Powiadomienia zdalne za pomocą usługi Firebase Cloud Messaging
Ten przewodnik zawiera szczegółowe wyjaśnienie sposobu używania usługi Firebase Cloud Messaging do implementowania powiadomień zdalnych (nazywanych również powiadomieniami wypychanym) w aplikacji platformy Xamarin.Android. Przedstawiono w nim sposób implementowania różnych klas potrzebnych do komunikacji z usługą Firebase Cloud Messaging (FCM), przedstawiono przykłady sposobu konfigurowania manifestu systemu Android pod kątem dostępu do usługi FCM i demonstrowania komunikatów podrzędnych przy użyciu konsoli Firebase.
Omówienie powiadomień FCM
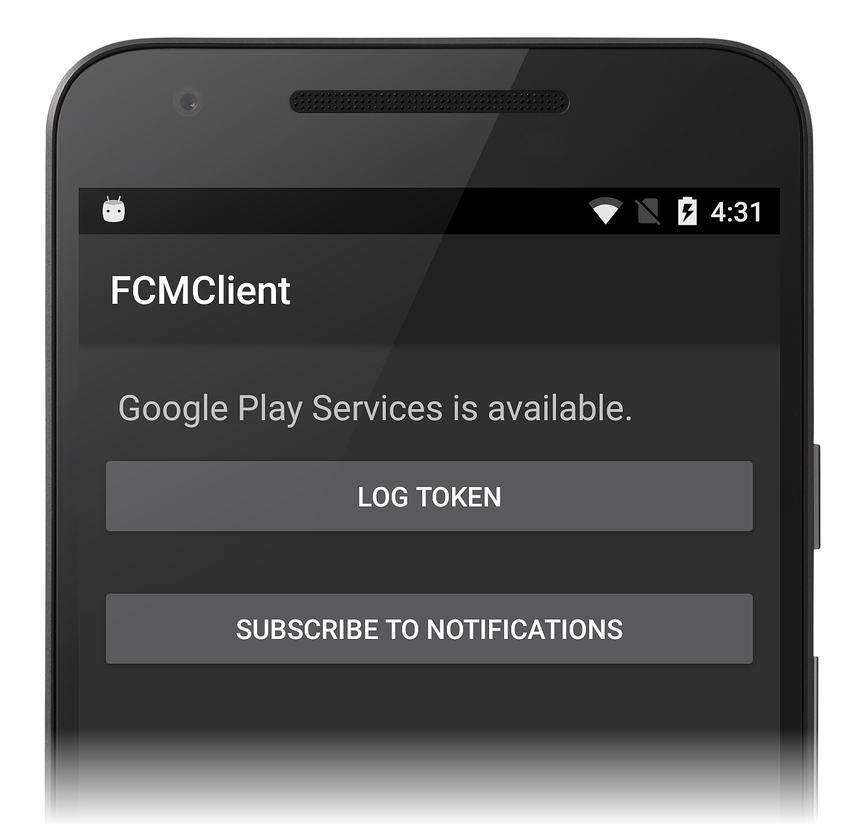
W tym przewodniku zostanie utworzona podstawowa aplikacja o nazwie FCMClient w celu zilustrowania podstawowych elementów obsługi komunikatów fcM. FcMClient sprawdza obecność usług Google Play, odbiera tokeny rejestracji z usługi FCM, wyświetla powiadomienia zdalne wysyłane z konsoli Firebase i subskrybuje komunikaty tematu:
Zostaną zbadane następujące obszary tematu:
Powiadomienia w tle
Komunikaty tematu
Powiadomienia pierwszego planu
W tym przewodniku dodasz przyrostowe funkcje do klienta FCMClient i uruchomisz je na urządzeniu lub emulatorze, aby zrozumieć, jak współdziała z usługą FCM. Rejestrowanie będzie używane do obserwowania transakcji aplikacji na żywo z serwerami FCM i zobaczysz, jak powiadomienia są generowane na podstawie komunikatów FCM wprowadzonych w graficznym interfejsie użytkownika powiadomień konsoli Firebase.
Wymagania
Warto zapoznać się z różnymi typami komunikatów , które mogą być wysyłane przez usługę Firebase Cloud Messaging. Ładunek komunikatu określi sposób odbierania i przetwarzania komunikatu przez aplikację kliencką.
Przed rozpoczęciem pracy z tym przewodnikiem należy uzyskać poświadczenia niezbędne do korzystania z serwerów FCM firmy Google; ten proces został wyjaśniony w temacie Firebase Cloud Messaging ( Firebase Cloud Messaging). W szczególności należy pobrać plik google-services.json do użycia z przykładowym kodem przedstawionym w tym przewodniku. Jeśli nie utworzono jeszcze projektu w konsoli Firebase (lub jeśli nie pobrano jeszcze pliku google-services.json ), zobacz Firebase Cloud Messaging.
Aby uruchomić przykładową aplikację, potrzebujesz urządzenia testowego systemu Android lub emulatora, który jest kompatibilny przy użyciu programu Firebase. Usługa Firebase Cloud Messaging obsługuje klientów działających w systemie Android 4.0 lub nowszym, a te urządzenia muszą również mieć zainstalowaną aplikację ze Sklepu Google Play (wymagana jest aplikacja Google Play Services 9.2.1 lub nowsza). Jeśli na urządzeniu nie zainstalowano jeszcze aplikacji ze Sklepu Google Play, odwiedź witrynę internetową Google Play , aby ją pobrać i zainstalować. Alternatywnie możesz użyć emulatora zestawu SDK systemu Android z zainstalowanymi usługami Google Play zamiast urządzenia testowego (nie musisz instalować sklepu Google Play, jeśli używasz emulatora zestawu Android SDK).
Uruchamianie projektu aplikacji
Aby rozpocząć, utwórz nowy pusty projekt platformy Xamarin.Android o nazwie FCMClient. Jeśli nie znasz tworzenia projektów platformy Xamarin.Android, zobacz Hello, Android. Po utworzeniu nowej aplikacji następnym krokiem jest ustawienie nazwy pakietu i zainstalowanie kilku pakietów NuGet, które będą używane do komunikacji z usługą FCM.
Ustawianie nazwy pakietu
W aplikacji Firebase Cloud Messaging określono nazwę pakietu dla aplikacji obsługującej usługę FCM. Ta nazwa pakietu służy również jako identyfikator aplikacji skojarzony z kluczem interfejsu API. Skonfiguruj aplikację tak, aby korzystała z tej nazwy pakietu:
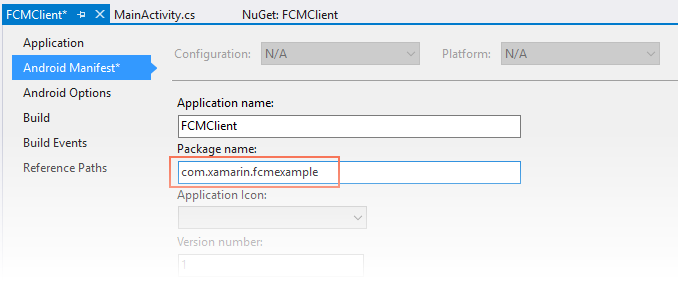
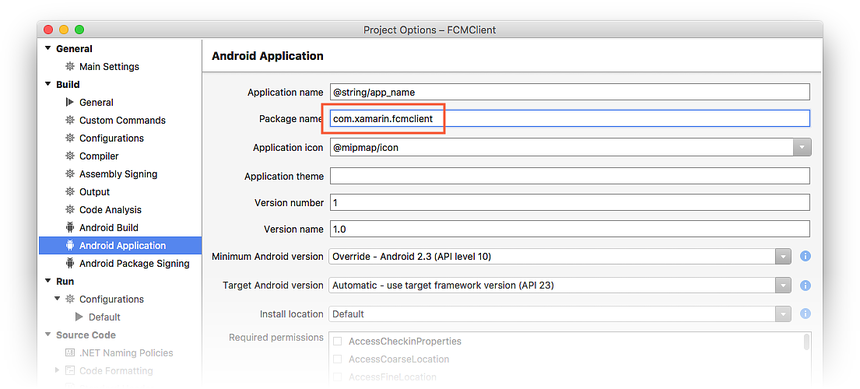
Otwórz właściwości projektu FCMClient .
Na stronie Manifest systemu Android ustaw nazwę pakietu.
W poniższym przykładzie nazwa pakietu jest ustawiona na :com.xamarin.fcmexample
Podczas aktualizowania manifestu systemu Android sprawdź również, czy Internet uprawnienie jest włączone.
Ważne
Aplikacja kliencka nie będzie mogła odebrać tokenu rejestracji z usługi FCM, jeśli ta nazwa pakietu nie jest dokładnie zgodna z nazwą pakietu wprowadzoną w konsoli firebase.
