Jak używać usługi Azure Queue Storage z Node.js
Omówienie
W tym przewodniku pokazano, jak wykonać typowe scenariusze przy użyciu usługi Azure Queue Storage. Przykłady są napisane przy użyciu interfejsu API Node.js. Omówione scenariusze obejmują wstawianie, podgląd, pobieranie i usuwanie komunikatów w kolejce. Dowiedz się również, jak tworzyć i usuwać kolejki.
Co to jest usługa Queue Storage?
Azure Queue Storage to usługa do przechowywania dużej liczby komunikatów, do której można uzyskać dostęp z dowolnego miejsca na świecie za pośrednictwem uwierzytelnionego połączenia za pomocą protokołu HTTP lub HTTPS. Pojedynczy komunikat z kolejki nie może przekraczać 64 KB, a kolejka może zawierać miliony komunikatów — maksymalnie liczbę nieprzekraczającą całkowitego limitu pojemności konta magazynu. Usługa Queue Storage jest często używana do tworzenia listy prac w celu przetwarzania asynchronicznego.
Pojęcia dotyczące usługi kolejki
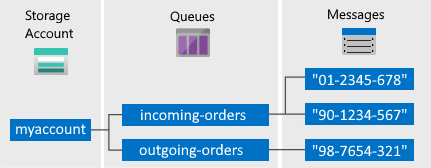
Usługa Azure Queue service zawiera następujące składniki:

Konto magazynu: cały dostęp do usługi Azure Storage odbywa się przez konto magazynu. Aby uzyskać więcej informacji na temat kont magazynu, zobacz Omówienie konta magazynu.
Kolejka: kolejka zawiera zestaw komunikatów. Wszystkie komunikaty muszą być w kolejce. Pamiętaj, że nazwa kolejki może zawierać tylko małe litery. Informacje dotyczące nazewnictwa kolejek można znaleźć w temacie Naming Queues and Metadata (Nazewnictwo kolejek i metadanych).
Komunikat: komunikat w dowolnym formacie, o maksymalnym rozmiarze 64 KB. Maksymalny czas pozostawania komunikatu w kolejce wynosi 7 dni. W przypadku wersji 2017-07-29 lub nowszej maksymalny czas wygaśnięcia może być dowolną liczbą dodatnią lub -1 wskazującą, że komunikat nie wygaśnie. Jeśli ten parametr zostanie pominięty, domyślny czas wygaśnięcia wynosi siedem dni.
Format adresu URL: Kolejki są adresowalne przy użyciu następującego formatu adresu URL: http://
<storage account>.queue.core.windows.net/<queue>Następujący adres URL dotyczy kolejki w schemacie:
http://myaccount.queue.core.windows.net/incoming-orders
Tworzenie konta usługi Azure Storage
Najprościej jest utworzyć pierwsze konto usługi Azure Storage przy użyciu witryny Azure Portal. Więcej informacji można znaleźć w temacie Tworzenie konta magazynu.
Można również utworzyć konto usługi Azure Storage przy użyciu programu Azure PowerShell, interfejsu wiersza polecenia Azure lub dostawcy zasobów usługi Azure Storage dla platformy .NET.
Jeśli w tej chwili nie chcesz tworzyć konta magazynu na platformie Azure, możesz również użyć emulatora magazynu Azurite, aby uruchomić i przetestować kod w środowisku lokalnym. Aby uzyskać więcej informacji, zobacz Use the Azurite emulator for local Azure Storage development (Używanie emulatora Azurite do lokalnego programowania w usłudze Azure Storage).
Tworzenie aplikacji Node.js
Aby utworzyć pustą aplikację Node.js, zobacz Tworzenie aplikacji internetowej Node.js w Azure App Service, kompilowanie i wdrażanie aplikacji Node.js na platformie Azure Cloud Services przy użyciu programu PowerShell lub Visual Studio Code.
