Używanie nowoczesnych motywów
Użytkownicy aplikacji opartych na modelach z włączoną funkcją nowoczesny, odświeżony wygląd aplikacji opartych na modelach doświadczają zaktualizowanego stylu dostosowanego do systemu projektowania Microsoft Fluent 2. Ponieważ ten nowoczesny, odświeżony wygląd jest dostarczany z nowym systemem tematycznym, wygląd klasyczny nie jest honorowany; twórcy mogą jednak modyfikować kolory używane przez nagłówek aplikacji dla użytkowników, którzy włączyli nowoczesny, odświeżony wygląd. W tym artykule powiesz się, jakie zastępowanie stylu jest dostępne w nowoczesnych, odświeżanych wyglądach i jak zaimplementować je w organizacji.
Uwaga
- Nowoczesnych motywów obecnie obsługuje tylko dostosowanie nagłówka aplikacji. Inne dostosowania, takie jak dostosowanie kontroli przepływu procesów biznesowych, nie są dostępne.
- Aby nowoczesne motywy zadziałały w aplikacji opartej na modelu, trzeba używać stylu Nowy wygląd. Więcej informacji: Nowoczesny, odświeżony wygląd dla aplikacji opartych na modelu
Modyfikowanie kolorów nagłówka aplikacji
Dzięki włączonej opcji nowoczesny, odświeżony wygląd w aplikacji twórcy mogą modyfikować kolory używane przez nagłówek aplikacji, aby dostosować je do swojego brandingu organizacyjnego. Aby zrealizować to ustawienie, należy wprowadzić żądane kolory do zasobu XML, użyć ustawienia aplikacji, aby wskazać ten zasób sieci Web, a następnie sprawdzić, czy zmiany kolorów są zgodne z oczekiwaniami.
Uwaga
Ta funkcja jest dostępna w wersjach 9.2.23094 i późniejszych.
Omówienie zasobu XML, który ma być użyciem kolorów nagłówka aplikacji
Pierwszym krokiem do zmodyfikowania stylu nagłówka aplikacji jest utworzenie pliku XML z różnymi wyborumi kolorów. Później należy utworzyć zasób sieci Web XML z co najmniej jednym z poniższych atrybutów zdefiniowanych w tagu AppHeaderColors.
Background— kolor tła nagłówka aplikacji. Ten element należy zdefiniować, aby wszystkie zmiany zostały wprowadzone.Foreground— kolor tekstu nagłówka aplikacji. Jeśli nie zostanie on określony, system próbuje obliczyć odpowiedni kolor, który stanowi odpowiedni kontrast z tym kolorem w tle.BackgroundHover— kolor tła przycisków w nagłówku aplikacji po umieszczeniu nad nim kursora. Jeśli nie zostanie podana żadna wartość, system oblicza kolor na podstawie koloru tła.ForegroundHover— kolor tekstu przycisków w nagłówku aplikacji po umieszczeniu nad nim kursora. Jeśli nie zostanie określona wartość, system próbuje obliczyć odpowiedni kolor, który stanowi odpowiedni kontrast z tym kolorem backgroundHover.BackgroundPressed— kolor tła przycisków w nagłówku aplikacji po naciśnięciu. Domyślna logika jest taka sama jak w przypadku backgroundHover.ForegroundPressed— kolor tekstu przycisków w nagłówku aplikacji po naciśnięciu. Domyślna logika jest taka sama jak w przypadku foregroundHover.BackgroundSelected— kolor tła przycisków w nagłówku aplikacji po wybraniu. Domyślna logika jest taka sama jak w przypadku backgroundHover.ForegroundSelected— kolor tekstu przycisków w nagłówku aplikacji po wybraniu. Domyślna logika jest taka sama jak w przypadku backgroundHover.
Przykładowy kod XML dla nowoczesnego motywu
Na przykład ten kod XML określa zielony kolor w nagłówku aplikacji z białym tekstem i kolorem tła dla różnych stanów interakcji przycisków. Aby zapewnić optymalną czytelność, zalecamy podanie różnych wartości kolorów dla każdego stanu.
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
Tworzenie zasobów sieci Web
- Przy użyciu tekstu lub edytora XML zapisz kod XML używany do utworzenia zasobu sieci Web. Przykładowy kod XML dla nowoczesnego motywu
- Zaloguj się w Power Apps.
- Wybierz opcję Rozwiązania w lewym okienku nawigacji, a następnie utwórz Nowe rozwiązanie.
- Wybierz Nowe > Więcej > Zasób sieci Web.
