Używanie pakietu Kreatora
Przed użyciem składników dołączonych do zestawu Kreatora należy za pomocą aplikacji referencyjnej poznać zachowania i wzorce implementacji składników. Korzystając z aplikacji referencyjnej, dowiesz się, jak dodawać składniki do aplikacji.
Zestaw Creator Kit obejmuje następujące zasoby dystrybuowane w trzech rozwiązaniach:
| Rozwiązanie | Pozycje |
|---|---|
| Zestaw CreatorKitCore | |
| CreatorKitReference (MDA) | |
| CreatorKitReference (płótno) |
Dowiedz się, jak dodawać komponenty do aplikacji
Po zainstalowaniu zestawu sprawdź, jak dodać składniki do aplikacji:
- Dodawanie składników kodu do aplikacji kanwy
- Dodawanie składników kanwy do aplikacji kanwy
Tworzenie bloków konstrukcyjnych
W tej sekcji poznasz szczegółowe informacje o różnych aplikacjach, szablonach i komponentach wchodzących w skład zestawu Kreator.
- Aplikacja referencyjna
- Szablony
- Szablon aplikacji kanwy
- Niestandardowy szablon strony
- Komponenty płótna
- Składniki kodu
Aplikacja referencyjna
Dzięki tej aplikacji dowiesz się o każdym komponencie, poznasz zalecane najlepsze praktyki, które zapewnią optymalne wrażenia użytkownikom, wejdziesz w interakcję z każdym komponentem i poznasz kod implementacyjny, który umożliwia jego działanie. Zalecamy zapoznanie się z interesującymi nas komponentami w aplikacji referencyjnej, zanim użyjemy ich w rzeczywistej aplikacji.
- Obserwuj zachowanie składnika i renderuje dane.
- Wybierz kartę Kod, aby wyświetlić używane formuły usługi Power Fx.
- Zapoznaj się z najlepszymi rozwiązaniami z wytycznych dotyczących formantu w tekście.
Szablony
Szablony są zaprojektowane tak, aby pomóc szybko rozpocząć tworzenie responsywnych aplikacji opartych na interfejsie FluentIUI. Pochodzą ze wstępnie załadowanych i dołączonych składników do zmiennej Theme JSON, co skraca czas na rozpoczęcie opracowywania.

Szablon aplikacji kanwy
Skopiuj tę aplikację podczas tworzenia nowej aplikacji kanwy, która wymaga składników z zestawu.
Jak skopiować szablon kanwy:
- Tworzenie nowego rozwiązania niezarządzanego.
- Wybierz na wstążce Dodaj istniejące>Aplikacje>Kanwa.
- Wybierz aplikację Szablon kanwy, a następnie naciśnij klawisz Dodaj.
- Edytuj Szablon kanwy.
- Na wstążce programu wybierz Plik>Zapisz jako i wprowadź nową nazwę kopii. Kopia zostanie wyświetlone w tym samym rozwiązaniu.
- Usuń z rozwiązania oryginalny szablon aplikacji Kanwy.
Upewnij się, że teraz edytujesz tylko skopiowaną aplikację, aby można było ponownie używać oryginalnego szablonu aplikacji.