Konfigurowanie aplikacji w celu uzyskania dostępu do magazynu
Biblioteka klienta usługi Azure Storage dla języka JavaScript zawiera zestaw bibliotek wygody, które komunikują się z usługami REST magazynu.
Uzyskiwanie pakietu za pomocą menedżera pakietów node (npm)
Użyj interfejsu wiersza polecenia, takiego jak PowerShell (Windows), Terminal (Mac) lub Bash (Unix), przejdź do folderu, w którym utworzono przykładową aplikację.
Wpisz
npm install @azure/storage-queuew oknie polecenia.Sprawdź,
node_modulesczy folder został utworzony. W tym folderze znajdziesz@azure/storage-queuepakiet zawierający bibliotekę klienta, którą musisz uzyskać do magazynu.
Importowanie pakietu
Za pomocą edytora kodu dodaj następujący kod do górnej części pliku JavaScript, w którym zamierzasz używać kolejek.
const { QueueClient, QueueServiceClient } = require("@azure/storage-queue");
Jak utworzyć kolejkę
Poniższy kod pobiera wartość zmiennej środowiskowej o nazwie AZURE_STORAGE_CONNECTION_STRING i używa jej do utworzenia QueueServiceClient obiektu. Ten obiekt jest następnie używany do tworzenia QueueClient obiektu, który umożliwia pracę z określoną kolejką.
// Retrieve the connection from an environment
// variable called AZURE_STORAGE_CONNECTION_STRING
const connectionString = process.env.AZURE_STORAGE_CONNECTION_STRING;
// Create a unique name for the queue
const queueName = "myqueue-" + Date.now().toString();
console.log("Creating queue: ", queueName);
// Instantiate a QueueServiceClient which will be used
// to create a QueueClient and to list all the queues
const queueServiceClient = QueueServiceClient.fromConnectionString(connectionString);
// Get a QueueClient which will be used
// to create and manipulate a queue
const queueClient = queueServiceClient.getQueueClient(queueName);
// Create the queue
await queueClient.create();
Jeśli kolejka już istnieje, zgłaszany jest wyjątek.
Jak sformatować komunikat
Typ komunikatu jest ciągiem. Wszystkie komunikaty są traktowane jako ciągi. Jeśli chcesz wysłać inny typ danych, musisz serializować ten typ danych w ciągu podczas wysyłania komunikatu i deserializować format ciągu podczas odczytywania komunikatu.
Aby przekonwertować format JSON na format ciągu i z powrotem w Node.js, użyj następujących funkcji pomocnika:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Jak wstawić komunikat do kolejki
Aby dodać komunikat do kolejki, wywołaj metodę sendMessage .
messageText = "Hello, World";
console.log("Adding message to the queue: ", messageText);
// Add a message to the queue
await queueClient.sendMessage(messageText);
Jak zajrzeć do następnego komunikatu
Komunikaty w kolejce można wyświetlać bez usuwania ich z kolejki przez wywołanie peekMessages metody .
Domyślnie peekMessages zaglądaj do pojedynczego komunikatu. W poniższym przykładzie przedstawiono pięć pierwszych komunikatów w kolejce. Jeśli jest widocznych mniej niż pięć komunikatów, zwracane są tylko widoczne komunikaty.
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages: 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("Peeked message: ", peekedMessages.peekedMessageItems[i].messageText);
}
Wywołanie wywołania peekMessages , gdy w kolejce nie ma żadnych komunikatów, nie zwróci błędu. Nie są jednak zwracane żadne komunikaty.
Jak zmienić zawartość komunikatu w kolejce
Poniższy przykład aktualizuje tekst wiadomości.
Zmień zawartość komunikatu w miejscu w kolejce, wywołując polecenie updateMessage.
// Get the first message in the queue
var receivedMessages = await queueClient.receiveMessages();
const firstMessage = receivedMessages.receivedMessageItems[0];
// Update the received message
await queueClient.updateMessage(
firstMessage.messageId,
firstMessage.popReceipt,
"This message has been updated"
);
Jak usunąć kolejkę komunikatu
Dequeueing komunikatu jest procesem dwuetapowym:
Pobierz wiadomość.
