Samouczek: dodawanie niestandardowego układu strony do witryny
Podczas tworzenia nowych stron sieci Web przy użyciu obszaru roboczego Strony można korzystać z różnych układów. W niektórych przypadkach może być konieczne utworzenie niestandardowego układu strony w celu wyświetlenia informacji w określonym formacie lub udostępnienia wyspecjalizowanego interfejsu użytkownika.
Z tego samouczka dowiesz się, jak utworzyć niestandardowy układ strony przy użyciu Liquid.
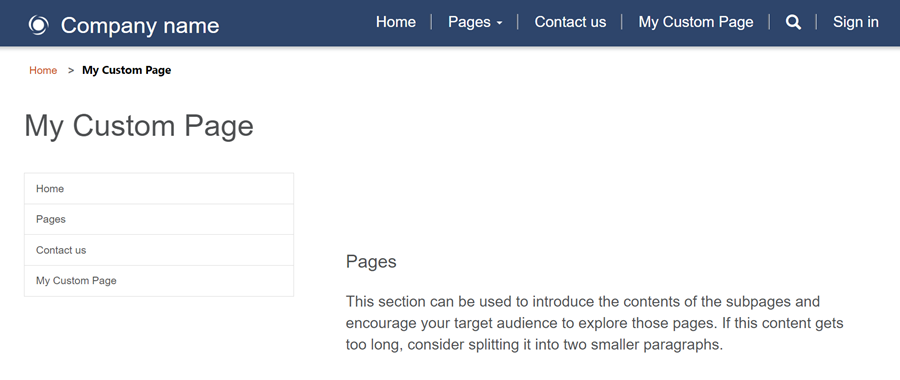
Nasz przykładowy scenariusz zakłada zbudowanie dwukolumnowego szablonu z głównym menu witryny jako nawigacją po lewej stronie i treścią strony po prawej.
Poniżej przedstawiono następujące kroki i zasoby, które są tworzone w celu zapewnienia niestandardowego układu strony:
- Utworzymy wspólny podstawowy szablon sieci Web z niestandardowym kodem, aby ustanowić podstawowy układ strony.
- Utworzymy drugi szablon sieci Web z dodatkowym kodem w celu zademonstruje funkcje szablonów sieci Web.
- Utworzymy również rekord szablonu strony odwołujący się do szablonu sieci Web, który konfiguruje sposób renderowania układu strony w witrynie.
- Na koniec utworzymy stronę internetową przy użyciu niestandardowego układu strony.
Wymagania wstępne
- Subskrypcja lub wersja próbna Power Pages. Pobierz bezpłatną wersję próbną Power Pages tutaj
- Utworzono witrynę Power Pages. Tworzenie witryny programu Power Pages
- Podstawowa wiedza na temat języka HTML i Liquid
Krok 1: Utwórz szablon sieci Web i napisz kod szablonu Liquid
Najpierw utworzymy nasz Szablon sieci Web i napiszemy kod szablonu Liquid. Jest prawdopodobne iż ponownie wykorzystamy niektóre typowe elementy tego szablonu w przyszłych szablonach. Utworzymy więc wspólny szablon podstawowy, który następnie rozszerzymy naszym konkretnym szablonem. Szablon bazowy zawiera linki nawigacyjne, tytuł/nagłówek strony i definiuje układ dwukolumnowy.
Przejdź do Power Pages.
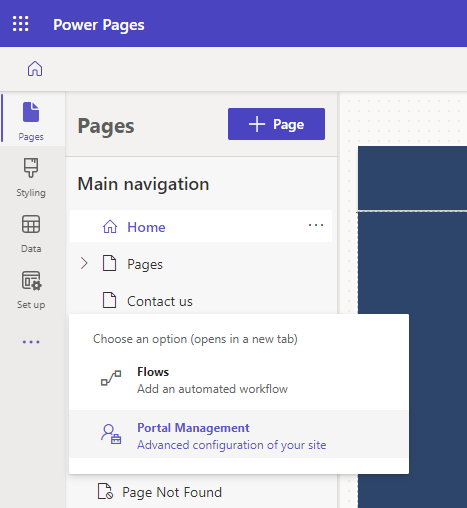
W studio projektowym wybierz opcję ... a następnie wybierz opcję Zarządzanie portalami. Użyj aplikacji Zarządzanie portalem, aby utworzyć rekord szablonu sieci Web i wprowadzić kod niestandardowy.

W aplikacji do zarządzania portalami przewiń do sekcji Zawartość i wybierz Szablony internetowe.
