Działania przeglądarki automatyzacji
Akcje przeglądarki automatyzacji umożliwiają użytkownikom interakcję z aplikacjami internetowymi i komponentami poprzez elementy UI. Elementy internetowego interfejsu użytkownika, nazywane również elementami sieci Web, opisują w sposób unikatowy składniki internetowe, które będą obsługiwane przez akcję.
Aby wykonać automatyzację sieci, należy najpierw utworzyć nową instancję przeglądarki. Można to osiągnąć za pomocą akcji Uruchom przeglądarkę, które obsługują Microsoft Edge, Google Chrome, Mozilla Firefox i Internet Explorer. Za pomocą akcji Uruchom przeglądarkę można również określić, czy strona internetowa ma być uruchamiana na pulpicie lokalnym, czy w środowisku pulpitu wirtualnego.
Uwaga
Aby uruchomić przeglądarkę na wirtualnym pulpicie, należy najpierw przechwycić co najmniej jeden element interfejsu użytkownika na tym pulpicie. Ten element musi być dostępny w repozytorium elementów interfejsu użytkownika przepływu.
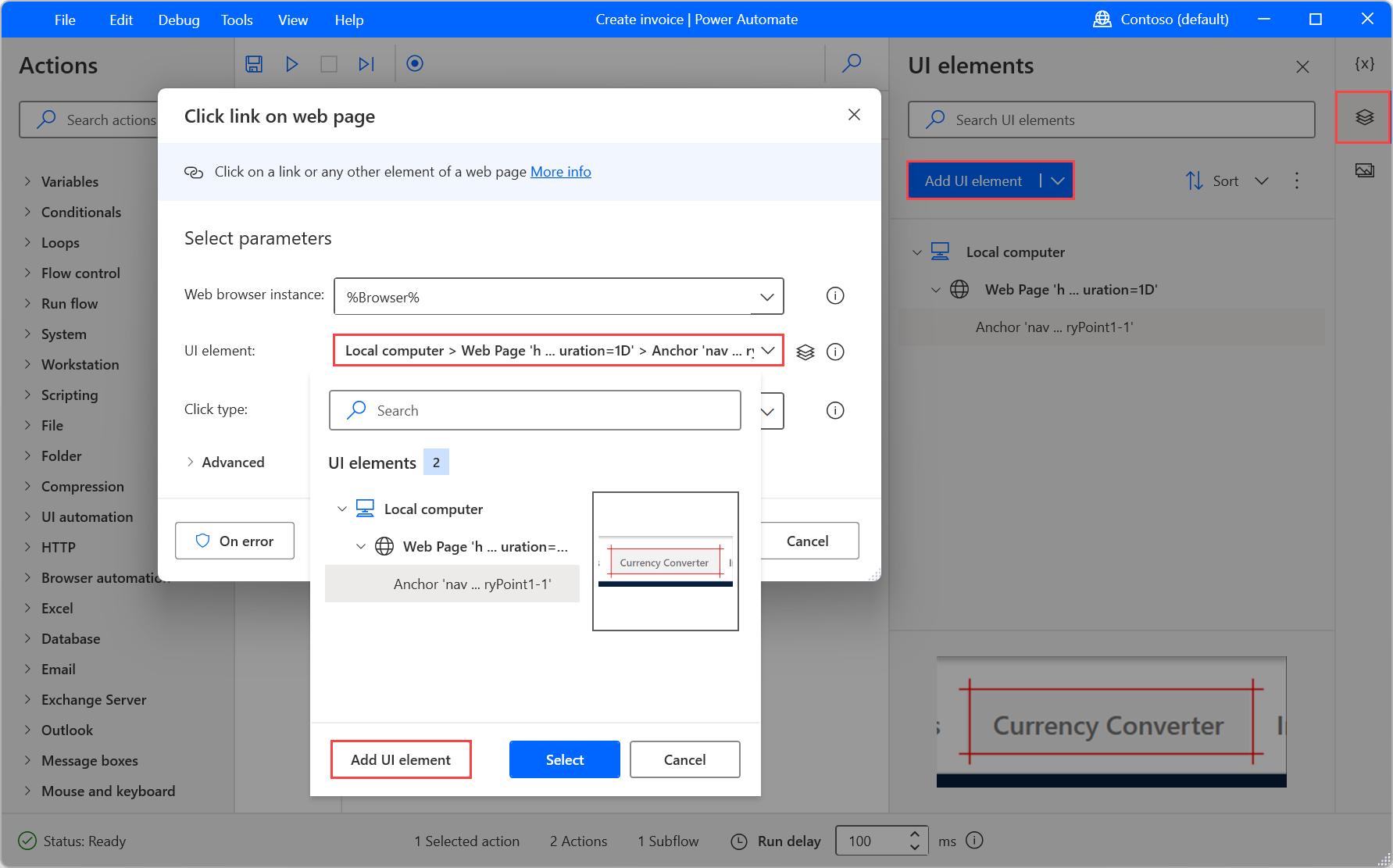
Aby dodać nowy element UI, wybierz Dodaj element UI poprzez akcję automatyzacji wdrożonej przeglądarki lub okienko Elementy UI w projektancie przepływu.