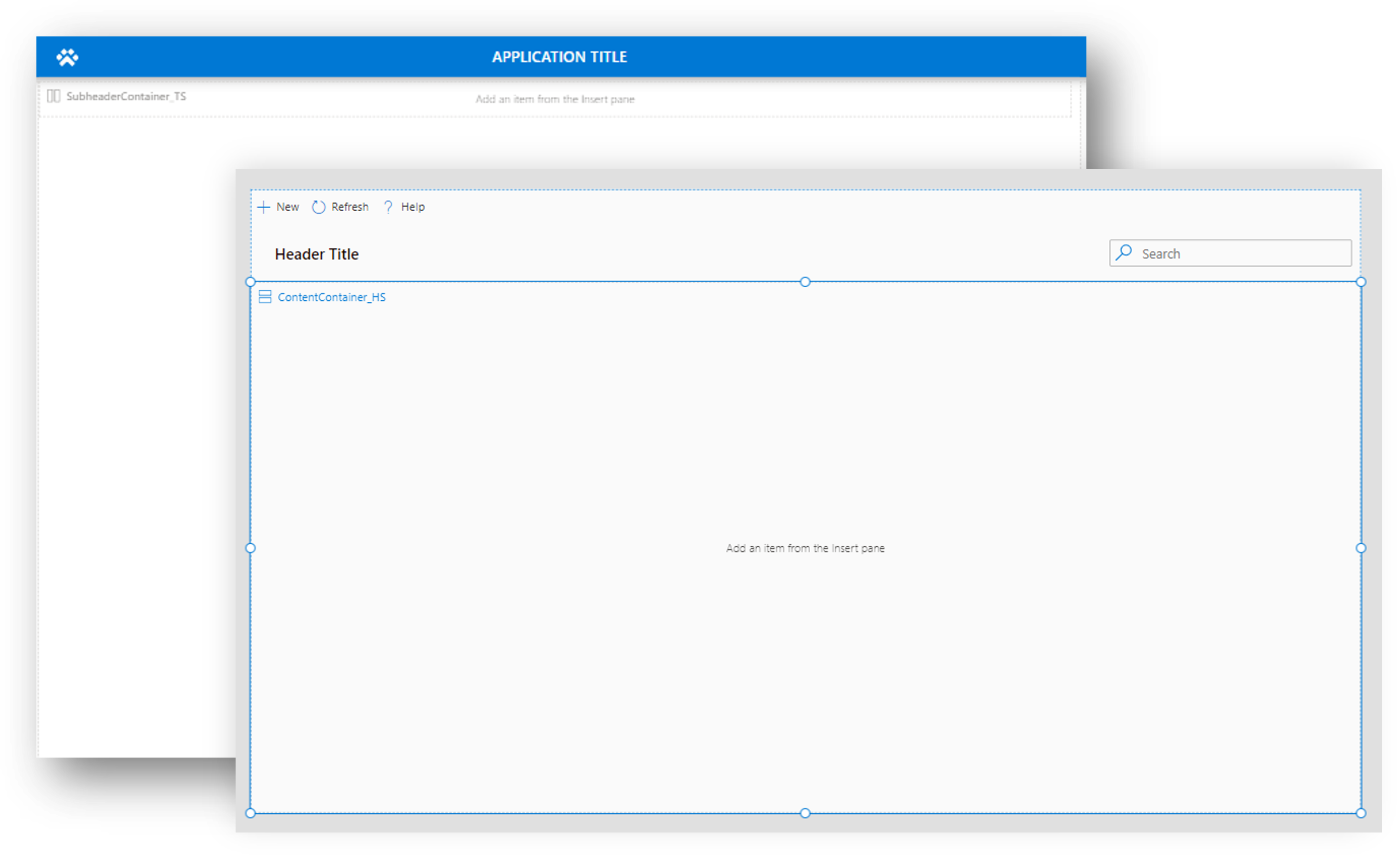
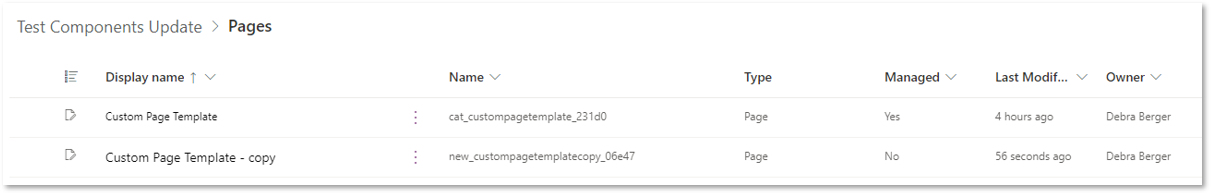
Niestandardowy szablon strony
Utwórz kopię tej strony podczas tworzenia nowej niestandardowej strony dla aplikacji konwergentnej.

