Utwórz niestandardowy szablon strony, aby renderować źródło danych RSS
W tym przykładzie utworzymy niestandardowy szablon strony, aby renderować Źródło RSS artykułów informacyjnych, przy użyciu Liquid i w niestandardowym układzie strony. Więcej informacji: Szablony sieci Web
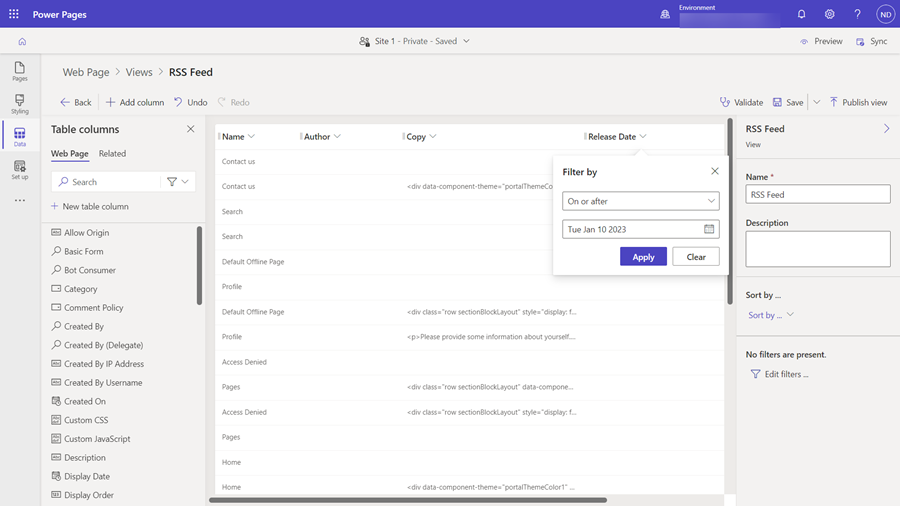
Krok 1: Utwórz nowy widok
Najpierw utworzymy nowy widok, którego użyjemy do załadowania danych dla naszego kanału. W tym przykładzie będzie to widok na Strony sieci Web, i użyjemy tej tabeli do przechowywania naszych artykułów. Możemy użyć tego widoku, aby skonfigurować sortowanie i filtrowanie wyników i dołączyć jako kolumny atrybuty tabeli, które chcemy mieć dostępne w naszym szablonie Liquid.

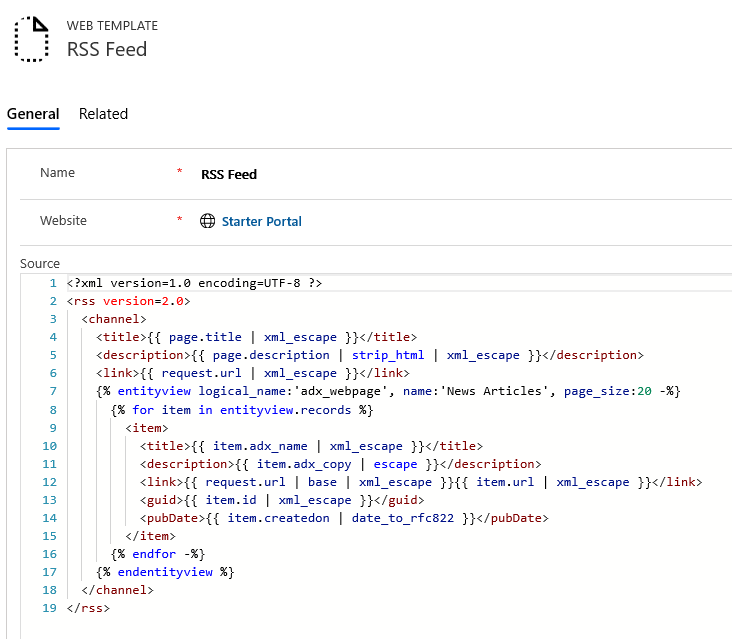
Krok 2: Utwórz szablon sieci Web dla źródła RSS
W tym kroku utworzymy szablon sieci Web dla naszego kanału RSS. Ten szablon zostanie zastosowany dla określonej strony sieci Web w naszej witrynie internetowej, więc użyjemy tytułu i krótkiego opisu tej strony jako tytułu i opisu źródła danych. Aby załadować nasz nowo utworzony widok Artykuły informacyjne, używamy etykiety entityview. Więcej informacji: znaczniki jednostki Dataverse. Należy zauważyć, że ustawiliśmy również pole Typ Typ MIME szablonu sieci Web na application/rss+xml. Ukazuje to, jak może wyglądać typ zawartości odpowiedzi podczas renderowania naszego szablonu.

