Panel Kontrola (eksperymentalna)
[Ten artykuł stanowi wstępną wersję dokumentacji i może ulec zmianie.]
Formant używany do grupowania zawartości.

Ważne
- To jest funkcja objęta programem eksperymentalnym.
- Funkcje w wersji eksperymentalnej nie są przeznaczone do użytku w środowiskach produkcyjnych i mogą mieć ograniczoną funkcjonalność. Te funkcje są udostępniane przed oficjalnym wydaniem, dzięki czemu klienci mogą szybciej uzyskać do nich dostęp i przekazać opinie na ich temat.
opis
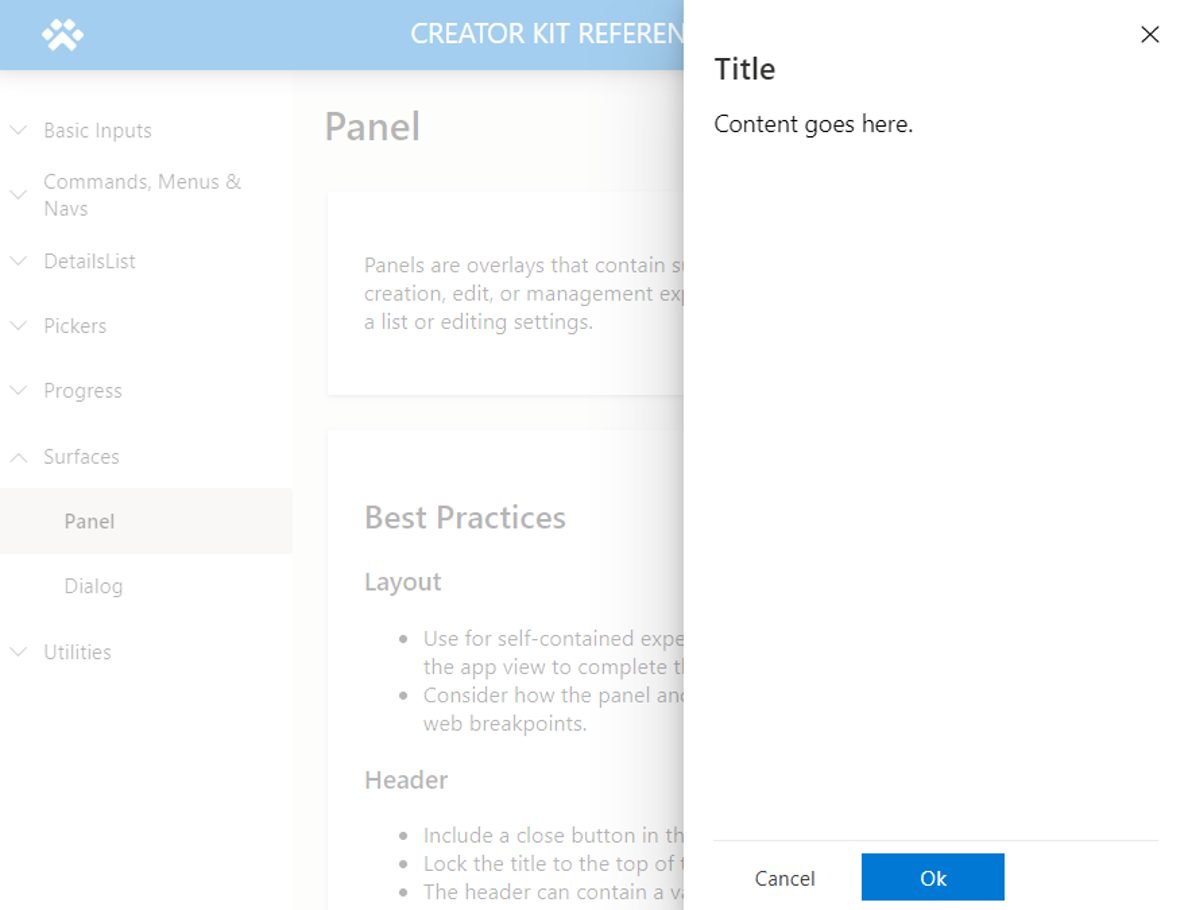
Powłoki procesowe to elementy zawierające treści poszumień i używane do złożonego tworzenia, edytowania i zarządzania, na przykład wyświetlania szczegółów elementu na liście lub edytowania ustawień.
Ten składnik kanwy imituje styl i zachowanie formantu Wyszukiwanie przy interfejsie użytkownika Panel Fluent UI.
Właściwości
Właściwości klucza
| Właściwości | opis |
|---|---|
Buttons |
Zestaw danych definiujący przyciski. |
Title |
Tekst wyświetlany w sekcji tytułu. |
Subtitle |
Opcjonalny. Tekst wyświetlany pod tytułem. |
DialogWidth |
Szerokość panelu. |
ContentX |
Współrzędne X dla obszaru zawartości. |
ContentY |
Współrzędne Y dla obszaru zawartości. |
ContentWidth |
Szerokość obszaru zawartości panelu. |
ContentHeight |
Wysokość obszaru zawartości panelu. |
Buttons Właściwości
| Właściwości | opis |
|---|---|
Label |
Etykieta wyświetlana na przycisku |
ButtonType |
Wyliczenie, które określa wygląd przycisku. Wybierz spośród Standard i Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Właściwości stylu
| Właściwości | opis |
|---|---|
Overlay Color |
Kolor wyświetlany w obszarze pochyłym. |
DialogWidth |
Szerokość Panel (nie należy mylić z szerokością kontrolki, która powinna obejmować szerokość aplikacji). |
Position of the panel |
Podaj wartość tekstową Right lub Left wskaż, po której stronie ekranu ma być renderowany panel. |
Theme |
Obiekt motywu. Pozostawienie tego pustego spowoduje wyrenderowanie domyślnego motywu Power Apps. Zobacz motywy, aby uzyskać wskazówki dotyczące konfiguracji. |
Właściwości zdarzenia
| Właściwości | opis |
|---|---|
OnCloseSelect |
Wyrażenie akcji wykonywane po wybraniu przycisku zamknięcia. |
OnButtonSelect |
Wyrażenie akcji, które jest wykonywane po wybraniu jednego z przycisków akcji. |
Zachowanie
Konfigurowanie widoczności Panel
Widoczność Panel można przełączać za pomocą zmiennej wartości logicznych (true/false).
Użyj następującej formuły Power Fx, aby wyświetlić okno dialogowe (np. właściwość
OnSelectkontrolki przycisku):UpdateContext({ showHideDialog: true })Przypisz następujące wartości do
Panel:Właściwości Wartość OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Skonfiguruj akcje przycisków
We właściwości OnButtonSelect Panelu podaj akcje w warunku If() lub Switch() na podstawie wartości tekstowej Self.SelectedButton.Label, aby zdefiniować akcję. W zależności od akcji, często ukrywa się Panel po zakończeniu akcji.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Formatuj zawartość panelu
Powiąż kontener z właściwościami zawartości Panel, aby umieścić zawartość w odpowiednim obszarze ekranu. Upewnij się, że widoczności zawartości należy skojarzyć z Panel.
Kroki, które należy wykonać w celu sformatowania zawartości w panelu:
Dodaj
Panel(przykładowa nazwa:cmp_panel)Dodaj kontener (nazwa przykładowa:
c_panelContent)Zmień następujące właściwości
c_panelContent:Właściwości Wartość Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Ograniczenia
Tego składnika kanwy można używać tylko w aplikacjach kanwy i na stronach niestandardowych.