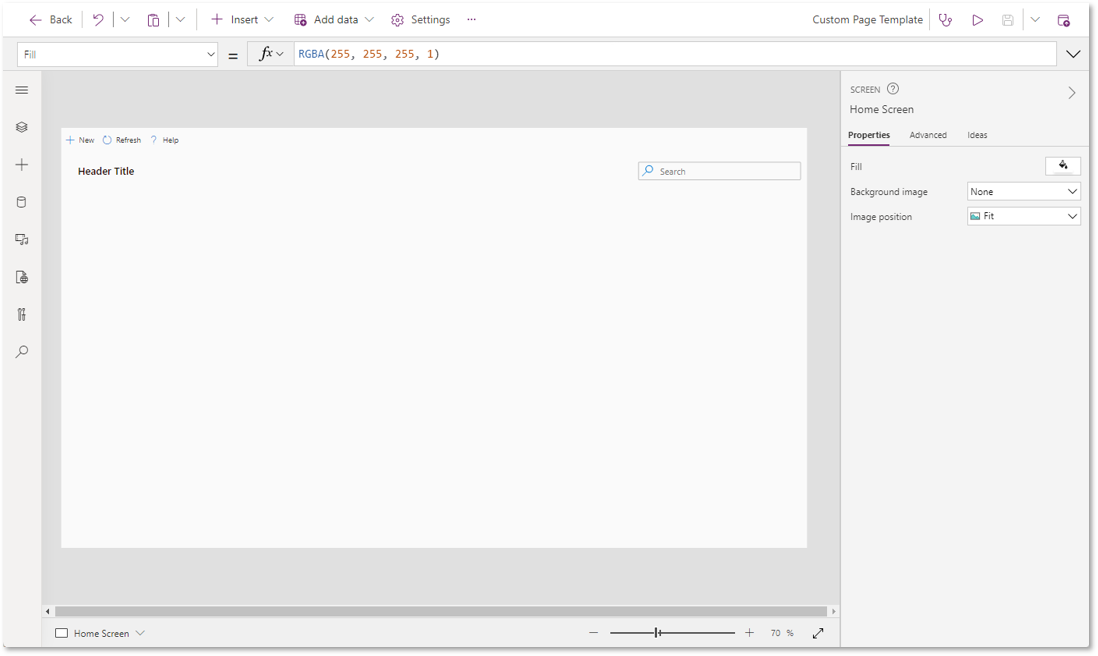
Wykonaj powyższe kroki, aby utworzyć kopię aplikacji szablonu kanwy, z wyjątkiem tego czasu, gdy wybierzesz opcję Zapisz jako w prawym górnym rogu:
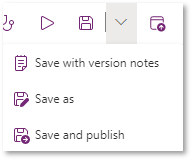
W prawym górnym rogu rozwiń menu obok ikony Zapisz i wybierz opcję Zapisz jako.

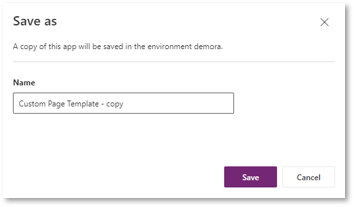
Wprowadź nową nazwę, a następnie wybierz Zapisz.

Zamknij studio, wybierając przycisk Wstecz w lewym górnym rogu. Należy pamiętać, że kopia została utworzona w tym samym rozwiązaniu.

Usuń oryginalny niestandardowy szablon strony z rozwiązania.
