Dostosuj zawartość za pomocą fragmentów kodu zawartości
Uwaga
12 października 2022 r. funkcja Portale usługi Power Apps została przekształcona w usługę Power Pages. Więcej informacji: Usługa Microsoft Power Pages jest teraz ogólnie dostępna (blog)
Wkrótce zmigrujemy i scalimy dokumentację funkcji Portale usługi Power Apps z dokumentacją usługi Power Pages.
Fragmenty kodu zawartości to małe kawałki edytowalnej zawartości, które deweloper może umieszczać na szablonie strony, co pozwala na łatwe wypełnianie jakiejkolwiek części układu strony zawartością, która może być dostosowywana. Formanty fragmentów kodu, które są odpowiedzialne za renderowanie zawartości fragmentów kodu portalu od strony sieci Web, są umieszczane w szablonie strony przez deweloperów.
Edytuj fragmenty kodu
Fragmenty kodu można edytować za pośrednictwem aplikacji Zarządzanie portalem. Główną zaletą fragmentu kodu jest fakt, że możesz wyodrębnić część zawartości (z wyjątkiem głównej kopii strony) i edytować ją osobno, pozwalając zasadniczo na to, że wszelkie treści statyczne w Twojej witrynie były w pełni edytowalne a ich zawartość zarządzana.
Otwórz Aplikacja Zarządzanie portalem.
Przejdź do Portale > Fragmenty kodu zawartości.
Aby utworzyć nowy fragment kodu, wybierz Nowy.
Aby edytować istniejący fragment kodu wybierz istniejącą Wstawkę zawartości w siatce.
Wprowadź wartości w następujących polach:
| Nazwisko | Opis |
|---|---|
| Nazwisko | Nazwa może zostać użyta przez dewelopera w celu umieszczenia wartości fragmentu kodu w szablonie strony w kodzie portalu. |
| Witryna sieci web | Witryna sieci Web skojarzona z fragmentem kodu. |
| Wyświetlana nazwa | Wyświetl nazwę wstawki zawartości. |
| Typ | Typ wstawki zawartości, Tekst lub HTML. |
| Język wstawki zawartości | Wybierz język wstawki zawartości. Aby dodać więcej języków, wybierz opcję włącz obsługę wielu języków. |
| Wartość | Zawartość fragmentu kodu, jaka ma zostać wyświetlona w portalu. Można wprowadzić zwykły tekst lub znacznik HTML. Można również używać obiektów płynnych wraz z wartościami tekstowymi i znacznikami html. |
Korzystanie ze wstawki
Można używać wstawek, aby wyświetlać tekst lub kod HTML. Urywki zawartości mogą również używać obiektów płynnych i odwoływać się do innej zawartości, na przykład do encji.
Można na przykład wykonać kroki opisane wcześniej w tym artykule, aby utworzyć/edytować wstawkę zawartości. Podczas edytowania wstawka można dołączyć do rekordu przykładowy kod. Należy upewnić się, że identyfikator rekordu tabeli konta został zastąpiony prawidłowym identyfikatorem ze środowiska. Można także użyć innej tabeli zamiast tabeli Konto.
Po utworzeniu wstawki za pomocą obiektów typu tekst, HTML lub obiektów płynnych pokazanych w powyższym przykładzie można użyć jej na stronie portalu.
Aby dodać wstawkę na stronie portalu:
Utwórz szablon sieci web i użyj wstawek obiektu płynnego, aby wywołać utworzoną wstawkę.
Utwórz szablon strony przy użyciu szablonu sieci Web utworzonego wcześniej.
Korzystając z narzędzia Portal Studio, można utworzyć nową stronę przy użyciu szablonu strony, który został utworzony wcześniej.
Przykład
W poniższym przykładzie użyto bazy danych Microsoft Dataverse z przykładowymi danymi.
Otwórz Aplikacja Zarządzanie portalem.
Przejdź do Portale > Fragmenty kodu zawartości.
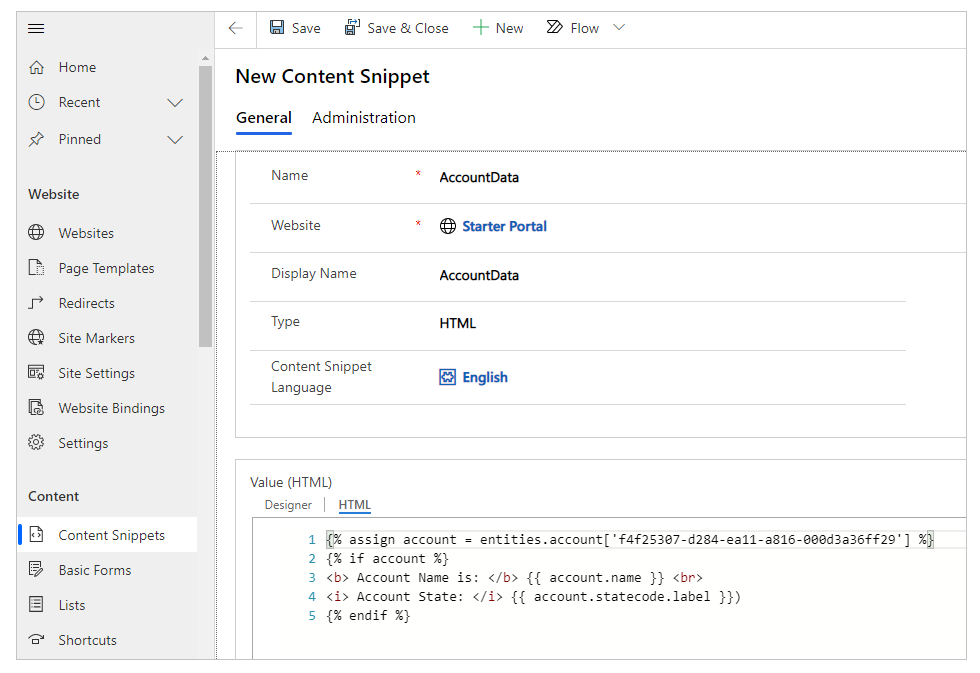
Aby utworzyć nowy fragment kodu, wybierz Nowy.
Wprowadź nazwę. Na przykład AccountData.
Wybierz witrynę internetową.
Wprowadź nazwę wyświetlaną. Na przykład AccountData.
Na potrzeby tego przykładu wybierz typ jako HTML. Możesz również zamiast tego tekst.
Wybierz język.
Kopiowanie i wklejanie przykładowej wartości:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Zastąp identyfikator GUID rekordu rekordu tabelą klientów z bazy danych Dataverse.