Źródło RSS (Szablon sieci Web)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
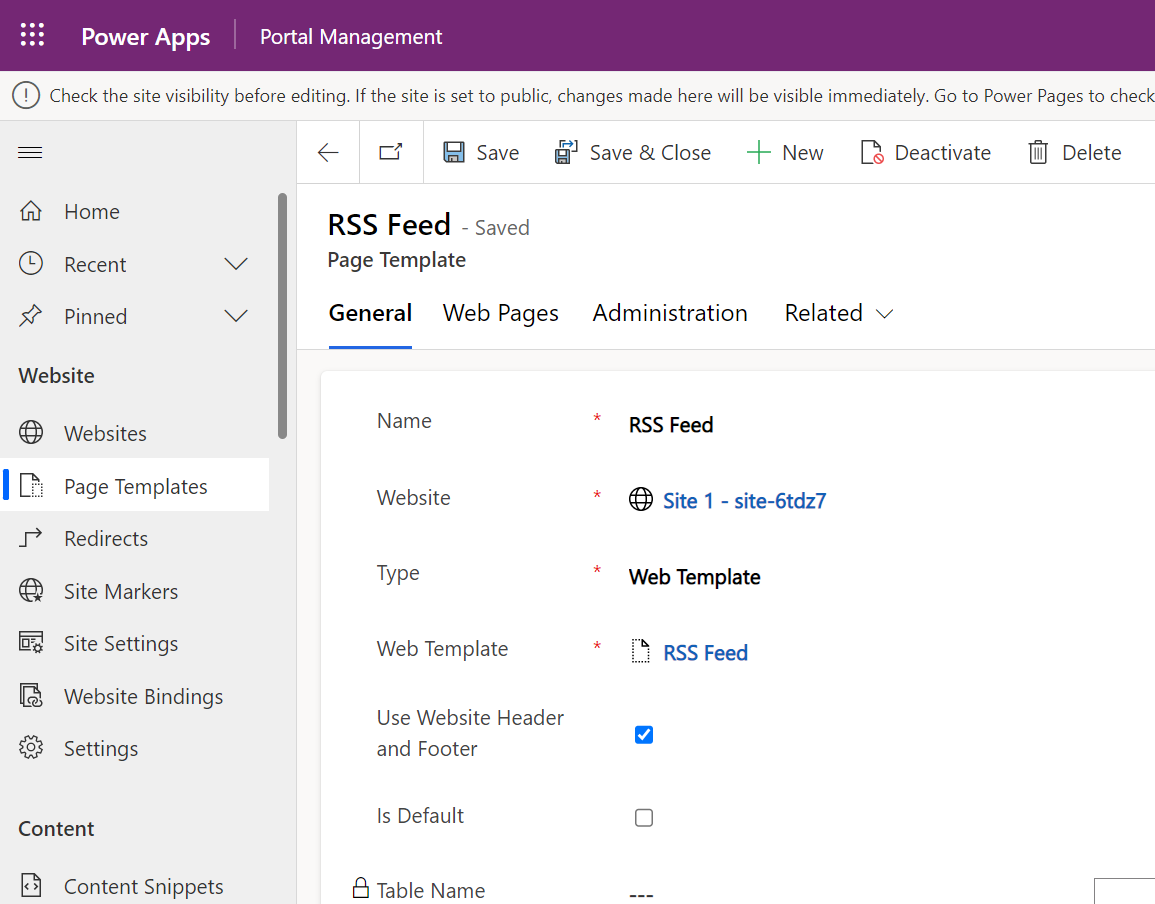
Krok 3: Utwórz szablon strony, aby przypisać szablon źródła RSS
Teraz utworzymy nowy szablon strony, co pozwoli nam przypisać nasz szablon kanału RSS do dowolnej strony sieci Web w naszej witrynie internetowej. Należy zauważyć, że usuwamy zaznaczenie Użyj nagłówka i stopki witryny sieci Web, jeśli chcemy przejąć renderowanie całej odpowiedzi strony dla naszego kanału.

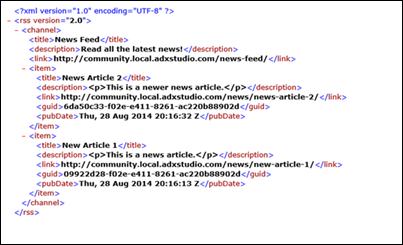
Krok 4: Utwórz stronę sieci Web, aby hostować źródło RSS
Teraz pozostało tylko utworzyć nową stronę sieci Web korzystającą z układu strony źródła danych RSS, aby hostowała nasz kanał. Prosząc o tą nową stronę sieci Web, otrzymamy XML naszego kanału RSS:

W tym przykładzie dowiedzieliśmy się, jak można połączyć kod Liquid, szablony sieci Web, widoki Dataverse i funkcje zarządzania zawartością strony, aby utworzyć niestandardowy kanał RSS. Kombinacja tych funkcji dodaje ogromne możliwości personalizacji do aplikacji dowolnego Power Pages.
Zobacz też
Utwórz niestandardowy szablon strony przy użyciu Liquid i szablonu strony sieci Web
Renderuj listę skojarzoną z bieżącą stroną
Renderuj nagłówek witryny sieci Web i główny pasek nawigacyjny
Renderuj do trzech poziomów hierarchii strony przy użyciu nawigacji hybrydowej