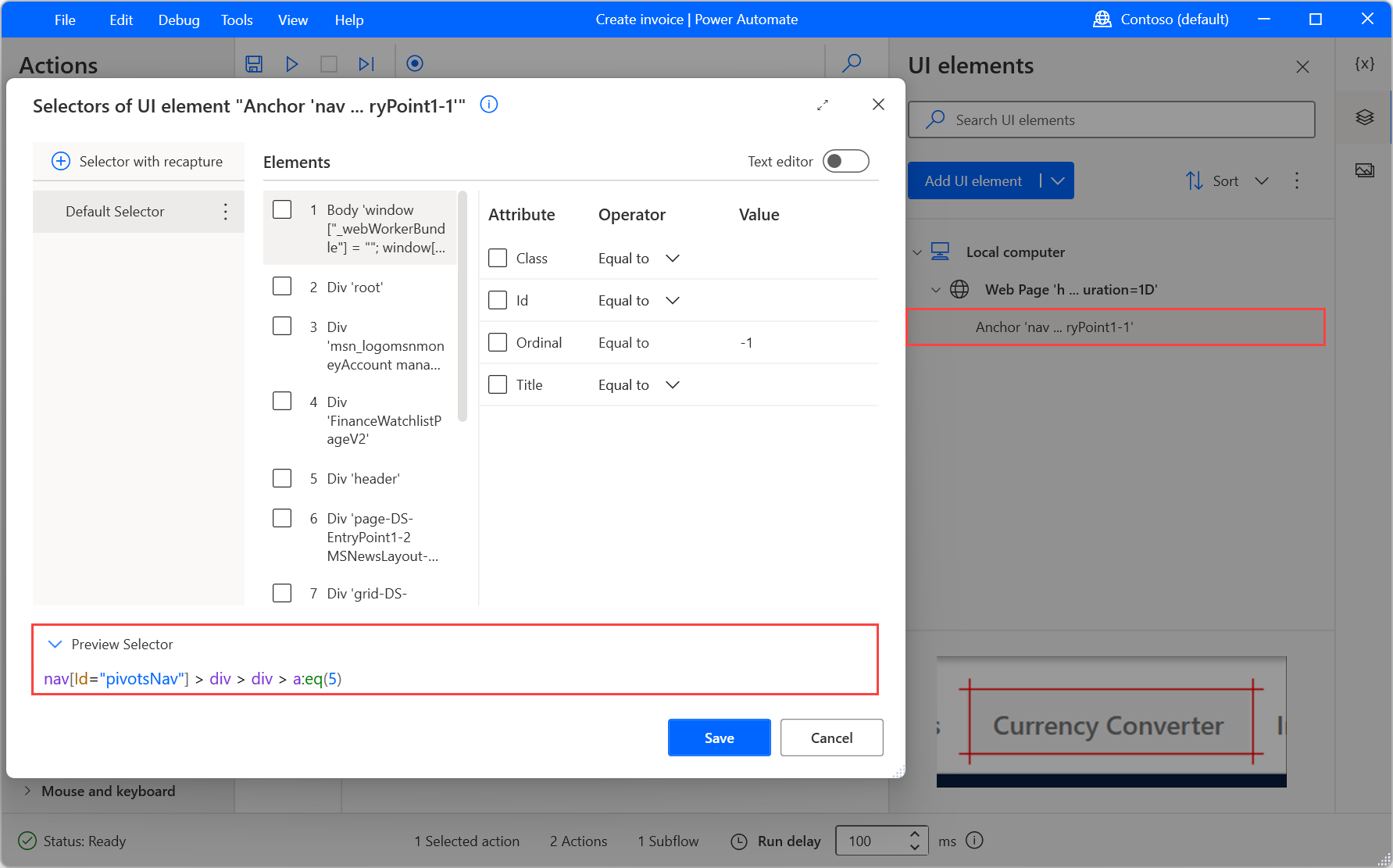
Wszystkie elementy interfejsu użytkownika związane z siecią Web są określane przez jeden lub więcej selektorów CSS — selektorów internetowych — które wskazują hierarchiczną strukturę składnika na stronie. Selektory używają notacji >, aby wskazać, że każdy element jest zawarty w elemencie po lewej stronie.
Chociaż selektory internetowe są tworzone automatyczne podczas dodawania elementów UI, niektóre szczególne scenariusze wymagają ręcznego tworzenia selektorów. Gdy jest potrzebny niestandardowy selektor sieci Web, można utworzyć własny, edytując istniejący selektor lub tworząc go od podstaw.

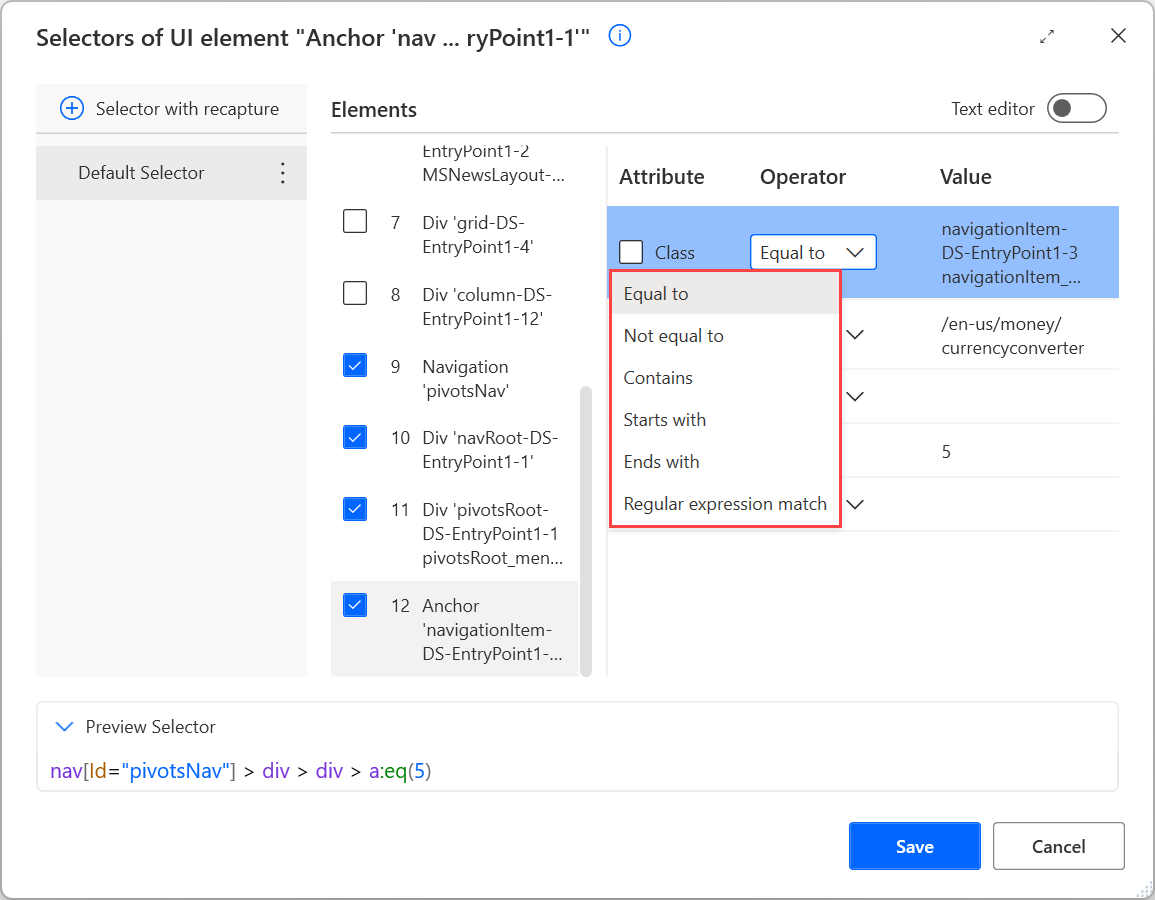
Aby stworzyć bardziej dynamiczne przepływy sieciowe, zastąp operatory Equals to innymi operatorami lub wyrażeniami regularnymi. Ponadto jeśli wartość atrybutu selektora sieci Web zależy od wyników poprzednich akcji, należy użyć zmiennych zamiast wartości zakodowanych na podstawie kodu trwałego.

Uwaga
Aby uzyskać więcej informacji o opracowywaniu przepływów sieci Web i tworzeniu niestandardowych selektorów sieci Web dla składników internetowych, przejdź do Automatyzowanie przepływów sieci Web i Tworzenie selektora niestandardowego.
Wyodrębnij dane ze strony internetowej
Wyodrębnij dane z określonych części strony internetowej w formie pojedynczych wartości, list, wierszy lub tabel.