Zapisz wstawkę zawartości.
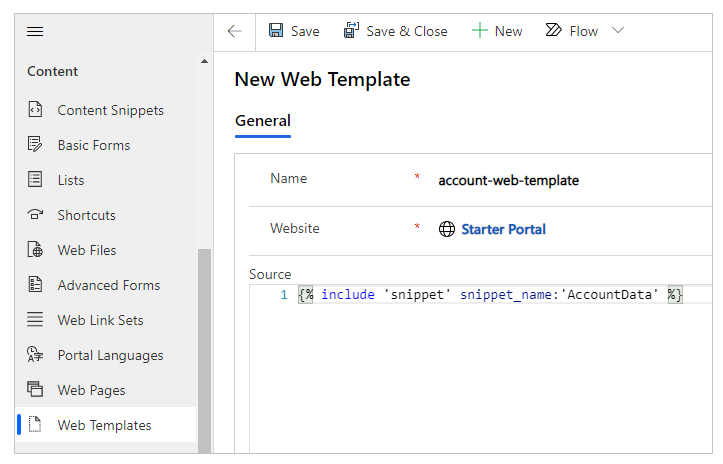
Wybierz Szablony sieci Web z okienka po lewej stronie.
Wybierz Nowy.
Wprowadź nazwę. Na przykład konto-sieć-web-szablon.
Wybierz witrynę internetową.
Skopiuj i wklej wartość źródła w innym miejscu.
{% include 'snippet' snippet_name:'AccountData' %}Jeśli jest inaczej, należy zaktualizować wartość snippet_name, używając nazwy wstawki.

Wybierz pozycję Zapisz.
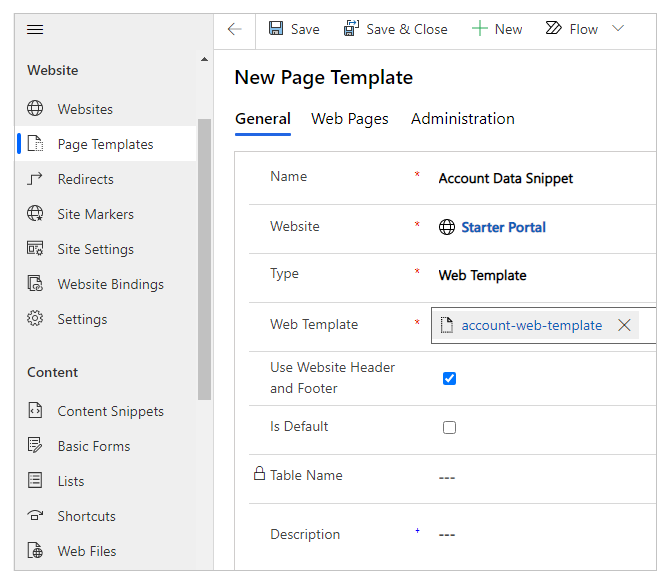
Wybierz Szablon strony z okienka po lewej stronie.
Wybierz Nowy.
Wprowadź nazwę. Na przykład Wstawka danych konta.
Wybierz witrynę internetową.
Wybierz typ szablonu jako Szablon sieci Web.
Wybierz wcześniej utworzony szablon sieci web. W tym przykładzie konto-sieć-web-szablon.
Wybierz pozycję Zapisz.