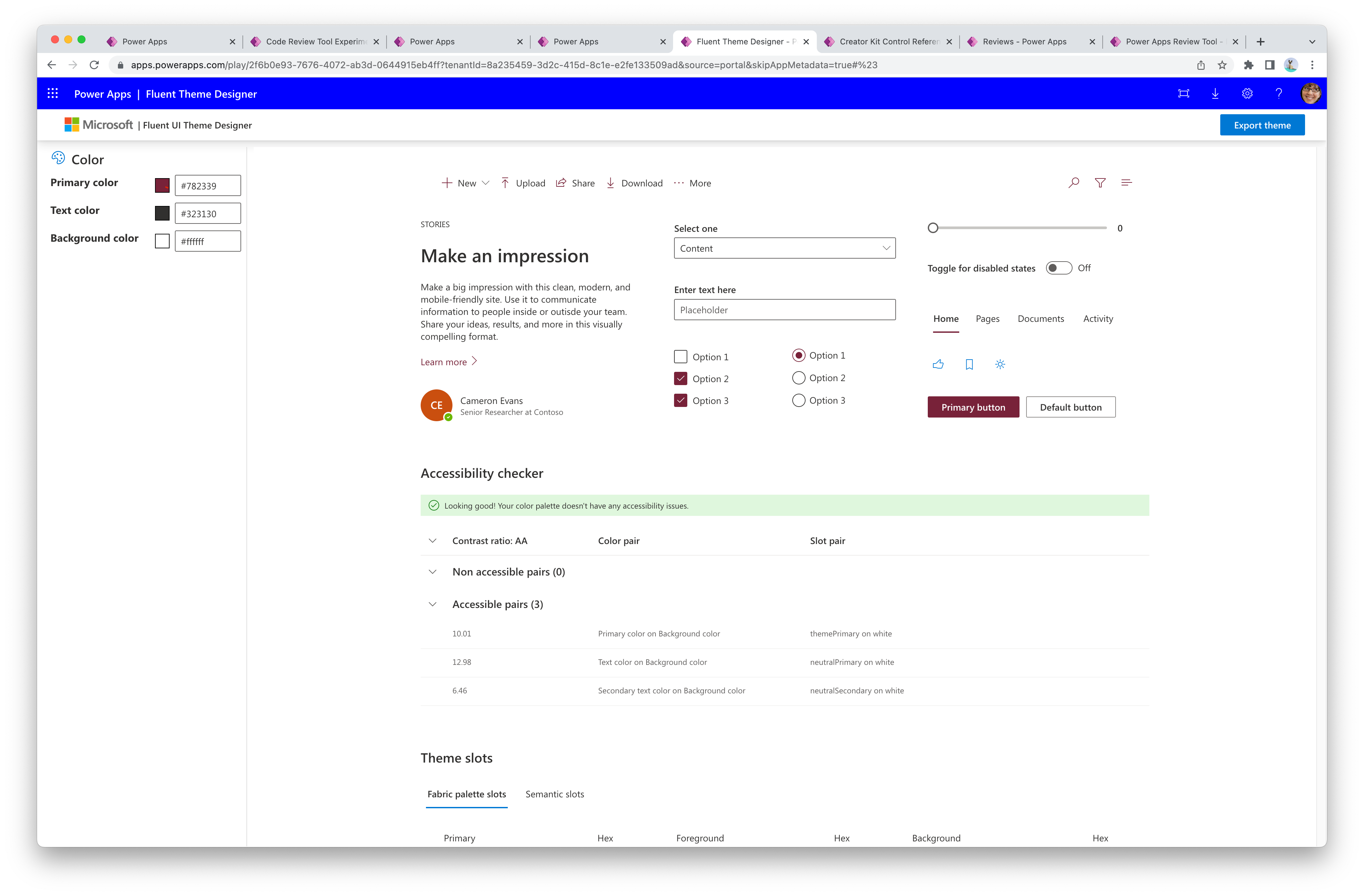
Płynna aplikacja do projektowania motywów
Ta aplikacja pozwala generować obiekt Json motywu w celu zapewnienia spójności stylu składników.

Instrukcje generowania motywów i motywów odwołania z składników można znaleźć w części Używanie motywów.