Aby uzyskać więcej informacji na temat korzystania z tej akcji, przejdź do funkcji wyodrębniania danych w Internecie.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Wybierz element interfejsu użytkownika na stronie internetowej, z którego mają zostać wyodrębnione dane | |
| Extraction parameters | Nie | Tabela danych | Parametry do użycia podczas wyodrębniania danych. W zależności od trybu wyodrębniania ten parametr umożliwia akceptowanie różnych danych. | |
| Max web pages to process | Nie. | Wartość liczbowa | Maksymalna liczba stron internetowych do przetworzenia | |
| Wyślij fizyczne kliknięcie przycisku Następna strona | Brak | Wartość logiczna | Fałsz | Określ, czy fizycznie przesunąć kursor myszy nad stroną przed kliknięciem. Fizyczne kliknięcie jest wymagane w przypadkach, gdy emulowane kliknięcia na stronę nie wykonują zamierzonej akcji na elemencie. Ponieważ ta opcja wymaga skupienia okna przeglądarki, powoduje ona automatyczne przesłanie jest na pierwszy plan. |
| Selektor arkusza CSS strony | Nie. | Wartość tekstowa | Selektor arkusza stylu CSS strony | |
| Extraction mode | Brak | Niezdefiniowane, Pojedyncza wartość, Ręcznie wybrane wartości, Lista, Tabela, Cała tabela HTML | Pojedyncza wartość | Określ, co ma zostać wyodrębnione ze strony internetowej |
| Use paging | Nie dotyczy | Wartość logiczna | Fałsz | Określ, czy ma być używane stronicowanie |
| Get all web pages | Brak | Wartość logiczna | Fałsz | Określ, czy mają być pobierane wszystkie strony internetowe |
| Przetwarzaj dane podczas wyodrębniania | Brak | Wartość logiczna | Fałsz | Określ, czy przetworzyć wyodrębnione dane, by prezentować je dokładnie tak, jak na stronie sieci Web. Przetwarzanie wyodrębnionych danych obejmuje wyświetlanie informacji zagnieżdżonych w elementach iFrame oraz filtrowanie przez ukryte lub widoczne elementy. W przypadku większych zestawów danych nie jest zalecane używanie tej opcji, ponieważ spowoduje to zwiększenie czasu wyodrębniania. |
| Przekroczenie limitu czasu | Tak | Wartość liczbowa | 60 | Ustaw czas (w sekundach), przez który chcesz oczekiwać na zakończenie wyodrębniania, zanim akcja zostanie zakończona niepowodzeniem |
| Tryb przechowywania danych | Brak | Zmienna, Arkusz kalkulacyjny programu Excel | Zmienna | Określ, czy wyodrębnione dane mają być przechowywane w zmiennej, czy w arkuszu kalkulacyjnym programu Excel |
Utworzone zmienne
| Argument | Type | opis |
|---|---|---|
| ExcelInstance | Wystąpienie programu Excel | Wystąpienie programu Excel z wyodrębnionymi danymi. To wystąpienie służy do wykonywania operacji na arkuszu kalkulacyjnym (lub zapisywania i zamykania go) przy użyciu dedykowanych akcji programu Excel. |
| DataFromWebPage | Tabela danych | Wyodrębnione dane w postaci pojedynczej wartości, listy, wiersza danych lub tabeli danych. |
Wyjątki
| Wyjątek | Popis |
|---|---|
| Nie można wyodrębnić danych | Wskazuje problem podczas wyodrębniania danych |
| Nie można uruchomić wystąpienia programu Excel | Wskazuje problem podczas uruchamiania wystąpienia programu Excel |
| Nie można zapisać wartości w programie Excel | Wskazuje problem podczas zapisywania wartości w programie Excel |
Pobierz szczegóły strony internetowej
Pobierz właściwość strony internetowej, taką jak jej tytuł lub tekst źródłowy.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Get | Nie dotyczy | Opis strony sieci Web, Słowa kluczowe meta strony internetowej, Tytuł strony internetowej, Tekst strony internetowej, Źródło strony internetowej, Bieżący adres URL przeglądarki internetowej | Opis strony internetowej | Wybierz informacje, które mają zostać pobrane ze strony internetowej |
Utworzone zmienne
| Argument | Type | opis |
|---|---|---|
| WebPageProperty | Wartość tekstowa | Szczegóły pobrane ze strony internetowej |
Wyjątki
| Wyjątek | Opis |
|---|---|
| Nie można pobrać szczegółów strony internetowej | Wskazuje problem podczas pobierania szczegółów określonej strony internetowej |
Pobierz szczegóły elementu na stronie internetowej
Pobierz wartość atrybutu elementu na stronie internetowej.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Wybierz element interfejsu użytkownika na stronie internetowej, z którego mają zostać pobrane szczegóły | |
| Attribute name | Nie | Wartość tekstowa | Własny tekst | Wprowadź lub wybierz atrybut, którego wartość ma zostać pobrana |
Utworzone zmienne
| Argument | Type | opis |
|---|---|---|
| AttributeValue | Wartość tekstowa | Wartość atrybutu elementu sieci web |
Wyjątki
| Wyjątek | Opis |
|---|---|
| Nie można pobrać atrybutu elementu interfejsu użytkownika na stronie internetowej | Wskazuje problem podczas pobierania atrybutu elementu strony internetowej |
Wykonaj zrzut ekranu strony internetowej
Wykonaj zrzut ekranu strony internetowej (lub elementu strony internetowej), która jest aktualnie wyświetlana w przeglądarce, i zapisz obraz w pliku lub w schowku.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Capture | Nie dotyczy | Cała strona sieci Web, Określony element | Cała strona internetowa | Określ, czy ma zostać przechwycona cała strona internetowa, czy tylko jej określony element |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Wybierz element interfejsu użytkownika na stronie internetowej do przechwycenia | |
| Save mode | Brak | Schowek, Plik | Schowek | Określ, czy obraz ma zostać zapisany w pliku, czy być przechowywany w schowku |
| Image file | Nie | Plik | Ustaw pełną ścieżkę pliku, aby zapisać przechwycony obraz | |
| File format | Nie dotyczy | BMP, EMF, EXIF, GIF, JPG, PNG, TIFF, WMF | BMP | Wybierz format pliku obrazu |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie znaleziono elementu z określonym selektorem stylów CSS | Wskazuje, że nie znaleziono elementu strony internetowej z określonym selektorem stylów CSS |
| Nie można zapisać pliku | Wskazuje problem podczas zapisywania określonego pliku |
| Nie można zapisać w schowku | Wskazuje problem podczas zapisywania w schowku |
| Nie można wykonać zrzutu ekranu | Wskazuje problem podczas wykonywania zrzutu ekranu |
Przenieś fokus na pole tekstowe na stronie internetowej
Ustaw fokus na elemencie wprowadzania na stronie internetowej i przewiń stronę, tak aby był widoczny.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Wybierz element interfejsu użytkownika na stronie internetowej, który ma przyjąć fokus | |
| Czekaj na załadowanie strony | Nie dotyczy | Wartość logiczna | Prawda | Określ, czy przed kontynuowaniem należy czekać na całkowite załadowanie nowej strony internetowej |