Na ekranie Aktywne szablony internetowe wybierz pozycję Nowy.
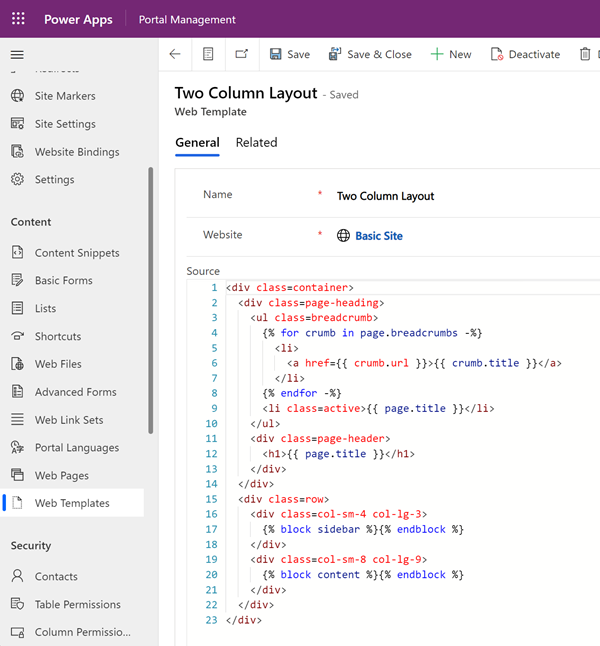
Nazwa szablonu internetowego Układ dwukolumnowy.

W polu Źródło, wklej następujący kod:
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Wybierz pozycję Zapisz.
Krok 2: Utwórz nowy szablon sieci Web, który wykracza poza szablon bazowy
Tworzymy szablon sieci Web, który odczytuje rekord nawigacji ze skojarzonej strony internetowej (patrz poniżej). Rozszerzamy również szablon bazowy, który utworzyliśmy w poprzednim kroku. Szablony sieci Web mogą służyć jako składniki, które można ponownie wykorzystać podczas tworzenia zaawansowanych witryn.
W aplikacji do zarządzania portalami przewiń do sekcji Zawartość i wybierz Szablony internetowe.
Na ekranie Aktywne szablony internetowe wybierz pozycję Nowy.
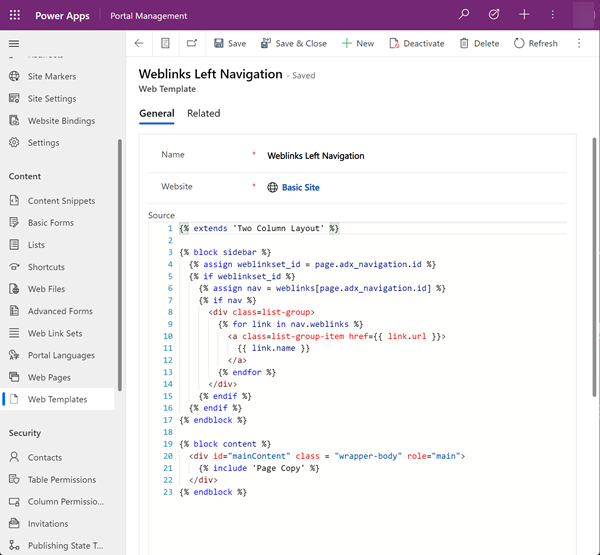
Nazwij szablon internetowy Linki do stron internetowych Nawigacja z lewej strony.

Lewy układ nawigacji linków sieci Web (szablon sieci Web)
Należy zwrócić uwagę, w jaki sposób Liquid używa słowa kluczowego extends w celu uwzględnienia szablonu układu podstawowego.
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
Krok 3: Utwórz nowy szablon strony bazujący na szablonie sieci Web
W tym kroku zostanie utworzony nowy szablon strony bazujący na szablonie sieci Web utworzonym w poprzednim kroku. Szablon strony jest wymagany, aby układ strony niestandardowej był opcją, którą można wybrać podczas tworzenia nowej strony sieci Web.
