Dodawanie drugiego paska narzędzi
Omówienie
Można Toolbar to zrobić więcej niż zastąpić pasek akcji — może być używany wiele razy w ramach działania, można go dostosować do umieszczania w dowolnym miejscu na ekranie i można go skonfigurować tak, aby obejmował tylko częściową szerokość ekranu. W poniższych przykładach pokazano, jak utworzyć drugą i Toolbar umieścić ją w dolnej części ekranu.
Spowoduje to Toolbar zaimplementowanie elementów menu Copy, Cut i Paste .
Definiowanie drugiego paska narzędzi
Edytuj plik układu Main.axml i zastąp jego zawartość następującym kodem XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/main_content"
android:layout_below="@id/toolbar">
<ImageView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Toolbar
android:id="@+id/edit_toolbar"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorAccent"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
Ten kod XML dodaje sekundę Toolbar do dołu ekranu z pustym ImageView wypełnieniem środka ekranu. Wysokość tego Toolbar parametru jest ustawiona na wysokość paska akcji:
android:minHeight="?android:attr/actionBarSize"
Kolor tła tego Toolbar elementu jest ustawiony na kolor wyróżniający, który zostanie zdefiniowany w następnej kolejności:
android:background="?android:attr/colorAccent
Zwróć uwagę, że jest to Toolbar oparte na innym motywie (ThemeOverlay.Material.Dark.ActionBar) niż używanym przez Toolbar element utworzony w zastąpieniu paska akcji — nie jest powiązany z dekorowaniem okna działania ani motywem użytym w pierwszym Toolbarelemecie .
Edytuj zasoby/wartości/styles.xml i dodaj następujący kolor wyróżniający do definicji stylu:
<item name="android:colorAccent">#C7A935</item>
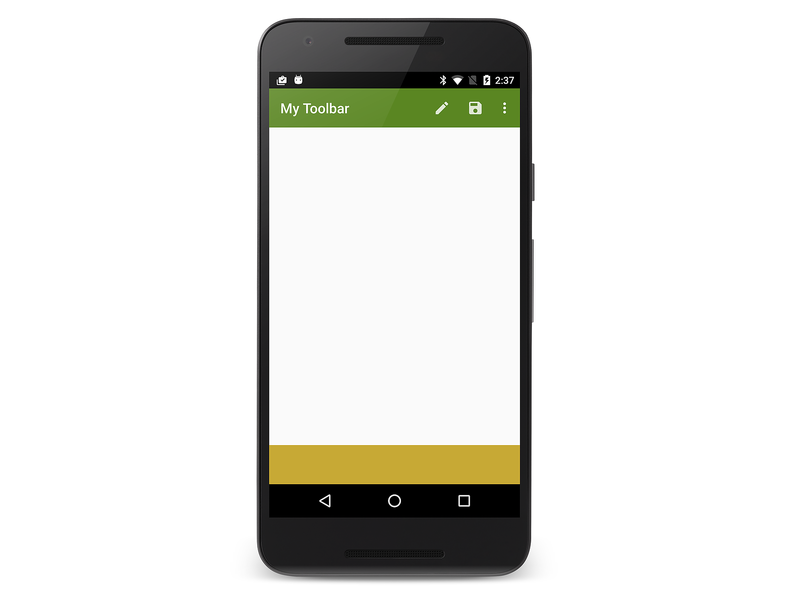
Dzięki temu dolny pasek narzędzi ma ciemny kolor bursztynowy. Kompilowanie i uruchamianie aplikacji powoduje wyświetlenie pustego drugiego paska narzędzi w dolnej części ekranu:
Dodaj elementy menu Edytuj
W tej sekcji wyjaśniono, jak dodać elementy menu edycji do dołu Toolbar.
Aby dodać elementy menu do pomocniczego Toolbarelementu :
Dodaj ikony menu do
mipmap-folderów projektu aplikacji (jeśli jest to wymagane).Zdefiniuj zawartość elementów menu, dodając dodatkowy plik zasobu menu do pozycji Zasoby/menu.
