Korzystanie z rozszerzeń struktury znaczników XAML
Rozszerzenia znaczników XAML pomagają zwiększyć moc i elastyczność języka XAML, umożliwiając ustawianie atrybutów elementów z różnych źródeł. Kilka rozszerzeń znaczników XAML jest częścią specyfikacji XAML 2009. Są one wyświetlane w plikach XAML z niestandardowym x prefiksem przestrzeni nazw i są często określane z tym prefiksem. W tym artykule omówiono następujące rozszerzenia znaczników:
x:Static— odwołuje się do właściwości statycznych, pól lub elementów członkowskich wyliczenia.x:Reference— odwołanie do nazwanych elementów na stronie.x:Type— ustaw atrybut naSystem.Typeobiekt.x:Array— konstruowanie tablicy obiektów określonego typu.x:Null— ustaw atrybut nanullwartość.OnPlatform— dostosowywanie wyglądu interfejsu użytkownika dla poszczególnych platform.OnIdiom— dostosowywanie wyglądu interfejsu użytkownika na podstawie idiomu urządzenia, na którym działa aplikacja.DataTemplate— konwertuje typ naDataTemplate.FontImage— wyświetla ikonę czcionki w dowolnym widoku, który może wyświetlać elementImageSource.AppThemeBinding— zużywa zasób na podstawie bieżącego motywu systemu.
Dodatkowe rozszerzenia znaczników XAML były historycznie obsługiwane przez inne implementacje XAML i są również obsługiwane przez Xamarin.Formsprogram . Są one bardziej szczegółowo opisane w innych artykułach:
StaticResource— odwołania do obiektów ze słownika zasobów, zgodnie z opisem w artykule Słowniki zasobów.DynamicResource— odpowiadanie na zmiany w obiektach w słowniku zasobów, zgodnie z opisem w artykule Dynamiczne style.Binding— ustanów łącze między właściwościami dwóch obiektów, zgodnie z opisem w artykule Powiązanie danych.TemplateBinding— wykonuje powiązanie danych z szablonu kontrolki, zgodnie z opisem w szablonach kontrolek artykułuXamarin.Forms.RelativeSource— ustawia źródło powiązania względem położenia docelowego powiązania, zgodnie z opisem w artykule Powiązania względne.
Układ RelativeLayout korzysta z niestandardowego rozszerzenia ConstraintExpressionznaczników . To rozszerzenie znaczników zostało opisane w artykule RelativeLayout.
x:Statyczne rozszerzenie znaczników
Rozszerzenie x:Static znaczników jest obsługiwane przez klasę StaticExtension . Klasa ma pojedynczą właściwość o nazwie Member typu string , która została ustawiona na nazwę stałego publicznego, właściwości statycznej, pola statycznego lub składowej wyliczenia.
Jednym z typowych sposobów użycia x:Static jest najpierw zdefiniowanie klasy z niektórymi stałymi lub zmiennymi statycznymi, takimi jak ta mała AppConstants klasa:
static class AppConstants
{
public static double NormalFontSize = 18;
}
Na stronie x:Static Demo pokazano kilka sposobów używania x:Static rozszerzenia znaczników. Najbardziej pełne podejście tworzy wystąpienie StaticExtension klasy między tagami Label.FontSize property-element:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.StaticDemoPage"
Title="x:Static Demo">
<StackLayout Margin="10, 0">
<Label Text="Label No. 1">
<Label.FontSize>
<x:StaticExtension Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
···
</StackLayout>
</ContentPage>
Analizator XAML umożliwia StaticExtension również skrót klasy jako x:Static:
<Label Text="Label No. 2">
<Label.FontSize>
<x:Static Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
Można to jeszcze bardziej uprościć, ale zmiana wprowadza nową składnię: składa się z umieszczenia StaticExtension klasy i ustawienia składowej w nawiasach klamrowych. Wynikowe wyrażenie jest ustawiane bezpośrednio na FontSize atrybut:
<Label Text="Label No. 3"
FontSize="{x:StaticExtension Member=local:AppConstants.NormalFontSize}" />
Zwróć uwagę, że w nawiasach klamrowych nie ma żadnych znaków cudzysłowu. Właściwość Member elementu StaticExtension nie jest już atrybutem XML. Zamiast tego jest częścią wyrażenia rozszerzenia znaczników.
