Dostosowywanie wyglądu komórki Obiektu ListView
Klasa Xamarin.FormsListView służy do prezentowania list przewijanych, które można dostosować za pomocą ViewCell elementów. Element ViewCell może wyświetlać tekst i obrazy, wskazywać stan true/false i odbierać dane wejściowe użytkownika.
Wbudowane komórki
Xamarin.Forms jest dostarczany z wbudowanymi komórkami, które działają w wielu aplikacjach:
TextCellkontrolki są używane do wyświetlania tekstu z opcjonalnym drugim wierszem dla tekstu szczegółowego.ImageCellkontrolki są podobne doTextCells, ale zawierają obraz z lewej strony tekstu.SwitchCellkontrolki są używane do prezentowania i przechwytywania w/wył. lub wartości true/false.EntryCellkontrolki służą do prezentowania danych tekstowych, które użytkownik może edytować.
Kontrolki SwitchCell i EntryCell są częściej używane w kontekście elementu TableView.
TextCell
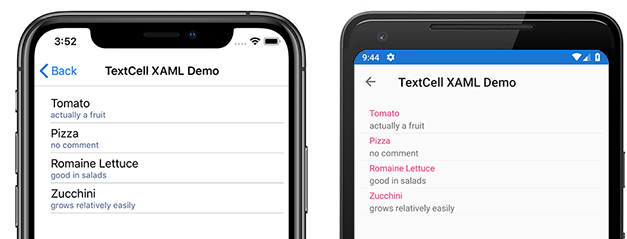
TextCell jest komórką do wyświetlania tekstu, opcjonalnie z drugim wierszem jako tekstem szczegółów. Poniższy zrzut ekranu przedstawia TextCell elementy w systemach iOS i Android:

Elementy TextCell są renderowane jako kontrolki natywne w czasie wykonywania, więc wydajność jest bardzo dobra w porównaniu z niestandardowym ViewCellelementem . Elementy TextCell można dostosowywać, dzięki czemu można ustawić następujące właściwości:
Text— tekst, który jest wyświetlany w pierwszym wierszu, w dużej czcionki.Detail— tekst wyświetlany poniżej pierwszego wiersza w mniejszej czcionki.TextColor— kolor tekstu.DetailColor– kolor tekstu szczegółów
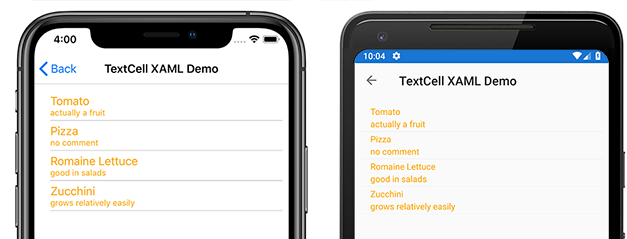
Poniższy zrzut ekranu przedstawia TextCell elementy z dostosowanymi właściwościami kolorów:

ImageCell
ImageCell, na przykład TextCell, może służyć do wyświetlania tekstu i pomocniczego tekstu szczegółów i zapewnia doskonałą wydajność przy użyciu natywnych kontrolek każdej platformy. ImageCell różni się od TextCell tego, że wyświetla obraz po lewej stronie tekstu.
