Obiekt ViewPager z widokami
ViewPager to menedżer układów, który umożliwia implementowanie nawigacji gesturalnej. Nawigacja gestyuralna umożliwia użytkownikowi przesunięcie w lewo i w prawo, aby przejść przez strony danych. W tym przewodniku wyjaśniono, jak zaimplementować interfejs użytkownika z możliwością przesunięcia za pomocą elementu ViewPager i PagerTabStrip przy użyciu widoków jako stron danych (w kolejnym przewodniku opisano sposób używania fragmentów dla stron).
Omówienie
Ten przewodnik jest przewodnikiem, który zawiera szczegółowy pokaz sposobu wdrażania ViewPager galerii obrazów drzew liściastych i wiecznie zielonych. W tej aplikacji użytkownik przesuwa palcem w lewo i w prawo przez "katalog drzewa", aby wyświetlić obrazy drzewa. W górnej części każdej strony wykazu nazwa drzewa jest wyświetlana w obiekciePagerTabStrip , a obraz drzewa jest wyświetlany w elemecie ImageView. Karta służy do interfejsu ViewPager modelu danych bazowego. Ta aplikacja implementuje adapter pochodzący z PagerAdapterelementu .
Chociaż ViewPageraplikacje oparte na systemie są często implementowane za pomocą Fragmentbiblioteki s, istnieją stosunkowo proste przypadki użycia, w których dodatkowa złożoność Fragments nie jest konieczna. Na przykład podstawowa aplikacja z galerii obrazów pokazana w tym przewodniku nie wymaga użycia funkcji Fragments. Ponieważ zawartość jest statyczna, a użytkownik przesuwa się tylko z powrotem między różnymi obrazami, implementacja może być prostsza przy użyciu standardowych widoków i układów systemu Android.
Uruchamianie projektu aplikacji
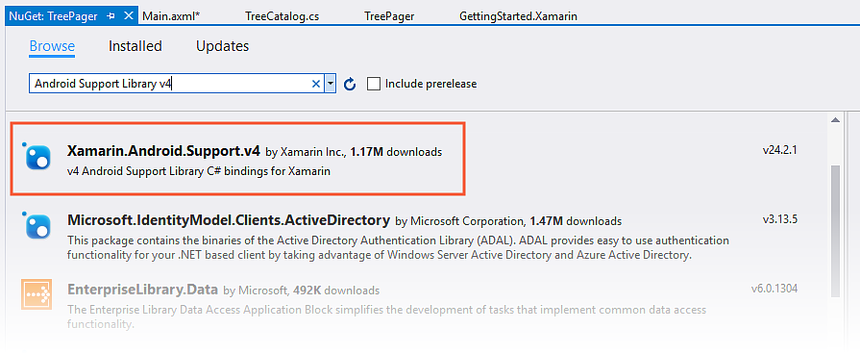
Utwórz nowy projekt systemu Android o nazwie TreePager (zobacz Hello, Android, aby uzyskać więcej informacji na temat tworzenia nowych projektów systemu Android ). Następnie uruchom Menedżer pakietów NuGet. (Aby uzyskać więcej informacji na temat instalowania pakietów NuGet, zobacz Przewodnik: dołączanie pakietu NuGet w projekcie). Znajdź i zainstaluj bibliotekę pomocy technicznej systemu Android w wersji 4:
Spowoduje to również zainstalowanie wszelkich dodatkowych pakietów, które będą ponownie wymagane przez bibliotekę pomocy technicznej systemu Android w wersji 4.
Dodawanie przykładowego źródła danych
W tym przykładzie źródło danych wykazu drzew (reprezentowane przez klasę TreeCatalog ViewPager ) dostarcza zawartość elementu.
TreeCatalog Zawiera gotową kolekcję obrazów drzewa i tytułów drzewa, których karta będzie używać do tworzenia Viewobiektów. Konstruktor TreeCatalog nie wymaga żadnych argumentów:
TreeCatalog treeCatalog = new TreeCatalog();
Kolekcja obrazów w programie TreeCatalog jest zorganizowana tak, aby każdy obraz mógł uzyskać dostęp do indeksatora. Na przykład następujący wiersz kodu pobiera identyfikator zasobu obrazu dla trzeciego obrazu w kolekcji:
int imageId = treeCatalog[2].imageId;
Ponieważ szczegóły TreeCatalog implementacji nie są istotne dla zrozumienia ViewPager, TreeCatalog kod nie jest wymieniony tutaj.