W metodzie Działania
OnCreateznajdźToolbarelement (przez wywołanieFindViewByIdmetody ) i zawyżToolbarmenu .Zaimplementuj procedurę obsługi kliknięć dla
OnCreatenowych elementów menu.
W poniższych sekcjach przedstawiono szczegółowo ten proces: elementy menu Wycinanie, kopiowanie i wklejanie są dodawane do dołu Toolbar.
Definiowanie zasobu menu Edytuj
W podkatalogu Resources/menu utwórz nowy plik XML o nazwie edit_menus.xml i zastąp zawartość następującym kodem XML:
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_cut"
android:icon="@mipmap/ic_menu_cut_holo_dark"
android:showAsAction="ifRoom"
android:title="Cut" />
<item
android:id="@+id/menu_copy"
android:icon="@mipmap/ic_menu_copy_holo_dark"
android:showAsAction="ifRoom"
android:title="Copy" />
<item
android:id="@+id/menu_paste"
android:icon="@mipmap/ic_menu_paste_holo_dark"
android:showAsAction="ifRoom"
android:title="Paste" />
</menu>
Ten kod XML tworzy elementy menu Wycinanie, Kopiowanie i Wklej (przy użyciu ikon dodanych do mipmap- folderów w obszarze Zastępowanie paska akcji).
Zawyżanie menu
Na końcu OnCreate metody w MainActivity.cs dodaj następujące wiersze kodu:
var editToolbar = FindViewById<Toolbar>(Resource.Id.edit_toolbar);
editToolbar.Title = "Editing";
editToolbar.InflateMenu (Resource.Menu.edit_menus);
editToolbar.MenuItemClick += (sender, e) => {
Toast.MakeText(this, "Bottom toolbar tapped: " + e.Item.TitleFormatted, ToastLength.Short).Show();
};