- W okienku właściwości nowego zasobu sieci Web wprowadź następujące wartości:
- Wyświetlana nazwa: wprowadź wyświetlana nazwa, np.XML, aby uzyskać nowoczesne elementy.
- Nazwa. Wprowadź unikatową nazwę zasobu sieci Web.
- Typ: Dane (XML)
- Wybierz opcję Wybierz plik, przejdź do, a następnie wybierz plik XML utworzony wcześniej przy użyciu motywu.
- Wybierz pozycję Zapisz. Możesz opublikować to dostosowanie, wykonując kroki opisane w następnej sekcji.
Stosowanie niestandardowych kolorów nagłówka aplikacji do aplikacji w środowisku
Po wybraniu kolorów i utworzeniu zasobu sieci web wykonaj poniższe kroki, aby włączyć wygląd nagłówka aplikacji dla wszystkich aplikacji w środowisku, dla których włączono Nowy wygląd.
- W rozwiązaniu użytym do utworzenia zasobu sieci Web wybierz opcję Dodaj istniejący > Więcej > Ustawienia.
- Wpisz Zastępowanie w polu Wyszukaj, wybierz opcję Zastąp kolor nagłówka aplikacji, wybierz przycisk Dalej, a następnie wybierz opcję Dodaj.
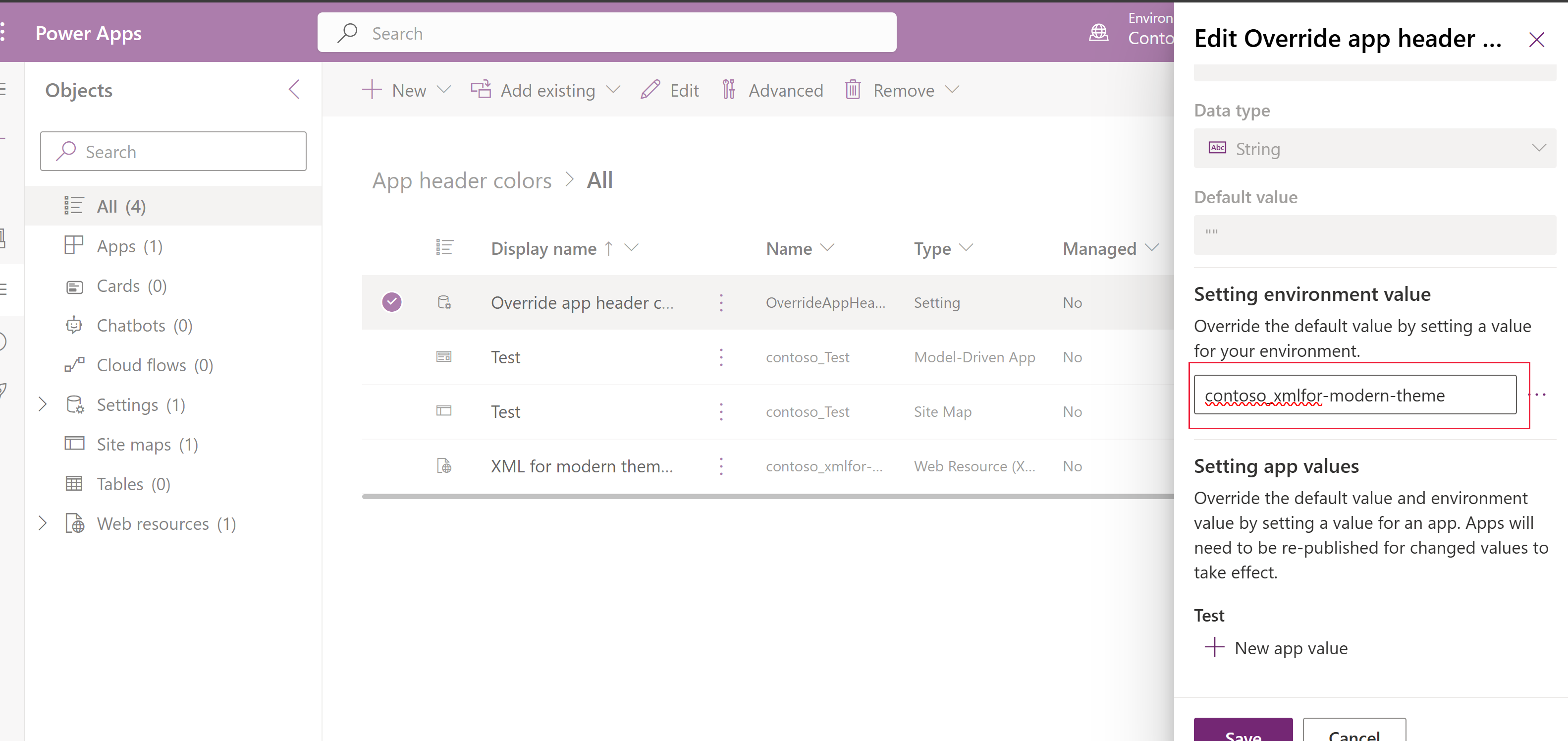
- Wybierz rozwiązanie, wybierz Zastąp kolor nagłówka aplikacji, a następnie wybierz Edytuj na pasku poleceń.
