Xamarin.Forms Przewijanie elementu CollectionView
CollectionView definiuje dwie ScrollTo metody, które przewijają elementy do widoku. Jedno z przeciążeń przewija element w określonym indeksie do widoku, podczas gdy drugi przewija określony element do widoku. Oba przeciążenia mają dodatkowe argumenty, które można określić, aby wskazać grupę, do których należy element, dokładną pozycję elementu po zakończeniu przewijania i czy można animować przewijania.
CollectionViewScrollToRequested definiuje zdarzenie, które jest wyzwalane po wywołaniu jednej z ScrollTo metod. Obiekt ScrollToRequestedEventArgs , który towarzyszy ScrollToRequested zdarzeniu ma wiele właściwości, w tym IsAnimated, Index, Itemi ScrollToPosition. Te właściwości są ustawiane na podstawie argumentów określonych w ScrollTo wywołaniach metody.
Ponadto definiuje Scrolled zdarzenie, które jest wyzwalane, CollectionView aby wskazać, że wystąpiło przewijanie. Obiekt ItemsViewScrolledEventArgs , który towarzyszy Scrolled zdarzeniu, ma wiele właściwości. Aby uzyskać więcej informacji, zobacz Wykrywanie przewijania.
CollectionView Definiuje również właściwość reprezentującą ItemsUpdatingScrollMode zachowanie CollectionView przewijania podczas dodawania do niego nowych elementów. Aby uzyskać więcej informacji na temat tej właściwości, zobacz Kontrolowanie położenia przewijania po dodaniu nowych elementów.
Gdy użytkownik przesuwa palcem w celu zainicjowania przewijania, pozycja końcowa przewijania może być kontrolowana, aby elementy zostały w pełni wyświetlone. Ta funkcja jest znana jako przyciąganie, ponieważ elementy są przyciągane do pozycji po zatrzymaniu przewijania. Aby uzyskać więcej informacji, zobacz Punkty przyciągania.
CollectionView może również ładować dane przyrostowo, gdy użytkownik przewija dane. Aby uzyskać więcej informacji, zobacz Ładowanie danych przyrostowo.
Wykrywanie przewijania
CollectionView definiuje zdarzenie Scrolled , które jest wyzwalane, aby wskazać, że wystąpiło przewijanie. Klasa ItemsViewScrolledEventArgs , która reprezentuje obiekt, który towarzyszy Scrolled zdarzeniu, definiuje następujące właściwości:
HorizontalDelta, typudouble, reprezentuje zmianę w ilości przewijania poziomego. Jest to wartość ujemna podczas przewijania w lewo i wartość dodatnia podczas przewijania w prawo.VerticalDelta, typudouble, reprezentuje zmianę w ilości przewijania w pionie. Jest to wartość ujemna podczas przewijania w górę i dodatnia wartość podczas przewijania w dół.HorizontalOffset, typudouble, definiuje ilość, o jaką lista jest przesunięty poziomo z punktu początkowego.VerticalOffset, typudouble, definiuje ilość, o jaką lista jest przesunięty pionowo z punktu początkowego.FirstVisibleItemIndex, typuint, jest indeksem pierwszego elementu widocznego na liście.CenterItemIndex, typuint, jest indeksem elementu środkowego widocznego na liście.LastVisibleItemIndex, typuint, to indeks ostatniego elementu widocznego na liście.
W poniższym przykładzie XAML pokazano element CollectionView , który ustawia procedurę obsługi zdarzeń dla Scrolled zdarzenia:
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
W tym przykładzie OnCollectionViewScrolled kodu program obsługi zdarzeń jest wykonywany po uruchomieniu Scrolled zdarzenia:
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Ważne
Zdarzenie Scrolled jest wyzwalane dla przewijania inicjowanych przez użytkownika i przewijania programowego.