Podobnie jak w przypadku używania go jako elementu obiektu można również skrócić x:StaticExtension x:Static w wyrażeniu w nawiasach klamrowych:
<Label Text="Label No. 4"
FontSize="{x:Static Member=local:AppConstants.NormalFontSize}" />
Klasa StaticExtension ma ContentProperty atrybut odwołujący się do właściwości Member, która oznacza tę właściwość jako domyślną właściwość zawartości klasy. W przypadku rozszerzeń znaczników XAML wyrażonych za pomocą nawiasów klamrowych można wyeliminować Member= część wyrażenia:
<Label Text="Label No. 5"
FontSize="{x:Static local:AppConstants.NormalFontSize}" />
Jest to najbardziej typowa forma x:Static rozszerzenia znaczników.
Strona Pokaz statyczny zawiera dwa inne przykłady. Główny tag pliku XAML zawiera deklarację przestrzeni nazw XML dla przestrzeni nazw platformy .NET System :
xmlns:sys="clr-namespace:System;assembly=netstandard"
Umożliwia to ustawienie rozmiaru Label czcionki na pole Math.PIstatyczne . Powoduje to raczej mały tekst, więc właściwość jest ustawiona Scale na Math.E:
<Label Text="π × E sized text"
FontSize="{x:Static sys:Math.PI}"
Scale="{x:Static sys:Math.E}"
HorizontalOptions="Center" />
W ostatnim przykładzie zostanie wyświetlona Device.RuntimePlatform wartość . Właściwość statyczna Environment.NewLine służy do wstawiania znaku nowego wiersza między dwoma Span obiektami:
<Label HorizontalTextAlignment="Center"
FontSize="{x:Static local:AppConstants.NormalFontSize}">
<Label.FormattedText>
<FormattedString>
<Span Text="Runtime Platform: " />
<Span Text="{x:Static sys:Environment.NewLine}" />
<Span Text="{x:Static Device.RuntimePlatform}" />
</FormattedString>
</Label.FormattedText>
</Label>
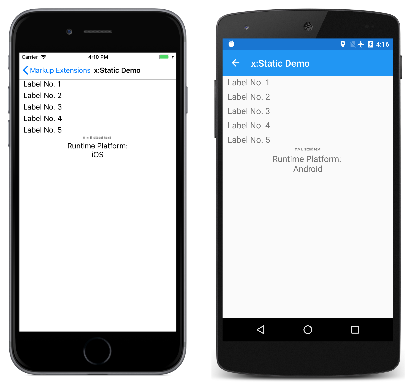
Oto przykład uruchomiony:
x:Reference markup extension (Rozszerzenie znaczników x:Reference)
Rozszerzenie x:Reference znaczników jest obsługiwane przez klasę ReferenceExtension . Klasa ma jedną właściwość o nazwie Name typustring, która została ustawiona na nazwę elementu na stronie, która ma nazwę .x:Name Ta Name właściwość jest właściwością ReferenceExtensionzawartości elementu , więc Name= nie jest wymagana, gdy x:Reference pojawia się w nawiasach klamrowych.
Rozszerzenie x:Reference znaczników jest używane wyłącznie z powiązaniami danych, które opisano bardziej szczegółowo w artykule Powiązanie danych.
Strona pokazu x:Reference pokazuje dwa zastosowania x:Reference z powiązaniami danych, pierwszy, w którym jest używany do ustawiania Source właściwości Binding obiektu, a drugi, gdzie jest używany do ustawiania BindingContext właściwości dla dwóch powiązań danych:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ReferenceDemoPage"
x:Name="page"
Title="x:Reference Demo">
<StackLayout Margin="10, 0">
<Label Text="{Binding Source={x:Reference page},
StringFormat='The type of this page is {0}'}"
FontSize="18"
VerticalOptions="CenterAndExpand"
HorizontalTextAlignment="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
<Label BindingContext="{x:Reference slider}"
Text="{Binding Value, StringFormat='{0:F0}° rotation'}"
Rotation="{Binding Value}"
FontSize="24"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
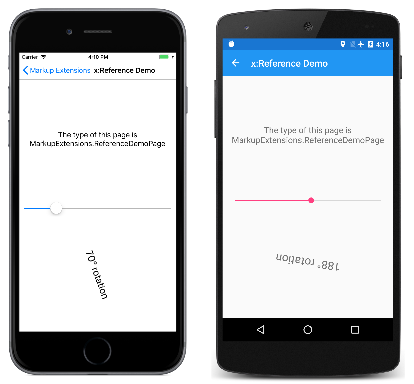
Oba x:Reference wyrażenia używają skróconej wersji ReferenceExtension nazwy klasy i eliminują Name= część wyrażenia. W pierwszym przykładzie x:Reference rozszerzenie znaczników jest osadzone w Binding rozszerzeniu znaczników. Zwróć uwagę, że Source ustawienia i StringFormat są oddzielone przecinkami. Oto uruchomiony program:
x:Type, rozszerzenie znaczników
Rozszerzenie x:Type znaczników jest odpowiednikiem języka XAML słowa kluczowego języka C# typeof . Jest obsługiwana przez klasę TypeExtension , która definiuje jedną właściwość o nazwie TypeName typu string , która jest ustawiona na nazwę klasy lub struktury. x:Type Rozszerzenie znaczników zwraca System.Type obiekt tej klasy lub struktury. TypeName jest właściwością zawartości , TypeExtensionwięc TypeName= nie jest wymagana, gdy x:Type jest wyświetlana z nawiasami klamrowymi.