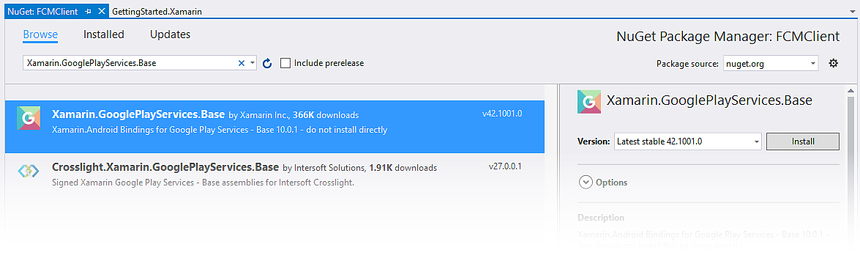
Dodawanie pakietu podstawowego usług Xamarin Google Play
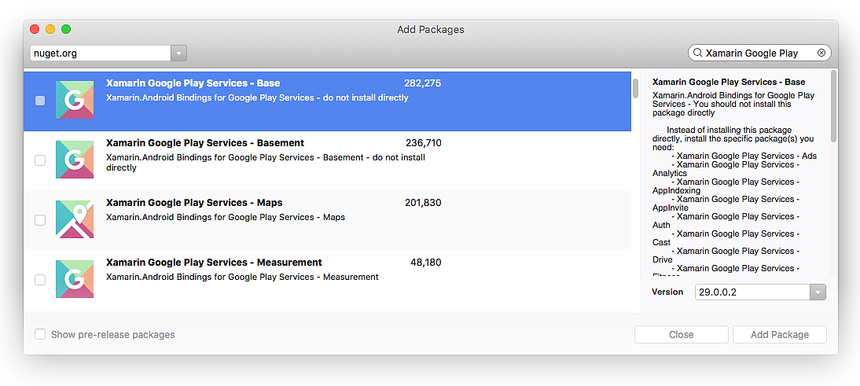
Ponieważ usługa Firebase Cloud Messaging zależy od usług Google Play, usługi Xamarin Google Play — podstawowy pakiet NuGet należy dodać do projektu Xamarin.Android. Potrzebna będzie wersja 29.0.0.2 lub nowsza.
Jeśli podczas instalacji pakietu NuGet wystąpi błąd, zamknij projekt FCMClient , otwórz go ponownie i spróbuj ponownie zainstalować pakiet NuGet.
Podczas instalowania platformy Xamarin.GooglePlayServices.Base instalowane są również wszystkie niezbędne zależności. Edytuj MainActivity.cs i dodaj następującą using instrukcję:
using Android.Gms.Common;
Ta instrukcja sprawia, GoogleApiAvailability że klasa w kodzie Xamarin.GooglePlayServices.Base jest dostępna dla kodu FCMClient .
GoogleApiAvailability służy do sprawdzania obecności usług Google Play.
Dodawanie pakietu obsługi komunikatów platformy Xamarin Firebase
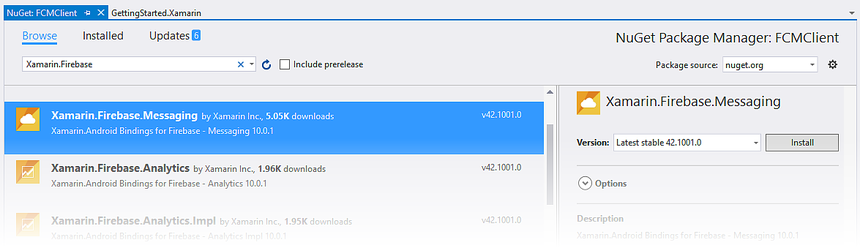
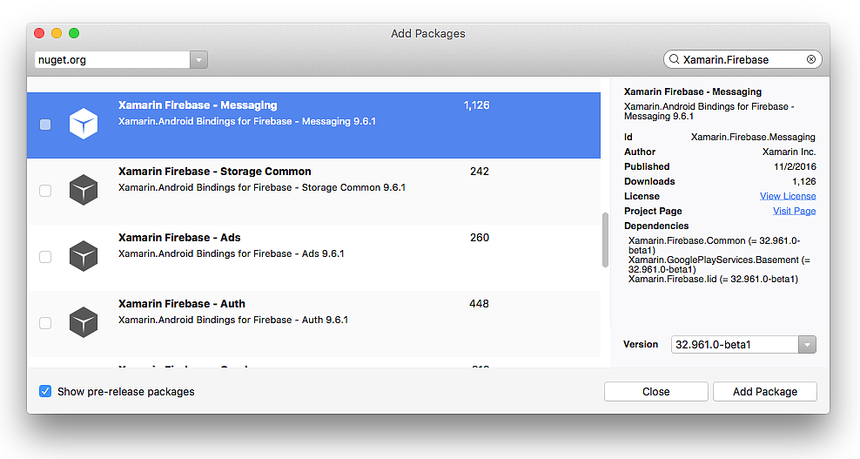
Aby odbierać komunikaty z usługi FCM, do projektu aplikacji należy dodać pakiet NuGet platformy Xamarin Firebase — obsługa komunikatów. Bez tego pakietu aplikacja systemu Android nie może odbierać komunikatów z serwerów FCM.
Podczas instalowania platformy Xamarin.Firebase.Messaging instalowane są również wszystkie niezbędne zależności.
Następnie zmodyfikuj MainActivity.cs i dodaj następujące using instrukcje:
using Firebase.Messaging;
using Firebase.Iid;
using Android.Util;
Pierwsze dwie instrukcje tworzą typy w pakiecie NuGet Xamarin.Firebase.Messaging dostępnym dla kodu FCMClient . Narzędzie Android.Util dodaje funkcje rejestrowania, które będą używane do obserwowania transakcji z usługą FMS.
Dodawanie pliku JSON usług Google Services
Następnym krokiem jest dodanie pliku google-services.json do katalogu głównego projektu:
Skopiuj google-services.json do folderu projektu.
Dodaj google-services.json do projektu aplikacji (kliknij pozycję Pokaż wszystkie pliki w Eksplorator rozwiązań, kliknij prawym przyciskiem myszy google-services.json, a następnie wybierz pozycję Uwzględnij w projekcie.
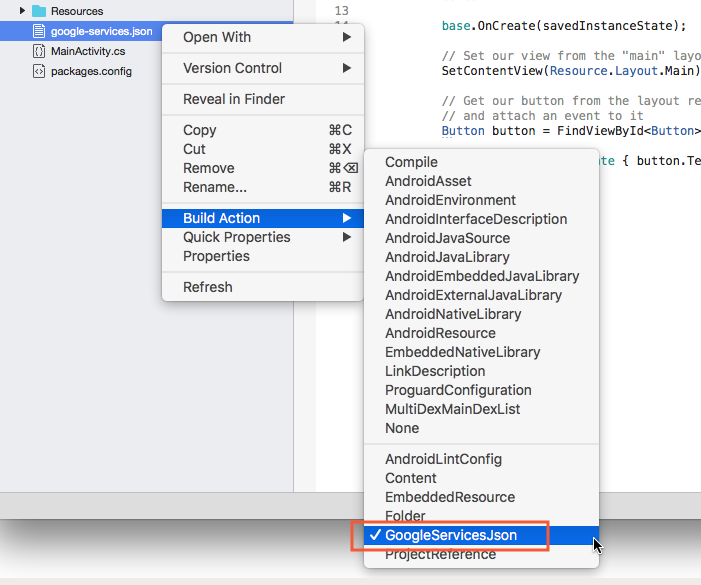
Wybierz plik google-services.json w oknie Eksploratora rozwiązań.
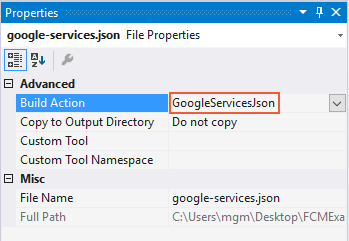
W okienku Właściwości ustaw wartość Akcja kompilacji na GoogleServicesJson:
Uwaga
Jeśli akcja kompilacji GoogleServicesJson nie jest wyświetlana, zapisz i zamknij rozwiązanie, a następnie otwórz je ponownie.
Po dodaniu google-services.json do projektu (a akcja kompilacji GoogleServicesJson jest ustawiona), proces kompilacji wyodrębnia identyfikator klienta i klucz interfejsu API, a następnie dodaje te poświadczenia do scalonej/wygenerowanej AndroidManifest.xml , która znajduje się w lokalizacji obj/Debug/android/AndroidManifest.xml. Ten proces scalania automatycznie dodaje wszelkie uprawnienia i inne elementy usługi FCM, które są wymagane do nawiązania połączenia z serwerami FCM.