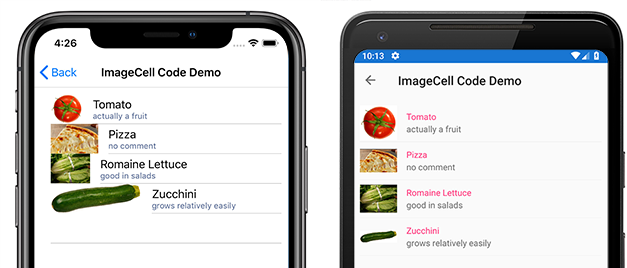
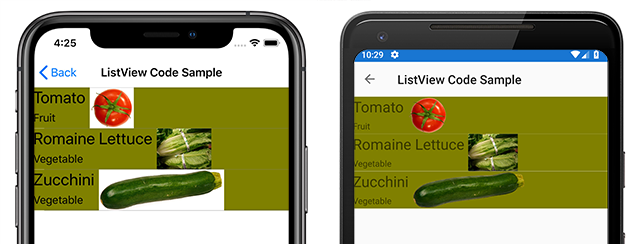
Poniższy zrzut ekranu przedstawia ImageCell elementy w systemach iOS i Android: 
ImageCell jest przydatne, gdy musisz wyświetlić listę danych z aspektem wizualnym, takim jak lista kontaktów lub filmów. ImageCells można dostosowywać, co pozwala ustawić:
Text— tekst, który jest wyświetlany w pierwszym wierszu, w dużej czcionkiDetail— tekst wyświetlany poniżej pierwszego wiersza w mniejszej czcionkiTextColor— kolor tekstuDetailColor– kolor tekstu szczegółówImageSource— obraz do wyświetlenia obok tekstu
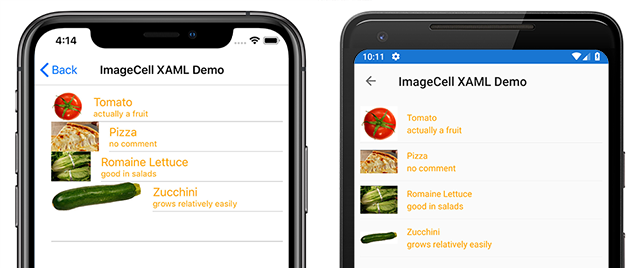
Poniższy zrzut ekranu przedstawia ImageCell elementy z dostosowanymi właściwościami kolorów: 
Komórki niestandardowe
Komórki niestandardowe umożliwiają tworzenie układów komórek, które nie są obsługiwane przez wbudowane komórki. Na przykład możesz przedstawić komórkę z dwiema etykietami o równej wadze. Wartość byłaby niewystarczająca TextCell , ponieważ TextCell ma jedną etykietę, która jest mniejsza. Większość dostosowań komórek dodaje dodatkowe dane tylko do odczytu (takie jak dodatkowe etykiety, obrazy lub inne informacje wyświetlane).
Wszystkie komórki niestandardowe muszą pochodzić z ViewCellklasy bazowej używanej przez wszystkie wbudowane typy komórek.
Xamarin.Formsoferuje zachowanie buforowania w kontrolceListView, które może poprawić wydajność przewijania niektórych typów komórek niestandardowych.
Poniższy zrzut ekranu przedstawia przykład komórki niestandardowej:

XAML
Komórkę niestandardową pokazaną na poprzednim zrzucie ekranu można utworzyć przy użyciu następującego kodu XAML:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="demoListView.ImageCellPage">
<ContentPage.Content>
<ListView x:Name="listView">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout BackgroundColor="#eee"
Orientation="Vertical">
<StackLayout Orientation="Horizontal">
<Image Source="{Binding image}" />
<Label Text="{Binding title}"
TextColor="#f35e20" />
<Label Text="{Binding subtitle}"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
</ContentPage>
Kod XAML działa w następujący sposób:
- Komórka niestandardowa jest zagnieżdżona wewnątrz
DataTemplateelementu , który znajduje się wewnątrzListView.ItemTemplateelementu . Jest to ten sam proces, co w przypadku korzystania z dowolnej wbudowanej komórki. ViewCelljest typem komórki niestandardowej. Element podrzędnyDataTemplateelementu musi mieć wartość lub pochodzić zViewCellklasy .ViewCellWewnątrz elementu układ może być zarządzany przez dowolny Xamarin.Forms układ. W tym przykładzie układ jest zarządzany przezStackLayoutelement , który umożliwia dostosowanie koloru tła.
Uwaga
Każda StackLayout właściwość, która jest powiązana, może być powiązana wewnątrz komórki niestandardowej. Jednak ta funkcja nie jest wyświetlana w przykładzie XAML.