| Limit czasu ładowania strony internetowej | Nie | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić w przypadku wyświetlenia wyskakującego okna dialogowego |
| Dialog button to press | Tak | Wartość tekstowa | OK | Wprowadź przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie znaleziono elementu z określonym selektorem stylów CSS | Wskazuje, że nie znaleziono elementu strony internetowej z określonym selektorem stylów CSS |
| Nie można ustawić fokusu wprowadzania w polu tekstowym na stronie internetowej | Wskazuje problem podczas ustawiania fokusu wprowadzania w określonym polu tekstowym na stronie internetowej |
Wypełnij pole tekstowe na stronie internetowej
Wypełnij pole tekstowe na stronie internetowej określonym tekstem.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Wybierz pole tekstowe do wypełnienia | |
| Tekst | Nie. | Bezpośrednie wprowadzanie zaszyfrowanego tekstu lub wartości tekstowej | Wprowadź tekst, którym ma zostać wypełnione pole tekstowe | |
| If field isn't empty | Tak | Zastąp tekst, Dołącz tekst | Zamień tekst | Określ, czy zastąpić istniejącą zawartość, czy dołączyć do niej nową zawartość. |
| Wypełnij tekstem, używając fizycznych naciśnięć klawiszy | Brak | Wartość logiczna | Fałsz | Emuluj za pomocą fizycznych naciśnięć klawiszy podczas wypełniania tekstu do elementów pól tekstowych interfejsu użytkownika. Fizyczne naciśnięcia klawiszy są wymagane w przypadkach, w których emulowane wypełnianie tekstu nie wykonuje zamierzonej akcji na elemencie. Ponieważ ta opcja wymaga skupienia okna przeglądarki, powoduje ona automatyczne przesłanie jest na pierwszy plan. |
| Emulate typing | Brak | Wartość logiczna | Prawda | Określ, czy pole tekstowe ma zostać wypełnione od razu przez ustawienie wartości pola tekstowego, czy ma być emulowane pisanie przez użytkownika, co spowoduje wysyłanie pojedynczych znaków. Druga metoda jest wolniejsza, ale jej użycie jest wymagane w przypadku niektórych złożonych stron internetowych. |
| Unfocus text box after filling it | Nie dotyczy | Wartość logiczna | Fałsz | Zdecyduj, czy pole tekstowe ma zostać usunięte zaraz po tym, jak ta akcja wypełni je określonym tekstem. Jeśli wykonywane jest wydobywanie list autouzupełniania, ten parametr powinien być ustawiony na Fałsz. |
| Czekaj na załadowanie strony | Brak | Wartość logiczna | Prawda | Określ, czy po wypełnieniu pola tekstowego należy czekać na całkowite załadowanie nowej strony internetowej |
| Limit czasu ładowania strony internetowej | Nie | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić, jeśli po wypełnieniu pola tekstowego zostanie wyświetlone wyskakujące okno dialogowe |
| Dialog button to press | Tak | Wartość tekstowa | OK | Wprowadź przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie znaleziono elementu z określonym selektorem stylów CSS | Wskazuje, że nie znaleziono elementu strony internetowej z określonym selektorem stylów CSS |
| Nie można pisać w polu tekstowym | Wskazuje problem podczas pisania w określonym polu tekstowym |
Ustaw stan pola wyboru na stronie internetowej
Zaznacz lub wyczyść pole wyboru w formularzu sieci web.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Zaznacz pole wyboru, aby ustawić jego stan | |
| Check box state | Brak | Zaznaczone, Niezaznaczone | Zaznaczone | Wybierz stan pola wyboru |
| Wait for page to load | Nie dotyczy | Wartość logiczna | Prawda | Określ, czy po ustawieniu stanu pola wyboru należy czekać na całkowite załadowanie nowej strony internetowej |
| Limit czasu ładowania strony internetowej | Nie | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić, jeśli po ustawieniu stanu pola wyboru zostanie wyświetlone wyskakujące okno dialogowe |
| Dialog button to press | Tak | Wartość tekstowa | OK | Wprowadź przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie znaleziono elementu z określonym selektorem stylów CSS | Wskazuje, że nie znaleziono elementu strony internetowej z określonym selektorem stylów CSS |
| Nie można ustawić stanu pola tekstowego | Wskazuje problem podczas ustawiania stanu określonego pola tekstowego |
Wybierz przycisk radiowy na stronie internetowej
Wybierz przycisk radiowy na stronie internetowej.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Przycisk radiowy do wybrania | |
| Czekaj na załadowanie strony | Brak | Wartość logiczna | Prawda | Określ, czy po wybraniu przycisku radiowego należy czekać na całkowite załadowanie nowej strony internetowej |
| Limit czasu ładowania strony internetowej | Nie | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić, jeśli po wybraniu przycisku radiowego zostanie wyświetlone wyskakujące okno dialogowe |
| Dialog button to press | Tak | Wartość tekstowa | OK | Przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie znaleziono elementu z określonym selektorem stylów CSS | Wskazuje, że nie znaleziono elementu strony internetowej z określonym selektorem stylów CSS |
| Nie można wybrać przycisku radiowego | Wskazuje problem podczas wybierania określonego przycisku radiowego |
Ustaw wartość listy rozwijanej na stronie internetowej
Ustaw lub wyczyść wybrane opcje dla listy rozwijanej w formularzu internetowym.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Wybierz listę rozwijaną, aby ustawić jej wartość | |
| Działanie | Brak | Wyczyść wszystkie opcje, Wybierz opcje, używając nazwy, Wybierz opcje, używając indeksu | Wyczyść wszystkie opcje | Określ, czy wybrać wartość, czy wyczyścić wybraną wartość listy rozwijanej |
| Nazwy opcji | Nie. | Lista wartości tekstowych | Wprowadź opcję lub listę opcji, które mają być zaznaczone na liście rozwijanej. Wiele opcji ma sens tylko podczas pracy z listami wielokrotnego wyboru. Jeśli lista jest jednokrotnym wyborem, zostanie użyta tylko pierwsza określona opcja. | |
| Użyj wyrażeń regularnych | Brak | Wartość logiczna | Fałsz | Określ, czy wartości nazw opcji mają być interpretowane jako wyrażenie regularne |
| Indeksy opcji | Nie | Lista wartości numerycznych | Wprowadź indeks lub listę indeksów do wybrania z listy rozwijanej. Wiele opcji ma sens tylko podczas pracy z listami wielokrotnego wyboru. Jeśli lista jest jednokrotnym wyborem, zostanie użyta tylko pierwsza określona opcja. | |
| Czekaj na załadowanie strony | Brak | Wartość logiczna | Prawda | Określ, czy po ustawieniu wartości listy rozwijanej należy czekać na całkowite załadowanie nowej strony internetowej |