Sprawdzanie usług Google Play i tworzenie kanału powiadomień
Firma Google zaleca, aby aplikacje systemu Android sprawdzały obecność pakietu APK usług Google Play przed uzyskaniem dostępu do funkcji usług Google Play (aby uzyskać więcej informacji, zobacz Sprawdzanie usług Google Play).
Początkowy układ interfejsu użytkownika aplikacji zostanie utworzony jako pierwszy. Edytuj zasoby/layout/Main.axml i zastąp jego zawartość następującym kodem XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<TextView
android:text=" "
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/msgText"
android:textAppearance="?android:attr/textAppearanceMedium"
android:padding="10dp" />
</LinearLayout>
Będzie on TextView używany do wyświetlania komunikatów wskazujących, czy są zainstalowane usługi Google Play. Zapisz zmiany w pliku Main.axml.
Edytuj MainActivity.cs i dodaj następujące zmienne wystąpienia do MainActivity klasy:
public class MainActivity : AppCompatActivity
{
static readonly string TAG = "MainActivity";
internal static readonly string CHANNEL_ID = "my_notification_channel";
internal static readonly int NOTIFICATION_ID = 100;
TextView msgText;
Zmienne CHANNEL_ID i NOTIFICATION_ID będą używane w metodzie CreateNotificationChannel , która zostanie dodana do MainActivity późniejszej części tego przewodnika.
W poniższym przykładzie metoda sprawdzi, OnCreate czy usługi Google Play są dostępne przed próbą korzystania z usług FCM przez aplikację.
Dodaj następującą metodę do klasy MainActivity:
public bool IsPlayServicesAvailable ()
{
int resultCode = GoogleApiAvailability.Instance.IsGooglePlayServicesAvailable (this);
if (resultCode != ConnectionResult.Success)
{
if (GoogleApiAvailability.Instance.IsUserResolvableError (resultCode))
msgText.Text = GoogleApiAvailability.Instance.GetErrorString (resultCode);
else
{
msgText.Text = "This device is not supported";
Finish ();
}
return false;
}
else
{
msgText.Text = "Google Play Services is available.";
return true;
}
}
Ten kod sprawdza, czy na urządzeniu zainstalowano pakiet APK usług Google Play. Jeśli nie jest zainstalowany, w programie zostanie wyświetlony TextBox komunikat informujący użytkownika o pobraniu pakietu APK ze Sklepu Google Play (lub włączeniu go w ustawieniach systemowych urządzenia).
Aplikacje działające w systemie Android 8.0 (poziom 26 interfejsu API) lub nowsze muszą utworzyć kanał powiadomień do publikowania powiadomień. Dodaj następującą metodę do MainActivity klasy, która utworzy kanał powiadomień (w razie potrzeby):
void CreateNotificationChannel()
{
if (Build.VERSION.SdkInt < BuildVersionCodes.O)
{
// Notification channels are new in API 26 (and not a part of the
// support library). There is no need to create a notification
// channel on older versions of Android.
return;
}
var channel = new NotificationChannel(CHANNEL_ID,
"FCM Notifications",
NotificationImportance.Default)
{
Description = "Firebase Cloud Messages appear in this channel"
};
var notificationManager = (NotificationManager)GetSystemService(Android.Content.Context.NotificationService);
notificationManager.CreateNotificationChannel(channel);
}
Zastąp metodę OnCreate poniższym kodem:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
msgText = FindViewById<TextView> (Resource.Id.msgText);
IsPlayServicesAvailable ();
CreateNotificationChannel();
}
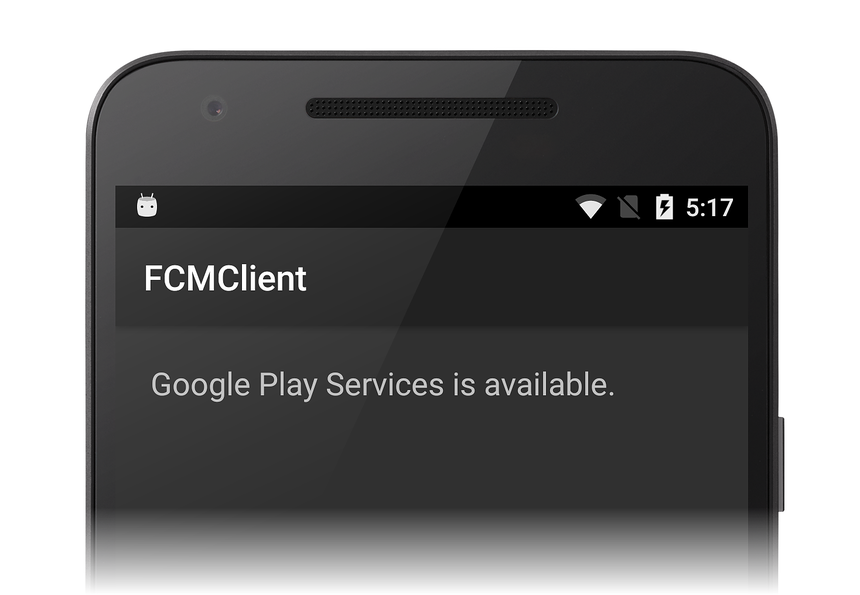
IsPlayServicesAvailable element jest wywoływany na końcu OnCreate , tak aby sprawdzanie usług Google Play było uruchamiane za każdym razem, gdy aplikacja się uruchamia. Metoda CreateNotificationChannel jest wywoływana w celu upewnienia się, że istnieje kanał powiadomień dla urządzeń z systemem Android 8 lub nowszym. Jeśli aplikacja ma metodę, powinna również wywołać IsPlayServicesAvailable metodę OnResume .OnResume Całkowicie skompiluj i uruchom aplikację. Jeśli wszystko jest poprawnie skonfigurowane, powinien zostać wyświetlony ekran podobny do poniższego zrzutu ekranu:
Jeśli nie uzyskasz tego wyniku, sprawdź, czy na urządzeniu zainstalowano pakiet APK usług Google Play (aby uzyskać więcej informacji, zobacz Konfigurowanie usług Google Play). Sprawdź również, czy dodano pakiet Xamarin.Google.Play.Services.Base do projektu FCMClient , jak wyjaśniono wcześniej.
Dodawanie odbiornika identyfikatora wystąpienia
Następnym krokiem jest dodanie usługi, która rozszerza FirebaseInstanceIdService obsługę tworzenia, rotacji i aktualizowania tokenów rejestracji bazy firebase. Usługa jest wymagana FirebaseInstanceIdService , aby usługa FCM mogła wysyłać komunikaty do urządzenia. FirebaseInstanceIdService Po dodaniu usługi do aplikacji klienckiej aplikacja będzie automatycznie otrzymywać komunikaty usługi FCM i wyświetlać je jako powiadomienia za każdym razem, gdy aplikacja będzie w tle.
Deklarowanie odbiornika w manifeście systemu Android
Edytuj AndroidManifest.xml i wstaw następujące <receiver> elementy do <application> sekcji:
<receiver
android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver"
android:exported="false" />
<receiver
android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver"
android:exported="true"
android:permission="com.google.android.c2dm.permission.SEND">
<intent-filter>
<action android:name="com.google.android.c2dm.intent.RECEIVE" />
<action android:name="com.google.android.c2dm.intent.REGISTRATION" />
<category android:name="${applicationId}" />
</intent-filter>
</receiver>
Ten kod XML wykonuje następujące czynności:
Deklaruje implementację
FirebaseInstanceIdReceiver, która udostępnia unikatowy identyfikator dla każdego wystąpienia aplikacji. Ten odbiornik również uwierzytelnia i autoryzuje akcje.Deklaruje wewnętrzną
FirebaseInstanceIdInternalReceiverimplementację używaną do bezpiecznego uruchamiania usług.Identyfikator aplikacji jest przechowywany w pliku google-services.json, który został dodany do projektu. Powiązania platformy Xamarin.Android Firebase zastąpią token
${applicationId}identyfikatorem aplikacji. Aplikacja kliencka nie wymaga dodatkowego kodu w celu podania identyfikatora aplikacji.
Jest FirebaseInstanceIdReceiver to element WakefulBroadcastReceiver , który odbiera FirebaseInstanceId zdarzenia i FirebaseMessaging dostarcza je do klasy pochodzącej z FirebaseInstanceIdServiceklasy .
Implementowanie usługi Identyfikator wystąpienia programu Firebase
Praca rejestrowania aplikacji w usłudze FCM jest obsługiwana przez udostępnianą usługę niestandardową FirebaseInstanceIdService .