Kod źródłowy, który TreeCatalog ma być dostępny w TreeCatalog.cs.
Pobierz ten plik źródłowy (lub skopiuj i wklej kod do nowego pliku TreeCatalog.cs ) i dodaj go do projektu. Ponadto pobierz i rozpakuj pliki obrazów do folderu Resources/drawable i dołącz je do projektu.
Tworzenie układu viewPager
Otwórz plik Resources/layout/Main.axml i zastąp jego zawartość następującym kodem XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
Ten kod XML definiuje element ViewPager , który zajmuje cały ekran. Należy pamiętać, że należy użyć w pełni kwalifikowanej nazwy android.support.v4.view.ViewPager , ponieważ ViewPager jest spakowana w bibliotece pomocy technicznej. ViewPager jest dostępna tylko w bibliotece pomocy technicznej systemu Android w wersji 4; nie jest dostępna w zestawie Android SDK.
Konfigurowanie programu ViewPager
Edytuj MainActivity.cs i dodaj następującą using instrukcję:
using Android.Support.V4.View;
Zastąp metodę OnCreate poniższym kodem:
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
ViewPager viewPager = FindViewById<ViewPager>(Resource.Id.viewpager);
TreeCatalog treeCatalog = new TreeCatalog();
}
Ten kod powoduje wykonanie następujących czynności:
Ustawia widok z zasobu układu Main.axml .
Pobiera odwołanie do
ViewPagerelementu z układu.Tworzy wystąpienie nowego
TreeCatalogźródła danych.
Podczas tworzenia i uruchamiania tego kodu powinien zostać wyświetlony ekran podobny do poniższego zrzutu ekranu:
W tym momencie element ViewPager jest pusty, ponieważ nie ma karty do uzyskiwania dostępu do zawartości w usłudze TreeCatalog. W następnej sekcji zostanie utworzony element PagerAdapter w celu nawiązania połączenia z elementem ViewPager TreeCatalog.
Tworzenie adaptera
ViewPager używa obiektu kontrolera adaptera, który znajduje się między ViewPager i źródłem danych (zobacz ilustrację w adapterze). Aby uzyskać dostęp do tych danych, ViewPager wymagane jest podanie niestandardowej karty pochodzącej z PagerAdapterprogramu . Ta karta wypełnia każdą ViewPager stronę zawartością ze źródła danych. Ponieważ to źródło danych jest specyficzne dla aplikacji, karta niestandardowa to kod, który rozumie, jak uzyskać dostęp do danych. Gdy użytkownik szybko przesunie strony ViewPagerelementu , karta wyodrębnia informacje ze źródła danych i ładuje je na strony do ViewPager wyświetlenia.
Podczas implementowania elementu PagerAdapternależy zastąpić następujące elementy:
InstantiateItem — tworzy stronę (
View) dla danej pozycji i dodaje ją doViewPagerkolekcji widoków.DestroyItem — usuwa stronę z danej pozycji.
Count — właściwość tylko do odczytu, która zwraca liczbę dostępnych widoków (stron).
IsViewFromObject — określa, czy strona jest skojarzona z określonym obiektem klucza. (Ten obiekt jest tworzony przez metodę
InstantiateItem). W tym przykładzie obiekt klucza jest obiektemTreeCatalogdanych.
Dodaj nowy plik o nazwie TreePagerAdapter.cs i zastąp jego zawartość następującym kodem:
using System;
using Android.App;
using Android.Runtime;
using Android.Content;
using Android.Views;
using Android.Widget;
using Android.Support.V4.View;
using Java.Lang;
namespace TreePager
{
class TreePagerAdapter : PagerAdapter
{
public override int Count
{
get { throw new NotImplementedException(); }
}
public override bool IsViewFromObject(View view, Java.Lang.Object obj)
{
throw new NotImplementedException();
}
public override Java.Lang.Object InstantiateItem (View container, int position)
{
throw new NotImplementedException();
}
public override void DestroyItem(View container, int position, Java.Lang.Object view)
{
throw new NotImplementedException();
}
}
}
Ten kod wyróżnia podstawową PagerAdapter implementację. W poniższych sekcjach każda z tych metod jest zastępowana kodem roboczym.