W programie Xamarin.Formsistnieje kilka właściwości, które mają argumenty typu Type. Przykłady obejmują TargetType właściwość , i atrybut x:TypeArguments używany do określania argumentów w Styleklasach ogólnych. Jednak analizator XAML wykonuje operację typeof automatycznie, a x:Type rozszerzenie znaczników nie jest używane w tych przypadkach.
Jedno miejsce, w którym x:Type jest wymagane, jest z x:Array rozszerzeniem znaczników, które zostało opisane w następnej sekcji.
x:Type Rozszerzenie znaczników jest również przydatne podczas konstruowania menu, w którym każdy element menu odpowiada obiektowi określonego typu. Obiekt można skojarzyć Type z każdym elementem menu, a następnie utworzyć wystąpienie obiektu po wybraniu elementu menu.
W ten sposób działa menu nawigacji w MainPage programie Rozszerzenia znaczników. Plik MainPage.xaml zawiera element TableView z każdym TextCell odpowiadającym konkretnej stronie w programie:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.MainPage"
Title="Markup Extensions"
Padding="10">
<TableView Intent="Menu">
<TableRoot>
<TableSection>
<TextCell Text="x:Static Demo"
Detail="Access constants or statics"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:StaticDemoPage}" />
<TextCell Text="x:Reference Demo"
Detail="Reference named elements on the page"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ReferenceDemoPage}" />
<TextCell Text="x:Type Demo"
Detail="Associate a Button with a Type"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:TypeDemoPage}" />
<TextCell Text="x:Array Demo"
Detail="Use an array to fill a ListView"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ArrayDemoPage}" />
···
</TableRoot>
</TableView>
</ContentPage>
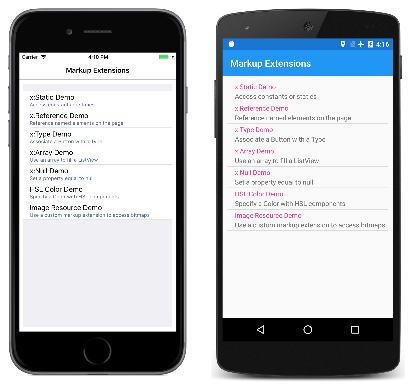
Oto strona główna otwierająca w rozszerzeniach znaczników:
Każda CommandParameter właściwość jest ustawiona na rozszerzenie znaczników, które odwołuje się do x:Type jednej z pozostałych stron. Właściwość Command jest powiązana z właściwością o nazwie NavigateCommand. Ta właściwość jest definiowana MainPage w pliku za pomocą kodu:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
NavigateCommand = new Command<Type>(async (Type pageType) =>
{
Page page = (Page)Activator.CreateInstance(pageType);
await Navigation.PushAsync(page);
});
BindingContext = this;
}
public ICommand NavigateCommand { private set; get; }
}
Właściwość NavigateCommand jest obiektem Command , który implementuje polecenie execute z argumentem typu Type — wartością CommandParameter. Metoda używa Activator.CreateInstance metody do utworzenia wystąpienia strony, a następnie przechodzi do niej. Konstruktor kończy się ustawieniem BindingContext strony na samą siebie, co umożliwia działanie elementu włączonego Binding Command . Aby uzyskać więcej informacji na temat tego typu kodu, zobacz artykuł Wiązanie danych, a szczególnie artykuł Commanding (Polecenie).