FirebaseInstanceIdService wykonuje następujące kroki:
Używa interfejsu API identyfikatora wystąpienia do generowania tokenów zabezpieczających, które autoryzowały aplikację klienckę do uzyskiwania dostępu do usługi FCM i serwera aplikacji. W zamian aplikacja pobiera token rejestracji z usługi FCM.
Przekazuje token rejestracji do serwera aplikacji, jeśli wymaga go serwer aplikacji.
Dodaj nowy plik o nazwie MyFirebaseIIDService.cs i zastąp jego kod szablonu następującym kodem:
using System;
using Android.App;
using Firebase.Iid;
using Android.Util;
namespace FCMClient
{
[Service]
[IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })]
public class MyFirebaseIIDService : FirebaseInstanceIdService
{
const string TAG = "MyFirebaseIIDService";
public override void OnTokenRefresh()
{
var refreshedToken = FirebaseInstanceId.Instance.Token;
Log.Debug(TAG, "Refreshed token: " + refreshedToken);
SendRegistrationToServer(refreshedToken);
}
void SendRegistrationToServer(string token)
{
// Add custom implementation, as needed.
}
}
}
Ta usługa implementuje metodę wywoływaną OnTokenRefresh podczas początkowego tworzenia lub zmieniania tokenu rejestracji. Podczas OnTokenRefresh uruchamiania pobiera najnowszy token z FirebaseInstanceId.Instance.Token właściwości (która jest aktualizowana asynchronicznie przez usługę FCM). W tym przykładzie odświeżony token jest rejestrowany, aby można go było wyświetlić w oknie danych wyjściowych:
var refreshedToken = FirebaseInstanceId.Instance.Token;
Log.Debug(TAG, "Refreshed token: " + refreshedToken);
OnTokenRefresh jest wywoływany rzadko: jest używany do aktualizowania tokenu w następujących okolicznościach:
Po zainstalowaniu lub odinstalowaniu aplikacji.
Gdy użytkownik usunie dane aplikacji.
Gdy aplikacja wymazuje identyfikator wystąpienia.
Po naruszeniu zabezpieczeń tokenu.
Zgodnie z dokumentacją identyfikatora wystąpienia firmy Google usługa identyfikatora wystąpienia usługi FCM będzie żądać okresowego odświeżenia tokenu przez aplikację (zazwyczaj co 6 miesięcy).
OnTokenRefresh Wywołuje również metodę SendRegistrationToAppServer skojarzenia tokenu rejestracji użytkownika z kontem po stronie serwera (jeśli istnieje) obsługiwanym przez aplikację:
void SendRegistrationToAppServer (string token)
{
// Add custom implementation here as needed.
}
Ponieważ ta implementacja zależy od projektu serwera aplikacji, pusta treść metody jest podana w tym przykładzie. Jeśli serwer aplikacji wymaga informacji o rejestracji usługi FCM, zmodyfikuj, SendRegistrationToAppServer aby skojarzyć token identyfikatora wystąpienia usługi FCM użytkownika z dowolnym kontem po stronie serwera obsługiwanym przez aplikację. (Należy pamiętać, że token jest nieprzezroczystym dla aplikacji klienckiej).
Gdy token jest wysyłany do serwera aplikacji, powinien zachować wartość logiczną, aby wskazać, SendRegistrationToAppServer czy token został wysłany do serwera. Jeśli wartość logiczna jest fałszywa, SendRegistrationToAppServer wysyła token do serwera aplikacji — w przeciwnym razie token został już wysłany do serwera aplikacji w poprzednim wywołaniu. W niektórych przypadkach (na przykład w tym FCMClient przykładzie) serwer aplikacji nie potrzebuje tokenu, dlatego ta metoda nie jest wymagana w tym przykładzie.
Implementowanie kodu aplikacji klienckiej
Teraz, gdy usługi odbiorcy są już dostępne, można napisać kod aplikacji klienckiej, aby móc korzystać z tych usług. W poniższych sekcjach do interfejsu użytkownika jest dodawany przycisk do rejestrowania tokenu rejestracji (nazywanego również tokenem identyfikatora wystąpienia), a do wyświetlania Intent informacji o uruchomieniu aplikacji z powiadomienia jest dodawany MainActivity więcej kodu:
Tokeny dziennika
Kod dodany w tym kroku jest przeznaczony tylko do celów demonstracyjnych — produkcyjna aplikacja kliencka nie musi rejestrować tokenów rejestracji. Edytuj zasoby/layout/Main.axml i dodaj następującą Button deklarację bezpośrednio po elemecie TextView :