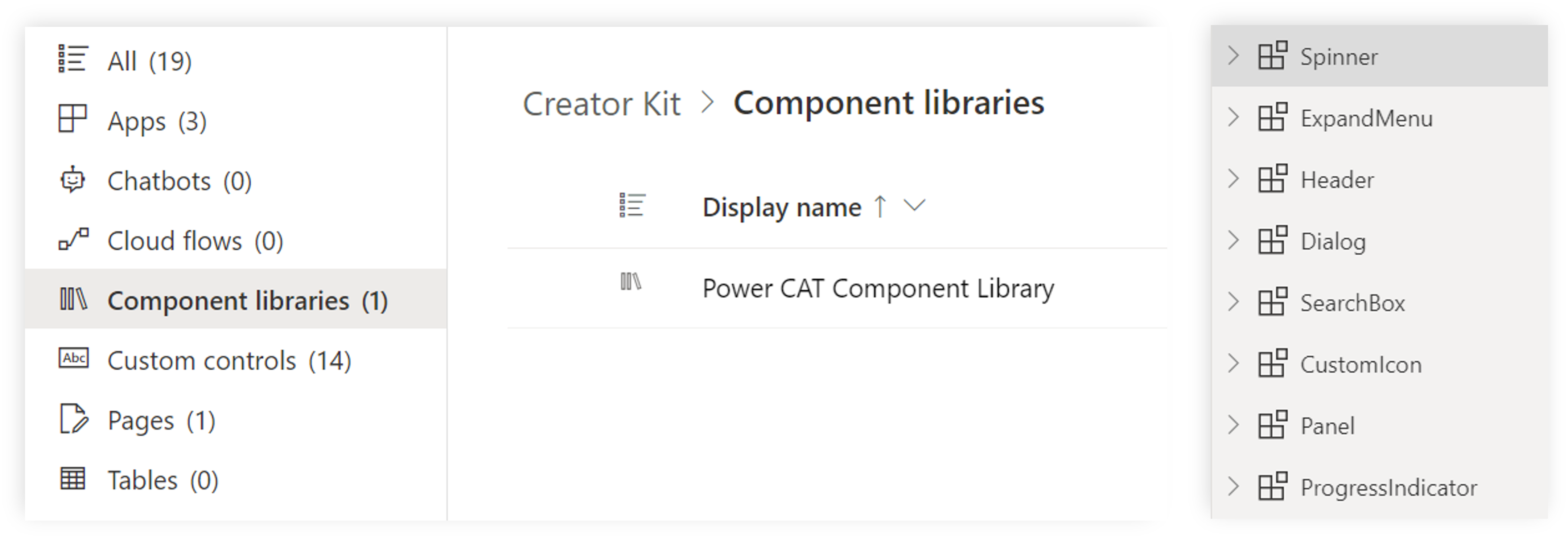
Składniki kanwy
Komponenty te są zdefiniowane o nazwie Biblioteka komponentów Power CAT i są implementowane za pomocą komponentów kanwy.

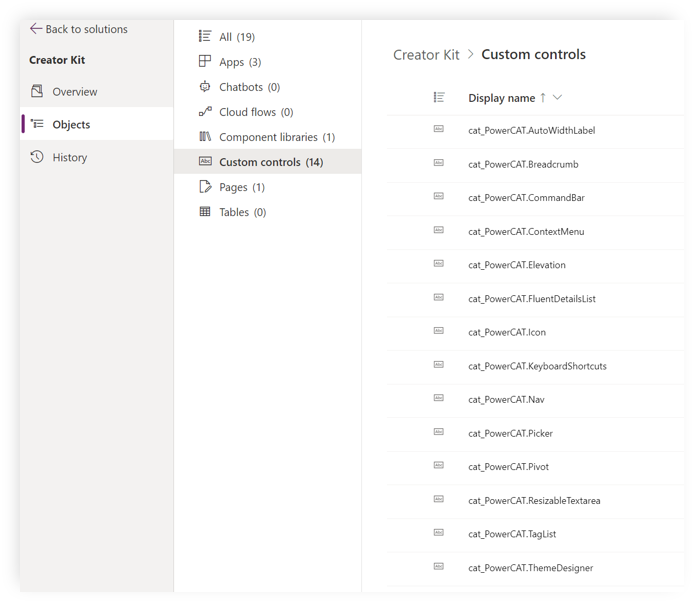
Składniki kodu
Elementy kodu, realizowane za pomocą Power Apps component framework, składników zdefiniowanym jako poszczególne kontrolki niestandardowe w rozwiązaniu.
Składniki kodu można wyświetlać na stronie odwołania do składników.

Wdrażanie aplikacji przy użyciu składników zestawu Kreatora
Aplikacje korzystające z komponentów zestawu nie mogą być budowane poza rozwiązaniem, a ponadto muszą być importowane i eksportowane jako część rozwiązania.
- Podczas tworzenia aplikacji należy budować aplikacje korzystające z komponentów zestawu Kreatora w ich własnym, oddzielnym i niezarządzanym rozwiązaniu.
- Podczas wdrażania aplikacji zawierają składniki,
CreatorKitCore(rozwiązanie zarządzane) musi zostać zainstalowana w środowisku docelowym przed zaimportowania rozwiązań zależnych.