Przewijanie elementu w indeksie do widoku
Pierwsza ScrollTo metoda przeciążenia przewija element w określonym indeksie do widoku. CollectionView Biorąc pod uwagę obiekt o nazwie collectionView, w poniższym przykładzie pokazano, jak przewijać element w indeksie 12 do widoku:
collectionView.ScrollTo(12);
Alternatywnie element w pogrupowanych danych można przewijać do widoku, określając indeksy elementów i grup. W poniższym przykładzie pokazano, jak przewinąć trzeci element w drugiej grupie do widoku:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Uwaga
Zdarzenie ScrollToRequested jest wyzwalane po ScrollTo wywołaniu metody.
Przewijanie elementu do widoku
Druga ScrollTo metoda przeciążenia przewija określony element do widoku. CollectionView Biorąc pod uwagę obiekt o nazwie collectionView, w poniższym przykładzie pokazano, jak przewinąć element Proboscis Monkey do widoku:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
Alternatywnie element w pogrupowanych danych można przewinąć do widoku, określając element i grupę. W poniższym przykładzie pokazano, jak przewinąć element Proboscis Monkey w grupie Małpy w widoku:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Uwaga
Zdarzenie ScrollToRequested jest wyzwalane po ScrollTo wywołaniu metody.
Wyłączanie animacji przewijania
Animacja przewijania jest wyświetlana podczas przewijania elementu do widoku. Tę animację można jednak wyłączyć, ustawiając animate argument ScrollTo metody na false:
collectionView.ScrollTo(monkey, animate: false);
Położenie przewijania kontrolki
Podczas przewijania elementu do widoku można określić dokładną pozycję elementu po zakończeniu przewijania za pomocą position argumentu ScrollTo metod. Ten argument akceptuje element członkowski ScrollToPosition wyliczenia.
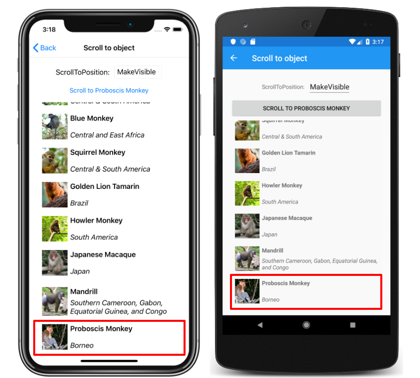
MakeVisible
Element ScrollToPosition.MakeVisible członkowski wskazuje, że element powinien być przewijany, dopóki nie będzie widoczny w widoku:
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Ten przykładowy kod powoduje minimalne przewijanie wymagane do przewinięcia elementu do widoku:
Uwaga
Element ScrollToPosition.MakeVisible członkowski jest używany domyślnie, jeśli position argument nie jest określony podczas wywoływania ScrollTo metody.
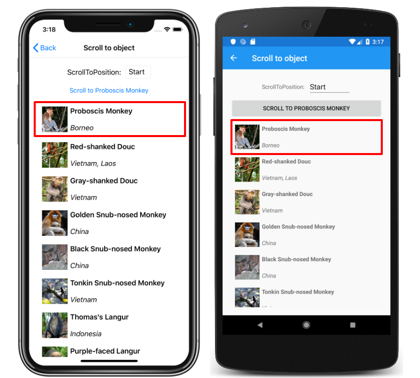
Rozpocznij
Element ScrollToPosition.Start członkowski wskazuje, że element powinien zostać przewinięty do początku widoku:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
Ten przykładowy kod powoduje przewinięcie elementu na początek widoku:
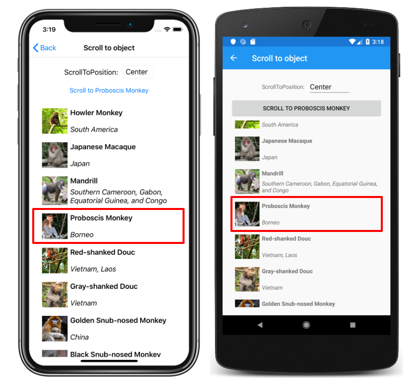
Wyśrodkuj
Element ScrollToPosition.Center członkowski wskazuje, że element powinien zostać przewinięty do środka widoku:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
Ten przykładowy kod powoduje przewinięcie elementu do środka widoku:
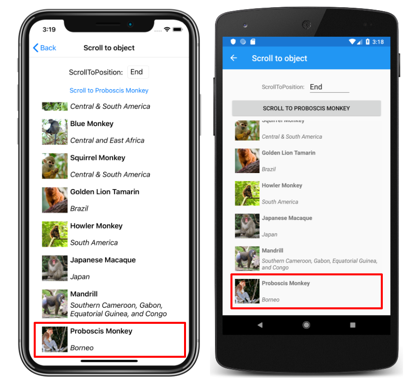
Zakończenie
Element ScrollToPosition.End członkowski wskazuje, że element powinien zostać przewinięty na końcu widoku:
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
Ten przykładowy kod powoduje przewinięcie elementu na końcu widoku:
Kontrolowanie położenia przewijania po dodaniu nowych elementów
CollectionViewItemsUpdatingScrollMode definiuje właściwość, która jest wspierana przez właściwość, którą można powiązać. Ta właściwość pobiera lub ustawia wartość wyliczenia reprezentującą ItemsUpdatingScrollMode zachowanie CollectionView przewijania podczas dodawania nowych elementów. Wyliczenie ItemsUpdatingScrollMode definiuje następujące elementy członkowskie:
KeepItemsInViewprogram przechowuje pierwszy element na liście wyświetlany po dodaniu nowych elementów.KeepScrollOffsetgwarantuje, że bieżące położenie przewijania jest zachowywane po dodaniu nowych elementów.KeepLastItemInViewDostosowuje przesunięcie przewijania, aby zachować ostatni element na liście wyświetlany po dodaniu nowych elementów.
Wartość domyślna ItemsUpdatingScrollMode właściwości to KeepItemsInView. W związku z tym, gdy nowe elementy zostaną dodane do CollectionView pierwszego elementu na liście, pozostaną wyświetlane. Aby upewnić się, że ostatni element na liście jest wyświetlany po dodaniu nowych elementów, ustaw ItemsUpdatingScrollMode właściwość na :KeepLastItemInView
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Widoczność paska przewijania
CollectionView definiuje HorizontalScrollBarVisibility i VerticalScrollBarVisibility właściwości, które są wspierane przez właściwości możliwe do powiązania. Te właściwości pobierają lub ustawiają wartość wyliczenia reprezentującą ScrollBarVisibility , gdy pasek przewijania poziomego lub pionowego jest widoczny. Wyliczenie ScrollBarVisibility definiuje następujące elementy członkowskie:
Defaultwskazuje domyślne zachowanie paska przewijania dla platformy i jest wartością domyślną właściwościHorizontalScrollBarVisibilityiVerticalScrollBarVisibility.Alwayswskazuje, że paski przewijania będą widoczne, nawet jeśli zawartość pasuje do widoku.Neverwskazuje, że paski przewijania nie będą widoczne, nawet jeśli zawartość nie pasuje do widoku.
Punkty przyciągania
Gdy użytkownik przesuwa palcem w celu zainicjowania przewijania, pozycja końcowa przewijania może być kontrolowana, aby elementy zostały w pełni wyświetlone. Ta funkcja jest znana jako przyciąganie, ponieważ elementy przyciągania do pozycji po zatrzymaniu przewijania i są kontrolowane przez następujące właściwości z ItemsLayout klasy:
SnapPointsType, typuSnapPointsType, określa zachowanie punktów przyciągania podczas przewijania.SnapPointsAlignment, typuSnapPointsAlignment, określa, jak punkty przyciągania są wyrównane z elementami.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych.
Uwaga
Gdy nastąpi przyciąganie, wystąpi w kierunku, który produkuje najmniejszą ilość ruchu.
Typ punktów przyciągania
Wyliczenie SnapPointsType definiuje następujące elementy członkowskie:
Nonewskazuje, że przewijanie nie powoduje przyciągania do elementów.Mandatorywskazuje, że zawartość zawsze przyciąga do najbliższego punktu przyciągania, do którego przewijanie naturalnie się zatrzyma, wzdłuż kierunku inercji.MandatorySinglewskazuje to samo zachowanie coMandatoryelement , ale jednocześnie przewija tylko jeden element.