<Button
android:id="@+id/logTokenButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Log Token" />
Dodaj następujący kod na końcu MainActivity.OnCreate metody:
var logTokenButton = FindViewById<Button>(Resource.Id.logTokenButton);
logTokenButton.Click += delegate {
Log.Debug(TAG, "InstanceID token: " + FirebaseInstanceId.Instance.Token);
};
Ten kod rejestruje bieżący token w oknie danych wyjściowych po naciśnięciu przycisku Token dziennika.
Obsługa intencji powiadomień
Gdy użytkownik naciągnie powiadomienie wydane z klienta FCMClient, wszelkie dane towarzyszące tej wiadomości powiadomienia są udostępniane w Intent dodatku. Edytuj MainActivity.cs i dodaj następujący kod na początku OnCreate metody (przed wywołaniem metody ):IsPlayServicesAvailable
if (Intent.Extras != null)
{
foreach (var key in Intent.Extras.KeySet())
{
var value = Intent.Extras.GetString(key);
Log.Debug(TAG, "Key: {0} Value: {1}", key, value);
}
}
Uruchamianie Intent aplikacji jest uruchamiane, gdy użytkownik naciągnie komunikat powiadomienia, więc ten kod będzie rejestrować wszystkie towarzyszące dane w Intent oknie danych wyjściowych. Jeśli musi zostać wyzwolony inny Intent element, click_action należy ustawić pole wiadomości z powiadomieniem na to Intent (uruchamianie Intent jest używane, gdy nie click_action jest określony).
Powiadomienia w tle
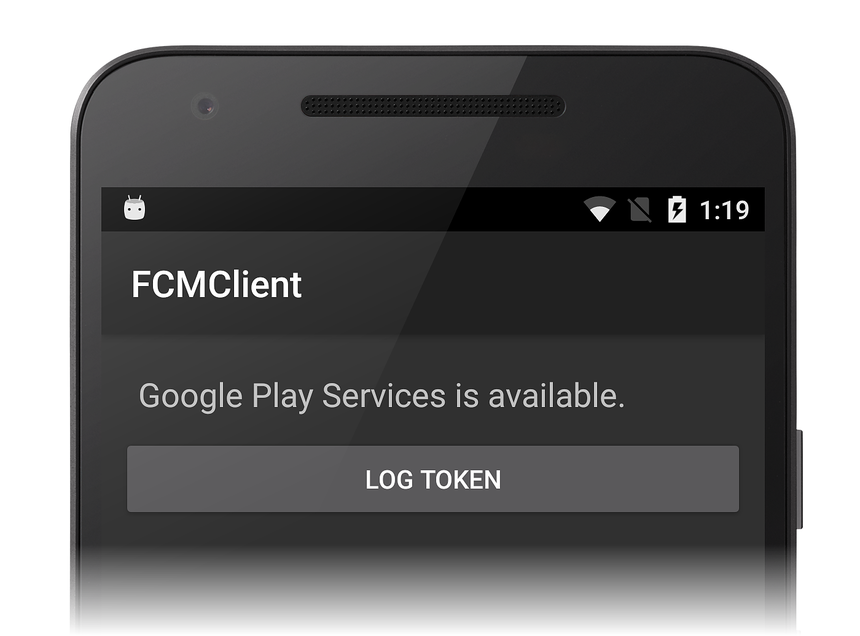
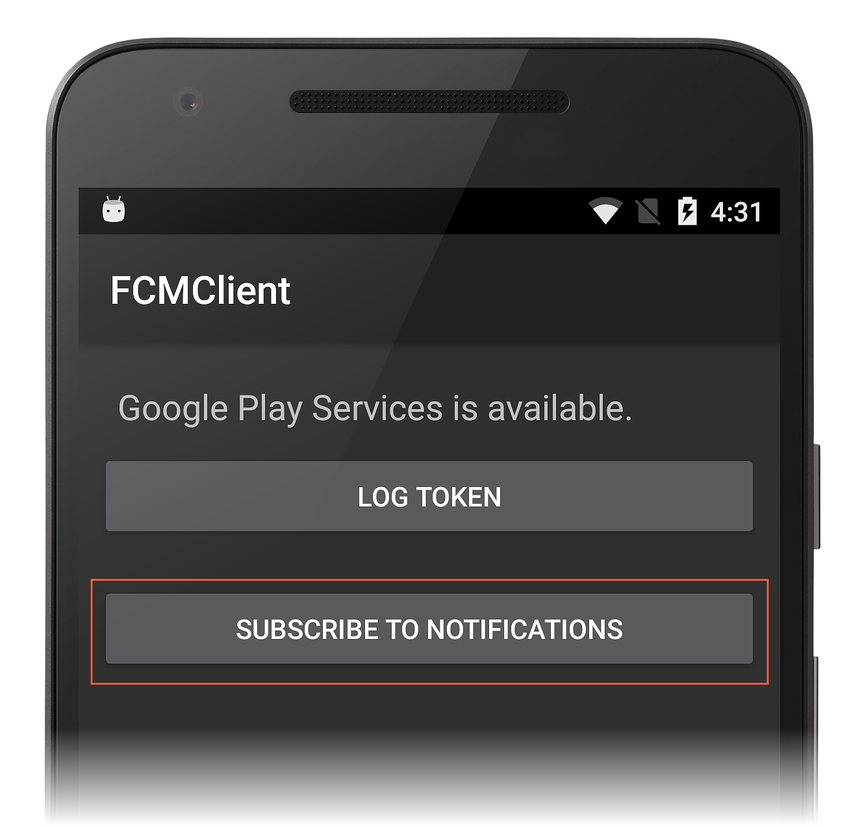
Skompiluj i uruchom aplikację FCMClient . Zostanie wyświetlony przycisk Token dziennika:
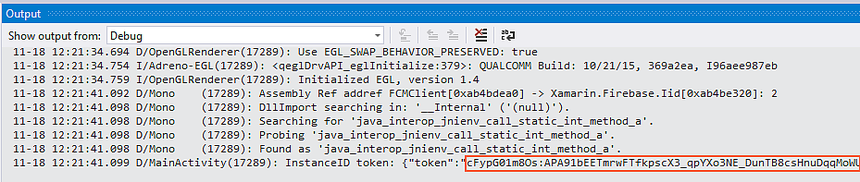
Naciśnij przycisk Token dziennika. W oknie danych wyjściowych środowiska IDE powinien zostać wyświetlony komunikat podobny do następującego:
Długi ciąg oznaczony tokenem to token identyfikatora wystąpienia, który zostanie wklejony do konsoli Firebase — wybierz i skopiuj ten ciąg do schowka. Jeśli nie widzisz tokenu identyfikatora wystąpienia, dodaj następujący wiersz na początku OnCreate metody, aby sprawdzić, czy google-services.json został poprawnie przeanalizowany:
Log.Debug(TAG, "google app id: " + GetString(Resource.String.google_app_id));
Wartość zarejestrowana google_app_id w oknie danych wyjściowych powinna być zgodna z wartością zarejestrowaną mobilesdk_app_id w google-services.json. Element Resource.String.google_app_id jest generowany przez program msbuild podczas przetwarzania google-services.json.
Wysyłanie wiadomości
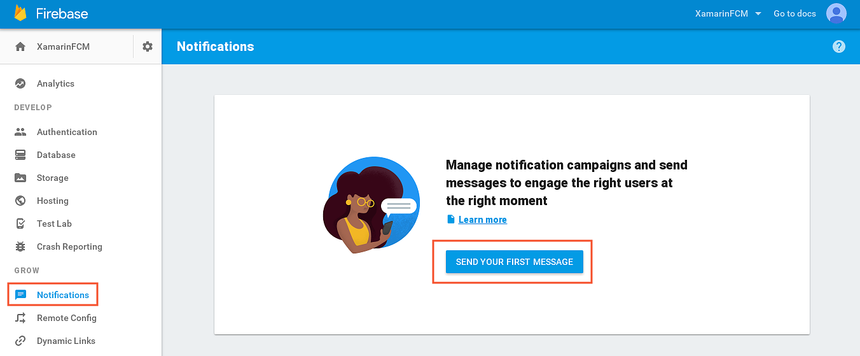
Zaloguj się do konsoli Firebase, wybierz projekt, kliknij pozycję Powiadomienia, a następnie kliknij pozycję WYŚLIJ PIERWSZĄ WIADOMOŚĆ:
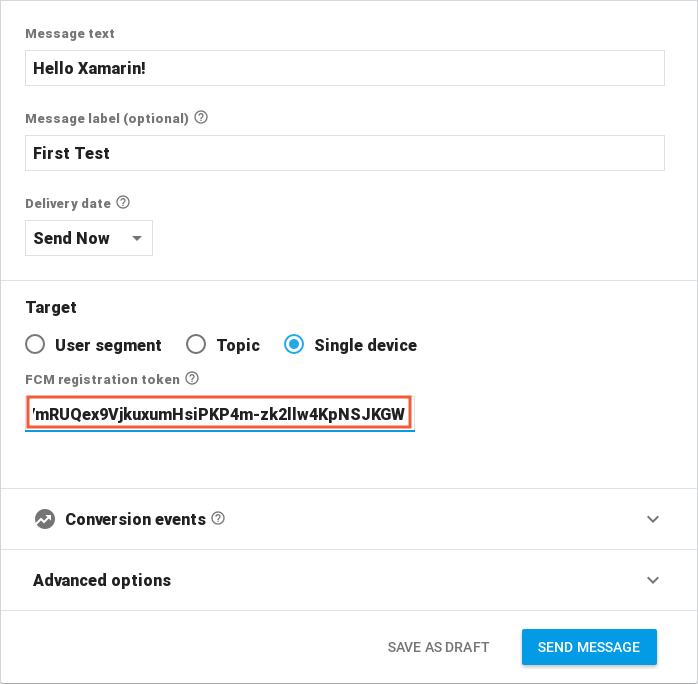
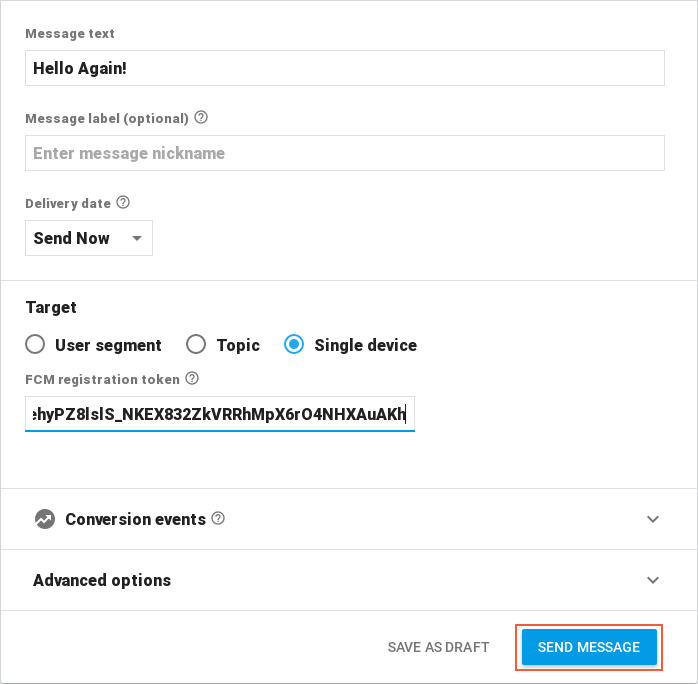
Na stronie Redaguj wiadomość wprowadź tekst wiadomości i wybierz pozycję Pojedyncze urządzenie. Skopiuj token identyfikatora wystąpienia z okna danych wyjściowych środowiska IDE i wklej go w polu tokenu rejestracji usługi FCM konsoli Firebase:
Na urządzeniu z systemem Android (lub emulatorze) w tle aplikacja przez naciśnięcie przycisku Przegląd systemu Android i dotknięcie ekranu głównego. Gdy urządzenie jest gotowe, kliknij pozycję WYŚLIJ KOMUNIKAT w konsoli firebase:
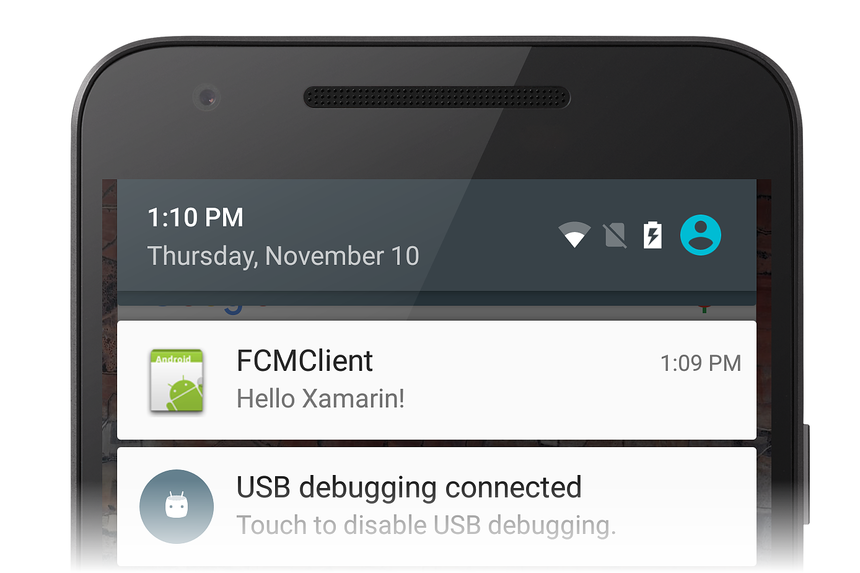
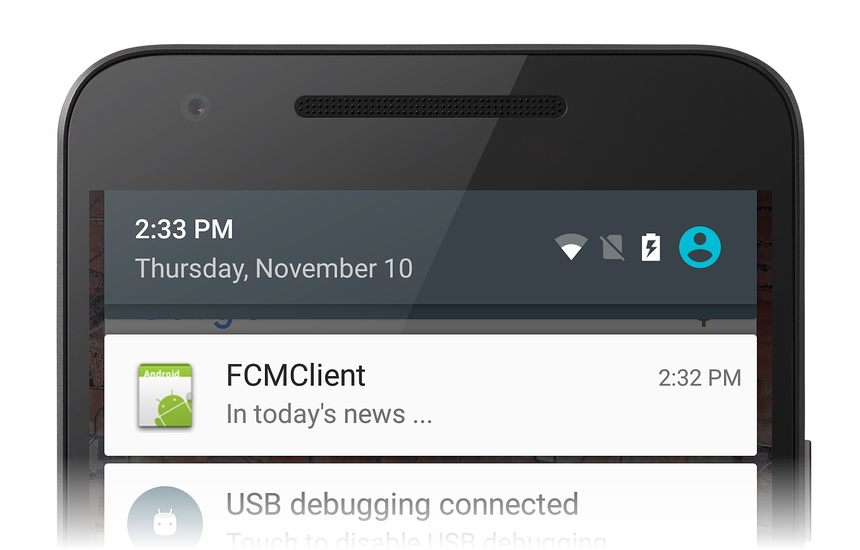
Po wyświetleniu okna dialogowego Przeglądanie komunikatu kliknij pozycję WYŚLIJ. Ikona powiadomienia powinna pojawić się w obszarze powiadomień urządzenia (lub emulatora):
Otwórz ikonę powiadomienia, aby wyświetlić komunikat. Komunikat powiadomienia powinien być dokładnie wpisany w polu Tekst wiadomości w konsoli Firebase:
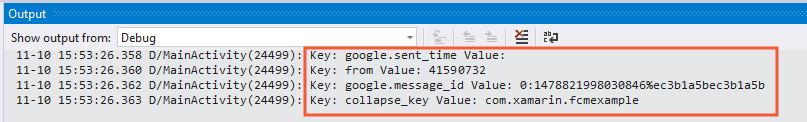
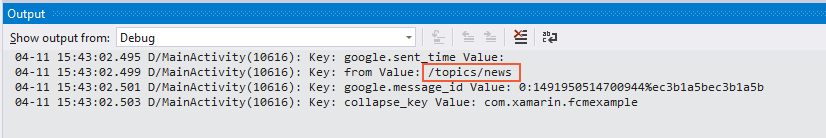
Naciśnij ikonę powiadomienia, aby uruchomić aplikację FCMClient . Dodatki Intent wysyłane do klienta FCMClient są wyświetlane w oknie danych wyjściowych środowiska IDE:
W tym przykładzie klucz from jest ustawiony na numer projektu Firebase aplikacji (w tym przykładzie 41590732), a collapse_key jest ustawiona na jego nazwę pakietu (com.xamarin.fcmexample).
Jeśli nie otrzymasz komunikatu, spróbuj usunąć aplikację FCMClient na urządzeniu (lub emulatorze) i powtórz powyższe kroki.
Uwaga
Jeśli wymusisz zamknięcie aplikacji, usługa FCM przestanie dostarczać powiadomienia. System Android uniemożliwia niezamierzone lub niepotrzebne uruchamianie składników zatrzymanych aplikacji przez usługę w tle. (Aby uzyskać więcej informacji na temat tego zachowania, zobacz Uruchamianie kontrolek na zatrzymanych aplikacjach). Z tego powodu należy ręcznie odinstalować aplikację przy każdym uruchomieniu i zatrzymać ją z sesji debugowania — wymusza to wygenerowanie nowego tokenu przez usługę FCM w celu dalszego odbierania komunikatów.
Dodawanie niestandardowej ikony powiadomienia domyślnego
W poprzednim przykładzie ikona powiadomienia jest ustawiona na ikonę aplikacji. Poniższy kod XML konfiguruje niestandardową ikonę domyślną dla powiadomień. System Android wyświetla tę niestandardową ikonę domyślną dla wszystkich komunikatów powiadomień, w których ikona powiadomienia nie jest jawnie ustawiona.
Aby dodać niestandardową ikonę powiadomienia domyślnego, dodaj ikonę do katalogu Resources/drawable , edytuj AndroidManifest.xml i wstaw następujący <meta-data> element do <application> sekcji:
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_stat_ic_notification" />
W tym przykładzie ikona powiadomienia znajdująca się w obszarze Resources/drawable/ic_stat_ic_notification.png będzie używana jako niestandardowa ikona powiadomienia domyślnego. Jeśli niestandardowa ikona domyślna nie jest skonfigurowana w AndroidManifest.xml i nie ustawiono żadnej ikony powiadomienia, system Android używa ikony aplikacji jako ikony powiadomienia (jak pokazano na powyższym zrzucie ekranu ikony powiadomień).
Obsługa komunikatów tematu
Kod napisany do tej pory obsługuje tokeny rejestracji i dodaje funkcje powiadomień zdalnych do aplikacji. W następnym przykładzie dodano kod, który nasłuchuje komunikatów tematu i przekazuje je użytkownikowi jako powiadomienia zdalne. Komunikaty tematu to komunikaty FCM wysyłane do co najmniej jednego urządzenia, które subskrybują określony temat. Aby uzyskać więcej informacji na temat komunikatów tematu, zobacz Obsługa komunikatów tematu.
Subskrybowanie tematu
Edytuj zasoby/layout/Main.axml i dodaj następującą Button deklarację bezpośrednio po poprzednim Button elemecie:
<Button
android:id="@+id/subscribeButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:text="Subscribe to Notifications" />
Ten kod XML dodaje przycisk Subskrybuj do powiadomienia do układu.
Edytuj MainActivity.cs i dodaj następujący kod na końcu OnCreate metody:
var subscribeButton = FindViewById<Button>(Resource.Id.subscribeButton);
subscribeButton.Click += delegate {
FirebaseMessaging.Instance.SubscribeToTopic("news");
Log.Debug(TAG, "Subscribed to remote notifications");
};
Ten kod lokalizuje przycisk Subskrybuj powiadomienie w układzie i przypisuje jego procedurę obsługi kliknięć do kodu, który wywołuje FirebaseMessaging.Instance.SubscribeToTopicmetodę , przekazując subskrybowany temat, wiadomości. Gdy użytkownik naciągnie przycisk Subskrybuj, aplikacja subskrybuje temat wiadomości. W poniższej sekcji zostanie wysłana wiadomość o temacie z graficznego interfejsu użytkownika Powiadomień konsoli firebase.
Wysyłanie komunikatu tematu
Odinstaluj aplikację, skompiluj ją i uruchom ją ponownie. Kliknij przycisk Subskrybuj powiadomienia :
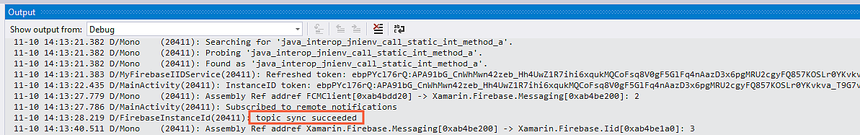
Jeśli aplikacja została pomyślnie zasubskrybowana, w oknie danych wyjściowych środowiska IDE powinna zostać wyświetlona synchronizacja tematu powiodła się :
Aby wysłać komunikat tematu, wykonaj następujące czynności:
W konsoli Firebase kliknij pozycję NOWY KOMUNIKAT.