Strona pokazowa x:Type używa podobnej techniki do tworzenia wystąpień Xamarin.Forms elementów i dodawania ich do elementu StackLayout. Plik XAML początkowo składa się z trzech Button elementów z ich Command właściwościami ustawionymi na wartość i Binding CommandParameter właściwości ustawionymi na typy trzech Xamarin.Forms widoków:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.TypeDemoPage"
Title="x:Type Demo">
<StackLayout x:Name="stackLayout"
Padding="10, 0">
<Button Text="Create a Slider"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Slider}" />
<Button Text="Create a Stepper"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Stepper}" />
<Button Text="Create a Switch"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Switch}" />
</StackLayout>
</ContentPage>
Plik za kodem definiuje i inicjuje CreateCommand właściwość :
public partial class TypeDemoPage : ContentPage
{
public TypeDemoPage()
{
InitializeComponent();
CreateCommand = new Command<Type>((Type viewType) =>
{
View view = (View)Activator.CreateInstance(viewType);
view.VerticalOptions = LayoutOptions.CenterAndExpand;
stackLayout.Children.Add(view);
});
BindingContext = this;
}
public ICommand CreateCommand { private set; get; }
}
Metoda wykonywana po Button naciśnięciu elementu tworzy nowe wystąpienie argumentu, ustawia jego VerticalOptions właściwość i dodaje ją do StackLayoutklasy . Trzy Button elementy następnie współdzielą stronę z dynamicznie utworzonymi widokami:
x:Array, rozszerzenie znaczników
x:Array Rozszerzenie znaczników umożliwia zdefiniowanie tablicy w znaczników. Jest obsługiwana przez klasę ArrayExtension , która definiuje dwie właściwości:
TypetypuType, który wskazuje typ elementów w tablicy.ItemstypuIList, który jest kolekcją samych elementów. Jest to właściwość zawartości .ArrayExtension
Samo x:Array rozszerzenie znaczników nigdy nie pojawia się w nawiasach klamrowych. x:Array Zamiast tego tagi początkowe i końcowe ograniczą listę elementów. Type Ustaw właściwość na x:Type rozszerzenie znaczników.
Na stronie pokazu x:Array pokazano, jak użyć x:Array polecenia , aby dodać elementy do obiektu ListView , ustawiając ItemsSource właściwość na tablicę:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ArrayDemoPage"
Title="x:Array Demo Page">
<ListView Margin="10">
<ListView.ItemsSource>
<x:Array Type="{x:Type Color}">
<Color>Aqua</Color>
<Color>Black</Color>
<Color>Blue</Color>
<Color>Fuchsia</Color>
<Color>Gray</Color>
<Color>Green</Color>
<Color>Lime</Color>
<Color>Maroon</Color>
<Color>Navy</Color>
<Color>Olive</Color>
<Color>Pink</Color>
<Color>Purple</Color>
<Color>Red</Color>
<Color>Silver</Color>
<Color>Teal</Color>
<Color>White</Color>
<Color>Yellow</Color>
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding}"
Margin="3" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
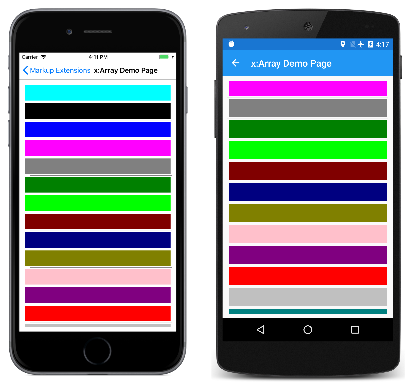
Element ViewCell tworzy prosty BoxView dla każdego wpisu koloru:
Istnieje kilka sposobów określania poszczególnych Color elementów w tej tablicy. Można użyć x:Static rozszerzenia znaczników:
<x:Static Member="Color.Blue" />
Możesz też użyć StaticResource polecenia , aby pobrać kolor ze słownika zasobów:
<StaticResource Key="myColor" />
Na końcu tego artykułu zobaczysz niestandardowe rozszerzenie znaczników XAML, które tworzy również nową wartość koloru:
<local:HslColor H="0.5" S="1.0" L="0.5" />
Podczas definiowania tablic typowych typów, takich jak ciągi lub liczby, użyj tagów wymienionych w artykule Przekazywanie argumentów konstruktora , aby rozdzielić wartości.
x:Null, rozszerzenie znaczników
Rozszerzenie x:Null znaczników jest obsługiwane przez klasę NullExtension . Nie ma właściwości i jest po prostu odpowiednikiem XAML słowa kluczowego języka C# null .