Kod
Komórkę niestandardową można również utworzyć w kodzie. Najpierw należy utworzyć klasę niestandardową pochodzącą z ViewCell klasy:
public class CustomCell : ViewCell
{
public CustomCell()
{
//instantiate each of our views
var image = new Image ();
StackLayout cellWrapper = new StackLayout ();
StackLayout horizontalLayout = new StackLayout ();
Label left = new Label ();
Label right = new Label ();
//set bindings
left.SetBinding (Label.TextProperty, "title");
right.SetBinding (Label.TextProperty, "subtitle");
image.SetBinding (Image.SourceProperty, "image");
//Set properties for desired design
cellWrapper.BackgroundColor = Color.FromHex ("#eee");
horizontalLayout.Orientation = StackOrientation.Horizontal;
right.HorizontalOptions = LayoutOptions.EndAndExpand;
left.TextColor = Color.FromHex ("#f35e20");
right.TextColor = Color.FromHex ("503026");
//add views to the view hierarchy
horizontalLayout.Children.Add (image);
horizontalLayout.Children.Add (left);
horizontalLayout.Children.Add (right);
cellWrapper.Children.Add (horizontalLayout);
View = cellWrapper;
}
}
W konstruktorze strony właściwość ListView ItemTemplate jest ustawiona na DataTemplate CustomCell typ określony:
public partial class ImageCellPage : ContentPage
{
public ImageCellPage ()
{
InitializeComponent ();
listView.ItemTemplate = new DataTemplate (typeof(CustomCell));
}
}
Zmiany kontekstu powiązania
W przypadku powiązania z wystąpieniami niestandardowego typu BindableProperty komórki kontrolki interfejsu użytkownika wyświetlające BindableProperty wartości powinny używać OnBindingContextChanged przesłonięć, aby ustawić dane, które mają być wyświetlane w każdej komórce, a nie w konstruktorze komórek, jak pokazano w poniższym przykładzie kodu:
public class CustomCell : ViewCell
{
Label nameLabel, ageLabel, locationLabel;
public static readonly BindableProperty NameProperty =
BindableProperty.Create ("Name", typeof(string), typeof(CustomCell), "Name");
public static readonly BindableProperty AgeProperty =
BindableProperty.Create ("Age", typeof(int), typeof(CustomCell), 0);
public static readonly BindableProperty LocationProperty =
BindableProperty.Create ("Location", typeof(string), typeof(CustomCell), "Location");
public string Name
{
get { return(string)GetValue (NameProperty); }
set { SetValue (NameProperty, value); }
}
public int Age
{
get { return(int)GetValue (AgeProperty); }
set { SetValue (AgeProperty, value); }
}
public string Location
{
get { return(string)GetValue (LocationProperty); }
set { SetValue (LocationProperty, value); }
}
...
protected override void OnBindingContextChanged ()
{
base.OnBindingContextChanged ();
if (BindingContext != null)
{
nameLabel.Text = Name;
ageLabel.Text = Age.ToString ();
locationLabel.Text = Location;
}
}
}
Przesłonięcia OnBindingContextChanged będą wywoływane, gdy BindingContextChanged zdarzenie zostanie wyzwolony w odpowiedzi na wartość zmiennej BindingContext właściwości. W związku z tym po wprowadzeniu zmian kontrolki BindingContext interfejsu użytkownika wyświetlające BindableProperty wartości powinny ustawiać swoje dane. Należy pamiętać, że BindingContext należy sprawdzić null wartość, ponieważ można ją ustawić dla Xamarin.Forms odzyskiwania pamięci, co z kolei spowoduje OnBindingContextChanged wywołanie przesłonięcia.
Alternatywnie kontrolki interfejsu BindableProperty użytkownika mogą wiązać się z wystąpieniami w celu wyświetlenia ich wartości, co eliminuje konieczność zastąpienia OnBindingContextChanged metody.
Uwaga
Podczas zastępowania OnBindingContextChangedupewnij się, że metoda klasy OnBindingContextChanged bazowej jest wywoływana tak, aby zarejestrowani delegaci odbierali BindingContextChanged zdarzenie.
W języku XAML powiązanie niestandardowego typu komórki z danymi można osiągnąć, jak pokazano w poniższym przykładzie kodu:
<ListView x:Name="listView">
<ListView.ItemTemplate>
<DataTemplate>
<local:CustomCell Name="{Binding Name}" Age="{Binding Age}" Location="{Binding Location}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Powoduje to powiązanie Namewłaściwości , Agei Location , które można powiązać w wystąpieniu CustomCell , z Namewłaściwościami , Agei Location każdego obiektu w kolekcji bazowej.
Równoważne powiązanie w języku C# jest pokazane w poniższym przykładzie kodu:
var customCell = new DataTemplate (typeof(CustomCell));
customCell.SetBinding (CustomCell.NameProperty, "Name");
customCell.SetBinding (CustomCell.AgeProperty, "Age");
customCell.SetBinding (CustomCell.LocationProperty, "Location");
var listView = new ListView
{
ItemsSource = people,
ItemTemplate = customCell
};
W systemach iOS i Android, jeśli ListView element jest elementem recyklingu, a komórka niestandardowa używa niestandardowego modułu renderowania, niestandardowy moduł renderowania musi poprawnie zaimplementować powiadomienie o zmianie właściwości. Gdy komórki zostaną ponownie użyte, ich wartości właściwości zmienią się, gdy kontekst powiązania zostanie zaktualizowany do dostępnej komórki z wywoływanymi zdarzeniami PropertyChanged . Aby uzyskać więcej informacji, zobacz Dostosowywanie elementu ViewCell. Aby uzyskać więcej informacji na temat recyklingu komórek, zobacz Strategia buforowania.