Dostosowywanie pomocnika
Po utworzeniu pomocnika dla witryny, Copilot używa treści z witryny hostingowej do generowania odpowiedzi. Microsoft Dataverse indeksuje treść witryny i skonfigurowane tabele, a Copilot Studio podsumowuje zindeksowaną treść i tabele w celu wygenerowania odpowiedzi.
Uwierzytelnieni użytkownicy witryny otrzymują dostosowane, podsumowane odpowiedzi, które są dostosowane do ich ról internetowych. Aby ulepszyć model treści dla uwierzytelnionych użytkowników witryny, należy udoskonalić dane, wykonując następujące kroki:
W Power Pages przejdź do Konfigurowanie obszaru roboczego.
W Copilot wybierz opcję Dodaj pomocnika.
W obszarze Precyzowanie danych wybierz opcję Określ zmiany.
Wybierz pozycję Wybierz kontrolkę wyszukiwania tabel, aby zaznaczyć lub wyczyścić zaznaczenie tabel.
- W tej sekcji można wybrać wiele tabel. Upewnij się, że dowolna wybranych tabeli jest używana w witrynie.
- Na kolejnych stronach należy podać stronę, na której jest używana tabela do utworzenia adresu URL ci z nazwami.
Wybierz Dalej.
W polu Wybierz tabelę wybierz tabelę zawierającą kolumny i łącze do strony, które chcesz wybrać. Tabela pojawia się tylko wtedy, gdy ma co najmniej jedną kolumnę wielowierszową.
Jednocześnie można wybrać tylko jedną tabelę.
W sekcji Dodaj łącze do strony wybierz stronę, na której używana jest tabela.
Uwaga
- Upewnij się, że wybrałeś właściwą stronę. W przeciwnym razie bot poda nieprawidłowy adres URL cytatu dla odpowiedzi.
- Strona musi używać
idjako parametru ciągu zapytania. Jeśli użyjesz innej nazwy parametru, adres URL cytatu nie będzie działał poprawnie.
W obszarze Wybierz kolumny wybierz listę kolumn używanych na stronie. Tylko kolumny z tekstem wielowierszowym są dostępne do wyboru.
Wybierz Dalej i sprawdź swój wybór.
Wybierz Zapisz, aby przesłać zmiany.
Dostosowywanie wyglądu pomocnika
Styl pomocnika można dostosować, zastępując domyślne klasy kaskadowego arkusza stylów (CSS). Aby to zrobić, dodaj element style do szablonu nagłówka i zastąp wartości, wykonując następujące kroki:
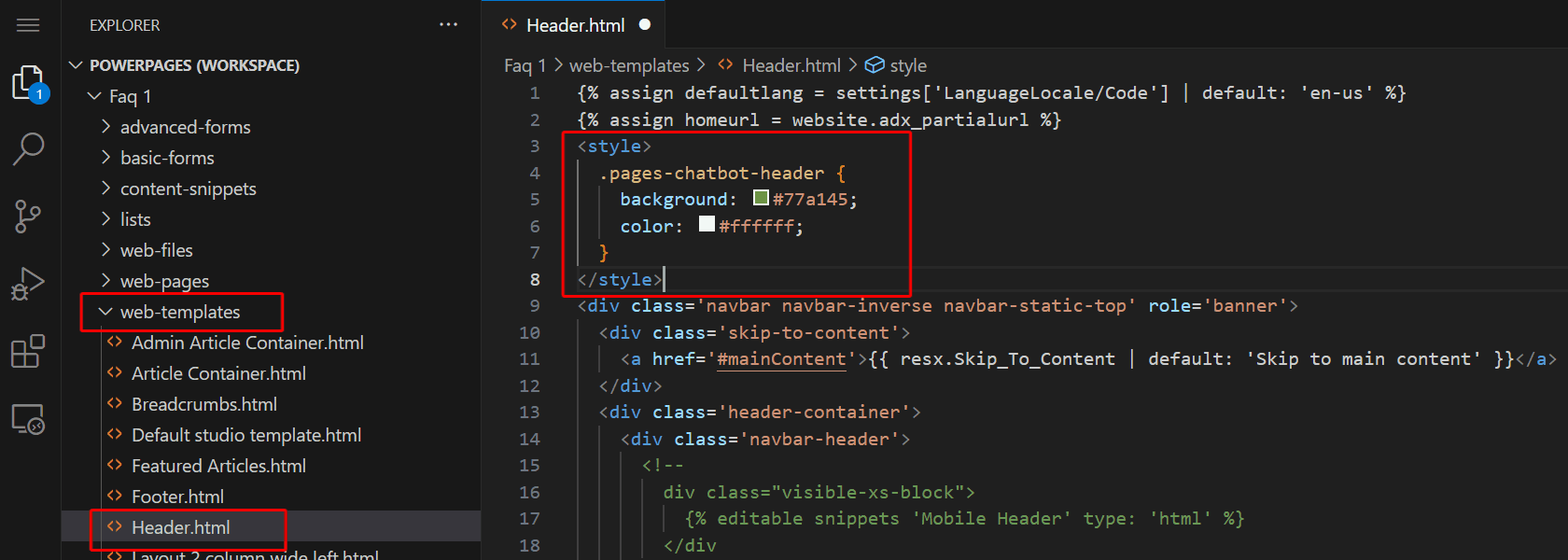
Przejdź do edytora kodu.
W nawigacji Explorer rozwiń folder web-templates.
Otwórz plik Header.html.
Dodaj
style/scriptelement .
Zastąp odpowiednie style.
Widżet Copilot
Zwinięta ikona Copilota:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Etykietka narzędzia:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
ikona obrazu:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
Notatka
- Zastąp
<image URL>go rzeczywistym adresem URL źródła obrazu. Odwołaj się do ścieżki zewnętrznej lub przekaż obraz do tabeli plików sieci Web i użyj jego adresu URL.
Elementy Copilota
Próbki CSS w tej sekcji zawierają przykłady, które pokazują, jak dostosować każdy z ponumerowanych elementów chatbota na poniższym zrzucie ekranu.
1. Nagłówek
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Wysokość i szerokość
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Okienko Copilot
.pva-embedded-web-chat-window {
background: white;
}
4. Bąbelek pomocnika
Kolor tła:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Kolor tekstu:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Bąbelek od użytkownika
Kolor tła:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Kolor tekstu:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Linki do informacji
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Informacja o ochronie prywatności
Kolor tła:
.pva-privacy-message {
background: #797d81;
}
Kolor tekstu:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}