Rysowanie prostego okręgu w skiaSharp
Poznaj podstawy rysunku SkiaSharp, w tym kanwy i malowanie obiektów
W tym artykule przedstawiono pojęcia dotyczące rysowania grafiki przy użyciu biblioteki SkiaSharp, w Xamarin.Forms tym tworzenia SKCanvasView obiektu do hostowania grafiki, obsługi PaintSurface zdarzenia i używania SKPaint obiektu do określania koloru i innych atrybutów rysunku.
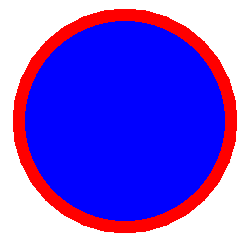
Przykładowy program zawiera cały przykładowy kod dla tej serii artykułów SkiaSharp. Pierwsza strona ma tytuł Simple Circle i wywołuje klasę SimpleCirclePagestrony . Ten kod pokazuje, jak narysować okrąg w środku strony z promieniem 100 pikseli. Kontur koła jest czerwony, a wnętrze koła jest niebieskie.

Klasa SimpleCircle strony pochodzi z ContentPage i zawiera dwie using dyrektywy dla przestrzeni nazw SkiaSharp:
using SkiaSharp;
using SkiaSharp.Views.Forms;
Następujący konstruktor klasy tworzy obiekt, dołącza procedurę SKCanvasView obsługi dla PaintSurface zdarzenia i ustawia SKCanvasView obiekt jako zawartość strony:
public SimpleCirclePage()
{
Title = "Simple Circle";
SKCanvasView canvasView = new SKCanvasView();
canvasView.PaintSurface += OnCanvasViewPaintSurface;
Content = canvasView;
}
Obiekt SKCanvasView zajmuje cały obszar zawartości strony. Alternatywnie można połączyć element SKCanvasView z innymi Xamarin.FormsView pochodnymi, jak pokazano w innych przykładach.
Procedura PaintSurface obsługi zdarzeń to miejsce, w którym wykonujesz cały rysunek. Ta metoda może być wywoływana wiele razy, gdy program jest uruchomiony, dlatego należy zachować wszystkie informacje niezbędne do ponownego utworzenia wyświetlacza graficznego:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
}
Obiekt SKPaintSurfaceEventArgs , który towarzyszy zdarzeniu, ma dwie właściwości:
InfotypuSKImageInfoSurfacetypuSKSurface
Struktura SKImageInfo zawiera informacje o powierzchni rysunku, co najważniejsze, jego szerokości i wysokości w pikselach. Obiekt SKSurface reprezentuje samą powierzchnię rysunku. W tym programie powierzchnia rysunku jest wyświetlaczem wideo, ale w innych programach SKSurface obiekt może również reprezentować mapę bitową, na której można rysować za pomocą biblioteki SkiaSharp.
Najważniejszą właściwością SKSurface jest Canvas typ SKCanvas. Ta klasa jest kontekstem rysunku graficznego, który służy do wykonywania rzeczywistego rysunku. Obiekt SKCanvas hermetyzuje stan grafiki, który obejmuje przekształcenia grafiki i wycinki.
Oto typowy początek procedury obsługi zdarzeń PaintSurface :
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
...
}
Metoda Clear czyści kanwę z przezroczystym kolorem. Przeciążenie umożliwia określenie koloru tła dla kanwy.
Celem jest narysowanie czerwonego koła wypełnionego niebieskim. Ponieważ ten konkretny obraz graficzny zawiera dwa różne kolory, zadanie należy wykonać w dwóch krokach. Pierwszym krokiem jest narysowanie konturu koła. Aby określić kolor i inną charakterystykę SKPaint linii, należy utworzyć i zainicjować obiekt:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
SKPaint paint = new SKPaint
{
Style = SKPaintStyle.Stroke,
Color = Colors.Red.ToSKColor(),
StrokeWidth = 25
};
...
}
Właściwość Style wskazuje, że chcesz pociągnić linię (w tym przypadku kontur koła) zamiast wypełniać wnętrze. Trzy elementy SKPaintStyle członkowskie wyliczenia są następujące:
Wartość domyślna to Fill. Użyj trzeciej opcji, aby pociągnić linię i wypełnić wnętrze tym samym kolorem.