Implementowanie konstruktora
Gdy aplikacja tworzy wystąpienie TreePagerAdapter, dostarcza kontekst () MainActivityi wystąpienie TreeCatalog. Dodaj następujące zmienne składowe i konstruktor na początku TreePagerAdapter klasy w TreePagerAdapter.cs:
Context context;
TreeCatalog treeCatalog;
public TreePagerAdapter (Context context, TreeCatalog treeCatalog)
{
this.context = context;
this.treeCatalog = treeCatalog;
}
Celem tego konstruktora jest przechowywanie kontekstu i TreeCatalog wystąpienia, które TreePagerAdapter będzie używane.
Implementowanie liczby
Implementacja Count jest stosunkowo prosta: zwraca liczbę drzew w wykazie drzew. Zastąp Count ciąg następującym kodem:
public override int Count
{
get { return treeCatalog.NumTrees; }
}
Właściwość NumTrees zwraca TreeCatalog liczbę drzew (liczbę stron) w zestawie danych.
Implementowanie wystąpienia elementuItem
Metoda InstantiateItem tworzy stronę dla danej pozycji. Należy również dodać nowo utworzony widok do ViewPagerkolekcji widoków. Aby to możliwe, parametr ViewPager przekazuje się jako parametr kontenera.
Zastąp metodę InstantiateItem poniższym kodem:
public override Java.Lang.Object InstantiateItem (View container, int position)
{
var imageView = new ImageView (context);
imageView.SetImageResource (treeCatalog[position].imageId);
var viewPager = container.JavaCast<ViewPager>();
viewPager.AddView (imageView);
return imageView;
}
Ten kod powoduje wykonanie następujących czynności:
Tworzy wystąpienie nowego
ImageView, aby wyświetlić obraz drzewa w określonej pozycji.MainActivityAplikacja jest kontekstem, który zostanie przekazany do konstruktoraImageView.ImageViewUstawia zasób naTreeCatalogidentyfikator zasobu obrazu w określonej pozycji.Rzutuje przekazany kontener
ViewdoViewPagerodwołania. Należy pamiętać, że należy użyćJavaCast<ViewPager>()polecenia , aby prawidłowo wykonać tę rzutowanie (jest to konieczne, aby system Android wykonał konwersję typu sprawdzanego przez środowisko uruchomieniowe).Dodaje wystąpienie
ImageViewelementuViewPageri zwracaImageViewelement do obiektu wywołującego.
Gdy ViewPager zostanie wyświetlony obraz o positionwartości , zostanie wyświetlony następujący ImageViewelement . Początkowo jest wywoływany dwa razy, InstantiateItem aby wypełnić pierwsze dwie strony widokami. Gdy użytkownik przewija, jest wywoływany ponownie, aby zachować widoki tuż za i przed aktualnie wyświetlanym elementem.
Implementowanie elementu DestroyItem
Metoda DestroyItem usuwa stronę z danej pozycji. W aplikacjach, w których widok na dowolnym stanowisku może ulec zmianie, ViewPager przed zastąpieniem go nowym widokiem musi być jakiś sposób usunięcia nieaktualnego widoku w tym położeniu. W tym przykładzie widok w każdym położeniu TreeCatalog nie zmienia się, więc widok usunięty przez DestroyItem element zostanie po prostu dodany ponownie, gdy InstantiateItem zostanie wywołany dla tej pozycji.
(Aby uzyskać lepszą wydajność, można zaimplementować pulę do recyklingu View, która będzie ponownie wyświetlana w tej samej pozycji).
Zastąp metodę DestroyItem poniższym kodem:
public override void DestroyItem(View container, int position, Java.Lang.Object view)
{
var viewPager = container.JavaCast<ViewPager>();
viewPager.RemoveView(view as View);
}
Ten kod powoduje wykonanie następujących czynności:
Rzutuje przekazany kontener
ViewdoViewPagerodwołania.Rzutuje przekazany obiekt Java (
view) do języka C#View(view as View);Usuwa widok z obiektu
ViewPager.
