Dostosowywanie szablonu wiadomości e-mail przy użyciu edytora szablonów
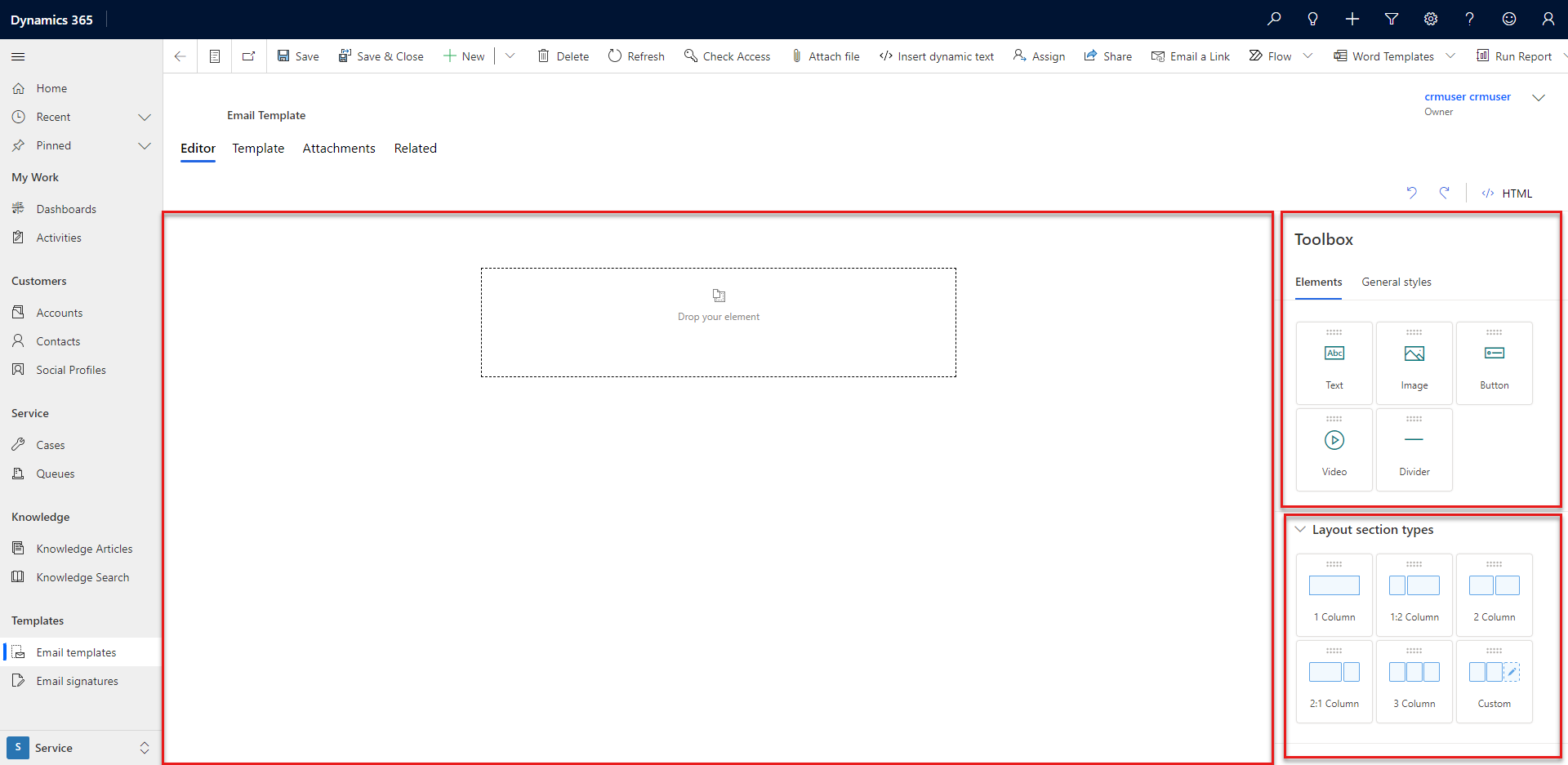
Użyj karty Edytor w formularzu Szablon wiadomości e-mail do tworzenia niestandardowych szablonów wiadomości e-mail. Karta Edytor zawiera trzy sekcje:
- Kanwa projektu
- Przybornik
- Typy sekcji układu

Zarządzaj szablonem wiadomości e-mail
Na kanwie projektu możesz przeciągać, układać, wprowadzać i usuwać zawartość. Domyślnie kanwa zawiera jedną pustą jednokolumnową sekcję układu.
