Wprowadzenie do Xamarin.Forms szablonów danych
Xamarin.Forms szablony danych umożliwiają definiowanie prezentacji danych dotyczących obsługiwanych kontrolek. Ten artykuł zawiera wprowadzenie do szablonów danych, sprawdzając, dlaczego są one niezbędne.
Rozważ wyświetlenie ListView kolekcji Person obiektów. Poniższy przykład kodu przedstawia definicję Person klasy:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Location { get; set; }
}
Klasa Person definiuje Namewłaściwości , Agei Location , które można ustawić podczas Person tworzenia obiektu. Element ListView służy do wyświetlania kolekcji Person obiektów, jak pokazano w poniższym przykładzie kodu XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataTemplates"
...>
<StackLayout Margin="20">
...
<ListView Margin="0,20,0,0">
<ListView.ItemsSource>
<x:Array Type="{x:Type local:Person}">
<local:Person Name="Steve" Age="21" Location="USA" />
<local:Person Name="John" Age="37" Location="USA" />
<local:Person Name="Tom" Age="42" Location="UK" />
<local:Person Name="Lucas" Age="29" Location="Germany" />
<local:Person Name="Tariq" Age="39" Location="UK" />
<local:Person Name="Jane" Age="30" Location="USA" />
</x:Array>
</ListView.ItemsSource>
</ListView>
</StackLayout>
</ContentPage>
Elementy są dodawane do ListView elementu w języku XAML przez zainicjowanie ItemsSource właściwości z tablicy Person wystąpień.
Uwaga
Należy pamiętać, że x:Array element wymaga atrybutu Type wskazującego typ elementów w tablicy.
Równoważna strona języka C# jest wyświetlana w poniższym przykładzie kodu, który inicjuje ItemsSource właściwość do wystąpienia List Person :
public WithoutDataTemplatePageCS()
{
...
var people = new List<Person>
{
new Person { Name = "Steve", Age = 21, Location = "USA" },
new Person { Name = "John", Age = 37, Location = "USA" },
new Person { Name = "Tom", Age = 42, Location = "UK" },
new Person { Name = "Lucas", Age = 29, Location = "Germany" },
new Person { Name = "Tariq", Age = 39, Location = "UK" },
new Person { Name = "Jane", Age = 30, Location = "USA" }
};
Content = new StackLayout
{
Margin = new Thickness(20),
Children = {
...
new ListView { ItemsSource = people, Margin = new Thickness(0, 20, 0, 0) }
}
};
}
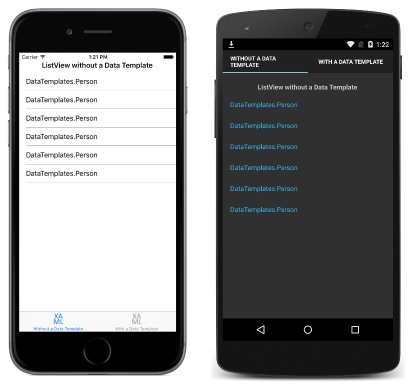
Wywołania ListView ToString podczas wyświetlania obiektów w kolekcji. Ponieważ nie Person.ToString ma przesłonięcia, ToString zwraca nazwę typu każdego obiektu, jak pokazano na poniższych zrzutach ekranu:

Obiekt Person może zastąpić metodę ToString w celu wyświetlenia znaczących danych, jak pokazano w poniższym przykładzie kodu:
public class Person
{
...
public override string ToString ()
{
return Name;
}
}
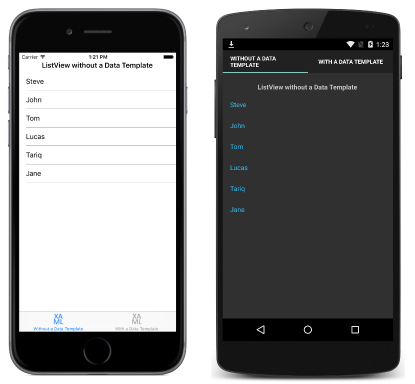
ListView Spowoduje to wyświetlenie Person.Name wartości właściwości dla każdego obiektu w kolekcji, jak pokazano na poniższych zrzutach ekranu:

Zastąpienie Person.ToString może zwrócić sformatowany ciąg składający się z Namewłaściwości , Agei Location . Jednak takie podejście zapewnia tylko ograniczoną kontrolę nad wyglądem każdego elementu danych. Aby uzyskać większą elastyczność, można utworzyć element DataTemplate definiujący wygląd danych.
Tworzenie elementu DataTemplate
Element A DataTemplate służy do określania wyglądu danych i zwykle używa powiązania danych do wyświetlania danych. Typowym scenariuszem użycia jest wyświetlanie danych z kolekcji obiektów w obiekcie ListView. Na przykład gdy obiekt ListView jest powiązany z kolekcją Person obiektów, ListView.ItemTemplate właściwość zostanie ustawiona na , DataTemplate która definiuje wygląd każdego Person obiektu w ListViewobiekcie . Element DataTemplate będzie zawierać elementy powiązane z wartościami właściwości każdego Person obiektu. Aby uzyskać więcej informacji na temat powiązania danych, zobacz Podstawy powiązań danych.
Element DataTemplate umieszczony jako bezpośredni element podrzędny właściwości wymienionych powyżej jest znany jako wbudowany szablon. Alternatywnie DataTemplate element można zdefiniować jako zasób na poziomie kontroli, na poziomie strony lub na poziomie aplikacji. Wybieranie miejsca definiowania DataTemplate wpływu, w którym można go użyć:
- Zdefiniowany
DataTemplatena poziomie kontrolki można zastosować tylko do kontrolki. - Zdefiniowane
DataTemplatena poziomie strony można zastosować do wielu prawidłowych kontrolek na stronie. - Zdefiniowane
DataTemplatena poziomie aplikacji można zastosować do prawidłowych kontrolek w całej aplikacji.
Szablony danych niższe w hierarchii widoków mają pierwszeństwo przed zdefiniowanymi wyżej, gdy współużytkują x:Key atrybuty. Na przykład szablon danych na poziomie aplikacji zostanie zastąpiony przez szablon danych na poziomie strony, a szablon danych na poziomie strony zostanie zastąpiony przez szablon danych na poziomie sterowania lub wbudowany szablon danych.