Implementowanie obiektu IsViewFromObject
Gdy użytkownik przesuwa strony zawartości w lewo i w prawo, wywołuje metodę IsViewFromObject sprawdzania, ViewPager czy element podrzędny View na danej pozycji jest skojarzony z obiektem karty dla tej samej pozycji (dlatego obiekt karty jest nazywany kluczem obiektu obiektu). W przypadku stosunkowo prostych aplikacji skojarzenie jest jedną z tożsamości — klucz obiektu karty w tym wystąpieniu ViewPager jest widokiem, który został wcześniej zwrócony do obiektu za pomocą metody InstantiateItem. Jednak w przypadku innych aplikacji klucz obiektu może być innym wystąpieniem klasy specyficznej dla karty, które jest skojarzone z (ale nie takim samym), w widoku podrzędnym, który ViewPager jest wyświetlany na tej pozycji. Tylko karta wie, czy przekazany widok i klucz obiektu są skojarzone.
IsViewFromObject należy zaimplementować, aby PagerAdapter działać prawidłowo. Jeśli IsViewFromObject zwraca false wartość dla danej pozycji, ViewPager widok nie będzie wyświetlany w tej pozycji. TreePager W aplikacji klucz obiektu zwracany InstantiateItem przez jest stroną View drzewa, więc kod musi sprawdzić tożsamość (tj. klucz obiektu i widok są takie same). Zastąp IsViewFromObject ciąg następującym kodem:
public override bool IsViewFromObject(View view, Java.Lang.Object obj)
{
return view == obj;
}
Dodawanie adaptera do programu ViewPager
Teraz, gdy TreePagerAdapter element jest zaimplementowany, nadszedł czas, aby dodać go do elementu ViewPager. W MainActivity.cs dodaj następujący wiersz kodu na końcu OnCreate metody:
viewPager.Adapter = new TreePagerAdapter(this, treeCatalog);
Ten kod tworzy wystąpienie TreePagerAdapterelementu , przekazując MainActivity element jako kontekst (this). TreeCatalog Wystąpienie jest przekazywane do drugiego argumentu konstruktora. Właściwość ViewPager"s" jest ustawiona Adapter na wystąpienie TreePagerAdapter obiektu. Spowoduje to podłączenie TreePagerAdapter obiektu do obiektu ViewPager.
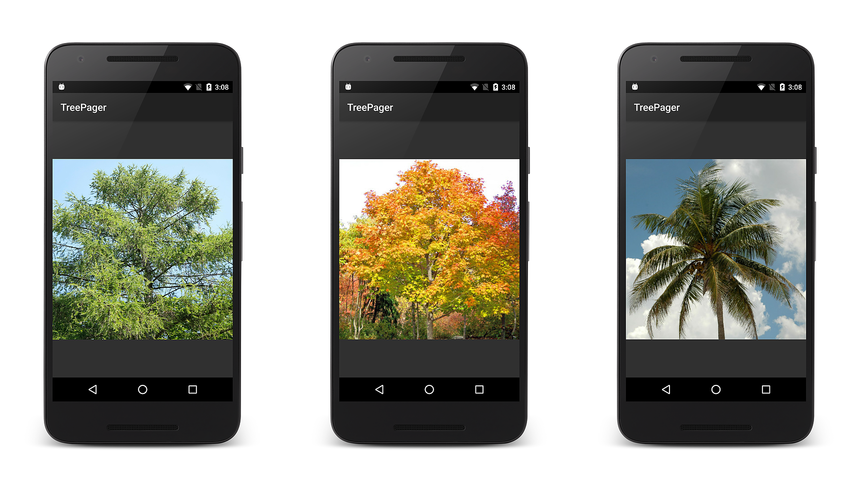
Podstawowa implementacja została ukończona — skompiluj i uruchom aplikację. Na ekranie powinien zostać wyświetlony pierwszy obraz wykazu drzew, jak pokazano po lewej stronie na następnym zrzucie ekranu. Przesuń palcem w lewo, aby wyświetlić więcej widoków drzewa, a następnie przesuń palcem w prawo, aby wrócić do katalogu drzewa:
Dodawanie wskaźnika pagera
Ta minimalna ViewPager implementacja wyświetla obrazy wykazu drzew, ale nie wskazuje miejsca, w którym użytkownik znajduje się w katalogu. Następnym krokiem jest dodanie elementu PagerTabStrip. Element PagerTabStrip informuje użytkownika o tym, która strona jest wyświetlana i udostępnia kontekst nawigacji, wyświetlając wskazówkę poprzednich i następnych stron. PagerTabStrip ma być używany jako wskaźnik dla bieżącej strony obiektu ViewPager; przewija i aktualizuje, gdy użytkownik przesuwa palcem przez każdą stronę.