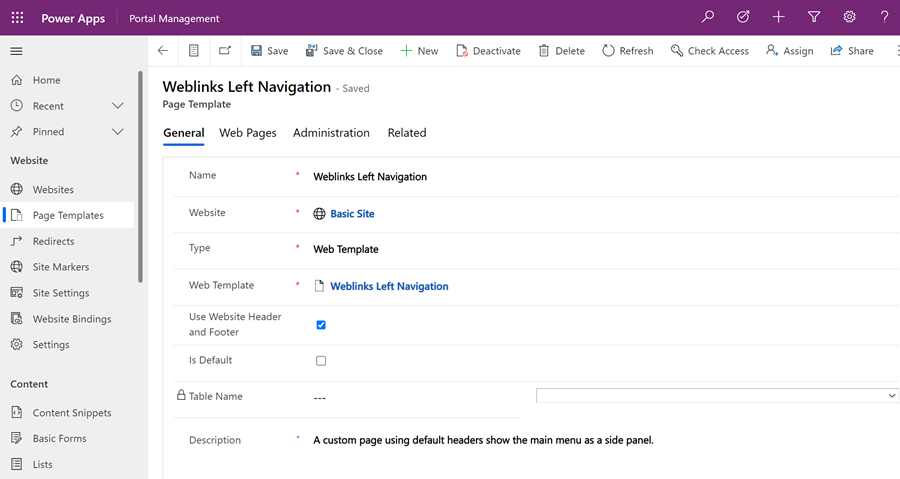
W aplikacji do zarządzania portalami przewiń do sekcji Witryna internetowa i wybierz Szablony strony.
Na ekranie Aktywne szablony stron wybierz opcję Nowy.
Wypełnij pola:
Pole Wartość Nazwa/nazwisko Wpisz nazwę. Witryna sieci web Wybierz witrynę internetową, do której zastosowano motyw. Aby wyświetlić listę dostępnych opcji, umieść kursor w polu i naciśnij Enter na klawiaturze. Type Wybierz Szablon internetowy Szablon sieci Web Wybierz opcję Lewy układ nawigacji linków sieci Web (lub co najmniej jedną nazwę w szablonie sieci Web). Użyj nagłówka i stopki witryny internetowej Zaznaczono. Domyślne Usunięto zaznaczenie. Nazwa tabeli Nie wybrano niczego. opis Opis szablonu strony. 
Wybierz pozycję Zapisz.
Krok 4: Utwórz stronę sieci Web, aby wyświetlić zawartość
W oknie studio projektowania wybierz opcję Synchronizacja. Ta czynność powoduje przeniesienie aktualizacji dokonanych w aplikacji Portal zarządzania do studia projektowego.
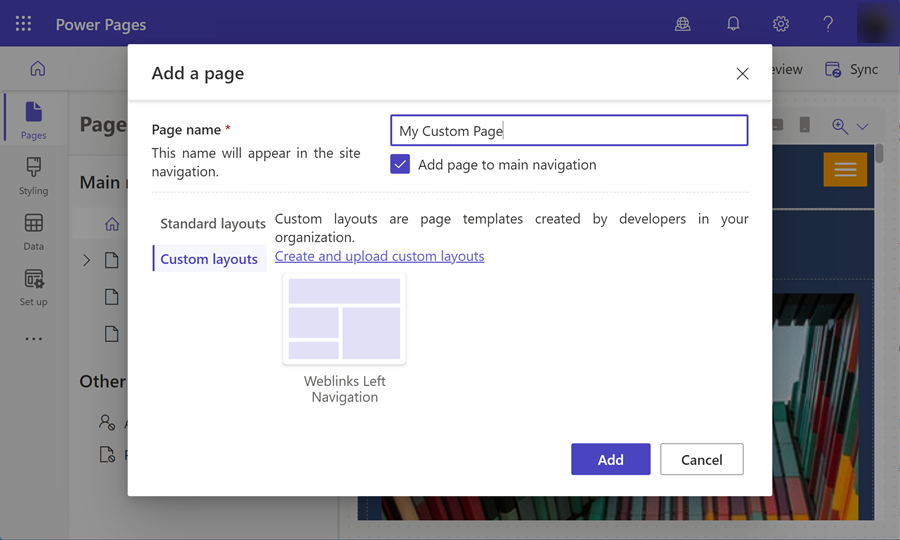
W obszarze roboczym Strony wybierz + strona.
W oknie dialogowym Dodaj stronę:
- Wprowadź nazwę strony.
- Z Układów niestandardowych wybierz niestandardowy układ strony.
- Wybierz pozycję Dodaj.

Dodaj więcej zawartości do edytowalnej sekcji strony.
Dodatkowa konfiguracja strony
W tym przykładzie połącz rekord nawigacji ze stroną zawartości, aby kod niestandardowy renderował menu w obszarze nawigacji po lewej stronie.
W studio projektowym wybierz opcję ... a następnie wybierz opcję Zarządzanie portalami. Użyj aplikacji Zarządzanie portalem, aby dodać więcej konfiguracji do strony.
