Szablony produktów w usłudze Azure API Management
Usługa Azure API Management umożliwia dostosowanie zawartości stron portalu dla deweloperów przy użyciu zestawu szablonów, które konfigurują ich zawartość. Korzystając ze składni DotLiquid i wybranego edytora, takiego jak DotLiquid for Designer, oraz udostępniony zestaw zlokalizowanych zasobów ciągów, zasobów Glyph i kontrolek strony, masz dużą elastyczność konfigurowania zawartości stron zgodnie z tymi szablonami.
Szablony w tej sekcji umożliwiają dostosowanie zawartości stron produktów w portalu deweloperów.
Uwaga
Przykładowe szablony domyślne są zawarte w poniższej dokumentacji, ale mogą ulec zmianie z powodu ciągłych ulepszeń. Szablony domyślne na żywo można wyświetlić w portalu deweloperów, przechodząc do żądanych indywidualnych szablonów. Aby uzyskać więcej informacji na temat pracy z szablonami, zobacz Jak dostosować portal deweloperów API Management przy użyciu szablonów.
Uwaga
Poniższa zawartość dokumentacji dotyczy przestarzałego portalu deweloperów. Można z niego korzystać na dotychczasowych zasadach aż do jego wycofania w październiku 2023 r., kiedy zostanie usunięty ze wszystkich usług API Management. Przestarzały portal będzie otrzymywać tylko krytyczne aktualizacje zabezpieczeń. Aby uzyskać więcej szczegółowych informacji, zapoznaj się z następującymi artykułami:
Dostępność
Ważne
Ta funkcja jest dostępna w warstwach Premium, Standardowa, Podstawowa i Deweloper usługi API Management.
Aby uzyskać informacje o dostępności funkcji w warstwach 2 (wersja zapoznawcza), zobacz omówienie warstw w wersji 2.
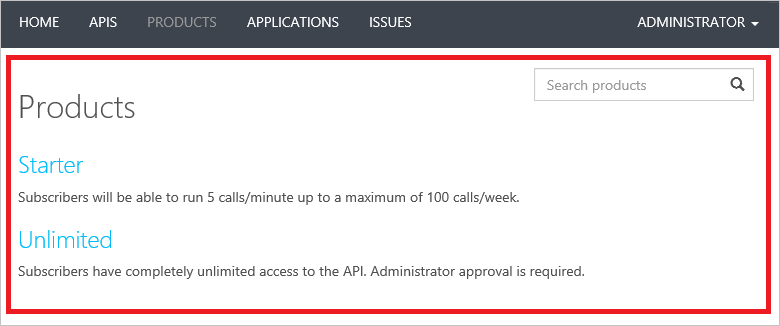
Lista produktów
Szablon Listy produktów umożliwia dostosowanie treści strony listy produktów w portalu deweloperów.

Szablon domyślny
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
Formanty
Szablon Product list może używać następujących kontrolek strony.
Model danych
| Właściwość | Typ | Opis |
|---|---|---|
| Stronicowanie | Jednostka stronicowania . | Informacje o stronicowaniu kolekcji produktów. |
| Filtrowanie | Filtrowanie jednostki. | Informacje dotyczące filtrowania dla strony listy produktów. |
| Produkty | Kolekcja jednostek Produktu . | Produkty widoczne dla bieżącego użytkownika. |
Przykładowe dane szablonu
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56f9445ffaf7560049060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56f9445ffaf7560049060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
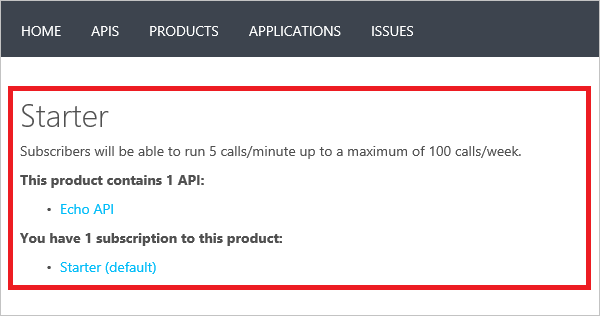
Produkt
Szablon Product umożliwia dostosowanie treści strony produktu w portalu deweloperów.