Otwórz plik Resources/layout/Main.axml i dodaj element PagerTabStrip do układu:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.PagerTabStrip
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:textColor="#fff" />
</android.support.v4.view.ViewPager>
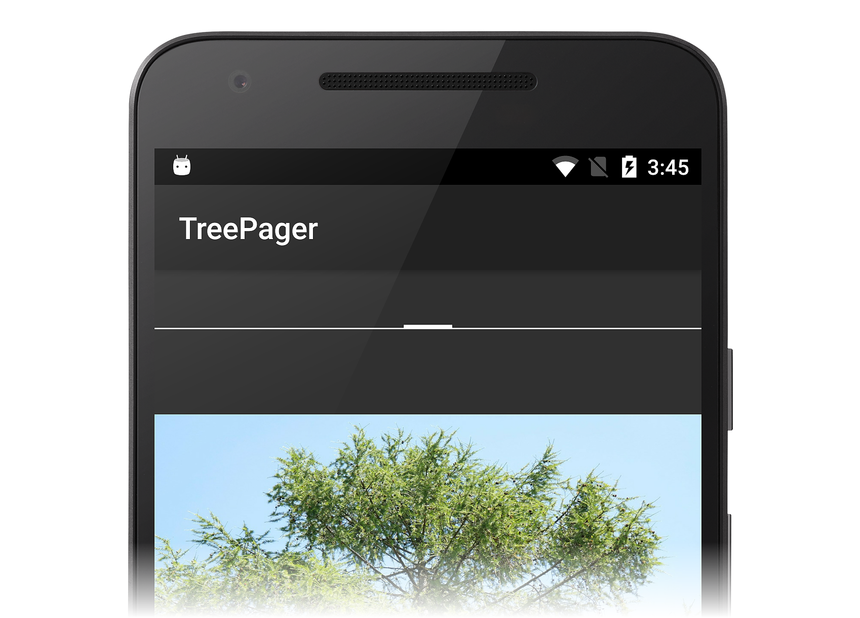
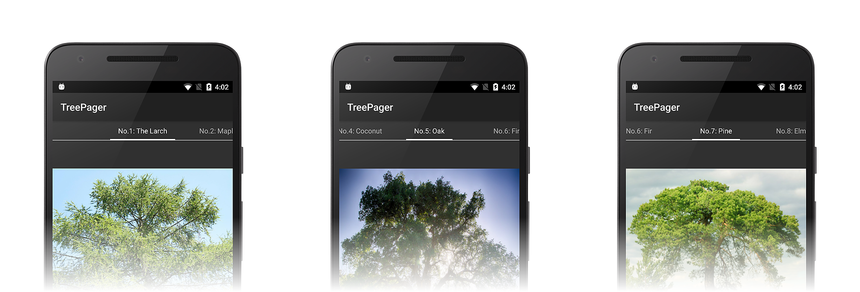
ViewPager i PagerTabStrip są przeznaczone do współpracy. Po zadeklarowaniu PagerTabStrip wewnątrz ViewPager układu ViewPager element automatycznie znajdzie PagerTabStrip element i połączy go z kartą. Podczas kompilowania i uruchamiania aplikacji powinna zostać wyświetlona pusta PagerTabStrip w górnej części każdego ekranu:
Wyświetlanie tytułu
Aby dodać tytuł do każdej karty strony, zaimplementuj GetPageTitleFormatted metodę w klasie -pochodnej PagerAdapter. ViewPager wywołania GetPageTitleFormatted (jeśli zaimplementowano) w celu uzyskania ciągu tytułu opisującego stronę w określonej pozycji. Dodaj następującą metodę do TreePagerAdapter klasy w TreePagerAdapter.cs:
public override Java.Lang.ICharSequence GetPageTitleFormatted(int position)
{
return new Java.Lang.String(treeCatalog[position].caption);
}
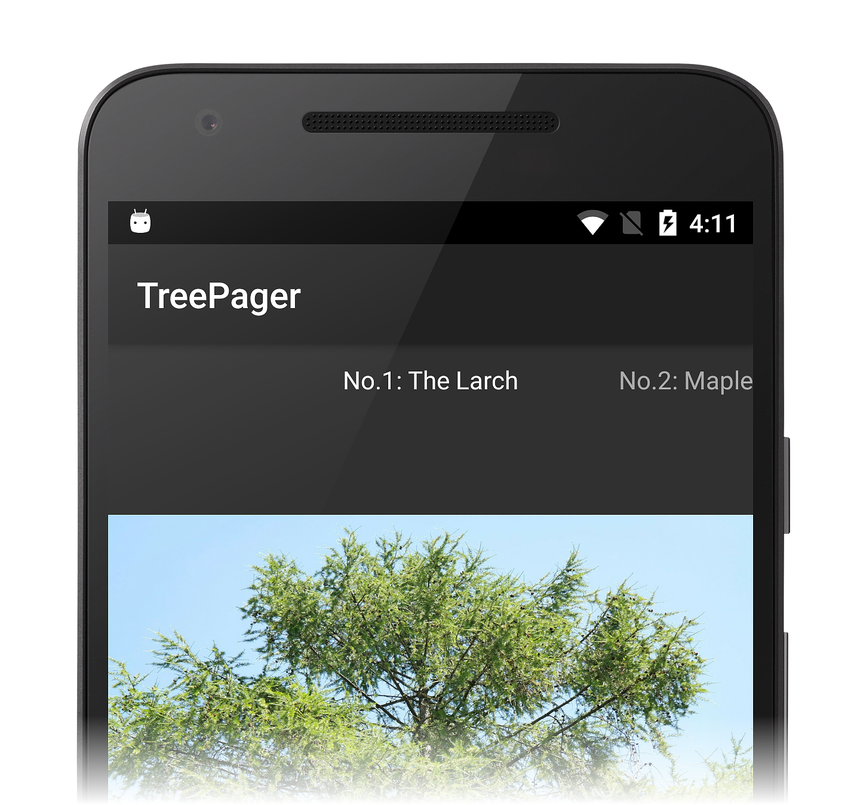
