Xamarin.Forms Dane obiektu CollectionView
CollectionView zawiera następujące właściwości, które definiują dane do wyświetlenia i ich wygląd:
ItemsSource, typuIEnumerable, określa kolekcję elementów do wyświetlenia i ma wartośćnulldomyślną .ItemTemplate, typuDataTemplate, określa szablon do zastosowania do każdego elementu w kolekcji elementów do wyświetlenia.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych.
Uwaga
CollectionView definiuje właściwość reprezentującą ItemsUpdatingScrollMode zachowanie CollectionView przewijania podczas dodawania do niego nowych elementów. Aby uzyskać więcej informacji na temat tej właściwości, zobacz Kontrolowanie położenia przewijania po dodaniu nowych elementów.
CollectionView program obsługuje wirtualizację danych przyrostowych podczas przewijania użytkownika. Aby uzyskać więcej informacji, zobacz Ładowanie danych przyrostowo.
Wypełnianie obiektu CollectionView danymi
Element jest CollectionView wypełniany danymi, ustawiając jego ItemsSource właściwość na dowolną kolekcję, która implementuje IEnumerableelement . Domyślnie CollectionView wyświetla elementy na liście pionowej.
Ważne
CollectionView Jeśli element jest wymagany do odświeżenia w miarę dodawania, usuwania lub zmieniania elementów w kolekcji źródłowej, podstawowa kolekcja powinna być kolekcjąIEnumerable, która wysyła powiadomienia o zmianie właściwości, takie jak ObservableCollection.
CollectionView Można wypełnić danymi za pomocą powiązania danych, aby powiązać jego ItemsSource właściwość z kolekcją IEnumerable . W języku XAML jest to osiągane za Binding pomocą rozszerzenia znaczników:
<CollectionView ItemsSource="{Binding Monkeys}" />
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView();
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
W tym przykładzie ItemsSource dane właściwości są powiązane z właściwością Monkeys połączonego modelu widoków.
Uwaga
Skompilowane powiązania można włączyć w celu zwiększenia wydajności powiązań danych w Xamarin.Forms aplikacjach. Aby uzyskać więcej informacji, zobacz Skompilowane powiązania.
Aby uzyskać informacje na temat sposobu zmiany CollectionView układu, zobacz Xamarin.Forms CollectionView Layout (Układ obiektu CollectionView). Aby uzyskać informacje na temat sposobu definiowania wyglądu każdego elementu w obiekcie CollectionView, zobacz Definiowanie wyglądu elementu. Aby uzyskać więcej informacji na temat powiązania danych, zobacz Xamarin.Forms Powiązanie danych.
Ostrzeżenie
CollectionView zgłosi wyjątek, jeśli zostanie ItemsSource zaktualizowany wątek interfejsu użytkownika.
Definiowanie wyglądu elementu
Wygląd każdego elementu w obiekcie CollectionView można zdefiniować, ustawiając CollectionView.ItemTemplate właściwość na wartość DataTemplate:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
...