Color Ustaw właściwość na wartość typu SKColor. Jednym ze sposobów uzyskania SKColor wartości jest przekonwertowanie Xamarin.FormsColor wartości na SKColor wartość przy użyciu metody ToSKColorrozszerzenia . Klasa Extensions w SkiaSharp.Views.Forms przestrzeni nazw zawiera inne metody, które konwertują wartości między wartościami Xamarin.Forms i SkiaSharp.
Właściwość StrokeWidth wskazuje grubość linii. W tym miejscu ustawiono wartość 25 pikseli.
Ten obiekt służy SKPaint do rysowania okręgu:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
canvas.DrawCircle(info.Width / 2, info.Height / 2, 100, paint);
...
}
Współrzędne są określane względem lewego górnego rogu powierzchni wyświetlania. Współrzędne X zwiększają się do prawej i współrzędnych Y zwiększają spadek. W dyskusji na temat grafiki często notacja matematyczna (x, y) służy do oznaczania punktu. Punkt (0, 0) to lewy górny róg powierzchni wyświetlacza i jest często nazywany źródłem.
Dwa pierwsze argumenty DrawCircle wskazują współrzędne X i Y środka okręgu. Są one przypisywane do połowy szerokości i wysokości powierzchni wyświetlacza, aby umieścić środek koła w środku powierzchni wyświetlacza. Trzeci argument określa promień okręgu, a ostatnim argumentem SKPaint jest obiekt .
Aby wypełnić wnętrze okręgu, można zmienić dwie właściwości SKPaint obiektu i wywołać DrawCircle ponownie. Ten kod przedstawia również alternatywny sposób uzyskiwania SKColor wartości z jednego z wielu pól SKColors struktury:
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
paint.Style = SKPaintStyle.Fill;
paint.Color = SKColors.Blue;
canvas.DrawCircle(args.Info.Width / 2, args.Info.Height / 2, 100, paint);
}
Tym razem DrawCircle wywołanie wypełnia okrąg przy użyciu nowych właściwości SKPaint obiektu.
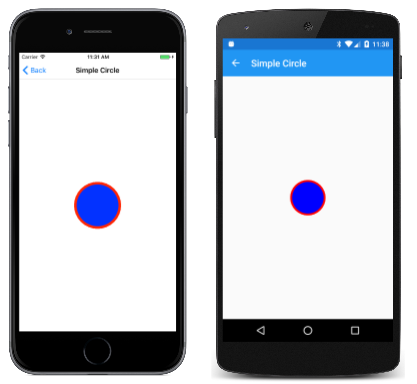
Oto program uruchomiony w systemach iOS i Android:
Podczas samodzielnego uruchamiania programu możesz obrócić telefon lub symulator w bok, aby zobaczyć, jak grafika jest ponownie rysowana. Za każdym razem, gdy grafika musi być ponownie rysowana, PaintSurface program obsługi zdarzeń jest wywoływany ponownie.
Można również kolorować obiekty graficzne z gradientami lub kafelkami map bitowych. Te opcje zostały omówione w sekcji cieniowania SkiaSharp.
Obiekt SKPaint jest nieco więcej niż kolekcja właściwości rysunku graficznego. Te obiekty są lekkie. Można ponownie używać SKPaint obiektów, ponieważ ten program wykonuje, lub utworzyć wiele SKPaint obiektów dla różnych kombinacji właściwości rysunku. Można tworzyć i inicjować te obiekty poza PaintSurface programem obsługi zdarzeń i zapisywać je jako pola w klasie strony.
Uwaga
Klasa SKPaint definiuje element IsAntialias , aby umożliwić tworzenie aliasów w renderowaniu grafiki. Anty aliasowanie zazwyczaj skutkuje wygładzonymi wizualnie krawędziami, więc prawdopodobnie chcesz ustawić tę właściwość na true wartość w większości SKPaint obiektów. Dla uproszczenia ta właściwość nie jest ustawiana w większości przykładowych stron.
Mimo że szerokość konturu okręgu jest określona jako 25 pikseli — lub jedna czwarta promienia okręgu — wydaje się być cieńsza i istnieje dobry powód: Połowa szerokości linii jest zasłonięta przez niebieski okrąg. Argumenty DrawCircle metody definiują abstrakcyjne współrzędne geometryczne okręgu. Niebieskie wnętrze ma rozmiar do tego wymiaru do najbliższego piksela, ale 25-pikselowy kontur wybiega geometryczne koło — połowa wewnątrz i połowa na zewnątrz.
W następnym przykładzie w artykule Integrowanie z usługą Xamarin.Forms demonstruje to wizualnie.