Ten kod pobiera ciąg podpisu drzewa z określonej strony (pozycja) w katalogu drzewa, konwertuje go na język Java Stringi zwraca go do ViewPagerelementu . Po uruchomieniu aplikacji przy użyciu tej nowej metody każda strona wyświetla podpis drzewa w pliku PagerTabStrip. Nazwa drzewa powinna być widoczna w górnej części ekranu bez podkreślenia:
Możesz przesunąć palcem wstecz i z powrotem, aby wyświetlić każdy podpisany obraz drzewa w wykazie.
Odmiana PagerTitleStrip
PagerTitleStrip jest bardzo podobny do PagerTabStrip tego, że PagerTabStrip dodaje podkreślenie dla aktualnie wybranej karty. Możesz zamienić PagerTabStrip element na w PagerTitleStrip powyższym układzie i ponownie uruchomić aplikację, aby zobaczyć, jak wygląda PagerTitleStripna :
Pamiętaj, że podkreślenie jest usuwane podczas konwersji na PagerTitleStrip.
Podsumowanie
W tym przewodniku przedstawiono szczegółowy przykład sposobu tworzenia podstawowej ViewPageraplikacji opartej na języku bez używania biblioteki Fragments. Przedstawiono w nim przykładowe źródło danych zawierające obrazy i ciągi podpisów, ViewPager układ do wyświetlania obrazów oraz podklasę PagerAdapter łączącą źródło ViewPager danych. Aby ułatwić użytkownikowi nawigowanie po zestawie danych, zawarto instrukcje wyjaśniające sposób dodawania PagerTabStrip PagerTitleStrip lub wyświetlania podpisu obrazu w górnej części każdej strony.