Szablony problemów w usłudze Azure API Management
Usługa Azure API Management umożliwia dostosowanie zawartości stron portalu dla deweloperów przy użyciu zestawu szablonów, które konfigurują ich zawartość. Korzystając ze składni DotLiquid i wybranego edytora, takiego jak DotLiquid for Designer, oraz udostępniony zestaw zlokalizowanych zasobów ciągów, zasobów Glyph i kontrolek strony, masz dużą elastyczność konfigurowania zawartości stron zgodnie z tymi szablonami.
Szablony w tej sekcji umożliwiają dostosowanie zawartości stron Problem w portalu deweloperów.
Uwaga
Przykładowe szablony domyślne są zawarte w poniższej dokumentacji, ale mogą ulec zmianie z powodu ciągłych ulepszeń. Szablony domyślne na żywo można wyświetlić w portalu deweloperów, przechodząc do żądanych indywidualnych szablonów. Aby uzyskać więcej informacji na temat pracy z szablonami, zobacz Jak dostosować portal deweloperów API Management przy użyciu szablonów.
Uwaga
Poniższa zawartość dokumentacji dotyczy przestarzałego portalu deweloperów. Można z niego korzystać na dotychczasowych zasadach aż do jego wycofania w październiku 2023 r., kiedy zostanie usunięty ze wszystkich usług API Management. Przestarzały portal będzie otrzymywać tylko krytyczne aktualizacje zabezpieczeń. Aby uzyskać więcej szczegółowych informacji, zapoznaj się z następującymi artykułami:
Dostępność
Ważne
Ta funkcja jest dostępna w warstwach Premium, Standardowa, Podstawowa i Deweloper usługi API Management.
Aby uzyskać informacje o dostępności funkcji w warstwach 2 (wersja zapoznawcza), zobacz omówienie warstw w wersji 2.
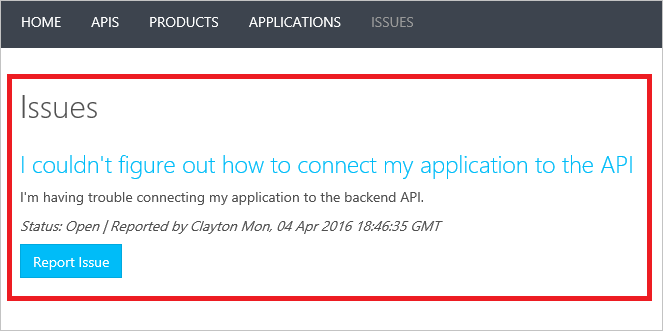
Lista problemów
Szablon listy problemu umożliwia dostosowanie treści strony listy problemów w portalu deweloperów.

Szablon domyślny
<div class="row">
<div class="col-md-9">
<h2>{% localized "IssuesStrings|WebIssuesIndexTitle" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if issues.size > 0 %}
<ul class="list-unstyled">
{% capture reportedBy %}{% localized "IssuesStrings|WebIssuesStatusReportedBy" %}{% endcapture %}
{% assign replaceString0 = '{0}' %}
{% assign replaceString1 = '{1}' %}
{% for issue in issues %}
<li>
<h3>
<a href="/issues/{{issue.id}}">{{issue.title}}</a>
</h3>
<p>{{issue.description}}</p>
<em>
{% capture state %}{{issue.issueState}}{% endcapture %}
{% capture devName %}{{issue.subscriptionDeveloperName}}{% endcapture %}
{% capture str1 %}{{ reportedBy | replace : replaceString0, state }}{% endcapture %}
{{ str1 | replace : replaceString1, devName }}
<span class="UtcDateElement">{{ issue.reportedOn | date: "r" }}</span>
</em>
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
{% if canReportIssue %}
<a class="btn btn-primary" id="createIssue" href="/Issues/Create">{% localized "IssuesStrings|WebIssuesReportIssueButton" %}</a>
{% elsif isAuthenticated %}
<hr />
<p>{% localized "IssuesStrings|WebIssuesNoActiveSubscriptions" %}</p>
{% else %}
<hr />
<p>
{% capture signIntext %}{% localized "IssuesStrings|WebIssuesNotSignin" %}{% endcapture %}
{% capture link %}<a href="/signin">{% localized "IssuesStrings|WebIssuesSignIn" %}</a>{% endcapture %}
{{ signIntext | replace : replaceString0, link }}
</p>
{% endif %}
</div>
</div>
Formanty
Szablon Issue list może używać następujących kontrolek strony.
Model danych
| Właściwość | Typ | Opis |
|---|---|---|
Issues |
Kolekcja jednostek problemu . | Problemy widoczne dla bieżącego użytkownika. |
Paging |
Jednostka stronicowania . | Informacje o stronicowaniu kolekcji aplikacji. |
IsAuthenticated |
boolean | Czy bieżący użytkownik jest zalogowany do portalu deweloperów. |
CanReportIssues |
boolean | Czy bieżący użytkownik ma uprawnienia do złożenia problemu. |
Search |
ciąg | Ta właściwość jest przestarzała i nie powinna być używana. |
Przykładowe dane szablonu
{
"Issues": [
{
"Id": "5702b68bb16653124c8f9ba7",
"ApiId": "570275f1b16653124c8f9ba3",
"Title": "I couldn't figure out how to connect my application to the API",
"Description": "I'm having trouble connecting my application to the backend API.",
"SubscriptionDeveloperName": "Clayton",
"IssueState": "Proposed",
"ReportedOn": "2016-04-04T18:46:35.64",
"Comments": null,
"Attachments": null,
"Services": null
}
],
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 1,
"ShowAll": false,
"PageCount": 1
},
"IsAuthenticated": true,
"CanReportIssue": true,
"Search": null
}
Następne kroki
Aby uzyskać więcej informacji na temat pracy z szablonami, zobacz Jak dostosować portal deweloperów API Management przy użyciu szablonów.