Jak dostosować portal deweloperów usługi Azure API Management przy użyciu szablonów
Istnieją trzy podstawowe sposoby dostosowywania portalu deweloperów w usłudze Azure API Management:
- Edycja zawartości stron statycznych i elementów układu strony
- Aktualizacja stylów używanych dla elementów strony w portalu deweloperów
- Zmodyfikuj szablony używane dla stron generowanych przez portal (wyjaśniono w tym przewodniku)
Szablony służą do dostosowywania zawartości stron portalu deweloperów generowanych przez system (na przykład dokumentacji interfejsu API, produktów, uwierzytelniania użytkowników itp.). Korzystając ze składni DotLiquid i udostępnionego zestawu zlokalizowanych zasobów ciągów, ikon i kontrolek stron, możesz mieć dużą elastyczność konfigurowania zawartości stron zgodnie z potrzebami.
Uwaga
Poniższa zawartość dokumentacji dotyczy przestarzałego portalu deweloperów. Można z niego korzystać na dotychczasowych zasadach aż do jego wycofania w październiku 2023 r., kiedy zostanie usunięty ze wszystkich usług API Management. Przestarzały portal będzie otrzymywać tylko krytyczne aktualizacje zabezpieczeń. Aby uzyskać więcej szczegółowych informacji, zapoznaj się z następującymi artykułami:
Dostępność
Ważne
Ta funkcja jest dostępna w warstwach Premium, Standardowa, Podstawowa i Deweloper usługi API Management.
Aby uzyskać informacje o dostępności funkcji w warstwach 2 (wersja zapoznawcza), zobacz omówienie warstw w wersji 2.
Omówienie szablonów portalu dla deweloperów
Edytowanie szablonów odbywa się w portalu deweloperów podczas logowania się jako administrator. Aby najpierw otworzyć Azure Portal i kliknąć pozycję Portal deweloperów na pasku narzędzi usługi wystąpienia API Management.
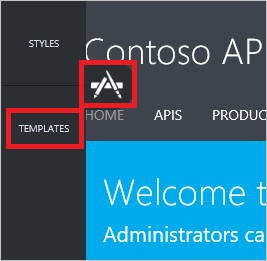
Aby uzyskać dostęp do szablonów portalu dla deweloperów, kliknij ikonę dostosowywania po lewej stronie, aby wyświetlić menu dostosowywania, a następnie kliknij pozycję Szablony.

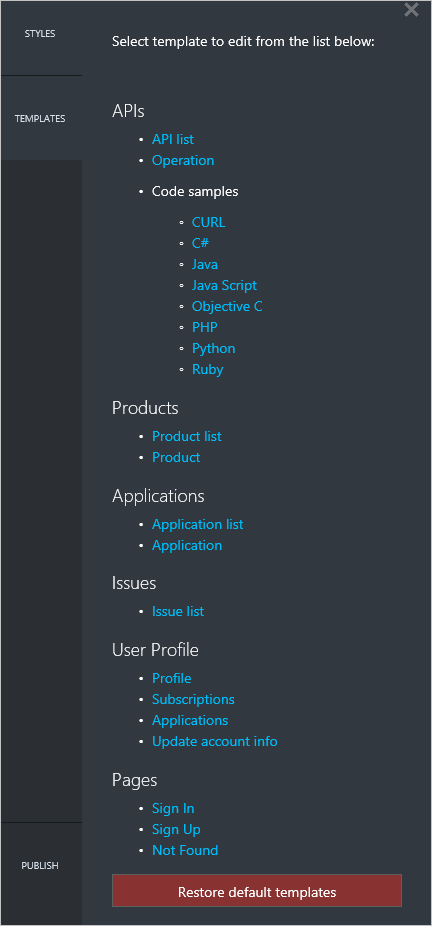
Lista szablonów zawiera kilka kategorii szablonów obejmujących różne strony w portalu deweloperów. Każdy szablon jest inny, ale kroki ich edytowania i publikowania zmian są takie same. Aby edytować szablon, kliknij nazwę szablonu.