| Limit czasu ładowania strony internetowej | Nie. | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić, jeśli po ustawieniu wartości listy rozwijanej zostanie wyświetlone wyskakujące okno dialogowe |
| Dialog button to press | Tak | Wartość tekstowa | OK | Wprowadź przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie znaleziono elementu z określonym selektorem stylów CSS | Wskazuje, że nie znaleziono elementu strony internetowej z określonym selektorem stylów CSS |
| Nie można ustawić wybranej opcji | Wskazuje problem podczas ustawiania opcji wybranej listy rozwijanej |
Naciśnij przycisk na stronie internetowej
Naciśnij przycisk na stronie internetowej.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Wybierz przycisk do naciśnięcia | |
| Czekaj na załadowanie strony | Brak | Wartość logiczna | Prawda | Określ, czy po naciśnięciu przycisku należy czekać na całkowite załadowanie nowej strony internetowej |
| Limit czasu ładowania strony internetowej | Nie | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić, jeśli po naciśnięciu przycisku zostanie wyświetlone wyskakujące okno dialogowe |
| Dialog button to press | Tak | Wartość tekstowa | OK | Wprowadź przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie znaleziono elementu z określonym selektorem stylów CSS | Wskazuje, że nie znaleziono elementu strony internetowej z określonym selektorem stylów CSS |
| Nie można kliknąć przycisku na stronie internetowej | Wskazuje problem podczas klikania określonego przycisku na stronie internetowej |
Jeśli strona internetowa zawiera
Oznacz początek warunkowego bloku akcji w zależności od tego, czy określony fragment tekstu lub element istnieje na stronie internetowej.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Check if web page | Nie dotyczy | Zawiera element, Nie zawiera elementu, Zawiera tekst, Nie zawiera tekstu | Zawiera element | Sprawdź, czy na stronie internetowej istnieje określony tekst lub element strony internetowej |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Wybierz element interfejsu użytkownika na stronie internetowej, który ma zostać sprawdzony | |
| Tekst | Nie. | Wartość tekstowa | Wprowadź tekst na stronie internetowej, który ma zostać sprawdzony |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie można komunikować się z przeglądarką | Wskazuje, że wystąpił błąd związany z przeglądarką |
Czekaj na zawartość strony internetowej
Wstrzymaj przepływ, dopóki określony fragment tekstu lub element strony internetowej nie pojawi się na stronie internetowej lub z niej nie zniknie.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Wait for web page to | Nie dotyczy | Zawiera element, Nie zawiera elementu, Zawiera tekst, Nie zawiera tekstu | Zawiera element | Określ, czy należy czekać, aż określony tekst lub element strony internetowej pojawi się na stronie internetowej lub z niej zniknie |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Wybierz element interfejsu użytkownika na stronie internetowej, który ma zostać sprawdzony | |
| Tekst | Nie. | Wartość tekstowa | Wprowadź tekst na stronie internetowej, który ma zostać sprawdzony |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Oczekiwanie na zawartość strony internetowej nie powiodło się | Wskazuje, że wykonywanie operacji oczekiwania nie powiodło się |
Uruchom nową przeglądarkę Internet Explorer
Uruchom nowe wystąpienie lub dołącz do uruchomionego wystąpienia przeglądarki Internet Explorer, aby automatyzować witryny internetowe i aplikacje internetowe.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Launch mode | Nie dotyczy | Uruchom przeglądarkę automatyzacji, Uruchom nową przeglądarkę Internet Explorer, Dołącz do uruchomionej przeglądarki Internet Explorer | Uruchom przeglądarkę automatyzacji | Określ, czy uruchomić przeglądarkę automatyzacji lub nowe wystąpienie przeglądarki Internet Explorer, czy dołączyć do istniejącego wystąpienia |
| Attach to Internet Explorer tab | Nie dotyczy | Przy użyciu tytułu, Przy użyciu adresu URL, Użyj okna na pierwszym planie | Przy użyciu tytułu | Określ, czy dołączyć do karty przeglądarki Internet Explorer, używając jej tytułu lub adresu URL, czy dołączyć do aktywnej karty przeglądarki Internet Explorer uruchomionej jako okno na pierwszym planie |
| Initial URL | Nie | Wartość tekstowa | Wprowadź adres URL witryny internetowej, która ma zostać odwiedzona po uruchomieniu przeglądarki internetowej | |
| Tab title | Nie | Wartość tekstowa | Wprowadź tytuł (lub jego część) karty przeglądarki Internet Explorer, do której chcesz dołączyć | |
| Tab URL | Nie | Wartość tekstowa | Wprowadź adres URL (lub jego część) karty przeglądarki Internet Explorer, do której chcesz dołączyć | |
| Window state | Nie dotyczy | Normalny, Zmaksymalizowany, Zminimalizowany | Normalna | Określ, czy okno przeglądarki ma być uruchamiane w stanie Normalne, Zminimalizowane, czy Zmaksymalizowane |
| Pulpit docelowy | Brak | Komputer w lokalizacji lokalnej, dowolny pulpit wirtualny, który jest aktualnie podłączony lub ma przechwycony co najmniej jeden element interfejsu użytkownika | Komputer lokalny | Ustaw parametry połączenia pulpitu docelowego, które będzie uruchamiane przez przeglądarkę |
| Clear cache | Brak | Wartość logiczna | Fałsz | Określ, czy wyczyścić całą pamięć podręczną przeglądarki internetowej bezpośrednio po jej uruchomieniu |
| Clear cookies | Nie dotyczy | Wartość logiczna | Fałsz | Określ, czy wyczyścić wszystkie zapisane pliki cookie przeglądarki internetowej bezpośrednio po jej uruchomieniu |
| Wait for page to load | Nie dotyczy | Wartość logiczna | Prawda | Określ, czy przed kontynuowaniem należy czekać na całkowite załadowanie nowej strony internetowej |
| Limit czasu ładowania strony internetowej | Nie | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić, jeśli podczas ładowania początkowej strony internetowej zostanie wyświetlone wyskakujące okno dialogowe |
| Dialog button to press | Tak | Wartość tekstowa | OK | Wprowadź przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
| Custom user agent string | Tak | Wartość tekstowa | Określ niestandardowy ciąg agenta użytkownika dla pomocnika WWW środowiska wykonawczego. Jeśli to pole pozostanie puste, pomocnik sieci web środowiska uruchomieniowego domyślnie będzie używał ciągu agenta użytkownika przeglądarki Internet Explorer, która jest zainstalowana na komputerze. |
Uwaga
Opcja Wyczyść pamięć podręczną i Wyczyść pliki cookie działa zgodnie z ustawieniami, jeśli działanie w trybie chronionym jest wyłączone w menu opcji internetowych.