Aby uzyskać więcej informacji ogólnych, zobacz porady dotyczące rozwiązywania problemów z importowaniem rozwiązań.
Często zadawane pytania
Czy duże organizacje powinny zachęcać twórców obywatelskich do korzystania z Creator Kit? Z jakim narzutem wiąże się to z perspektywy obsługi i utrzymania?
Zestaw Creator Kit nie jest oficjalnie obsługiwanym Microsoft produktem, co oznacza, że klienci nie mogą zgłaszać problemów z pomocą techniczną Microsoft . Zamiast tego muszą zgłaszać problemy w repozytorium GitHub i współpracować bezpośrednio z zespołem. Jeśli istnieją informacje o klasyfikacji lub debugowaniu, których nie chcą udostępniać w usłudze GitHub, zespół może zorganizować obsługę poufnych konwersacji prywatnie , przesyłając formularz żądania.
Zalecamy najpierw ocenę, czy nowoczesne kontrolki spełniają wymagania aplikacji, ponieważ te kontrolki są najbardziej aktualne i w pełni obsługiwane przez Microsoft. Jeśli nowoczesne kontrolki nie wystarczą, zweryfikuj starsze składniki, aby określić ich przydatność. Elementy sterujące Creator Kit powinny być brane pod uwagę tylko wtedy, gdy żadna inna opcja nie spełnia Twoich potrzeb. Ponadto ważne jest, aby zwracać uwagę na stan wydania używanych komponentów, upewniając się, że są one stabilne i obsługiwane przez potok programowania.
Jaki jest najskuteczniejszy lub najwydajniejszy sposób wdrożenia tych aktualizacji w wielu środowiskach produkcyjnych?
Istnieje kilka strategii, które należy wziąć pod uwagę w zależności od priorytetów organizacji:
- Najbezpieczniejszy: Jeśli bezpieczeństwo jest najwyższym priorytetem (na przykład wstępna walidacja przed wdrożeniem w środowiskach produkcyjnych), Centrum doskonałości organizacji (CoE) może hostować izolowane środowisko testowe w celu weryfikacji aktualizacji. Automatyzacja może być następnie wykorzystana do wdrażania rozwiązań w żądanych środowiskach produkcyjnych. Aby uzyskać więcej informacji, zobacz Power catalog i Microsoft Power Platform interfejs wiersza polecenia , aby uzyskać więcej informacji.
- Najniższa konserwacja: Jeśli sprawdzanie poprawności zabezpieczeń nie jest konieczne, środowiska można indywidualnie skonfigurować tak, aby automatycznie otrzymywały ciągłe aktualizacje, włączając wydawcę Power CAT — MSFT dla środowiska w centrum administracyjnym Power Platform .
Czy w związku z tym, że nowe nowoczesne elementy sterujące i Creator Kit będą z czasem coraz częściej nakładać się na siebie, niektóre komponenty Creator Kit zostaną wycofane? Jeśli tak, to z czym będzie się wiązał ten proces?
Tak, część składników Creator Kit została ponownie zaimplementowana jako nowoczesne kontrolki i jest uważana za następców składników Creator Kit. Zespół wycofa poprzedników komponentu Creator Kit w AppSource ofercie, gdy następca spełni wymagania większości. Harmonogramy wycofania będą ogłaszane za pośrednictwem regularnych kanałów, takich jak aktualizacje usługi GitHub, godziny pracy i fora dyskusyjne. Aby uzyskać więcej informacji na temat zalecanego procesu migracji, zapoznaj się z dokumentacją procesu migracji.
Jakie są najlepsze praktyki dotyczące potoków programistycznych (dev > UAT > prod) z wykorzystaniem Creator Kit?
Zainstaluj rozwiązanie zarządzane CreatorKitCore we wszystkich środowiskach, w których są wdrażane aplikacje korzystające ze składników Creator Kit. Upewnij się, że to rozwiązanie zostało zainstalowane przed rozwiązaniem z aplikacją. Aby uzyskać więcej informacji na temat podstawowej instalacji i sposobu dołączania jej do potoku programowania, zobacz instrukcje instalacji.