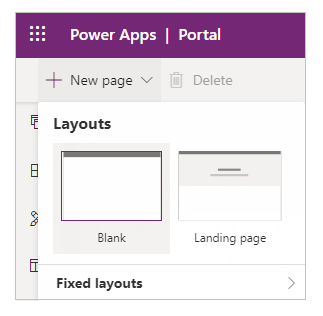
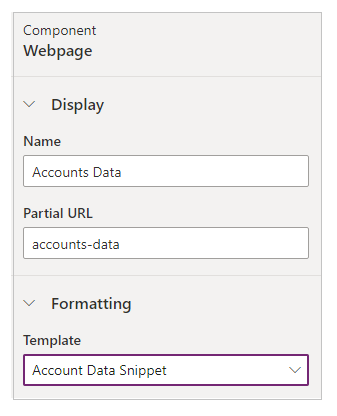
Edytuj swój portal.
Wybierz stronę Nowa > Pusta.

Wprowadź nazwę strony. Na przykład Dane kont.
Wprowadź częściowy adres URL. Na przykład dane-kont.
Wybierz wcześniej utworzony Szablon strony. W tym przykładzie Wstawka danych konta.

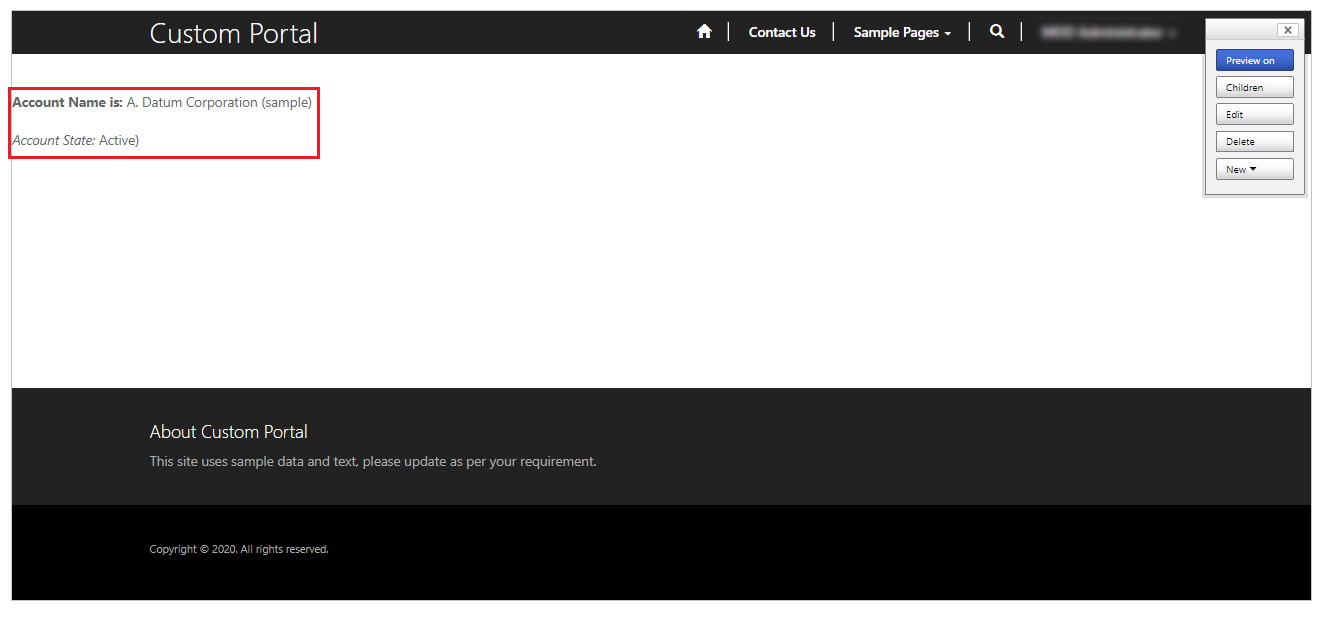
Wybierz opcję Przeglądaj witrynę internetową w prawym górnym rogu, aby wyświetlić stronę w przeglądarce.

Te same czynności można wykonać przy użyciu wstawki zawartości typu Tekst zamiast HTML, na przykład:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Zastąp identyfikator GUID rekordu rekordu tabelą klientów z bazy danych Dataverse.
Podczas przeglądania strony z taką zawartością wstawka informacje w tabeli są wyświetlane przy użyciu obiektu i tekstu zamiast języka HTML. Podobnie można również używać tylko HTML do wyświetlania treści bez użycia obiektów płynnych.
Zobacz także
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).