Utworzone zmienne
| Argument | Type | opis |
|---|---|---|
| InternetExplorer | Web browser instance | Wystąpienie przeglądarki Internet Explorer do użycia z akcjami przeglądarki automatyzacji |
Wyjątki
| Wyjątek | Popis |
|---|---|
| Nie można uruchomić przeglądarki Internet Explorer | Wskazuje problem podczas uruchamiania przeglądarki Internet Explorer |
| Nieprawidłowy adres URL | Wskazuje, że podany adres URL był nieprawidłowy |
Uruchom nową przeglądarkę Firefox
Uruchom nowe wystąpienie lub dołącz do uruchomionego wystąpienia przeglądarki Firefox, aby automatyzować witryny internetowe i aplikacje internetowe.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Launch mode | Nie dotyczy | Uruchom nowe wystąpienie, Dołącz do uruchomionego wystąpienia | Uruchom nowe wystąpienie | Określ, czy uruchomić nowe wystąpienie przeglądarki Firefox, czy dołączyć do istniejącego wystąpienia |
| Attach to Firefox tab | Nie dotyczy | Przy użyciu tytułu, Przy użyciu adresu URL, Użyj okna na pierwszym planie | Przy użyciu tytułu | Określ, czy dołączyć do karty przeglądarki Firefox, używając jej tytułu lub adresu URL, czy dołączyć do aktywnej karty przeglądarki Firefox uruchomionej jako okno na pierwszym planie |
| Initial URL | Nie | Wartość tekstowa | Wprowadź adres URL witryny internetowej, która ma zostać odwiedzona po uruchomieniu przeglądarki internetowej | |
| Tab title | Nie | Wartość tekstowa | Wprowadź tytuł (lub jego część) karty przeglądarki Firefox, do której chcesz dołączyć | |
| Tab URL | Nie | Wartość tekstowa | Wprowadź adres URL (lub jego część) karty przeglądarki Firefox, do której chcesz dołączyć | |
| Window state | Nie dotyczy | Normalny, Zmaksymalizowany, Zminimalizowany | Normalna | Określ, czy okno przeglądarki ma być uruchamiane w stanie Normalne, Zminimalizowane, czy Zmaksymalizowane |
| Pulpit docelowy | Brak | Komputer w lokalizacji lokalnej, dowolny pulpit wirtualny, który jest aktualnie podłączony lub ma przechwycony co najmniej jeden element interfejsu użytkownika | Komputer lokalny | Ustaw parametry połączenia pulpitu docelowego, które będzie uruchamiane przez przeglądarkę |
| Clear cache | Brak | Wartość logiczna | Fałsz | Określ, czy wyczyścić całą pamięć podręczną przeglądarki internetowej bezpośrednio po jej uruchomieniu |
| Clear cookies | Nie dotyczy | Wartość logiczna | Fałsz | Określ, czy wyczyścić wszystkie zapisane pliki cookie przeglądarki internetowej bezpośrednio po jej uruchomieniu |
| Wait for page to load | Nie dotyczy | Wartość logiczna | Prawda | Określ, czy przed kontynuowaniem należy czekać na całkowite załadowanie nowej strony internetowej |
| Limit czasu ładowania strony internetowej | Nie | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić, jeśli podczas ładowania początkowej strony internetowej zostanie wyświetlone wyskakujące okno dialogowe |
| Dialog button to press | Tak | Wartość tekstowa | OK | Wprowadź przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
| Timeout | Nie | Wartość liczbowa | 60 | Ustaw czas (w sekundach), przez który chcesz oczekiwać na uruchomienie przeglądarki, zanim akcja zostanie zakończona niepowodzeniem |
| Folder danych użytkownika | Brak | Picture-in-Picture — domyślnie, Przeglądarka — domyślnie, Niestandardowe | Picture-in-Picture (domyślny) | Określ folder danych użytkowników używany przez przeglądarkę podczas uruchamiania przepływów w trybie Picture-in-Picture. Jeśli jest zaznaczone ustawienie domyślne Przeglądarka, nie można jednocześnie otworzyć przeglądarki na pulpicie i Picture-in-Picture. Dowiedz się więcej |
| Ścieżka folderu danych użytkownika | Nie | Folder | Określ ścieżkę folderu danych użytkowników używanego przez przeglądarkę podczas uruchamiania przepływów w trybie Picture-in-Picture. Dowiedz się więcej |
Utworzone zmienne
| Argument | Typ | Podpis |
|---|---|---|
| Przeglądarka | Web browser instance | Wystąpienie przeglądarki Firefox do użycia z akcjami przeglądarki automatyzacji |
Wyjątki
| Wyjątek | Popis |
|---|---|
| Nie można uruchomić przeglądarki Firefox | Wskazuje problem podczas uruchamiania przeglądarki Firefox |
| Nieprawidłowy adres URL | Wskazuje, że podany adres URL był nieprawidłowy |
Uruchom nową przeglądarkę Chrome
Uruchom nowe wystąpienie lub dołącz do uruchomionego wystąpienia przeglądarki Chrome, aby automatyzować witryny internetowe i aplikacje internetowe.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Launch mode | Nie dotyczy | Uruchom nowe wystąpienie, Dołącz do uruchomionego wystąpienia | Uruchom nowe wystąpienie | Określ, czy uruchomić nowe wystąpienie przeglądarki Chrome, czy dołączyć do istniejącego wystąpienia |
| Attach to Chrome tab | Nie dotyczy | Przy użyciu tytułu, Przy użyciu adresu URL, Użyj okna na pierwszym planie | Przy użyciu tytułu | Określ, czy dołączyć do karty przeglądarki Chrome, używając jej tytułu lub adresu URL, czy dołączyć do aktywnej karty przeglądarki Chrome uruchomionej jako okno na pierwszym planie |
| Initial URL | Nie | Wartość tekstowa | Wprowadź adres URL witryny internetowej, która ma zostać odwiedzona po uruchomieniu przeglądarki internetowej | |
| Tab title | Nie | Wartość tekstowa | Wprowadź tytuł (lub jego część) karty przeglądarki Chrome, do której chcesz dołączyć | |
| Tab URL | Nie | Wartość tekstowa | Wprowadź adres URL (lub jego część) karty przeglądarki Chrome, do której chcesz dołączyć | |
| Window state | Nie dotyczy | Normalny, Zmaksymalizowany, Zminimalizowany | Normalna | Określ, czy okno przeglądarki ma być uruchamiane w stanie Normalne, Zminimalizowane, czy Zmaksymalizowane |
| Pulpit docelowy | Brak | Komputer w lokalizacji lokalnej, dowolny pulpit wirtualny, który jest aktualnie podłączony lub ma przechwycony co najmniej jeden element interfejsu użytkownika | Komputer lokalny | Ustaw parametry połączenia pulpitu docelowego, które będzie uruchamiane przez przeglądarkę |
