CommandBar Kontrolka (wersja zapoznawcza)
Formant używany do wprowadzania poleceń.
Uwaga
Pełna dokumentacja i kod źródłowy znajdują się w repozytorium GitHub komponentów kodu.

opis
CommandBar to powierzchnia, na której znajdują się polecenia operujące na zawartości okna, panelu lub regionu elementu nadrzędnego, nad którym się znajduje.
Ten składnik kodu udostępnia obszar, który można zakończyć przez formant Fluent UI CommandBar, który ma być używać przycisku w aplikacjach kanwy i na stronach niestandardowych.
Właściwości
Właściwości klucza
| Właściwości | opis |
|---|---|
Items |
Elementy akcji do renderowania |
Struktura elementów
Każdy element używa poniższego schematu do wizualizacji danych składnika.
| Imię i nazwisko/nazwa | opis |
|---|---|
ItemDisplayName |
Wyświetlana nazwa polecenia elementu menu. |
ItemKey |
Klucz do wskazania wybranego elementu oraz dodawania elementów dodatkowych. Klucze muszą być niepowtarzalne. |
ItemEnabled |
Ustaw wartość false, jeśli opcja jest wyłączona. |
ItemVisible |
Ustaw na false, jeśli opcja nie jest widoczna. |
ItemChecked |
Ustaw wartość true (jeśli jest zaznaczona opcja, na przykład przyciski podziału na pasku poleceń). |
ItemSplit |
Jeśli można kliknąć tę opcję i użyć jej jako menu rozwijanego, ustaw wartość true (prawda). |
ItemIconName |
Ikona Fluent UI, która ma być wyświetlana (zobacz ikony Fluent UI) |
ItemIconColor |
Kolor renderowania ikony (np. nazwany, rgb lub wartość szesnastkowa). |
ItemIconOnly |
Nie pokazuj etykiety tekstowej — tylko ikona. |
ItemOverflow |
Ustawianie wartości true dla zachowania przepełnienia |
ItemOverflow |
Wyrenderuj opcję w elementach przepełnienia. |
ItemFarItem |
Wyrenderuj opcję w grupie elementów na pasku poleceń. |
ItemHeader |
Renderuj element jako nagłówek sekcji. Jeśli są elementy z ustawionymi ItemParentKey kluczami tego elementu, są one dodawane jako elementy pogrupowane w tej sekcji. |
ItemTopDivider |
Renderuj przegrodę u góry sekcji. |
ItemDivider |
Renderuj element jako dzielnik sekcji — lub jeśli element jest nagłówkiem (ItemHeader = true), a następnie kontroluje, czy ma być renderowany dzielnik u dołu sekcji. |
ItemParentKey |
Renderuj opcję jako element podrzędny innej opcji. |
Uwaga
ItemIconColorzastąpi wartość Motywu komponentu i zignoruje inne kolory stanu (np. wyłączony).ItemHeaderiItemDividermusi być ustawiona na wartość true, aby renderować się jako dzielnik. Jeśli zostanie ustawiona wartość false (fałsz), oczekiwane są inne wartości i będzie renderowany element pusty.
Przykład
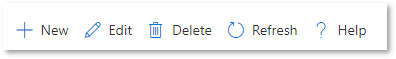
Przykładowa formuła Power Fx dla podstawowego Items:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
Właściwości stylu
| Właściwości | opis |
|---|---|
Theme |
Akceptuje ciąg JSON generowany przy użyciu Projektanta motywów interfejsu użytkownika (windows.net). Pozostawienie tego pustego będzie używać domyślnego motywu zdefiniowanego przez ustawienie Power Apps. Zobacz motywy, aby uzyskać wskazówki dotyczące konfiguracji. |
AccessibilityLabel |
Czytnik ekranu aria-label |
Właściwości zdarzenia
| Właściwości | opis |
|---|---|
InputEvent |
Zdarzenie do wysłania do kontroli Np. SetFocus. |
Zachowanie
Obsługuje SetFocus jako element InputEvent.
Skonfiguruj zachowanie „On Select”
Użyj formuły Switch() we właściwości komponentu OnSelect, aby skonfigurować określone działania dla każdego elementu, odwołując się do wybranego przez kontrolkę elementu ItemKey jako wartości przełącznika.
Zastąp odpowiednie false wartości w języku Power Fx.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
Ustawianie fokusu formantu
Gdy zostanie wyświetlone nowe okno dialogowe, a domyślny fokus powinien znajdować się na kontrolce, konieczne będzie wyraźne ustawienie fokusa.
Aby wykonać wywołania zdarzenia wejściowego, możesz ustawić zmienną kontekstową powiązaną z właściwością Input Event z ciągiem zaczynającym się od SetFocus i następującym po nim elementem losowym, aby upewnić się, że aplikacja wykryje to jako zmianę.
Przykładowa formuła Power Fx:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
Zmienna kontekstowa ctxResizableTextareaEvent zostałaby wówczas powiązana z właściwością Zdarzenie wejściowe.
Ograniczenia
Tego składnika kodu można używać tylko w aplikacjach kanwy i na stronach niestandardowych.
Zobacz więcej uwag na temat ograniczeń w wyzwaniach związanych z projektowaniem składnika.