</CollectionView>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView();
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.ItemTemplate = new DataTemplate(() =>
{
Grid grid = new Grid { Padding = 10 };
grid.RowDefinitions.Add(new RowDefinition { Height = GridLength.Auto });
grid.RowDefinitions.Add(new RowDefinition { Height = GridLength.Auto });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = GridLength.Auto });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = GridLength.Auto });
Image image = new Image { Aspect = Aspect.AspectFill, HeightRequest = 60, WidthRequest = 60 };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label nameLabel = new Label { FontAttributes = FontAttributes.Bold };
nameLabel.SetBinding(Label.TextProperty, "Name");
Label locationLabel = new Label { FontAttributes = FontAttributes.Italic, VerticalOptions = LayoutOptions.End };
locationLabel.SetBinding(Label.TextProperty, "Location");
Grid.SetRowSpan(image, 2);
grid.Children.Add(image);
grid.Children.Add(nameLabel, 1, 0);
grid.Children.Add(locationLabel, 1, 1);
return grid;
});
Elementy określone w definicji DataTemplate wyglądu każdego elementu na liście. W tym przykładzie układ w obiekcie DataTemplate jest zarządzany przez element Grid. Obiekt Grid zawiera Image obiekt i dwa Label obiekty, które są powiązane z właściwościami Monkey klasy:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
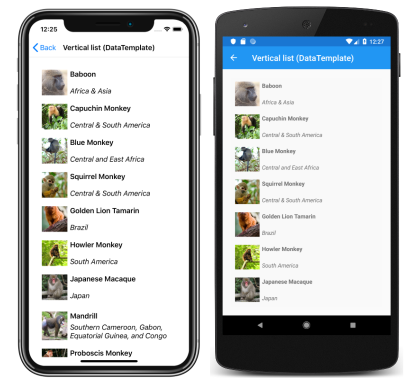
Na poniższych zrzutach ekranu przedstawiono wynik tworzenia szablonów każdego elementu na liście:
Aby uzyskać więcej informacji na temat szablonów danych, zobacz Xamarin.Forms Szablony danych.
Wybieranie wyglądu elementu w czasie wykonywania
Wygląd każdego elementu w CollectionView obiekcie można wybrać w czasie wykonywania na podstawie wartości elementu, ustawiając CollectionView.ItemTemplate właściwość na DataTemplateSelector obiekt:
<ContentPage ...
xmlns:controls="clr-namespace:CollectionViewDemos.Controls">
<ContentPage.Resources>
<DataTemplate x:Key="AmericanMonkeyTemplate">
...
</DataTemplate>
<DataTemplate x:Key="OtherMonkeyTemplate">
...
</DataTemplate>
<controls:MonkeyDataTemplateSelector x:Key="MonkeySelector"
AmericanMonkey="{StaticResource AmericanMonkeyTemplate}"
OtherMonkey="{StaticResource OtherMonkeyTemplate}" />
</ContentPage.Resources>
<CollectionView ItemsSource="{Binding Monkeys}"
ItemTemplate="{StaticResource MonkeySelector}" />
</ContentPage>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView
{
ItemTemplate = new MonkeyDataTemplateSelector { ... }
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
Właściwość ItemTemplate jest ustawiana na MonkeyDataTemplateSelector obiekt. W poniższym przykładzie przedstawiono klasę MonkeyDataTemplateSelector :
public class MonkeyDataTemplateSelector : DataTemplateSelector
{
public DataTemplate AmericanMonkey { get; set; }
public DataTemplate OtherMonkey { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Monkey)item).Location.Contains("America") ? AmericanMonkey : OtherMonkey;
}
}
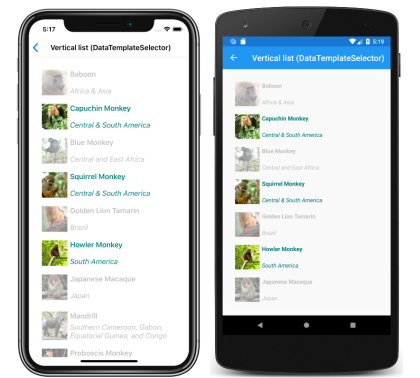
Klasa MonkeyDataTemplateSelector definiuje AmericanMonkey właściwości, OtherMonkey DataTemplate które są ustawione na różne szablony danych. Przesłonięcia OnSelectTemplate zwracają AmericanMonkey szablon, który wyświetla nazwę małpy i lokalizację w teal, gdy nazwa małpy zawiera "Ameryka". Gdy nazwa małpy nie zawiera "Ameryka", OnSelectTemplate zastąpienie zwraca OtherMonkey szablon, który wyświetla nazwę małpy i lokalizację w srebrze:
Aby uzyskać więcej informacji na temat selektorów szablonów danych, zobacz Create a DataTemplateSelector (Tworzenie selektora Xamarin.Forms szablonów danych).