Ten kod lokalizuje edit_toolbar widok zdefiniowany w pliku Main.axml, ustawia tytuł na Edytowanie i zwiększa jego elementy menu (zdefiniowane w edit_menus.xml). Definiuje procedurę obsługi kliknięć menu, która wyświetla wyskakujące wyskakujące ikony edycji, która została naciśnięta.
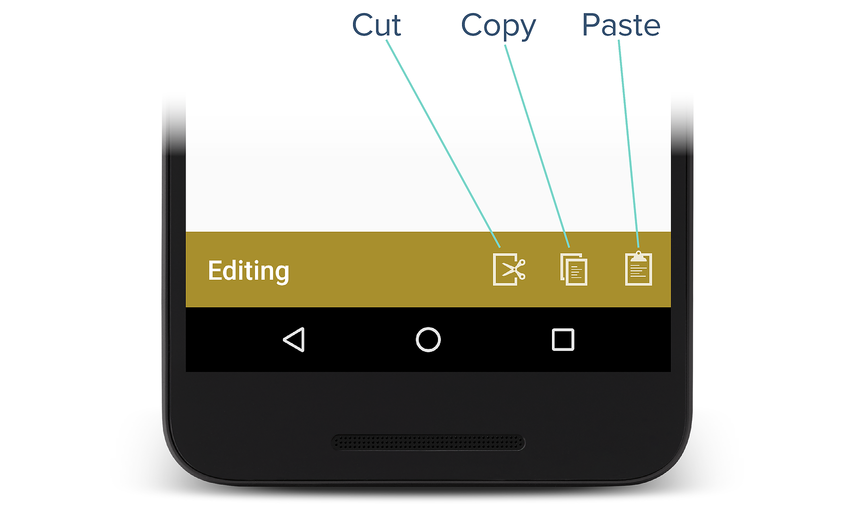
Skompiluj i uruchom aplikację. Po uruchomieniu aplikacji tekst i dodane powyżej ikony będą wyświetlane w następujący sposób:
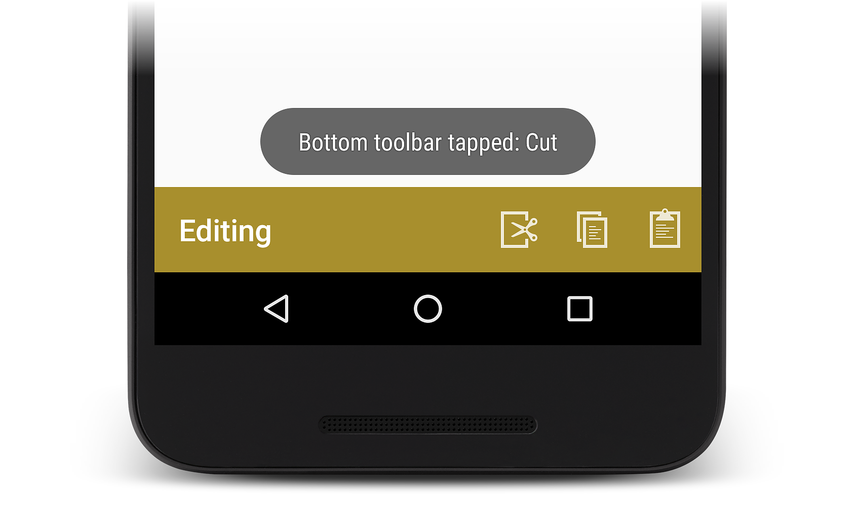
Naciśnięcie ikony menu Wycinanie powoduje wyświetlenie następującego wyskakowania:
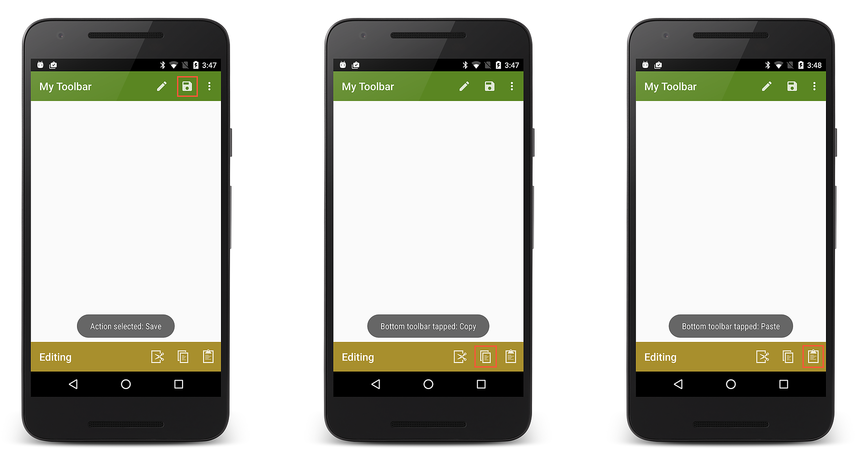
Naciśnięcie elementów menu na obu paskach narzędzi powoduje wyświetlenie wyskakujących wyskakujących wyskakujących elementów:
Przycisk W górę
Większość aplikacji systemu Android korzysta z przycisku Wstecz na potrzeby nawigacji aplikacji. Naciśnięcie przycisku Wstecz powoduje przejście użytkownika do poprzedniego ekranu. Możesz jednak również podać przycisk Up (Up ), który ułatwia użytkownikom przechodzenie "w górę" do głównego ekranu aplikacji. Gdy użytkownik wybierze przycisk Up (W górę ), użytkownik przechodzi do wyższego poziomu w hierarchii aplikacji — oznacza to, że aplikacja uruchamia ponownie wiele działań w stosie wstecz, a nie wraca do wcześniej odwiedzonego działania.
Aby włączyć przycisk Up (W górę) w drugim działaniu, które używa Toolbar elementu jako paska akcji, wywołaj SetDisplayHomeAsUpEnabled metody i SetHomeButtonEnabled w metodzie drugiego OnCreate działania:
SetActionBar (toolbar);
...
ActionBar.SetDisplayHomeAsUpEnabled (true);
ActionBar.SetHomeButtonEnabled (true);