Masz kilka różnych sposobów dodawania elementów do szablonu.
Przeciągnij element z Przybornika na kanwę. Niebieski odcień oznacza, że element znajduje się w odpowiednim miejscu i może zostać upuszczony.
Wybierz element w przyborniku lub typach sekcji Układ. Na kanwie zostanie wyświetlona ikona dodawania. Wybierz ikonę, aby dodać element.
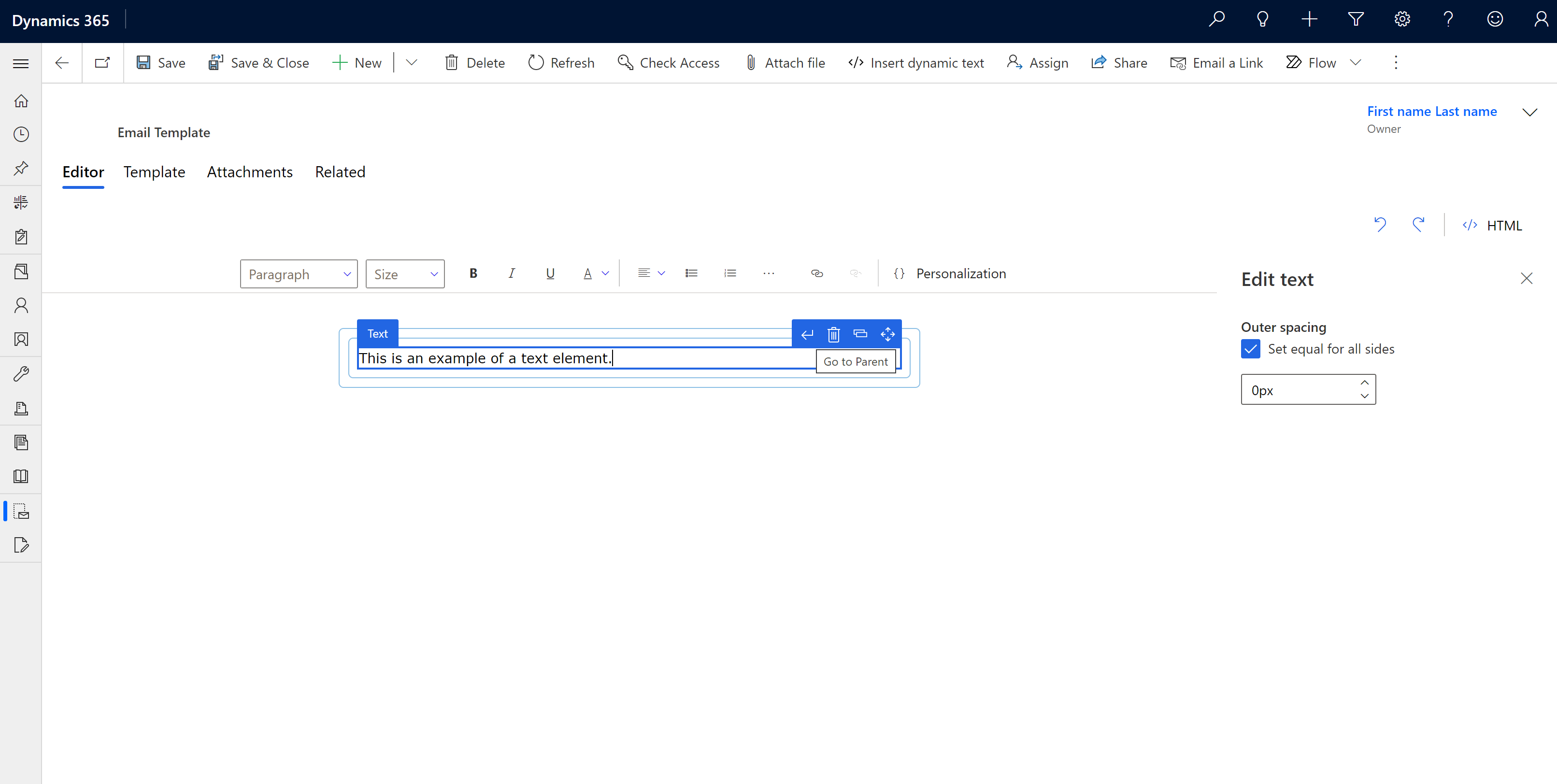
Wybierz opcję Przejdź do elementu nadrzędnego, aby zidentyfikować sekcję lub kolumnę, w której element jest osadzony.