| Clear cache | Brak | Wartość logiczna | Fałsz | Określ, czy wyczyścić całą pamięć podręczną przeglądarki internetowej bezpośrednio po jej uruchomieniu |
| Clear cookies | Nie dotyczy | Wartość logiczna | Fałsz | Określ, czy wyczyścić wszystkie zapisane pliki cookie przeglądarki internetowej bezpośrednio po jej uruchomieniu |
| Wait for page to load | Nie dotyczy | Wartość logiczna | Prawda | Określ, czy przed kontynuowaniem należy czekać na całkowite załadowanie nowej strony internetowej |
| Limit czasu ładowania strony internetowej | Nie | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić, jeśli podczas ładowania początkowej strony internetowej zostanie wyświetlone wyskakujące okno dialogowe |
| Dialog button to press | Tak | Wartość tekstowa | OK | Wprowadź przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
| Timeout | Nie | Wartość liczbowa | 60 | Ustaw czas (w sekundach), przez który chcesz oczekiwać na otwarcie przeglądarki, zanim akcja zostanie zakończona niepowodzeniem |
| Folder danych użytkownika | Brak | Picture-in-Picture — domyślnie, Przeglądarka — domyślnie, Niestandardowe | Picture-in-Picture (domyślny) | Określ folder danych użytkowników używany przez przeglądarkę podczas uruchamiania przepływów w trybie Picture-in-Picture. Jeśli jest zaznaczone ustawienie domyślne Przeglądarka, nie można jednocześnie otworzyć przeglądarki na pulpicie i Picture-in-Picture. Dowiedz się więcej |
| Ścieżka folderu danych użytkownika | Nie | Folder | Określ ścieżkę folderu danych użytkowników do użycia przez przeglądarkę podczas uruchamiania przepływów w trybie Picture-in-Picture. Dowiedz się więcej |
Utworzone zmienne
| Argument | Typ | Podpis |
|---|---|---|
| Przeglądarka | Web browser instance | Wystąpienie przeglądarki Chrome do użycia z akcjami przeglądarki automatyzacji |
Wyjątki
| Wyjątek | Popis |
|---|---|
| Nie można uruchomić przeglądarki Chrome | Wskazuje problem podczas uruchamiania przeglądarki Chrome |
| Nieprawidłowy adres URL | Wskazuje, że podany adres URL był nieprawidłowy |
Uruchom nową przeglądarkę Microsoft Edge
Uruchom nowe wystąpienie lub dołącz do uruchomionego wystąpienia przeglądarki Microsoft Edge, aby automatyzować witryny internetowe i aplikacje internetowe.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Launch mode | Nie dotyczy | Uruchom nowe wystąpienie, Dołącz do uruchomionego wystąpienia | Uruchom nowe wystąpienie | Określ, czy uruchomić nowe wystąpienie przeglądarki Microsoft Edge, czy dołączyć do istniejącego wystąpienia |
| Attach to Microsoft Edge tab | Nie dotyczy | Przy użyciu tytułu, Przy użyciu adresu URL, Użyj okna na pierwszym planie | Przy użyciu tytułu | Określ, czy dołączyć do karty przeglądarki Microsoft Edge, używając jej tytułu lub adresu URL, czy dołączyć do aktywnej karty przeglądarki Microsoft Edge uruchomionej jako okno na pierwszym planie |
| Initial URL | Nie | Wartość tekstowa | Wprowadź adres URL witryny internetowej, która ma zostać odwiedzona po uruchomieniu przeglądarki internetowej | |
| Tab title | Nie | Wartość tekstowa | Wprowadź tytuł (lub jego część) karty przeglądarki Microsoft Edge, do której chcesz dołączyć | |
| Tab URL | Nie | Wartość tekstowa | Wprowadź adres URL (lub jego część) karty przeglądarki Microsoft Edge, do której chcesz dołączyć | |
| Window state | Nie dotyczy | Normalny, Zmaksymalizowany, Zminimalizowany | Normalna | Określ, czy okno przeglądarki ma być uruchamiane w stanie Normalne, Zminimalizowane, czy Zmaksymalizowane |
| Pulpit docelowy | Brak | Komputer w lokalizacji lokalnej, dowolny pulpit wirtualny, który jest aktualnie podłączony lub ma przechwycony co najmniej jeden element interfejsu użytkownika | Komputer lokalny | Ustaw parametry połączenia pulpitu docelowego, które będzie uruchamiane przez przeglądarkę |
| Clear cache | Brak | Wartość logiczna | Fałsz | Określ, czy wyczyścić całą pamięć podręczną przeglądarki internetowej bezpośrednio po jej uruchomieniu |
| Clear cookies | Nie dotyczy | Wartość logiczna | Fałsz | Określ, czy wyczyścić wszystkie zapisane pliki cookie przeglądarki internetowej bezpośrednio po jej uruchomieniu |
| Wait for page to load | Nie dotyczy | Wartość logiczna | Prawda | Określ, czy przed kontynuowaniem należy czekać na całkowite załadowanie nowej strony internetowej |
| Limit czasu ładowania strony internetowej | Nie | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić, jeśli podczas ładowania początkowej strony internetowej zostanie wyświetlone wyskakujące okno dialogowe |
| Dialog button to press | Tak | Wartość tekstowa | OK | Wprowadź przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
| Timeout | Nie | Wartość liczbowa | 60 | Ustaw czas (w sekundach), przez który chcesz oczekiwać na uruchomienie przeglądarki, zanim akcja zostanie zakończona niepowodzeniem |
| Folder danych użytkownika | Brak | Picture-in-Picture — domyślnie, Przeglądarka — domyślnie, Niestandardowe | Picture-in-Picture (domyślny) | Określ folder danych użytkowników używany przez przeglądarkę podczas uruchamiania przepływów w trybie Picture-in-Picture. Jeśli jest zaznaczone ustawienie domyślne Przeglądarka, nie można jednocześnie otworzyć przeglądarki na pulpicie i Picture-in-Picture. Dowiedz się więcej |
| Ścieżka folderu danych użytkownika | Nie | Folder | Określ ścieżkę folderu danych użytkowników używanego przez przeglądarkę podczas uruchamiania przepływów w trybie Picture-in-Picture. Dowiedz się więcej |
Utworzone zmienne
| Argument | Typ | Podpis |
|---|---|---|
| Przeglądarka | Web browser instance | Wystąpienie przeglądarki Microsoft Edge do użycia z akcjami przeglądarki automatyzacji |
Wyjątki
| Wyjątek | Popis |
|---|---|
| Nie można uruchomić przeglądarki Microsoft Edge | Wskazuje problem podczas uruchamiania przeglądarki Microsoft Edge |
| Nieprawidłowy adres URL | Wskazuje, że podany adres URL był nieprawidłowy |
Utwórz nową kartę
Utwórz nową kartę i przejdź pod dany adres URL (akcja obsługiwana w przeglądarkach Microsoft Edge, Chrome i Firefox).