Szablon domyślny
<h2>{{Product.Title}}</h2>
<p>{{Product.Description}}</p>
{% assign replaceString0 = '{0}' %}
{% if Limits and Limits.size > 0 %}
<h3>{% localized "ProductDetailsStrings|WebProductsUsageLimitsHeader"%}</h3>
<ul>
{% for limit in Limits %}
<li>{{limit.DisplayName}}</li>
{% endfor %}
</ul>
{% endif %}
{% if apis.size > 0 %}
<p>
<b>
{% if apis.size == 1 %}
{% capture apisCountText %}{% localized "ProductDetailsStrings|TextblockSingleApisCount" %}{% endcapture %}
{% else %}
{% capture apisCountText %}{% localized "ProductDetailsStrings|TextblockMultipleApisCount" %}{% endcapture %}
{% endif %}
{% capture apisCount %}{{apis.size}}{% endcapture %}
{{ apisCountText | replace : replaceString0, apisCount }}
</b>
</p>
<ul>
{% for api in Apis %}
<li>
<a href="/docs/services/{{api.Id}}">{{api.Name}}</a>
</li>
{% endfor %}
</ul>
{% endif %}
{% if subscriptions.size > 0 %}
<p>
<b>
{% if subscriptions.size == 1 %}
{% capture subscriptionsCountText %}{% localized "ProductDetailsStrings|TextblockSingleSubscriptionsCount" %}{% endcapture %}
{% else %}
{% capture subscriptionsCountText %}{% localized "ProductDetailsStrings|TextblockMultipleSubscriptionsCount" %}{% endcapture %}
{% endif %}
{% capture subscriptionsCount %}{{subscriptions.size}}{% endcapture %}
{{ subscriptionsCountText | replace : replaceString0, subscriptionsCount }}
</b>
</p>
<ul>
{% for subscription in subscriptions %}
<li>
<a href="/developer#{{subscription.Id}}">{{subscription.DisplayName}}</a>
</li>
{% endfor %}
</ul>
{% endif %}
{% if CannotAddBecauseSubscriptionNumberLimitReached %}
<b>{% localized "ProductDetailsStrings|TextblockSubscriptionLimitReached" %}</b>
{% elsif CannotAddBecauseMultipleSubscriptionsNotAllowed == false %}
<subscribe-button></subscribe-button>
{% endif %}
Formanty
Szablon Product list może używać następujących kontrolek strony.
Model danych
| Właściwość | Typ | Opis |
|---|---|---|
| Produkt | Product | Określony produkt. |
| IsDeveloperSubscribed | boolean | Czy bieżący użytkownik jest subskrybowany do tego produktu. |
| SubscriptionState | liczba | Stan subskrypcji. Możliwe stany to: - 0 - suspended — subskrypcja jest zablokowana, a subskrybent nie może wywołać żadnych interfejsów API produktu.- 1 - active — subskrypcja jest aktywna.- 2 - expired – subskrypcja osiągnęła datę wygaśnięcia i została zdezaktywowana.- 3 - submitted – wniosek o subskrypcję został złożony przez dewelopera, ale nie został jeszcze zatwierdzony lub odrzucony.- 4 - rejected — żądanie subskrypcji zostało odrzucone przez administratora.- 5 - cancelled – subskrypcja została anulowana przez dewelopera lub administratora. |
| Limity | array | Ta właściwość jest przestarzała i nie powinna być używana. |
| DelegatedSubscriptionEnabled | boolean | Czy delegowanie jest włączone dla tej subskrypcji. |
| DelegatedSubscriptionUrl | ciąg | Jeśli delegowanie jest włączone, delegowany adres URL subskrypcji. |
| IsAgreed | boolean | Jeśli produkt ma warunki, czy bieżący użytkownik zgodził się na warunki. |
| Subskrypcje | Kolekcja jednostek podsumowania subskrypcji . | Subskrypcje produktu. |
| Interfejsów api | Kolekcja jednostek interfejsu API . | Interfejsy API w tym produkcie. |
| Nie możnaaddBecauseSubscriptionNumberLimitReached | boolean | Czy bieżący użytkownik kwalifikuje się do subskrybowania tego produktu w odniesieniu do limitu subskrypcji. |
| Nie możnaaddBecauseMultipleSubscriptionsNotAllowed | boolean | Niezależnie od tego, czy bieżący użytkownik kwalifikuje się do subskrybowania tego produktu w odniesieniu do wielu subskrypcji, które są dozwolone, czy nie. |
Przykładowe dane szablonu
{
"Product": {
"Id": "56f9445ffaf7560049060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
"IsDeveloperSubscribed": true,
"SubscriptionState": 1,
"Limits": [],
"DelegatedSubscriptionEnabled": false,
"DelegatedSubscriptionUrl": null,
"IsAgreed": false,
"Subscriptions": [
{
"Id": "56f9445ffaf7560049070001",
"DisplayName": "Starter (default)"
}
],
"Apis": [
{
"id": "56f9445ffaf7560049040001",
"name": "Echo API",
"description": null,
"serviceUrl": "http://echoapi.cloudapp.net/api",
"path": "echo",
"protocols": [
2
],
"authenticationSettings": null,
"subscriptionKeyParameterNames": null
}
],
"CannotAddBecauseSubscriptionNumberLimitReached": false,
"CannotAddBecauseMultipleSubscriptionsNotAllowed": true
}
Następne kroki
Aby uzyskać więcej informacji na temat pracy z szablonami, zobacz Jak dostosować portal deweloperów API Management przy użyciu szablonów.