Ważne
W przypadku używania polecenia CollectionViewnigdy nie należy ustawiać elementu DataTemplate głównego obiektów na ViewCellwartość . Spowoduje to zgłoszenie wyjątku, ponieważ CollectionView nie ma pojęcia komórek.
Menu kontekstowe
CollectionView obsługuje menu kontekstowe dla elementów danych za pośrednictwem elementu , które wyświetla menu kontekstowe za pomocą SwipeViewgestu przesunięcia. Jest SwipeView to kontrolka kontenera, która opakowuje element zawartości i udostępnia elementy menu kontekstowego dla tego elementu zawartości. W związku z tym menu kontekstowe są implementowane dla elementu CollectionView przez utworzenie obiektu SwipeView definiującego zawartość SwipeView zawijaną oraz elementy menu kontekstowego, które są ujawniane przez gest przesunięcia. Można to osiągnąć, ustawiając SwipeView jako widok główny w DataTemplate obiekcie , który definiuje wygląd każdego elementu danych w elemencie CollectionView:
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding Source={x:Reference collectionView}, Path=BindingContext.FavoriteCommand}"
CommandParameter="{Binding}" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding Source={x:Reference collectionView}, Path=BindingContext.DeleteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.LeftItems>
<Grid BackgroundColor="White"
Padding="10">
<!-- Define item appearance -->
</Grid>
</SwipeView>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView();
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.ItemTemplate = new DataTemplate(() =>
{
// Define item appearance
Grid grid = new Grid { Padding = 10, BackgroundColor = Color.White };
// ...
SwipeView swipeView = new SwipeView();
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.FavoriteCommand", source: collectionView));
favoriteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.DeleteCommand", source: collectionView));
deleteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
swipeView.LeftItems = new SwipeItems { favoriteSwipeItem, deleteSwipeItem };
swipeView.Content = grid;
return swipeView;
});
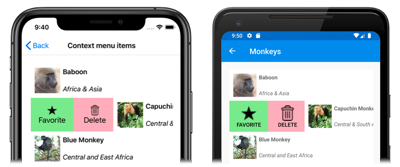
W tym przykładzie SwipeView zawartość jest elementem definiującym Grid wygląd każdego elementu w obiekcie CollectionView. Elementy szybkiego przesunięcia są używane do wykonywania akcji w SwipeView zawartości i są ujawniane po przesunięciu kontrolki z lewej strony:
SwipeViewobsługuje cztery różne kierunki przesunięcia, a kierunek przesunięcia jest definiowany przez kolekcję SwipeItems kierunkowaSwipeItems, do których dodawane są obiekty. Domyślnie element machnięcia jest wykonywany po naciśnięciu przez użytkownika. Ponadto po wykonaniu elementu szybkiego przesunięcia elementy są ukryte, a zawartość jest ponownie wyświetlana SwipeView . Te zachowania można jednak zmienić.
Aby uzyskać więcej informacji na temat kontrolki SwipeView , zobacz Xamarin.Forms SwipeView.
Przeciągnij, aby odświeżyć
CollectionView program obsługuje funkcję ściągania w celu odświeżenia za pośrednictwem elementu RefreshView, co umożliwia odświeżanie danych przez ściąganie na liście elementów. Jest to kontrolka RefreshView kontenera, która zapewnia funkcję ściągania w celu odświeżenia elementu podrzędnego, pod warunkiem, że element podrzędny obsługuje zawartość przewijaną. W związku z tym ściąganie do odświeżania jest implementowane dla obiektu CollectionView przez ustawienie go jako elementu podrzędnego elementu RefreshView:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<CollectionView ItemsSource="{Binding Animals}">
...
</CollectionView>
</RefreshView>
Równoważny kod języka C# to:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
CollectionView collectionView = new CollectionView();
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
refreshView.Content = collectionView;
// ...