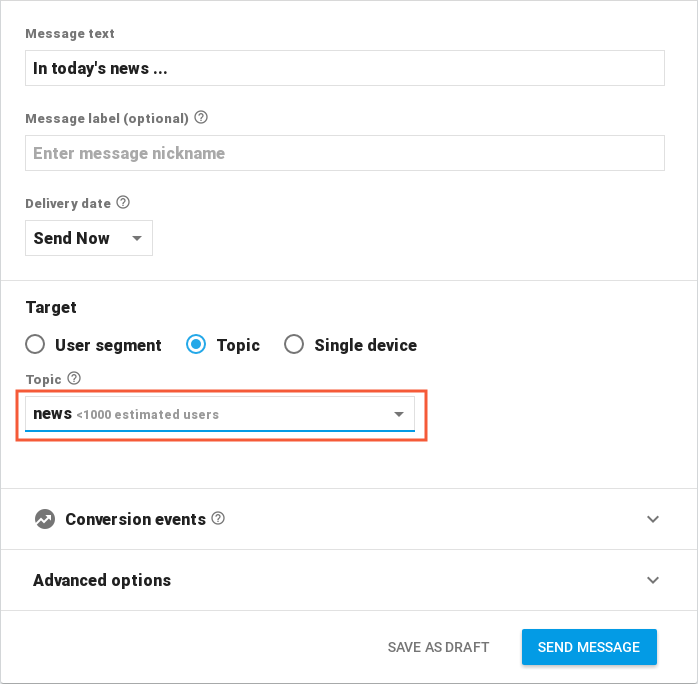
Na stronie Redagowanie wiadomości wprowadź tekst wiadomości i wybierz pozycję Temat.
W menu rozwijanym Temat wybierz wbudowany temat, wiadomości:
Na urządzeniu z systemem Android (lub emulatorze) w tle aplikacja przez naciśnięcie przycisku Przegląd systemu Android i dotknięcie ekranu głównego.
Gdy urządzenie jest gotowe, kliknij pozycję WYŚLIJ KOMUNIKAT w konsoli Firebase.
Sprawdź okno danych wyjściowych środowiska IDE, aby wyświetlić /topics/news w danych wyjściowych dziennika:
Gdy ten komunikat jest widoczny w oknie danych wyjściowych, ikona powiadomienia powinna być również wyświetlana w obszarze powiadomień na urządzeniu z systemem Android. Otwórz ikonę powiadomienia, aby wyświetlić komunikat tematu:
Jeśli nie otrzymasz komunikatu, spróbuj usunąć aplikację FCMClient na urządzeniu (lub emulatorze) i powtórz powyższe kroki.
Powiadomienia pierwszego planu
Aby otrzymywać powiadomienia w aplikacjach na pierwszym planie, należy zaimplementować usługę FirebaseMessagingService. Ta usługa jest również wymagana do odbierania ładunków danych i wysyłania komunikatów nadrzędnych. W poniższych przykładach pokazano, jak zaimplementować usługę, która rozszerza FirebaseMessagingService — wynikowa aplikacja będzie mogła obsługiwać powiadomienia zdalne, gdy jest uruchomiona na pierwszym planie.
Implementowanie firebaseMessagingService
Usługa FirebaseMessagingService jest odpowiedzialna za odbieranie i przetwarzanie komunikatów z bazy firebase. Każda aplikacja musi podklasować ten typ i zastąpić element OnMessageReceived , aby przetworzyć komunikat przychodzący. Gdy aplikacja znajduje się na pierwszym planie, OnMessageReceived wywołanie zwrotne zawsze będzie obsługiwać komunikat.
Uwaga
Aplikacje mają tylko 10 sekund do obsługi przychodzącego komunikatu Firebase Cloud Message. Każda praca, która trwa dłużej niż ta, powinna być zaplanowana na wykonywanie w tle przy użyciu biblioteki, takiej jak harmonogram zadań systemu Android lub dyspozytor zadań Firebase.
Dodaj nowy plik o nazwie MyFirebaseMessagingService.cs i zastąp jego kod szablonu następującym kodem:
using System;
using Android.App;
using Android.Content;
using Android.Media;
using Android.Util;
using Firebase.Messaging;
namespace FCMClient
{
[Service]
[IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })]
public class MyFirebaseMessagingService : FirebaseMessagingService
{
const string TAG = "MyFirebaseMsgService";
public override void OnMessageReceived(RemoteMessage message)
{
Log.Debug(TAG, "From: " + message.From);
Log.Debug(TAG, "Notification Message Body: " + message.GetNotification().Body);
}
}
}
Należy pamiętać, że MESSAGING_EVENT filtr intencji musi być zadeklarowany tak, aby nowe komunikaty FCM zostały skierowane do :MyFirebaseMessagingService
[IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })]
Gdy aplikacja kliencka odbiera komunikat z usługi FCM, OnMessageReceived wyodrębnia zawartość komunikatu z przekazanego RemoteMessage obiektu, wywołując jego GetNotification metodę. Następnie rejestruje zawartość komunikatu, aby można było go wyświetlić w oknie danych wyjściowych środowiska IDE:
var body = message.GetNotification().Body;
Log.Debug(TAG, "Notification Message Body: " + body);
Uwaga
Jeśli ustawisz punkty przerwania w programie FirebaseMessagingService, sesja debugowania może lub nie może trafić w te punkty przerwania ze względu na sposób, w jaki usługa FCM dostarcza komunikaty.
Wyślij kolejną wiadomość
Odinstaluj aplikację, ponownie ją skompiluj, uruchom ją ponownie i wykonaj następujące kroki, aby wysłać inny komunikat:
W konsoli Firebase kliknij pozycję NOWY KOMUNIKAT.
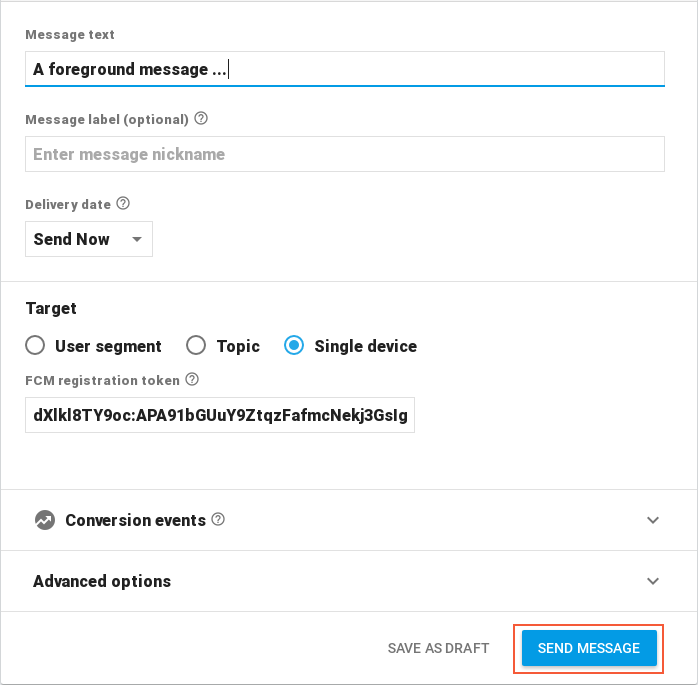
Na stronie Redaguj wiadomość wprowadź tekst wiadomości i wybierz pozycję Pojedyncze urządzenie.
Skopiuj ciąg tokenu z okna danych wyjściowych środowiska IDE i wklej go w polu Token rejestracji fcM konsoli Firebase tak jak poprzednio.
Upewnij się, że aplikacja jest uruchomiona na pierwszym planie, a następnie kliknij pozycję WYŚLIJ KOMUNIKAT w konsoli Firebase:
Po wyświetleniu okna dialogowego Przeglądanie komunikatu kliknij pozycję WYŚLIJ.
Komunikat przychodzący jest rejestrowany w oknie danych wyjściowych środowiska IDE:
Dodawanie lokalnego nadawcy powiadomień
W tym pozostałym przykładzie przychodzący komunikat FCM zostanie przekonwertowany na lokalne powiadomienie uruchomione, gdy aplikacja jest uruchomiona na pierwszym planie. Edytuj MyFirebaseMessageService.cs i dodaj następujące using instrukcje:
using FCMClient;
using System.Collections.Generic;
Dodaj następującą metodę do MyFirebaseMessagingService:
void SendNotification(string messageBody, IDictionary<string, string> data)
{
var intent = new Intent(this, typeof(MainActivity));
intent.AddFlags(ActivityFlags.ClearTop);
foreach (var key in data.Keys)
{
intent.PutExtra(key, data[key]);
}
var pendingIntent = PendingIntent.GetActivity(this,
MainActivity.NOTIFICATION_ID,
intent,
PendingIntentFlags.OneShot);
var notificationBuilder = new NotificationCompat.Builder(this, MainActivity.CHANNEL_ID)
.SetSmallIcon(Resource.Drawable.ic_stat_ic_notification)
.SetContentTitle("FCM Message")
.SetContentText(messageBody)
.SetAutoCancel(true)
.SetContentIntent(pendingIntent);
var notificationManager = NotificationManagerCompat.From(this);
notificationManager.Notify(MainActivity.NOTIFICATION_ID, notificationBuilder.Build());
}
Aby odróżnić to powiadomienie od powiadomień w tle, ten kod oznacza powiadomienia ikoną, która różni się od ikony aplikacji. Dodaj plik ic_stat_ic_notification.png do obszaru Resources/drawable i uwzględnij go w projekcie FCMClient .