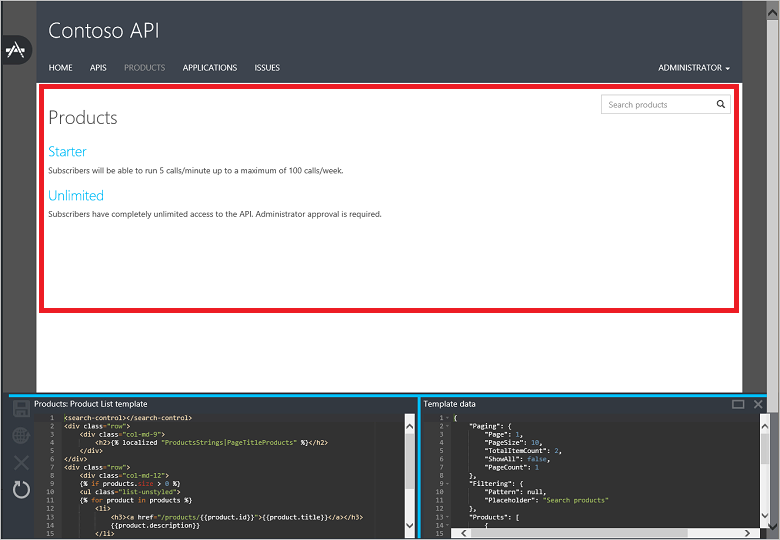
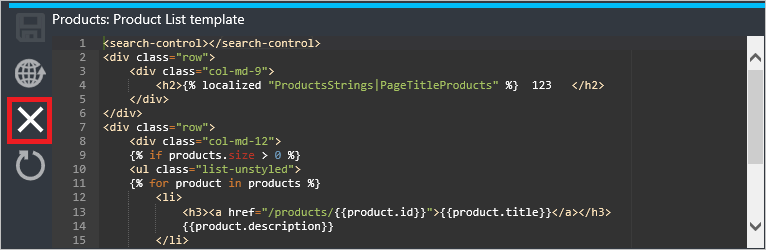
Kliknięcie szablonu spowoduje przejście do strony portalu deweloperów, która jest dostosowywalna przez ten szablon. W tym przykładzie zostanie wyświetlony szablon Listy produktów . Szablon Lista produktów steruje obszarem ekranu wskazywanego przez czerwony prostokąt.

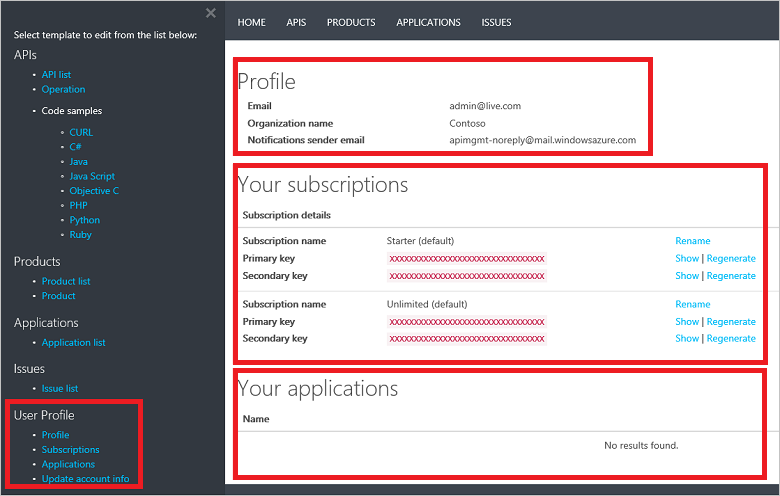
Niektóre szablony, takie jak szablony profilu użytkownika , dostosują różne części tej samej strony.

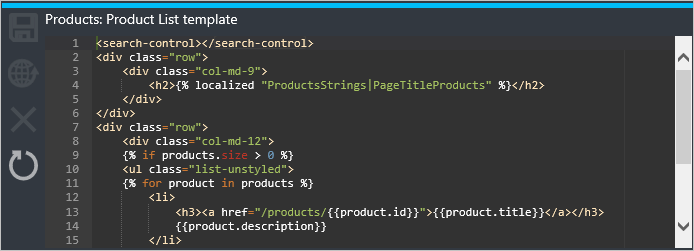
Edytor dla każdego szablonu portalu deweloperów zawiera dwie sekcje wyświetlane w dolnej części strony. Po lewej stronie zostanie wyświetlone okienko edycji szablonu, a po prawej stronie zostanie wyświetlony model danych szablonu.
Okienko edycji szablonu zawiera znaczniki, które steruje wyglądem i zachowaniem odpowiedniej strony w portalu deweloperów. Znaczniki w szablonie używają składni DotLiquid . Jednym z popularnych edytorów DotLiquid jest DotLiquid for Designer. Wszelkie zmiany wprowadzone w szablonie podczas edytowania są wyświetlane w czasie rzeczywistym w przeglądarce, ale nie są widoczne dla klientów, dopóki nie zapiszesz i opublikujesz szablon.

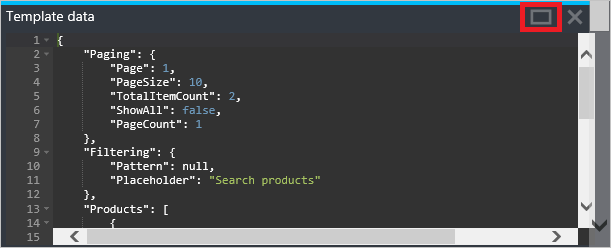
Okienko Dane szablonu zawiera przewodnik po modelu danych dla jednostek, które są dostępne do użycia w określonym szablonie. Zawiera on ten przewodnik, wyświetlając dane na żywo, które są obecnie wyświetlane w portalu deweloperów. Okienka szablonów można rozwinąć, klikając prostokąt w prawym górnym rogu okienka Dane szablonu .