Wybierz HTML, aby spersonalizować szablon e-mail. Zalecamy następujące postępowanie:
- Upewnij się, że nie usuwasz istniejących metatagów.
- Można dodać CSS wewnątrz tagów stylu i zawartości HTML wewnątrz tagów dotyczących treści.
Dodaj sekcję układu do szablonu
Przeciągnij sekcję układu z pola Typy sekcji Układ na kanwę.
Aby zmodyfikować układ, wybierz go, a następnie wybierz opcję Edytuj układ. Można zmienić wygląd, wygląd, kolor i obraz układu. Możesz także zmienić liczbę kolumn w układzie i szerokość każdej kolumny.
Aby zmienić wygląd kolumny, wybierz ją, a następnie wybierz opcję Edytuj kolumnę. Możesz zmienić odstępy, styl, kolor tła i obraz kolumny.
Dodaj element do szablonu
Elementów projektowych na karcie Elementy w przy użyciu zestawu narzędzi można użyć do dostosowania szablonu wiadomości e-mail:
Tekst: dodawanie zawartości tekstowej do szablonu. Zastąp tekst zastępczy tekstem w zawartości. Aby wstawić dynamiczny tekst lub sformatować zawartość, użyj przestawnego paska narzędzi.
Uwaga
Po wybraniu elementu tekstowego nie są obsługiwane następujące funkcje paska narzędzi edytora tekstu sformatowanego:
- Personalizacja. Dynamiczny edytor tekstu Wstaw, aby spersonalizować zawartość.
- Wstaw obraz. Użyj elementu obrazu w celu dodania obrazu do kolumny.
- Śledzenie łączy
- Wstawianie tabel
- Styl czcionki i rozmiar tekstu nie zostaną wykryte, jeśli wkleisz sformatowaną zawartość z innych źródeł.
Obraz: dodawanie obrazu do szablonu. Wybierz symbol zastępczy obrazu, a następnie wybierz opcję Edytuj obraz i przekaż obraz albo określ adres URL obrazu. Możesz również zmodyfikować rozmiar i wyrównanie obrazu.
Przycisk: dodaj przycisk do szablonu. Wybierz przycisk, a następnie wybierz przycisk Edytuj i wprowadź adres URL, który ma być otwierany po wybraniu przycisku przez użytkownika. Można również zmienić etykietę, czcionkę etykiety, kolor i wygląd przycisku.
Dzielnik: podziel szablon na obramowane sekcje. Wybierz dzielnik, a następnie wybierz pozycję Edytuj dzielnik i zmień wygląd, kolor, szerokość, wyrównanie i odstępy dzielnika.
Za pomocą karty Style ogólne można zmienić szerokość, czcionkę, rozmiar czcionki, tle i kolor tekstu w układzie.
Zobacz także
Spersonalizuj zawartość za pomocą Wstaw dynamiczny tekst
Tworzenie szablonu wiadomości e-mail w aplikacjach opartych na modelach
Włącz stronę edycji szablonu rozszerzonego środowiska poczty e-mail
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).