Reagowanie na zmiany motywu systemu w Xamarin.Forms aplikacjach
Urządzenia zazwyczaj obejmują jasne i ciemne motywy, które odwołują się do szerokiego zestawu preferencji wyglądu, które można ustawić na poziomie systemu operacyjnego. Aplikacje powinny uwzględniać te motywy systemowe i reagować natychmiast po zmianie motywu systemu.
Motyw systemowy może ulec zmianie z różnych powodów, w zależności od konfiguracji urządzenia. Obejmuje to jawną zmianę motywu systemowego przez użytkownika, zmianę z powodu pory dnia i zmianę z powodu czynników środowiskowych, takich jak małe światło.
Xamarin.Forms aplikacje mogą reagować na zmiany motywu systemu, zużywając zasoby przy AppThemeBinding użyciu rozszerzenia znaczników oraz SetAppThemeColor metod rozszerzeń i SetOnAppTheme<T> .
Aby reagować na zmianę motywu systemowego, należy spełnić Xamarin.Forms następujące wymagania:
- Xamarin.Forms 4.6.0.967 lub nowsza.
- System iOS 13 lub nowszy.
- System Android 10 (interfejs API 29) lub nowszy.
- Kompilacja platformy UWP 14393 lub nowsza.
- system macOS 10.14 lub nowszy.
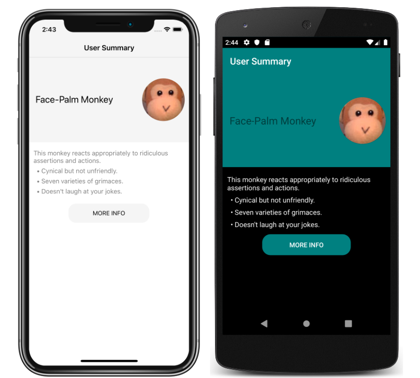
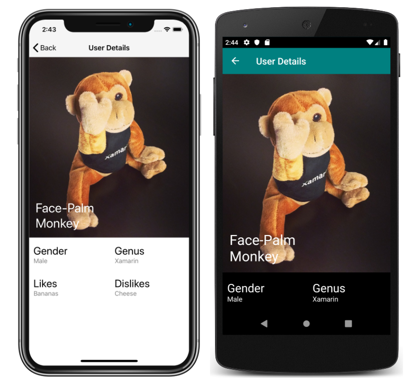
Na poniższych zrzutach ekranu przedstawiono strony motywów dla jasnych i ciemnych motywów systemowych w systemach iOS i Android:
Definiowanie i używanie zasobów motywu
Zasoby dla motywów jasnych i ciemnych mogą być używane z AppThemeBinding rozszerzeniem znaczników oraz SetAppThemeColor metodami rozszerzenia i SetOnAppTheme<T> . Dzięki tym podejściom zasoby są automatycznie stosowane na podstawie wartości bieżącego motywu systemowego. Ponadto obiekty, które zużywają te zasoby, są automatycznie aktualizowane, jeśli motyw systemowy ulegnie zmianie podczas działania aplikacji.
Rozszerzenie znaczników AppThemeBinding
AppThemeBinding Rozszerzenie znaczników umożliwia korzystanie z zasobu, takiego jak obraz lub kolor, na podstawie bieżącego motywu systemu:
<ContentPage ...>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
</ContentPage>
W tym przykładzie kolor tekstu pierwszego Label jest ustawiony na zielony, gdy urządzenie używa jego motywu jasnego i jest ustawione na czerwony, gdy urządzenie używa ciemnego motywu. Podobnie wyświetla Image inny plik obrazu na podstawie bieżącego motywu systemowego.
Ponadto zasoby zdefiniowane w obiekcie ResourceDictionary mogą być używane z StaticResource rozszerzeniem znaczników:
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
W tym przykładzie kolor Grid tła elementu i Button styl zmienia się w zależności od tego, czy urządzenie korzysta z jego motywu jasnego, czy ciemnego motywu.
Aby uzyskać więcej informacji na temat AppThemeBinding rozszerzenia znaczników, zobacz AppThemeBinding markup extension (Rozszerzenie znaczników AppThemeBinding).
Metody rozszerzeń
Xamarin.Forms zawiera SetAppThemeColor metody i SetOnAppTheme<T> rozszerzenia, które umożliwiają VisualElement obiektom reagowanie na zmiany motywu systemowego.
Metoda SetAppThemeColor umożliwia Color określenie obiektów, które zostaną ustawione na właściwości docelowej na podstawie bieżącego motywu systemu:
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Color.Green, Color.Red);
W tym przykładzie kolor Label tekstu elementu jest ustawiony na zielony, gdy urządzenie korzysta z jego motywu jasnego i jest ustawione na czerwony, gdy urządzenie używa ciemnego motywu.
Metoda SetOnAppTheme<T> umożliwia określenie obiektów typu T , które zostaną ustawione na właściwości docelowej na podstawie bieżącego motywu systemowego:
Image image = new Image();
image.SetOnAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
W tym przykładzie wyświetlane lightlogo.png są Image informacje o tym, kiedy urządzenie korzysta z jego motywu jasnego, a darklogo.png kiedy urządzenie korzysta z ciemnego motywu.
Wykrywanie bieżącego motywu systemowego
Bieżący motyw systemowy można wykryć, uzyskując wartość Application.RequestedTheme właściwości:
OSAppTheme currentTheme = Application.Current.RequestedTheme;
Właściwość RequestedTheme zwraca element członkowski OSAppTheme wyliczenia. Wyliczenie OSAppTheme definiuje następujące elementy członkowskie:
Unspecified, który wskazuje, że urządzenie korzysta z nieokreślonego motywu.Light, który wskazuje, że urządzenie korzysta z jego motywu lekkiego.Dark, który wskazuje, że urządzenie korzysta z ciemnego motywu.
Ustawianie bieżącego motywu użytkownika
Motyw używany przez aplikację można ustawić za pomocą Application.UserAppTheme właściwości , która jest typu OSAppTheme, niezależnie od tego, który motyw systemowy jest obecnie operacyjny:
Application.Current.UserAppTheme = OSAppTheme.Dark;
W tym przykładzie aplikacja jest ustawiona na użycie motywu zdefiniowanego dla trybu ciemnego systemu, niezależnie od tego, który motyw systemowy jest obecnie operacyjny.
Uwaga
UserAppTheme Ustaw właściwość na OSAppTheme.Unspecified wartość domyślną na motyw systemu operacyjnego.
Reagowanie na zmiany motywu
Motyw systemowy na urządzeniu może ulec zmianie z różnych powodów, w zależności od konfiguracji urządzenia. Xamarin.Forms aplikacje mogą być powiadamiane, gdy motyw systemowy ulegnie zmianie, obsługując Application.RequestedThemeChanged zdarzenie:
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
Obiekt AppThemeChangedEventArgs , który towarzyszy RequestedThemeChanged zdarzeniu, ma jedną właściwość o nazwie RequestedTheme, typu OSAppTheme. Tę właściwość można zbadać, aby wykryć żądany motyw systemowy.
Ważne
Aby odpowiedzieć na zmiany motywu w systemie Android, należy uwzględnić flagę ConfigChanges.UiMode w atrybucie Activity MainActivity klasy.