Usuń komunikat.
Poniższy przykład pobiera komunikat, a następnie usuwa go.
Aby uzyskać komunikat, wywołaj metodę receiveMessages . To wywołanie sprawia, że komunikaty są niewidoczne w kolejce, więc żaden inny klienci nie mogą ich przetwarzać. Po przetworzeniu komunikatu przez aplikację wywołaj deleteMessage ją, aby usunąć ją z kolejki.
// Get next message from the queue
receivedMessages = await queueClient.receiveMessages();
var message = receivedMessages.receivedMessageItems[0];
console.log("Dequeuing message: ", message.messageText);
await queueClient.deleteMessage(message.messageId, message.popReceipt);
Domyślnie komunikat jest ukryty tylko przez 30 sekund. Po 30 sekundach jest ona widoczna dla innych klientów. Możesz określić inną wartość, ustawiając podczas options.visibilityTimeout wywoływania metody receiveMessages.
Wywołanie wywołania receiveMessages , gdy w kolejce nie ma żadnych komunikatów, nie zwróci błędu. Nie zostaną jednak zwrócone żadne komunikaty.
Dodatkowe opcje usuwania komunikatów w kolejce
Istnieją dwa sposoby dostosowywania pobierania komunikatów z kolejki:
-
options.numberOfMessages: pobiera partię komunikatów (do 32). -
options.visibilityTimeout: ustaw dłuższy lub krótszy limit czasu widoczności.
W poniższym przykładzie użyto receiveMessages metody , aby uzyskać pięć komunikatów w jednym wywołaniu. Następnie przetwarza każdy komunikat przy użyciu for pętli. Ustawia również limit czasu widoczności na pięć minut dla wszystkich komunikatów zwracanych przez tę metodę.
// Get up to 5 messages from the queue
const receivedMsgsResp = await queueClient.receiveMessages({ numberOfMessages: 5, visibilityTimeout: 5 * 60 });
for (i = 0; i < receivedMsgsResp.receivedMessageItems.length; i++)
{
message = receivedMsgsResp.receivedMessageItems[i];
console.log("Dequeuing message: ", message.messageText);
await queueClient.deleteMessage(message.messageId, message.popReceipt);
}
Jak uzyskać długość kolejki
Metoda getProperties zwraca metadane dotyczące kolejki, w tym przybliżoną liczbę komunikatów oczekujących w kolejce.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
Jak wyświetlić listę kolejek
Aby pobrać listę kolejek, wywołaj metodę QueueServiceClient.listQueues. Aby pobrać listę filtrowaną według określonego prefiksu, ustaw parametr options.prefix w wywołaniu na listQueues.
for await (const item of queueServiceClient.listQueues()) {
console.log("Queue: ", item.name);
}
Jak usunąć kolejkę
Aby usunąć kolejkę i wszystkie zawarte w nim komunikaty, wywołaj DeleteQueue metodę w QueueClient obiekcie.
// Delete the queue
console.log("Deleting queue: ", queueClient.name);
await queueClient.delete();
Aby wyczyścić wszystkie komunikaty z kolejki bez jego usunięcia, wywołaj metodę ClearMessages.
Porada
Zapoznaj się z repozytorium przykładów kodu usługi Azure Storage
Nasza lista przykładów usługi Azure Storage zawiera łatwe w użyciu kompleksowe przykłady kodu usługi Azure Storage, które można pobierać i uruchamiać.
Następne kroki
Teraz, gdy znasz już podstawy usługi Queue Storage, skorzystaj z tych linków, aby dowiedzieć się więcej o bardziej złożonych zadaniach magazynu.
- Odwiedź blog zespołu usługi Azure Storage , aby dowiedzieć się, co nowego
- Odwiedź bibliotekę klienta usługi Azure Storage dla repozytorium JavaScript w witrynie GitHub