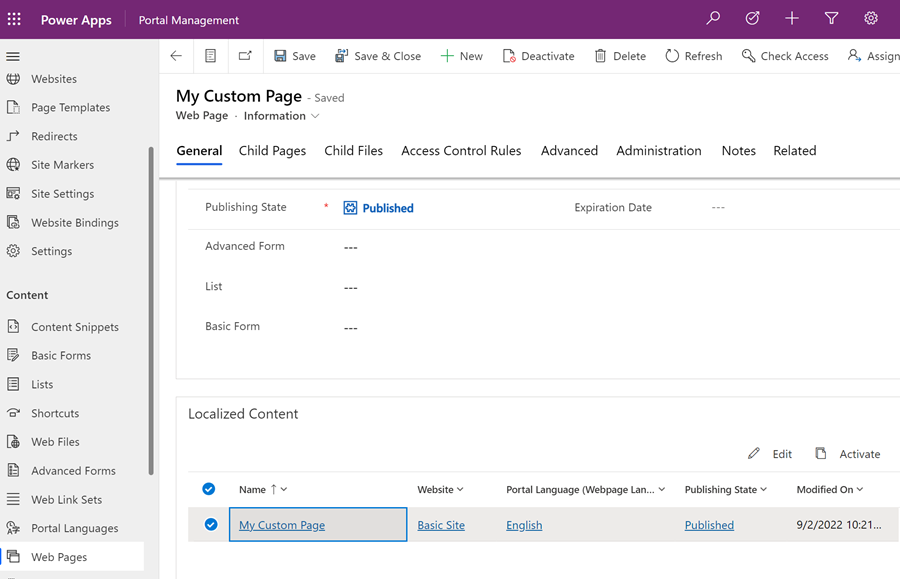
W aplikacji do zarządzania portalami przewiń do sekcji Zawartość i wybierz Strony internetowe.
Znajdź i otwórz uprzednio utworzoną stronę w obszarze roboczym Strony. Spowoduje to otwarcie głównej strony internetowej. Wprowadź zmiany na stronie powiązanej zlokalizowanej zawartości.
W sekcji Zlokalizowana zawartość wybierz stronę internetową zlokalizowanej zawartości.

Notatka
Jeśli obsługujesz wiele języków, zaktualizuj każdą zlokalizowaną stronę.
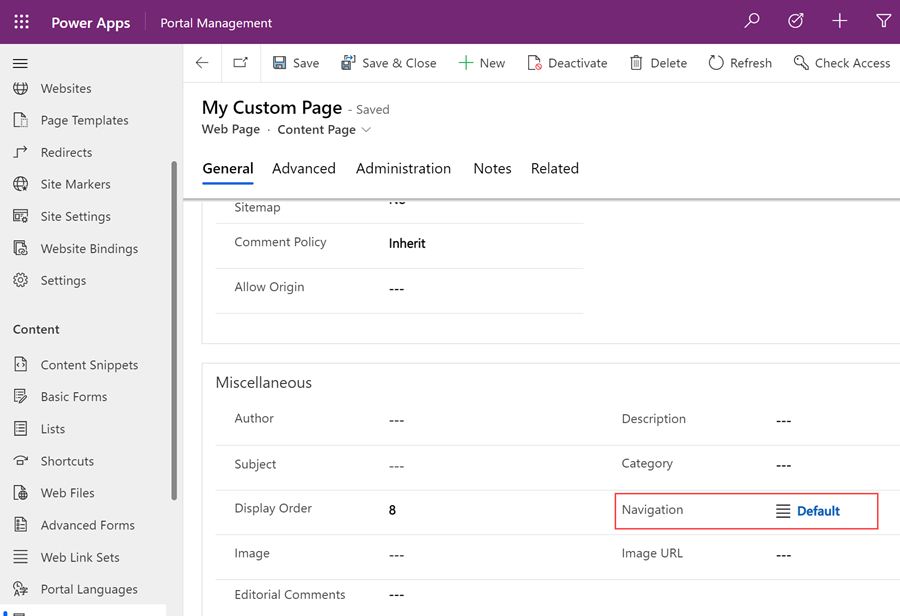
Przejdź do sekcji Różne i wybierz zestaw łączy internetowych, który chcesz wyświetlić w polu Nawigacja.

Zapisz zmiany i wróć do studio projektowego.
Wybierz pozycję Podgląd, a następnie pozycję Pulpit, aby wyświetlić stronę niestandardową z nawigacją boczną.