Breadcrumb kontrola
Formant nawigacyjny.
Uwaga
Pełna dokumentacja i kod źródłowy znajdują się w repozytorium GitHub komponentów kodu.

opis
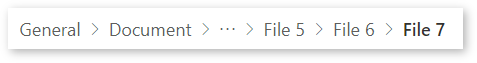
Breadcrumb Formanty powinny być używane jako pomoc nawigacyjna w aplikacji lub witrynie. Wskazują one lokalizację bieżącej strony w hierarchii i ułatwiają użytkownikowi zrozumienie, gdzie są w stosunku do pozostałej części hierarchii. Łącze do stron breadcrumb umożliwia również dostęp jednym kliknięciem do wyższego poziomu hierarchii.
Ten składnik kodu udostępnia obszar, który można zakończyć przez formant Fluent UI Breadcrumb, który ma być używać przycisku w aplikacjach kanwy i na stronach niestandardowych.
Właściwości
Właściwości klucza
| Właściwości | opis |
|---|---|
SelectedKey |
Oznacza to wybrany klucz. To zdarzenie zostanie zaktualizowane za pomocą zdarzenia OnChange, gdy użytkownik wchodzi z formantem. |
Items |
Elementy akcji do renderowania |
Items Właściwości
Każdy element używa poniższego schematu do wizualizacji danych składnika.
| Imię i nazwisko/nazwa | opis |
|---|---|
ItemDisplayName |
Wyświetlana nazwa elementu breadcrumb |
ItemKey |
Klucz do wskazania wybranego elementu oraz dodawania elementów dodatkowych. Klucze muszą być niepowtarzalne. |
ItemClickable |
Ustaw wartość false (jeśli nie można kliknąć określonej pozycji breadcrumb). |
Przykładowa formuła Power Fx:
Table(
{
ItemKey: "1",
ItemDisplayName: "General",
ItemClickable: true
},
{
ItemKey: "2",
ItemDisplayName: "Document",
ItemClickable: true
}
)
Właściwości stylu
| Imię i nazwisko/nazwa | opis |
|---|---|
Theme |
Akceptuje ciąg JSON generowany przy użyciu Projektanta motywów interfejsu użytkownika (windows.net). Pozostawienie tego pustego będzie używać domyślnego motywu zdefiniowanego przez ustawienie Power Apps. Zobacz motywy, aby uzyskać wskazówki dotyczące konfiguracji. |
AccessibilityLabel |
Czytnik ekranu aria-label |
MaxDisplayedItems |
Maksymalna liczba breadcrumbs do wyświetlenia przed połączeniem. Jeśli wartość zero, będą renderowane wszystkie breadcrumbs. |
OverflowIndex |
Opcjonalny indeks, w którym przepełnione elementy zostaną zwinięte. Domyślnie jest to ustawione na zero. |
Właściwości zdarzenia
| Imię i nazwisko/nazwa | opis |
|---|---|
InputEvent |
Zdarzenie do wysłania do kontroli Np. SetFocus. Zobacz poniżej. |
Zachowanie
Obsługuje SetFocus jako element InputEvent.
Skonfiguruj zachowanie „On Select”
Użyj formuły Switch() we właściwości komponentu OnSelect, aby skonfigurować określone działania dla każdego elementu, odwołując się do wybranego przez kontrolkę elementu ItemKey jako wartości przełącznika.
Zastąp odpowiednie false wartości w języku Power Fx.
Ponieważ ta kontrolka jest używana do nawigacji, logicznym działaniem jest użycie funkcji nawigacji (najlepiej do odpowiedniego ekranu z załadowanymi powiązanymi danymi).
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Default action */
false
)
Ustawianie fokusu formantu
Gdy zostanie wyświetlone nowe okno dialogowe, a domyślny fokus powinien znajdować się na kontrolce, konieczne będzie wyraźne ustawienie fokusa.
Aby wykonać wywołania zdarzenia wejściowego, możesz ustawić zmienną kontekstową powiązaną z właściwością Input Event z ciągiem zaczynającym się od SetFocus i następującym po nim elementem losowym, aby upewnić się, że aplikacja wykryje to jako zmianę.
Przykładowa formuła Power Fx:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
Zmienna kontekstowa ctxResizableTextareaEvent zostałaby wówczas powiązana z właściwością Zdarzenie wejściowe.
Ograniczenia
Tego składnika kodu można używać tylko w aplikacjach kanwy i na stronach niestandardowych.