- W prawym okienku właściwości Edytuj zastąpienie kolor nagłówka aplikacji wybierz Ustawianie wartości środowiska i wprowadź unikatową nazwę utworzonego wcześniej zasobu sieci Web. Należy pamiętać o dodaniu prefiksu wydawcy zasobu sieci Web i nie uwzględniać ofert. Na przykład może się pojawić jako contoso_xmlfor-modern-theme, jak w tym przykładzie.

- Wybierz pozycję Zapisz.
- Wybierz pozycje Opublikuj wszystkie dostosowania na pasku poleceń. (To polecenie jest wyświetlane, gdy nie wybrano składników rozwiązania).
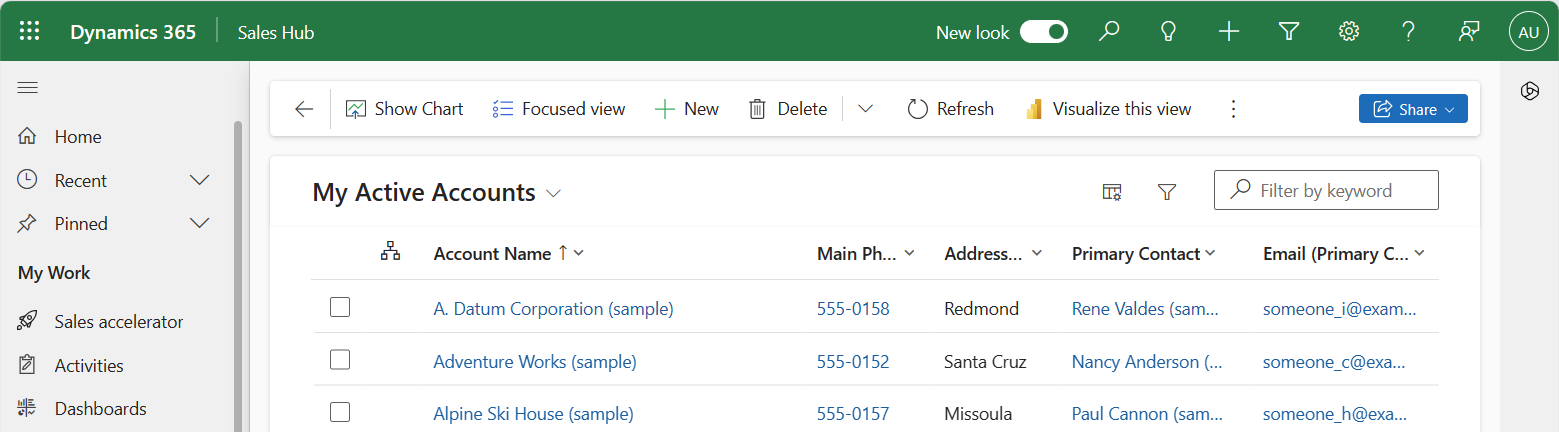
W przykładowych kolorów nagłówek aplikacji powinien wyglądać tak podczas gry w aplikację (może być konieczne odświeżenie karty przeglądarki).

Sprawdzenie nowych kolorów nagłówka aplikacji
Po opublikowaniu nowych kolorów nagłówka aplikacji musisz sprawdzić poprawność elementów visual nagłówka aplikacji, łącznie ze wszystkimi stanami przycisków, aby zapewnić, że wszystko będzie widoczne zgodnie z oczekiwaniami i będzie zawierały wystarczające kontrasty w celu zapewnienia dostępności. Należy sprawdzić następujące opcje kolorów:
- Żądane kolory są wyświetlane dla nagłówka aplikacji podczas pracy nad aplikacją oraz dla każdego stanu interakcji przy przycisku.
- Różnica między kolorami i kolorami w tle wynosi co najmniej 4,5:1 a każdy stan interakcji przycisku.
Zobacz też
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).