Rozszerzenie x:Null znaczników jest rzadko potrzebne i rzadko używane, ale jeśli znajdziesz dla niego potrzebę, będziesz zadowolony, że istnieje.
Strona pokazowa x:Null ilustruje jeden scenariusz, który x:Null może być wygodny. Załóżmy, że definiujesz niejawną Style właściwość Label , która Setter ustawia FontFamily właściwość na nazwę rodziny zależnej od platformy:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.NullDemoPage"
Title="x:Null Demo">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="FontSize" Value="48" />
<Setter Property="FontFamily">
<Setter.Value>
<OnPlatform x:TypeArguments="x:String">
<On Platform="iOS" Value="Times New Roman" />
<On Platform="Android" Value="serif" />
<On Platform="UWP" Value="Times New Roman" />
</OnPlatform>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="10, 0">
<Label Text="Text 1" />
<Label Text="Text 2" />
<Label Text="Text 3"
FontFamily="{x:Null}" />
<Label Text="Text 4" />
<Label Text="Text 5" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Następnie odkryjesz, że dla jednego z Label elementów chcesz, aby wszystkie ustawienia właściwości w niejawnej Style z wyjątkiem FontFamilywartości , która ma być wartością domyślną. Można zdefiniować inny Style w tym celu, ale prostsze podejście polega po prostu na ustawieniu FontFamily właściwości określonej Label wartości na x:Null, jak pokazano w środku Label.
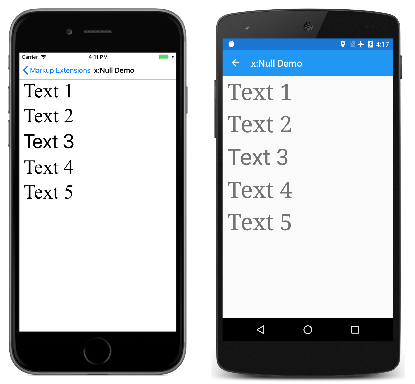
Oto uruchomiony program:
Zwróć uwagę, że cztery Label elementy mają czcionkę serif, ale środek Label ma domyślną czcionkę sans-serif.
Rozszerzenie znaczników OnPlatform
Rozszerzenie znaczników OnPlatform umożliwia dostosowanie wyglądu interfejsu użytkownika dla każdej platformy. Zapewnia tę samą funkcjonalność co OnPlatform klasy i On , ale z bardziej zwięzłą reprezentacją.
Rozszerzenie OnPlatform znaczników jest obsługiwane przez klasę OnPlatformExtension , która definiuje następujące właściwości:
Defaulttypuobject, który został ustawiony na wartość domyślną, która ma być stosowana do właściwości reprezentujących platformy.Androidtypuobject, który został ustawiony na wartość, która ma być stosowana w systemie Android.GTKtypuobject, który został ustawiony na wartość, która ma być stosowana na platformach GTK.iOStypuobject, który został ustawiony na wartość, która ma być stosowana w systemie iOS.macOStypuobject, który został ustawiony na wartość, która ma być stosowana w systemie macOS.Tizentypuobject, który został ustawiony na wartość, która ma być stosowana na platformie Tizen.UWPtypuobject, który został ustawiony na wartość, która ma zostać zastosowana na platforma uniwersalna systemu Windows.WPFtypuobject, który został ustawiony na wartość, która ma być stosowana na platformie Windows Presentation Foundation.ConvertertypuIValueConverter, który można ustawić na implementacjęIValueConverter.ConverterParametertypuobject, który można ustawić na wartość, która ma zostać przekazana do implementacjiIValueConverter.
Uwaga
Analizator XAML umożliwia OnPlatformExtension skrót klasy jako OnPlatform.
Właściwość Default jest właściwością zawartości .OnPlatformExtension W związku z tym w przypadku wyrażeń znaczników XAML wyrażonych za pomocą nawiasów klamrowych można wyeliminować Default= część wyrażenia, pod warunkiem, że jest to pierwszy argument. Default Jeśli właściwość nie jest ustawiona, wartość domyślna BindableProperty.DefaultValue to wartość właściwości, pod warunkiem, że rozszerzenie znaczników jest przeznaczone dla BindablePropertyelementu .
