ProgressIndicator kontrola
Kontrolka używana do tworzenia środowiska ładowania.
Uwaga
Pełna dokumentacja i kod źródłowy znajdują się w repozytorium GitHub komponentów kodu.

opis
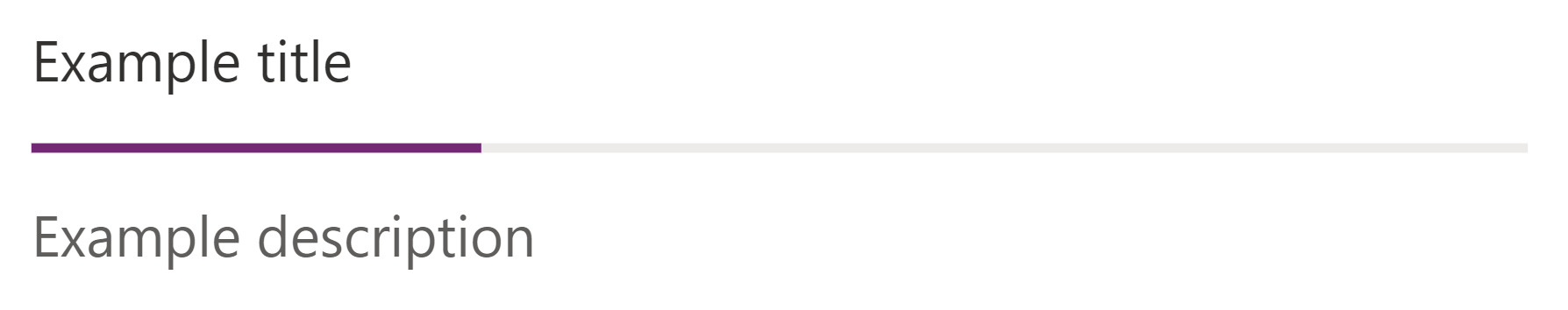
Wskaźniki postępu służą do pokazywania stanu ukończenia operacji w ciągu więcej niż dwóch sekund. Jeśli nie można określić stanu postępu, zamiast niego należy użyć pokrętła lub typu Indeterminate Indicator. Wskaźniki postępu mogą być wyświetlane w nowym panelu, w wysuwanym oknie, pod interfejsem użytkownika, który zainicjował operację, a nawet mogą zastępować inicjujący interfejs użytkownikapod warunkiem, że interfejs użytkownika może powrócić w przypadku anulowania lub zatrzymania działania.
Ten składnik kodu udostępnia obszar, który można zakończyć przez formant Fluent UI ProgressIndicator, który ma być używać przycisku w aplikacjach kanwy i na stronach niestandardowych. Zapoznaj się z dokumentacją komponentów, aby zapoznać się z najlepszymi praktykami.
Właściwości
Właściwości klucza
| Właściwości | opis |
|---|---|
Label |
Opcjonalna etykieta pokrętła. |
Percentage Complete |
Procent ukończonej operacji w skali od 0 do 1. Jeśli nie ustawisz wskaźnika Inde z ustawieniami, zostanie pokazane. |
TypeOfIndicator |
Określa typ stylu wskaźnika. Wybór: Default Indicator lub IndeterminateIndicator |
HideProgressState |
Określ prawda, aby ukryć stan postępu |
BarHeight |
Określ wysokość paska jako odpowiednie |
Właściwości stylu
| Właściwości | opis |
|---|---|
Theme |
Akceptuje ciąg JSON generowany przy użyciu Projektanta motywów interfejsu użytkownika (windows.net). Pozostawienie tego pustego będzie używać domyślnego motywu zdefiniowanego przez ustawienie Power Apps. Zobacz motywy, aby uzyskać wskazówki dotyczące konfiguracji. |
AccessibilityLabel |
Czytnik ekranu aria-label |
Zachowanie
Wyświetlanie postępu ładowania
Włącz kontrolkę ProgressIndicator (lub powierzchnię, na której się znajduje) widoczną po rozpoczęciu procesu, a następnie zaktualizuj zmienną o wartość, gdy segmenty procesu zostaną zakończone. Ukryj to po zakończeniu procesu. Użyj zmiennej, aby kontrolować widoczność kontrolki, i aktualizuj wartości między głównymi blokami kodu procesu, które wymagają wskazania.
UpdateContext({ var_showProgress: true , var_progressValue: 0 });
/* Some code ... */
UpdateContext({ var_progressValue: 25 });
/* Some code ... */
UpdateContext({ var_progressValue: 50 });
/* Some code ... */
UpdateContext({ var_progressValue: 75 });
/* Some code ... */
UpdateContext({ var_progressValue: 100 });
Notify("Successfully completed process", NotificationType.Success);
UpdateContext({ var_showProgress: false });
Podaj zmienną var_showProgress jako wartość właściwości Visible ProgressIndicator (lub zawierającej ją powierzchni) i przypisz zmienną var_progressValue do właściwości Value.
Ograniczenia
Tego składnika kanwy można używać tylko w aplikacjach kanwy i na stronach niestandardowych.