Metoda SendNotification używa NotificationCompat.Builder metody do utworzenia powiadomienia i NotificationManagerCompat służy do uruchamiania powiadomienia. Powiadomienie zawiera PendingIntent element, który umożliwi użytkownikowi otwarcie aplikacji i wyświetlenie zawartości ciągu przekazanego do messageBodyelementu . Aby uzyskać więcej informacji na temat NotificationCompat.Builderprogramu , zobacz Powiadomienia lokalne.
Wywołaj metodę SendNotification na końcu OnMessageReceived metody:
public override void OnMessageReceived(RemoteMessage message)
{
Log.Debug(TAG, "From: " + message.From);
var body = message.GetNotification().Body;
Log.Debug(TAG, "Notification Message Body: " + body);
SendNotification(body, message.Data);
}
W wyniku tych zmian SendNotification zostanie uruchomione zawsze, gdy zostanie odebrane powiadomienie, gdy aplikacja znajduje się na pierwszym planie, a powiadomienie pojawi się w obszarze powiadomień.
Gdy aplikacja znajduje się w tle, ładunek komunikatu określi sposób obsługi komunikatu:
- Powiadomienie — komunikaty będą wysyłane do zasobnika systemu. Zostanie wyświetlone powiadomienie lokalne. Gdy użytkownik naciągnie powiadomienie, aplikacja zostanie uruchomiona.
- Dane — komunikaty będą obsługiwane przez program
OnMessageReceived. - Oba — komunikaty, które mają zarówno powiadomienie, jak i ładunek danych, zostaną dostarczone do zasobnika systemu. Po uruchomieniu aplikacji ładunek danych pojawi się w
ExtrasobiekcieIntentużytym do uruchomienia aplikacji.
W tym przykładzie, jeśli aplikacja jest w tle, zostanie uruchomiona, SendNotification jeśli komunikat zawiera ładunek danych. W przeciwnym razie zostanie uruchomione powiadomienie w tle (zilustrowane wcześniej w tym przewodniku).
Wyślij ostatnią wiadomość
Odinstaluj aplikację, ponownie ją skompiluj, uruchom ją ponownie, a następnie wykonaj następujące kroki, aby wysłać ostatni komunikat:
W konsoli Firebase kliknij pozycję NOWY KOMUNIKAT.
Na stronie Redaguj wiadomość wprowadź tekst wiadomości i wybierz pozycję Pojedyncze urządzenie.
Skopiuj ciąg tokenu z okna danych wyjściowych środowiska IDE i wklej go w polu Token rejestracji fcM konsoli Firebase tak jak poprzednio.
Upewnij się, że aplikacja jest uruchomiona na pierwszym planie, a następnie kliknij pozycję WYŚLIJ KOMUNIKAT w konsoli Firebase:
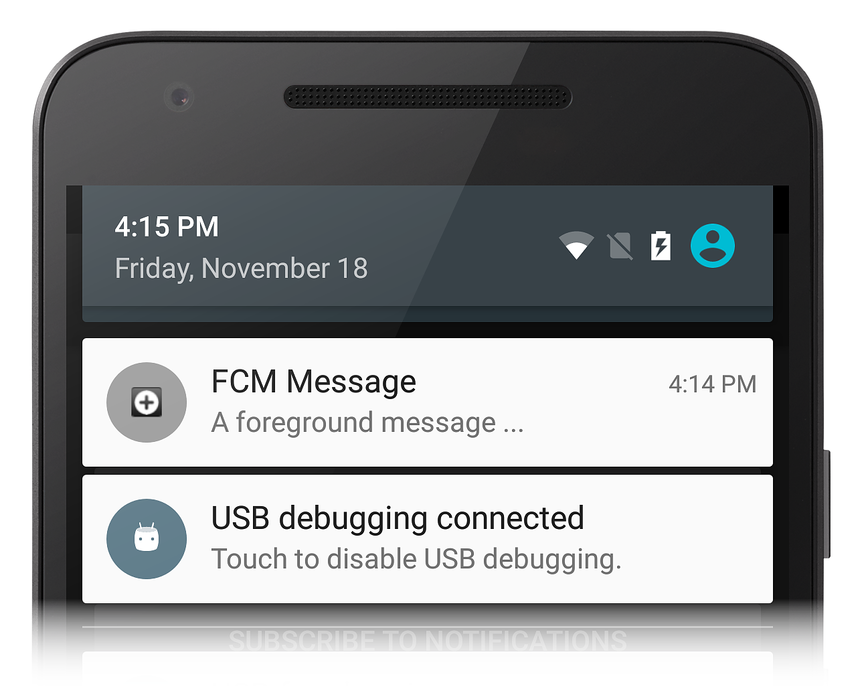
Tym razem komunikat, który został zarejestrowany w oknie danych wyjściowych, jest również spakowany w nowym powiadomieniu — ikona powiadomienia jest wyświetlana na pasku powiadomień, gdy aplikacja jest uruchomiona na pierwszym planie:
Po otwarciu powiadomienia powinien zostać wyświetlony ostatni komunikat wysłany z graficznego interfejsu użytkownika powiadomień konsoli firebase:
Odłączanie od usługi FCM
Aby anulować subskrypcję tematu, wywołaj metodę UnsubscribeFromTopic w klasie FirebaseMessaging . Na przykład aby anulować subskrypcję tematu wiadomości subskrybowanego wcześniej, przycisk Anuluj subskrypcję można dodać do układu przy użyciu następującego kodu programu obsługi:
var unSubscribeButton = FindViewById<Button>(Resource.Id.unsubscribeButton);
unSubscribeButton.Click += delegate {
FirebaseMessaging.Instance.UnsubscribeFromTopic("news");
Log.Debug(TAG, "Unsubscribed from remote notifications");
};
Aby całkowicie wyrejestrować urządzenie z usługi FCM, usuń identyfikator wystąpienia, wywołując metodę DeleteInstanceId w klasie FirebaseInstanceId. Na przykład:
FirebaseInstanceId.Instance.DeleteInstanceId();
Wywołanie tej metody usuwa identyfikator wystąpienia i skojarzone z nim dane. W związku z tym okresowe wysyłanie danych FCM do urządzenia jest zatrzymywane.
Rozwiązywanie problemów
Poniżej opisano problemy i obejścia, które mogą wystąpić podczas korzystania z usługi Firebase Cloud Messaging z platformą Xamarin.Android.
Aplikacja FirebaseApp nie została zainicjowana
W niektórych przypadkach może zostać wyświetlony następujący komunikat o błędzie:
Java.Lang.IllegalStateException: Default FirebaseApp is not initialized in this process
Make sure to call FirebaseApp.initializeApp(Context) first.
Jest to znany problem, który można obejść, czyszcząc rozwiązanie i ponownie kompilując projekt (Kompiluj czyste rozwiązanie, Kompiluj > > ponownie rozwiązanie).
Podsumowanie
W tym przewodniku szczegółowo opisano kroki implementowania powiadomień zdalnych firebase Cloud Messaging w aplikacji platformy Xamarin.Android. Opisano w nim sposób instalowania wymaganych pakietów potrzebnych do komunikacji fcM i wyjaśniono, jak skonfigurować manifest systemu Android pod kątem dostępu do serwerów FCM. Podano przykładowy kod ilustrujący sposób sprawdzania obecności usług Google Play. Pokazano w nim, jak zaimplementować usługę odbiornika identyfikatora wystąpienia, która negocjuje z usługą FCM na potrzeby tokenu rejestracji, i wyjaśniono, jak ten kod tworzy powiadomienia w tle, gdy aplikacja jest w tle. Wyjaśniono, jak subskrybować komunikaty tematu i podano przykładową implementację usługi odbiornika komunikatów, która służy do odbierania i wyświetlania powiadomień zdalnych, gdy aplikacja jest uruchomiona na pierwszym planie.