Ważne
Analizator XAML oczekuje, że wartości poprawnego typu zostaną udostępnione właściwościom korzystającym z OnPlatform rozszerzenia znaczników. Jeśli konwersja typu jest konieczna, OnPlatform rozszerzenie znaczników podejmie próbę wykonania przy użyciu domyślnych konwerterów dostarczonych przez Xamarin.Formsprogram . Istnieją jednak pewne konwersje typów, których nie można wykonać przez konwertery domyślne, a w takich przypadkach Converter właściwość powinna zostać ustawiona na implementację IValueConverter .
Na stronie Pokaz onPlatform pokazano, jak używać OnPlatform rozszerzenia znaczników:
<BoxView Color="{OnPlatform Yellow, iOS=Red, Android=Green, UWP=Blue}"
WidthRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HeightRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HorizontalOptions="Center" />
W tym przykładzie wszystkie trzy OnPlatform wyrażenia używają skróconej OnPlatformExtension wersji nazwy klasy. Trzy OnPlatform rozszerzenia znaczników ustawiają Colorwłaściwości BoxView , WidthRequesti HeightRequest na różne wartości w systemach iOS, Android i UWP. Rozszerzenia znaczników udostępniają również wartości domyślne dla tych właściwości na platformach, które nie są określone, eliminując Default= część wyrażenia. Zwróć uwagę, że właściwości rozszerzenia znaczników ustawione są rozdzielone przecinkami.
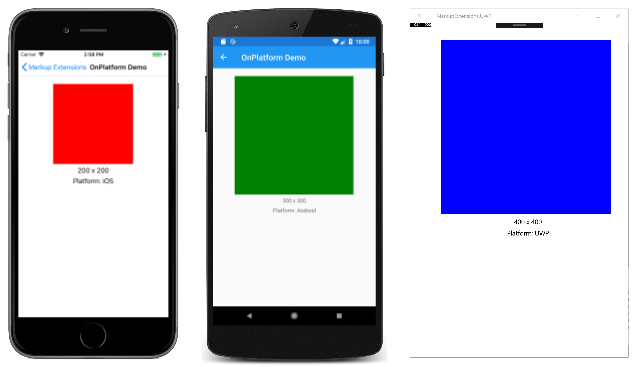
Oto uruchomiony program:
Rozszerzenie znaczników OnIdiom
OnIdiom Rozszerzenie znaczników umożliwia dostosowywanie wyglądu interfejsu użytkownika na podstawie idiomu urządzenia, na którym działa aplikacja. Jest obsługiwana przez klasę OnIdiomExtension , która definiuje następujące właściwości:
Defaulttypuobject, który został ustawiony na wartość domyślną, która ma być stosowana do właściwości reprezentujących idiomów urządzeń.Phonetypuobject, który został ustawiony na wartość, która ma być stosowana na telefonach.Tablettypuobject, który został ustawiony na wartość, która ma być stosowana na tabletach.Desktoptypuobject, który został ustawiony na wartość, która ma być stosowana na platformach klasycznych.TVtypuobject, który jest ustawiony na wartość, która ma być stosowana na platformach telewizyjnych.Watchtypuobject, który został ustawiony na wartość, która ma być stosowana na platformach zegarka.ConvertertypuIValueConverter, który można ustawić na implementacjęIValueConverter.ConverterParametertypuobject, który można ustawić na wartość, która ma zostać przekazana do implementacjiIValueConverter.
Uwaga
Analizator XAML umożliwia OnIdiomExtension skrót klasy jako OnIdiom.
Właściwość Default jest właściwością zawartości .OnIdiomExtension W związku z tym w przypadku wyrażeń znaczników XAML wyrażonych za pomocą nawiasów klamrowych można wyeliminować Default= część wyrażenia, pod warunkiem, że jest to pierwszy argument.
Ważne
Analizator XAML oczekuje, że wartości poprawnego typu zostaną udostępnione właściwościom korzystającym z OnIdiom rozszerzenia znaczników. Jeśli konwersja typu jest konieczna, OnIdiom rozszerzenie znaczników podejmie próbę wykonania przy użyciu domyślnych konwerterów dostarczonych przez Xamarin.Formsprogram . Istnieją jednak pewne konwersje typów, których nie można wykonać przez konwertery domyślne, a w takich przypadkach Converter właściwość powinna zostać ustawiona na implementację IValueConverter .