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| URL to navigate to | Nie | Wartość tekstowa | Wprowadź adres URL lub zmienną zawierającą adres URL, pod który należy przejść | |
| Wait for page to load | Nie dotyczy | Wartość logiczna | Prawda | Określ, czy przed kontynuowaniem należy czekać na całkowite załadowanie nowej strony internetowej |
| Limit czasu ładowania strony internetowej | Nie | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić, jeśli podczas ładowania strony internetowej zostanie wyświetlone wyskakujące okno dialogowe |
| Dialog button to press | Tak | Wartość tekstowa | OK | Wprowadź przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
Utworzone zmienne
| Argument | Type | opis |
|---|---|---|
| NewBrowser | Web browser instance | Nowe wystąpienie przeglądarki internetowej do użycia z akcjami przeglądarki automatyzacji |
Wyjątki
| Wyjątek | Popis |
|---|---|
| Nieprawidłowy adres URL | Wskazuje, że podany adres URL był nieprawidłowy |
| Nie można utworzyć nowej karty | Wskazuje problem podczas tworzenia nowej karty |
Przejdź do strony internetowej
Przejdź w przeglądarce internetowej do nowej strony.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Navigate | Nie dotyczy | Do adresu URL, Wstecz, Do przodu, Załaduj ponownie stronę internetową | Do adresu URL | Określ, gdzie należy przejść |
| URL | Nie | Wartość tekstowa | Wprowadź adres URL, pod który chcesz przejść | |
| Wait for page to load | Nie dotyczy | Wartość logiczna | Prawda | Określ, czy przed kontynuowaniem należy czekać na całkowite załadowanie strony internetowej |
| Limit czasu ładowania strony internetowej | Nie | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić, jeśli podczas ładowania strony internetowej zostanie wyświetlone wyskakujące okno dialogowe |
| Dialog button to press | Tak | Wartość tekstowa | OK | Wprowadź przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie można przejść do strony internetowej | Wskazuje problem podczas przechodzenia do określonej strony internetowej |
| Nieprawidłowy adres URL | Wskazuje, że podany adres URL był nieprawidłowy |
Kliknij link na stronie internetowej
Kliknij link lub dowolny inny element strony internetowej.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Wybierz element interfejsu użytkownika na stronie internetowej, który ma zostać kliknięty | |
| Click type | Brak | Kliknij lewym przyciskiem myszy, Kliknij prawym przyciskiem myszy, Kliknij dwukrotnie, Lewy przycisk w dół, Lewy przycisk w górę, Prawy przycisk w dół, Prawy przycisk w górę, Kliknij środkowym przyciskiem myszy | Kliknięcie lewym przyciskiem myszy | Rodzaj kliknięcia do wykonania |
| Wyślij kliknięcie fizyczne | Brak | Wartość logiczna | Fałsz | Określ, czy fizycznie przesunąć kursor myszy nad element przed kliknięciem. Fizyczne kliknięcie jest wymagane w przypadkach, w których symulowane kliknięcia nie wykonują zamierzonego działania na elemencie. Ponieważ ta opcja wymaga skupienia okna przeglądarki, powoduje ona automatyczne przesłanie jest na pierwszy plan. |
| Czekaj na załadowanie strony | Brak | Wartość logiczna | Prawda | Określ, czy po kliknięciu linku należy czekać na całkowite załadowanie nowej strony internetowej |
| Limit czasu ładowania strony internetowej | Nie. | Wartość liczbowa | 60 | Ustaw czas ładowania strony w sekundach, po upływie którego akcja zgłosi błąd |
| Jeśli wyświetla się okienko dialogowe | Brak | Zamknij, Naciśnij przycisk, Nic nie rób | Nic nie rób | Określ, co zrobić, jeśli po kliknięciu linku zostanie wyświetlone wyskakujące okno dialogowe |
| Dialog button to press | Tak | Wartość tekstowa | OK | Wprowadź przycisk okna dialogowego, który ma zostać naciśnięty, jeśli zostanie wyświetlone wyskakujące okno dialogowe |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie znaleziono elementu z określonym selektorem stylów CSS | Wskazuje, że nie znaleziono elementu strony internetowej z określonym selektorem stylów CSS |
| Nie można kliknąć elementu interfejsu użytkownika | Wskazuje problem podczas klikania określonego elementu |
Kliknij link pobierania na stronie internetowej
Wybranie łącza na stronie internetowej powoduje pobranie pliku.
Ważne
Akcja Kliknij łącze pobierania na stronie internetowej działa tylko w przeglądarce Internet Explorer, która zakończyła swój cykl życia. Zamiast tego zalecamy użycie akcji HTTP.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Wybierz element interfejsu użytkownika na stronie internetowej, który ma zostać kliknięty | |
| Destination folder | Nie | Folder | Wprowadź lub wybierz pełną ścieżkę folderu albo zmienną zawierającą folder, w którym zostanie zapisany pobrany plik |
Utworzone zmienne
| Argument | Type | opis |
|---|---|---|
| DownloadedFile | Plik | Plik na dysku, w którym jest zapisany pobrany plik. Ta wartość to ścieżka pliku zawierająca folder pobierania, który określono powyżej, oraz nazwę pliku podaną przez serwer sieci web. |
Wyjątki
| Wyjątek | Opis |
|---|---|
| Nie można pobrać pliku | Wskazuje problem podczas pobierania określonego pliku |
| Nie znaleziono elementu z określonym selektorem stylów CSS | Wskazuje, że nie znaleziono elementu strony internetowej z określonym selektorem stylów CSS |
| Nie można kliknąć elementu interfejsu użytkownika | Wskazuje problem podczas klikania określonego elementu |
| Nie można zapisać pliku | Wskazuje problem podczas zapisywania określonego pliku |
Uruchom funkcję języka JavaScript na stronie internetowej
Uruchom funkcję języka JavaScript na stronie internetowej i pobierz zwrócony wynik.
Uwaga
Migracja do rozszerzeń przeglądarki Manifest V3 ma wpływ na tę akcję. Aby znaleźć więcej informacji o programie Manifest V3 i jego wpływie na akcję Uruchom funkcję JavaScript na stronie internetowej, przejdź do Migracji do Manifest V3.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| JavaScript function | Tak | Wartość tekstowa | funkcja ExecuteScript() { /*your code here, return something (optionally); */ } | Wprowadź funkcję języka JavaScript do uruchomienia na stronie internetowej |
Utworzone zmienne
| Argument | Type | opis |
|---|---|---|
| Result | Wartość tekstowa | Wynik uruchomionej funkcji języka JavaScript |
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie można uruchomić kodu w języku JavaScript | Wskazuje problem podczas uruchamiania kodu w języku JavaScript |
Najedź kursorem myszy element na stronie internetowej
Najedź kursorem myszy na element strony internetowej.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej, którego używasz | |
| Element interfejsu użytkownika | Nie. | Element interfejsu użytkownika | Wybierz element interfejsu użytkownika na stronie internetowej, na który należy najechać kursorem | |
| Przenieś kursor myszy, aby nim najechać | Nie. | Wartość logiczna | Fałsz | Określ, czy fizycznie przesunąć kursor myszy nad element w celu umieszczenia go na elemencie interfejsu użytkownika. Fizyczne umieszczenie kursora jest wymagane w przypadkach, gdy emulowane przesunięcie kursora nie wykonuje zamierzonej akcji na elemencie. Ponieważ ta opcja wymaga skoncentrowanego widoku okna przeglądarki, powoduje ona jego automatyczne umieszczenie na pierwszym planie. |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie można najechać kursorem na element | Wskazuje problem podczas najeżdżania kursorem na określony element |
Zamknij przeglądarkę internetową
Zamknij okno przeglądarki internetowej.
Parametry wejściowe
| Argument | Opcjonalnie | Akceptuje | Wartość domyślna | opis |
|---|---|---|---|---|
| Web browser instance | Nie | Wystąpienie przeglądarki internetowej | Wprowadź lub wybierz zmienną zawierającą wystąpienie przeglądarki internetowej do zamknięcia |
Utworzone zmienne
Ta akcja nie wywołuje żadnych zmiennych.
Wyjątki
| Wyjątek | opis |
|---|---|
| Nie można zamknąć przeglądarki internetowej | Wskazuje problem podczas zamykania przeglądarki internetowej |