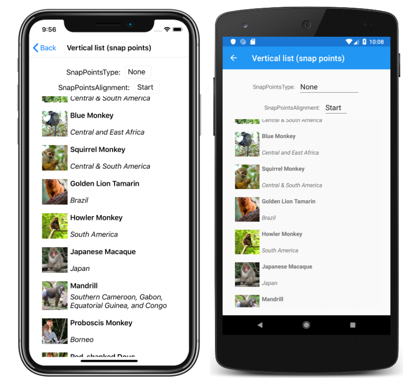
Domyślnie właściwość jest ustawiona SnapPointsType na SnapPointsType.None, co gwarantuje, że przewijanie nie przyciąga elementów, jak pokazano na poniższych zrzutach ekranu:
Wyrównanie punktów przyciągania
Wyliczenie SnapPointsAlignment definiuje Startelementy członkowskie , Centeri End .
Ważne
Wartość SnapPointsAlignment właściwości jest uwzględniana tylko wtedy, gdy SnapPointsType właściwość jest ustawiona na Mandatory, lub MandatorySingle.
Rozpocznij
Element SnapPointsAlignment.Start członkowski wskazuje, że punkty przyciągania są wyrównane do krawędzi wiodącej elementów.
Domyślnie właściwość jest ustawiona SnapPointsAlignment na SnapPointsAlignment.Startwartość . Jednak w przypadku kompletności w poniższym przykładzie XAML pokazano, jak ustawić ten element członkowski wyliczenia:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
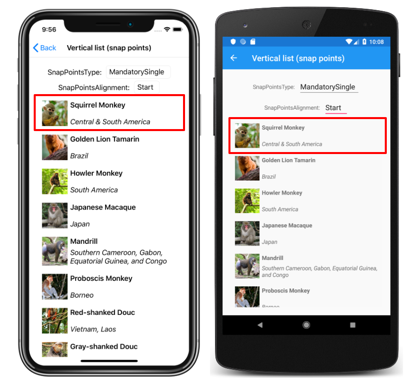
Gdy użytkownik przesuwa palcem w celu zainicjowania przewijania, górny element zostanie wyrównany do górnej części widoku:
Wyśrodkuj
Element SnapPointsAlignment.Center członkowski wskazuje, że punkty przyciągania są wyrównane do środka elementów. W poniższym przykładzie XAML pokazano, jak ustawić ten element członkowski wyliczenia:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
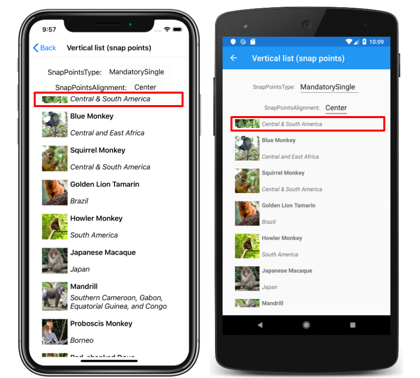
Gdy użytkownik przesuwa palcem w celu zainicjowania przewijania, górny element będzie wyśrodkowany wyrównywany w górnej części widoku:
Zakończenie
Element SnapPointsAlignment.End członkowski wskazuje, że punkty przyciągania są wyrównane do krawędzi końcowej elementów. W poniższym przykładzie XAML pokazano, jak ustawić ten element członkowski wyliczenia:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
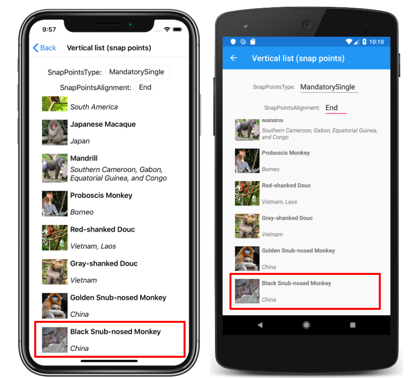
Gdy użytkownik przesuwa palcem w celu zainicjowania przewijania, dolny element zostanie wyrównany do dołu widoku: