Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym przewodniku pokazano, jak używać powiadomień lokalnych w aplikacjach platformy Xamarin.Android. Przedstawia podstawy tworzenia i publikowania powiadomień lokalnych. Gdy użytkownik kliknie powiadomienie w obszarze powiadomień, uruchamia drugie działanie.
Omówienie
W tym przewodniku utworzymy aplikację systemu Android, która zgłasza powiadomienie, gdy użytkownik kliknie przycisk w działaniu. Gdy użytkownik kliknie powiadomienie, uruchomi drugie działanie, które wyświetla liczbę kliknięć przycisku w pierwszym działaniu.
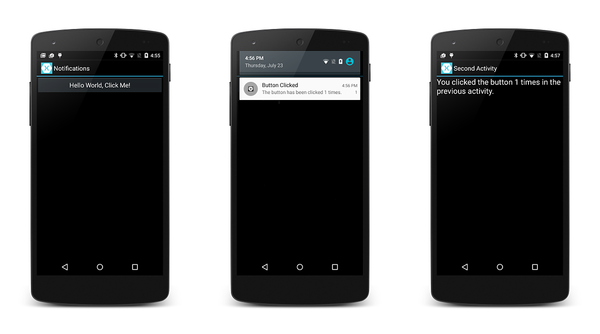
Na poniższych zrzutach ekranu przedstawiono kilka przykładów tej aplikacji:
Uwaga
Ten przewodnik koncentruje się na interfejsach API NotificationCompat z biblioteki obsługi systemu Android. Te interfejsy API zapewnią maksymalną zgodność wsteczną z systemem Android 4.0 (poziom 14 interfejsu API).
Tworzenie projektu
Aby rozpocząć, utwórzmy nowy projekt systemu Android przy użyciu szablonu aplikacji systemu Android. Nadajmy temu projektowi nazwę LocalNotifications. (Jeśli nie znasz tworzenia projektów platformy Xamarin.Android, zobacz Witaj, Android.)
Edytuj wartości/Strings.xml pliku zasobu, aby zawierał dwa dodatkowe zasoby ciągów, które będą używane w czasie tworzenia kanału powiadomień:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="Hello">Hello World, Click Me!</string>
<string name="ApplicationName">Notifications</string>
<string name="channel_name">Local Notifications</string>
<string name="channel_description">The count from MainActivity.</string>
</resources>
Dodawanie pakietu NuGet Android.Support.V4
W tym przewodniku używamy NotificationCompat.Builder polecenia do tworzenia powiadomień lokalnych. Jak wyjaśniono w sekcji Powiadomienia lokalne, musimy uwzględnić bibliotekę NuGet dla systemu Android w wersji 4 , aby używać polecenia NotificationCompat.Builder.
Następnie zmodyfikujmy MainActivity.cs i dodajmy następującą using instrukcję, aby typy w Android.Support.V4.App pliku są dostępne dla naszego kodu:
using Android.Support.V4.App;
Ponadto musimy wyjaśnić kompilatorowi, że używamy Android.Support.V4.App wersji TaskStackBuilder zamiast Android.App wersji. Dodaj następującą using instrukcję, aby rozwiązać wszelkie niejednoznaczności:
using TaskStackBuilder = Android.Support.V4.App.TaskStackBuilder;
Tworzenie kanału powiadomień
Następnie dodaj do MainActivity tego metodę, aby utworzyć kanał powiadomień (w razie potrzeby):
void CreateNotificationChannel()
{
if (Build.VERSION.SdkInt < BuildVersionCodes.O)
{
// Notification channels are new in API 26 (and not a part of the
// support library). There is no need to create a notification
// channel on older versions of Android.
return;
}
var name = Resources.GetString(Resource.String.channel_name);
var description = GetString(Resource.String.channel_description);
var channel = new NotificationChannel(CHANNEL_ID, name, NotificationImportance.Default)
{
Description = description
};
var notificationManager = (NotificationManager) GetSystemService(NotificationService);
notificationManager.CreateNotificationChannel(channel);
}
Zaktualizuj metodę , OnCreate aby wywołać tę nową metodę:
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
CreateNotificationChannel();
}
Definiowanie identyfikatora powiadomienia
Będziemy potrzebować unikatowego identyfikatora dla naszego kanału powiadomień i powiadomień. Zmodyfikujmy MainActivity.cs i dodajmy do klasy następującą zmienną wystąpienia statycznego MainActivity :
static readonly int NOTIFICATION_ID = 1000;
static readonly string CHANNEL_ID = "location_notification";
internal static readonly string COUNT_KEY = "count";
Dodawanie kodu w celu wygenerowania powiadomienia
Następnie musimy utworzyć nową procedurę obsługi zdarzeń dla zdarzenia przycisku Click . Dodaj następującą metodę do MainActivity:
void ButtonOnClick(object sender, EventArgs eventArgs)
{
// Pass the current button press count value to the next activity:
var valuesForActivity = new Bundle();
valuesForActivity.PutInt(COUNT_KEY, count);
// When the user clicks the notification, SecondActivity will start up.
var resultIntent = new Intent(this, typeof(SecondActivity));
// Pass some values to SecondActivity:
resultIntent.PutExtras(valuesForActivity);
// Construct a back stack for cross-task navigation:
var stackBuilder = TaskStackBuilder.Create(this);
stackBuilder.AddParentStack(Class.FromType(typeof(SecondActivity)));
stackBuilder.AddNextIntent(resultIntent);
// Create the PendingIntent with the back stack:
var resultPendingIntent = stackBuilder.GetPendingIntent(0, (int) PendingIntentFlags.UpdateCurrent);
// Build the notification:
var builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetAutoCancel(true) // Dismiss the notification from the notification area when the user clicks on it
.SetContentIntent(resultPendingIntent) // Start up this activity when the user clicks the intent.
.SetContentTitle("Button Clicked") // Set the title
.SetNumber(count) // Display the count in the Content Info
.SetSmallIcon(Resource.Drawable.ic_stat_button_click) // This is the icon to display
.SetContentText($"The button has been clicked {count} times."); // the message to display.
// Finally, publish the notification:
var notificationManager = NotificationManagerCompat.From(this);
notificationManager.Notify(NOTIFICATION_ID, builder.Build());
// Increment the button press count:
count++;
}
OnCreate Metoda MainActivity musi wykonać wywołanie, aby utworzyć kanał powiadomień i przypisać ButtonOnClick metodę do Click zdarzenia przycisku (zastąp program obsługi zdarzeń delegata dostarczony przez szablon):
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
CreateNotificationChannel();
// Display the "Hello World, Click Me!" button and register its event handler:
var button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += ButtonOnClick;
}
Tworzenie drugiego działania
Teraz musimy utworzyć kolejne działanie, które będzie wyświetlane przez system Android po kliknięciu powiadomienia przez użytkownika. Dodaj kolejne działanie systemu Android do projektu o nazwie SecondActivity. Otwórz SecondActivity.cs i zastąp jego zawartość następującym kodem:
using System;
using Android.App;
using Android.OS;
using Android.Widget;
namespace LocalNotifications
{
[Activity(Label = "Second Activity")]
public class SecondActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Get the count value passed to us from MainActivity:
var count = Intent.Extras.GetInt(MainActivity.COUNT_KEY, -1);
// No count was passed? Then just return.
if (count <= 0)
{
return;
}
// Display the count sent from the first activity:
SetContentView(Resource.Layout.Second);
var txtView = FindViewById<TextView>(Resource.Id.textView1);
txtView.Text = $"You clicked the button {count} times in the previous activity.";
}
}
}
Musimy również utworzyć układ zasobów dla funkcji SecondActivity. Dodaj nowy plik układu systemu Android do projektu o nazwie Second.axml. Edytuj plik Second.axml i wklej następujący kod układu:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="25px"
android:minHeight="25px">
<TextView
android:text=""
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/textView1" />
</LinearLayout>
Dodawanie ikony powiadomienia
Na koniec dodaj małą ikonę, która będzie wyświetlana w obszarze powiadomień po uruchomieniu powiadomienia. Możesz skopiować tę ikonę do projektu lub utworzyć własną ikonę niestandardową. Nadaj plikowi ikony nazwę ic_stat_button_click.png i skopiuj go do folderu Resources/drawable . Pamiętaj, aby użyć opcji Dodaj > istniejący element ... w celu uwzględnienia tego pliku ikony w projekcie.
Uruchamianie aplikacji
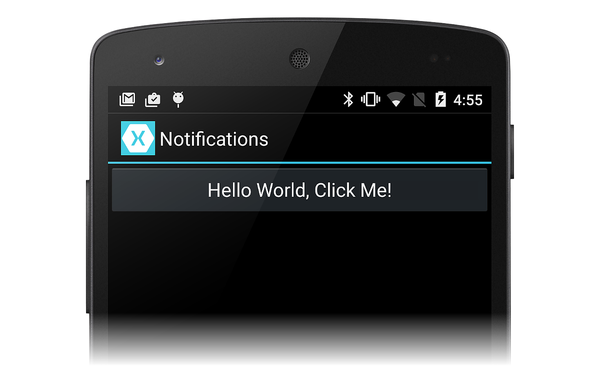
Skompiluj i uruchom aplikację. Pierwsze działanie powinno zostać wyświetlone podobnie jak na poniższym zrzucie ekranu:
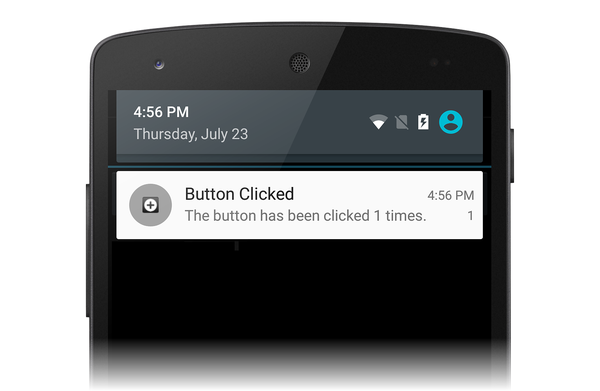
Po kliknięciu przycisku należy zauważyć, że w obszarze powiadomień pojawi się mała ikona powiadomienia:
Jeśli przesuwasz palcem w dół i uwidaczniasz szufladę powiadomień, powinno zostać wyświetlone powiadomienie:
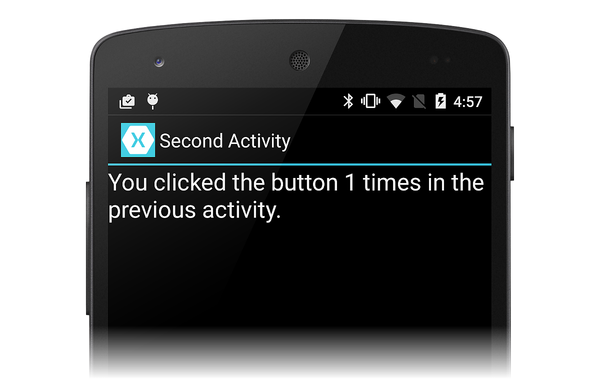
Po kliknięciu powiadomienia powinno zniknąć, a nasze inne działanie powinno zostać uruchomione — wygląda nieco podobnie jak na poniższym zrzucie ekranu:
Gratulacje! Na tym etapie ukończono przewodnik po powiadomieniach lokalnych systemu Android i masz działający przykład, do którego można się odwołać. Istnieje o wiele więcej powiadomień niż pokazano tutaj, więc jeśli chcesz uzyskać więcej informacji, zapoznaj się z dokumentacją firmy Google dotyczącą powiadomień.
Podsumowanie
Ten przewodnik służy NotificationCompat.Builder do tworzenia i wyświetlania powiadomień. Pokazano w nim podstawowy przykład uruchamiania drugiego działania jako sposobu reagowania na interakcję użytkownika z powiadomieniem i pokazano transfer danych z pierwszego działania do drugiego działania.