Na stronie Pokaz OnIdiom pokazano, jak używać OnIdiom rozszerzenia znaczników:
<BoxView Color="{OnIdiom Yellow, Phone=Red, Tablet=Green, Desktop=Blue}"
WidthRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HeightRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HorizontalOptions="Center" />
W tym przykładzie wszystkie trzy OnIdiom wyrażenia używają skróconej OnIdiomExtension wersji nazwy klasy. Trzy OnIdiom rozszerzenia znaczników ustawiają Colorwłaściwości BoxView , WidthRequesti HeightRequest na różne wartości na telefonie, tablecie idiomach klasycznych. Rozszerzenia znaczników udostępniają również wartości domyślne dla tych właściwości w idiomach, które nie są określone, eliminując Default= część wyrażenia. Zwróć uwagę, że właściwości rozszerzenia znaczników ustawione są rozdzielone przecinkami.
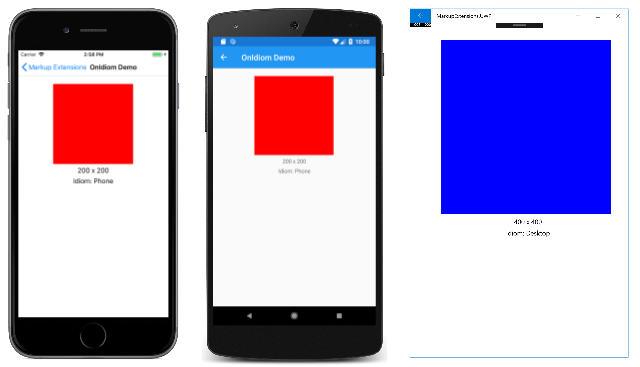
Oto uruchomiony program:
Rozszerzenie znaczników DataTemplate
DataTemplate Rozszerzenie znaczników umożliwia konwertowanie typu na DataTemplate. Jest obsługiwana przez DataTemplateExtension klasę TypeName , która definiuje właściwość typu string, która jest ustawiona na nazwę typu, który ma zostać przekonwertowany na DataTemplate. Właściwość TypeName jest właściwością zawartości .DataTemplateExtension W związku z tym w przypadku wyrażeń znaczników XAML wyrażonych za pomocą nawiasów klamrowych można wyeliminować TypeName= część wyrażenia.
Uwaga
Analizator XAML umożliwia DataTemplateExtension skrót klasy jako DataTemplate.
Typowe użycie tego rozszerzenia znaczników znajduje się w aplikacji powłoki, jak pokazano w poniższym przykładzie:
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
W tym przykładzie MonkeysPage element jest konwertowany z ContentPage klasy DataTemplatena wartość , która jest ustawiana jako wartość ShellContent.ContentTemplate właściwości. Gwarantuje to, że MonkeysPage jest tworzony tylko wtedy, gdy nastąpi nawigacja na stronie, a nie podczas uruchamiania aplikacji.
Aby uzyskać więcej informacji o aplikacjach powłoki, zobacz Xamarin.Forms Powłoka.
Rozszerzenie znaczników FontImage
FontImage Rozszerzenie znaczników umożliwia wyświetlanie ikony czcionki w dowolnym widoku, który może wyświetlać element ImageSource. Zapewnia tę samą funkcjonalność co FontImageSource klasa, ale z bardziej zwięzłą reprezentacją.
Rozszerzenie FontImage znaczników jest obsługiwane przez klasę FontImageExtension , która definiuje następujące właściwości:
FontFamilytypustring, rodzina czcionek, do której należy ikona czcionki.Glyphtypustring, wartość znaku Unicode ikony czcionki.ColortypuColor, kolor, który ma być używany podczas wyświetlania ikony czcionki.Sizetypudouble, rozmiar w jednostkach niezależnych od urządzenia ikony czcionki renderowanej. Wartość domyślna to 30. Ponadto tę właściwość można ustawić na nazwany rozmiar czcionki.
Uwaga
Analizator XAML umożliwia FontImageExtension skrót klasy jako FontImage.
Właściwość Glyph jest właściwością zawartości .FontImageExtension W związku z tym w przypadku wyrażeń znaczników XAML wyrażonych za pomocą nawiasów klamrowych można wyeliminować Glyph= część wyrażenia, pod warunkiem, że jest to pierwszy argument.