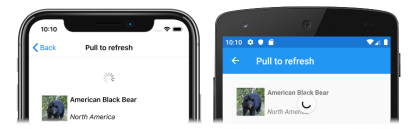
Gdy użytkownik inicjuje odświeżanie, ICommand jest wykonywany zdefiniowany przez Command właściwość , co powinno odświeżyć wyświetlane elementy. Wizualizacja odświeżania jest wyświetlana podczas odświeżania, która składa się z animowanego okręgu postępu:
Wartość RefreshView.IsRefreshing właściwości wskazuje bieżący stan .RefreshView Po wyzwoleniu odświeżania przez użytkownika ta właściwość zostanie automatycznie przeniesiona do trueelementu . Po zakończeniu odświeżania należy zresetować właściwość do false.
Aby uzyskać więcej informacji na temat RefreshViewusługi , zobacz Xamarin.Forms RefreshView.
Przyrostowe ładowanie danych
CollectionView program obsługuje wirtualizację danych przyrostowych podczas przewijania użytkownika. Umożliwia to scenariusze, takie jak asynchroniczne ładowanie strony danych z usługi internetowej, podczas przewijania użytkownika. Ponadto punkt ładowania większej ilości danych można skonfigurować, aby użytkownicy nie widzieli pustego miejsca lub przestali się przewijać.
CollectionView definiuje następujące właściwości do kontrolowania przyrostowego ładowania danych:
RemainingItemsThreshold, typuint, próg elementów, które nie są jeszcze widoczne na liście, na którejRemainingItemsThresholdReachedzostanie wyzwolone zdarzenie.RemainingItemsThresholdReachedCommand, typuICommand, który jest wykonywany poRemainingItemsThresholdosiągnięciu.RemainingItemsThresholdReachedCommandParameter, typuobject, który jest parametrem przekazanym do .RemainingItemsThresholdReachedCommand
CollectionView Definiuje RemainingItemsThresholdReached również zdarzenie, które jest wyzwalane, gdy CollectionView element jest przewijany wystarczająco daleko, że RemainingItemsThreshold elementy nie zostały wyświetlone. To zdarzenie można obsłużyć w celu załadowania większej liczby elementów. Ponadto po uruchomieniu RemainingItemsThresholdReached zdarzenia jest wykonywane, RemainingItemsThresholdReachedCommand co umożliwia przyrostowe ładowanie danych w modelu viewmodel.
Wartość RemainingItemsThreshold domyślna właściwości to -1, co oznacza, że RemainingItemsThresholdReached zdarzenie nigdy nie zostanie wyzwolone. Gdy wartość właściwości to 0, RemainingItemsThresholdReached zdarzenie zostanie wyzwolone po wyświetleniu ostatniego elementu w elemencie ItemsSource . W przypadku wartości większych niż 0 zdarzenie zostanie wyzwolone, RemainingItemsThresholdReached gdy ItemsSource zawiera ona jeszcze nie przewijaną liczbę elementów.
Uwaga
CollectionView Sprawdza, RemainingItemsThreshold czy właściwość jest zawsze większa niż lub równa -1.
W poniższym przykładzie XAML pokazano CollectionView , że dane są ładowane przyrostowo:
<CollectionView ItemsSource="{Binding Animals}"
RemainingItemsThreshold="5"
RemainingItemsThresholdReached="OnCollectionViewRemainingItemsThresholdReached">
...
</CollectionView>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView
{
RemainingItemsThreshold = 5
};
collectionView.RemainingItemsThresholdReached += OnCollectionViewRemainingItemsThresholdReached;
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
W tym przykładzie kodu zdarzenie jest uruchamiane, RemainingItemsThresholdReached gdy istnieje 5 elementów jeszcze nie przewiniętych, a w odpowiedzi wykonuje OnCollectionViewRemainingItemsThresholdReached program obsługi zdarzeń:
void OnCollectionViewRemainingItemsThresholdReached(object sender, EventArgs e)
{
// Retrieve more data here and add it to the CollectionView's ItemsSource collection.
}
Uwaga
Dane można również ładować przyrostowo przez powiązanie RemainingItemsThresholdReachedCommand elementu z implementacją ICommand w modelu viewmodel.