie możesz go znaleźć, wybierz ikonę ... Pokaż więcej. Na stronie Znakowanie firmy możesz edytować domyślne środowisko logowania lub Dostosować według języka przeglądarki. W naszej witrynie internetowej sklepu spożywczego zmodyfikujemy domyślną. Jeśli wybierzesz pozycję Dostosuj według języka przeglądarki, musisz wybrać język, który chcesz dostosować.
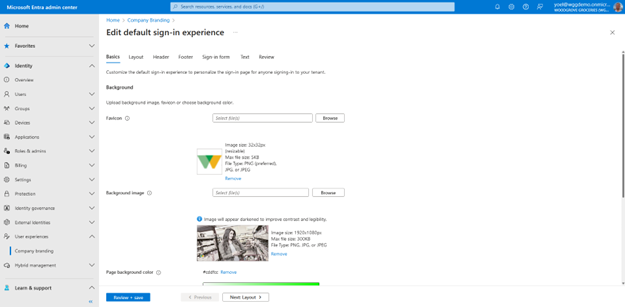
Na karcie Podstawy zmodyfikuj dowolne elementy tła. Następnie kliknij przycisk Dalej.
Favicon — ikona wyświetlana na karcie przeglądarki internetowej.
Obraz tła — duży obraz wyświetlany na stronie logowania. Jeśli przekażesz obraz, zostanie on skalowany i przycinany w celu wypełnienia okna przeglądarki.
Kolor tła strony — kolor, który zastępuje obraz tła za każdym razem, gdy nie można załadować obrazu, na przykład ze względu na opóźnienie połączenia.
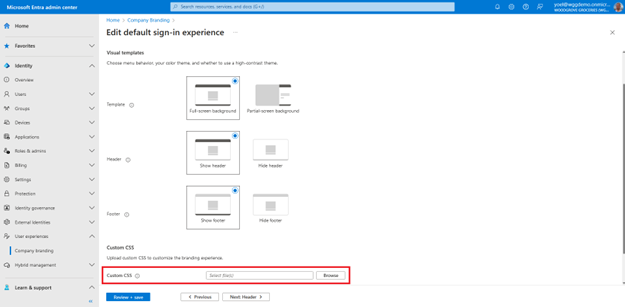
Na karcie Układ wybierz położenie elementów strony internetowej na stronie logowania. Następnie kliknij przycisk Dalej.
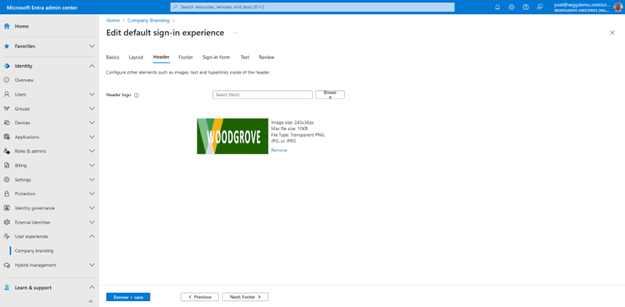
Na karcie Nagłówek wybierz logo nagłówka, które ma być wyświetlane w nagłówku strony logowania. Następnie kliknij przycisk Dalej.
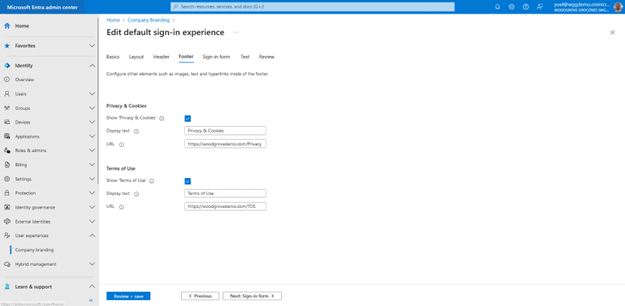
Na karcie Stopka możesz dostosować adresy URL i tekst wyświetlania linku dla prywatności i warunków użytkowania, które są wyświetlane w stopce strony logowania.
Prywatność i pliki cookie — zaznacz pole wyboru obok pozycji Prywatność i pliki cookie, aby wyświetlić to hiperłącze w stopce. Zostanie wyświetlony domyślny link prywatności firmy Microsoft, chyba że wprowadzisz własny tekst i adres URL hiperłącza.
Warunki użytkowania — zaznacz pole wyboru obok pozycji Warunki użytkowania, aby wyświetlić to hiperłącze w stopce. Link warunków użytkowania firmy Microsoft będzie wyświetlany, chyba że wprowadzisz własny tekst i adres URL hiperłącza.
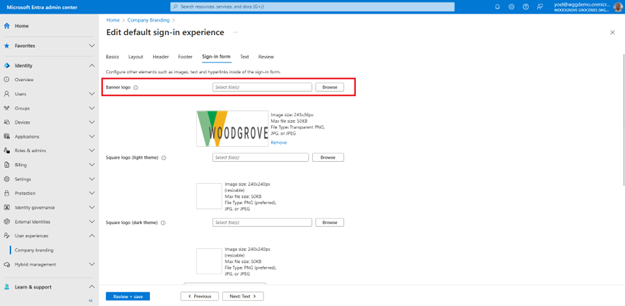
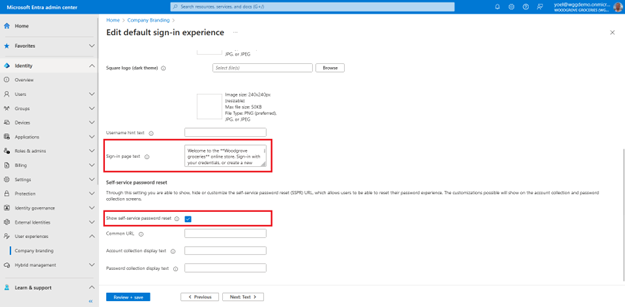
Na karcie Formularz logowania skonfiguruj elementy formularza logowania.
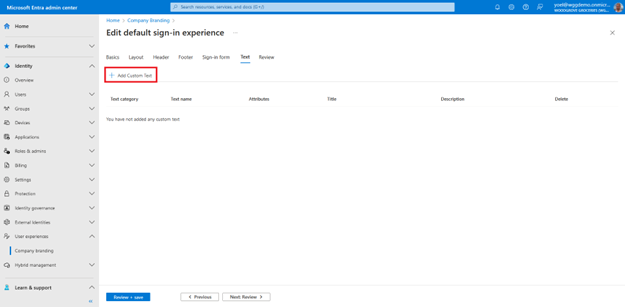
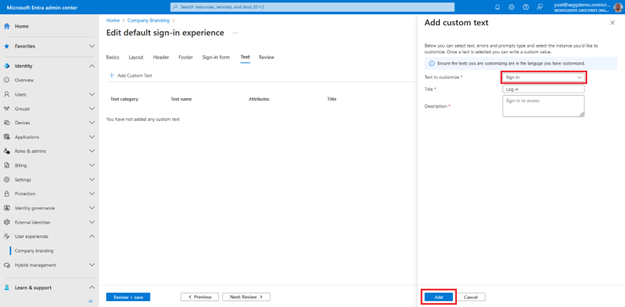
Aby dostosować niektóre etykiety, na karcie Tekst wybierz pozycję Dodaj tekst niestandardowy.
Wybierz tekst, który chcesz dostosować, a w polu Tytuł wprowadź nową etykietę. Wybierz Dodaj.
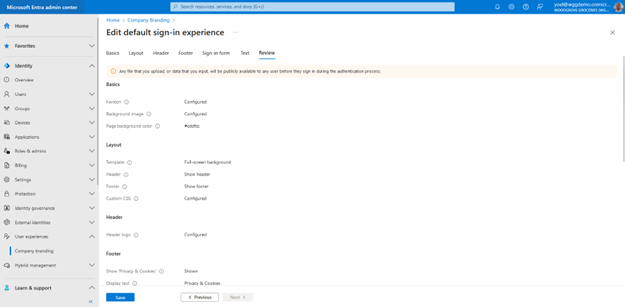
Wybierz pozycję Przejrzyj i przejrzyj wszystkie modyfikacje. Następnie wybierz pozycję Zapisz , jeśli chcesz zapisać zmiany lub Poprzednie , jeśli chcesz kontynuować dostosowywanie.
Dobra robota! Zakończono konfigurowanie znakowania firmowego.
Aktualizowanie domyślnego znakowania firmowego
Aby zaktualizować (nie utworzyć) właściwości domyślnej lokalizacji, uruchom następujące żądanie programu Microsoft Graph. Zastąp element {Tenant-ID} identyfikatorem dzierżawy.
PATCH https://graph.microsoft.com/v1.0/organization/{Tenant-ID}/branding/localizations/0
{
"id": "0",
"backgroundColor": "#cddfcc",
"customAccountResetCredentialsUrl": null,
"customCannotAccessYourAccountText": null,
"customCannotAccessYourAccountUrl": null,
"customForgotMyPasswordText": null,
"customPrivacyAndCookiesText": "Privacy & Cookies",
"customPrivacyAndCookiesUrl": "https://woodgrovedemo.com/Privacy",
"customResetItNowText": null,
"customTermsOfUseText": "Terms of Use",
"customTermsOfUseUrl": "https://woodgrovedemo.com/TOS",
"headerBackgroundColor": null,
"signInPageText": "Welcome to the **Woodgrove groceries** online store. Sign-in with your credentials, or create a new account. You can also sign-in with your *social accounts*, such as Facebook or Google. For help, please [contact us](https://woodgrovedemo.com/help).",
"squareLogoRelativeUrl": null,
"squareLogoDarkRelativeUrl": null,
"usernameHintText": null,
"loginPageTextVisibilitySettings": {
"hideCannotAccessYourAccount": null,
"hideAccountResetCredentials": false,
"hideTermsOfUse": false,
"hidePrivacyAndCookies": false,
"hideForgotMyPassword": null,
"hideResetItNow": null
},
"loginPageLayoutConfiguration": {
"layoutTemplateType": "default",
"isHeaderShown": true,
"isFooterShown": true
}
}