W poprzednim przykładzie w portalu deweloperów są wyświetlane dwa produkty, które zostały pobrane z danych wyświetlanych w okienku Dane szablonu , jak pokazano w poniższym przykładzie:
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
Znaczniki w szablonie Lista produktów przetwarzają dane w celu udostępnienia żądanych danych wyjściowych, iterując przez kolekcję produktów w celu wyświetlenia informacji i linku do każdego pojedynczego produktu. Zanotuj <search-control> elementy i <page-control> w znacznikach. Te kontrolki kontrolują wyświetlanie kontrolek wyszukiwania i stronicowania na stronie.
ProductsStrings|PageTitleProducts jest zlokalizowanym odwołaniem do ciągu, który zawiera h2 tekst nagłówka strony. Aby uzyskać listę zasobów ciągów, kontrolek stron i ikon dostępnych do użycia w szablonach portalu dla deweloperów, zobacz API Management dokumentacja szablonów portalu dla deweloperów.
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
Aby zapisać szablon
Aby zapisać szablon, kliknij przycisk Zapisz w edytorze szablonów.

Zapisane zmiany nie są przechowywane w portalu deweloperów, dopóki nie zostaną opublikowane.
Aby opublikować szablon
Zapisane szablony można publikować pojedynczo lub razem. Aby opublikować pojedynczy szablon, kliknij pozycję Opublikuj w edytorze szablonów.

Kliknij przycisk Tak , aby potwierdzić i ustawić szablon na żywo w portalu deweloperów.

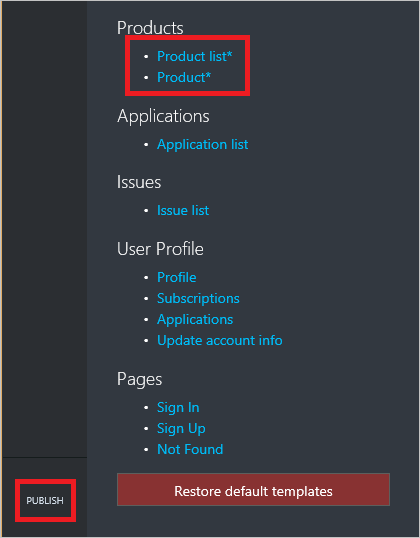
Aby opublikować wszystkie obecnie nieopublikowane wersje szablonów, kliknij pozycję Publikuj na liście szablonów. Szablony nieopublikowane są oznaczone gwiazdką po nazwie szablonu. W tym przykładzie zostanie opublikowana lista Product (Produkt ) i Product templates ( Szablony produktów ).

Kliknij pozycję Publikuj dostosowania , aby potwierdzić.

Nowo opublikowane szablony są skuteczne natychmiast w portalu deweloperów.
Aby przywrócić szablon do poprzedniej wersji
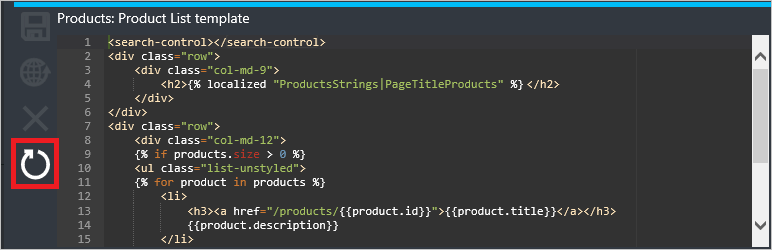
Aby przywrócić szablon do poprzedniej opublikowanej wersji, kliknij przycisk Przywróć w edytorze szablonów.

Kliknij przycisk Tak, aby potwierdzić.

Wcześniej opublikowana wersja szablonu jest aktywna w portalu deweloperów po zakończeniu operacji przywracania.
Aby przywrócić szablon do wersji domyślnej
Przywracanie szablonów do domyślnej wersji jest procesem dwuetapowym. Najpierw należy przywrócić szablony, a następnie należy opublikować przywrócone wersje.
Aby przywrócić pojedynczy szablon do domyślnej wersji, kliknij przycisk przywróć w edytorze szablonów.

Kliknij przycisk Tak, aby potwierdzić.

Aby przywrócić wszystkie szablony do domyślnych wersji, kliknij pozycję Przywróć szablony domyślne na liście szablonów .

Przywrócone szablony muszą być następnie publikowane pojedynczo lub jednocześnie, wykonując kroki opisane w temacie Aby opublikować szablon.
Następne kroki
Aby uzyskać informacje referencyjne dotyczące szablonów portalu dla deweloperów, zasobów ciągów, ikon i kontrolek stron, zobacz API Management dokumentacja szablonów portalu deweloperów.