Dodaj element IFrame
Uwaga
- W październiku 2022 roku portale usługi Power Apps zostały przekształcone w usługę Power Pages.
- 26 lutego 2024 r. starsze Studio portali usługi Power Apps zostanie wycofane. Zamiast niego użyj do edycji swoich stron internetowych studia projektowania Power Pages. Więcej informacji: Studio portali usługi Power Apps do wycofania
- Ten temat dotyczy starszych możliwości. Najnowsze informacje można znaleźć w dokumentacji usługi Microsoft Power Pages.
Składnik IFrame można dodać do strony portalu w celu osadzenia strony sieci Web z dowolnej innej witryny sieci Web.
Aby dodać składnik IFrame do formularza:
Edytuj portal, aby otworzyć go w Power Apps Studio.
Wybierz stronę, do której chcesz dodać składnik.
Wybierz element, który można edytować na kanwie.
Wybierz Komponenty
 z lewej strony ekranu.
z lewej strony ekranu.W obszarze Składniki portalu wybierz IFrame. Symbol zastępczy IFrame jest dodawany do kanwy.
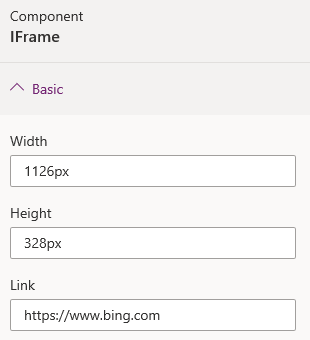
W okienku właściwości po prawej stronie ekranu wprowadź następujące informacje:
Szerokość: Wprowadź szerokość elementu IFrame.
Wysokość: Wprowadź wysokość elementu IFrame.
Uwaga
Można także wybrać element IFrame na kanwie i przeciągnąć uchwyty, aby zmienić jego rozmiar.
Łącze: Wprowadź adres URL witryny sieci Web, która ma być wyświetlana w elemencie IFrame. Akceptowane są tylko zabezpieczone łącza — https:// jest wymagane. Domyślnie, https://www.bing.com jest dostępny jako wartość.

Uwaga
Możesz również dodać bota Power Virtual Agent wirtualny Bot do IFrame podobnie używając kroków opisanych w dodawanie bota do witryny sieci Web.
Zobacz także
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).