Na stronie FontImage Demo pokazano, jak używać FontImage rozszerzenia znaczników:
<Image BackgroundColor="#D1D1D1"
Source="{FontImage , FontFamily={OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=44}" />
W tym przykładzie skrócona wersja FontImageExtension nazwy klasy służy do wyświetlania ikony XBox z rodziny czcionek Ionicons w obiekcie Image. Wyrażenie używa OnPlatform również rozszerzenia znaczników do określania różnych FontFamily wartości właściwości w systemach iOS i Android. Ponadto Glyph= część wyrażenia jest wyeliminowana, a właściwości rozszerzenia znaczników, które są ustawione, są oddzielone przecinkami. Należy pamiętać, że mimo że znak Unicode dla ikony to \uf30c, musi zostać uniknięty w języku XAML, a więc staje się znakiem .
Oto uruchomiony program:
Aby uzyskać informacje na temat wyświetlania ikon czcionek, określając dane ikon czcionki w FontImageSource obiekcie, zobacz Wyświetlanie ikon czcionek.
Rozszerzenie znaczników AppThemeBinding
AppThemeBinding Rozszerzenie znaczników umożliwia określenie zasobu do użycia, takiego jak obraz lub kolor, na podstawie bieżącego motywu systemowego.
Ważne
Rozszerzenie AppThemeBinding znaczników ma minimalne wymagania dotyczące systemu operacyjnego. Aby uzyskać więcej informacji, zobacz Reagowanie na zmiany motywu systemowego w Xamarin.Forms aplikacjach.
Rozszerzenie AppThemeBinding znaczników jest obsługiwane przez klasę AppThemeBindingExtension , która definiuje następujące właściwości:
Default, typuobject, który jest ustawiony na zasób, który ma być używany domyślnie.Light, typuobject, który został ustawiony na zasób, który ma być używany, gdy urządzenie używa jego motywu lekkiego.Dark, typuobject, który został ustawiony na zasób, który ma być używany, gdy urządzenie używa jego ciemnego motywu.Value, typuobject, który zwraca zasób, który jest obecnie używany przez rozszerzenie znaczników.
Uwaga
Analizator XAML umożliwia AppThemeBindingExtension skrót klasy jako AppBindingTheme.
Właściwość Default jest właściwością zawartości .AppThemeBindingExtension W związku z tym w przypadku wyrażeń znaczników XAML wyrażonych za pomocą nawiasów klamrowych można wyeliminować Default= część wyrażenia, pod warunkiem, że jest to pierwszy argument.
Na stronie AppThemeBinding Demo pokazano, jak używać AppThemeBinding rozszerzenia znaczników:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.AppThemeBindingDemoPage"
Title="AppThemeBinding Demo">
<ContentPage.Resources>
<Style x:Key="labelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="{AppThemeBinding Black, Light=Blue, Dark=Teal}" />
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Label Text="This text is black by default, blue in light mode, and teal in dark mode."
Style="{StaticResource labelStyle}" />
</StackLayout>
</ContentPage>
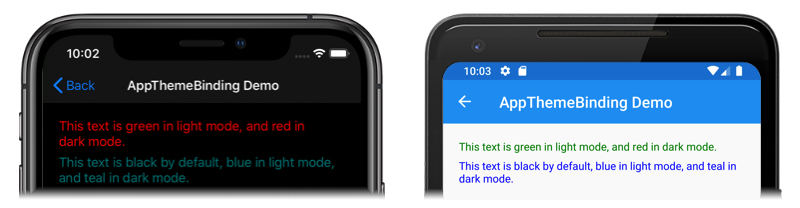
W tym przykładzie kolor tekstu pierwszego Label jest ustawiony na zielony, gdy urządzenie używa jego motywu jasnego i jest ustawione na czerwony, gdy urządzenie używa ciemnego motywu. Label Drugi ma właściwość TextColor ustawioną za pomocą elementu Style. Ustawia Style domyślnie kolor Label tekstu na, na niebieski, gdy urządzenie korzysta z jego motywu jasnego, i do teal, gdy urządzenie używa ciemnego motywu.
Oto uruchomiony program:

Definiowanie rozszerzeń znaczników
Jeśli napotkano potrzebę rozszerzenia znaczników XAML, które nie jest dostępne w programie Xamarin.Forms, możesz utworzyć własne.