Tworzenie niestandardowego wyglądu aplikacji przy użyciu motywu
Możesz utworzyć niestandardowy wygląd (motyw), dla aplikacji, wprowadzając zmiany w domyślnych kolorach i elementach wizualnych dostępnych w niedostosowanym systemie. Możesz na przykład utworzyć osobiste oznakowanie produktu dodając logo firmy i korzystając ze specyficznych kolorów dla poszczególnych tabeli. Motyw można utworzyć w obszarze Motywy, bez konieczności pisania kodu źródłowego przez dewelopera. Możesz tworzyć, klonować, zmieniać lub usuwać motywy używane w środowisku.
Notatka
Istnieje nowszy sposób tworzenia motywów w aplikacjach opartych na modelu w celu dostosowania nagłówka aplikacji opartej na modelu. Więcej informacji: Użyj nowoczesnych motywów
Możesz zdefiniować wiele motywów, ale tylko jeden z nich może być aktywny w środowisku i jest identyfikowany jako motyw domyślny. Aby motyw był aktywny, trzeba go opublikować.
Użyj motywów, aby ulepszyć interfejs użytkownika i stwórz własne oznakowanie produktów
Motywy służą do ulepszania interfejsu użytkownika aplikacji, a nie do wprowadzania w nim drastycznych zmian. Kolory motywu są stosowane globalnie we wszystkich aplikacjach opartych na modelach. Na przykład możesz ulepszyć następujące elementy wizualne w interfejsie użytkownika:
Zmień kolory nawigacji, aby utworzyć oznakowanie produktu.
Dopasuj kolory akcentów, takich jak kolory wskaźników i wyboru.
Zapewniaj kolory specyficzne dla tabeli.
Logo. (Użyj istniejącego lub dodaj nowy plik obrazu jako zasób internetowy).
Etykietka narzędzia logo.
Kolor paska nawigacyjnego.
Kolor tekstu tytułu.
Kolor wybranego linku.
Kolor linku, na którym znajduje się kursor.
Kolor akcentu ze starszej wersji (podstawowe tło kontrolek procesu).
Domyślny kolor tabel.
Domyślny kolor tabeli niestandardowych.
Kolor wypełnienia kontrolki.
Kolor obramowania kontrolki.
Świadomość rozwiązania
Motywy nie rozpoznają rozwiązań. Zmiany utworzone dla motywu organizacji nie są uwzględniane w rozwiązaniach eksportowanych z organizacji. Dane są przechowywane w tabeli motywów, którą można eksportować i importować w innym środowisku. Importowany motyw musi zostać opublikowany, aby zaczął obowiązywać.
Kopiowanie i zmienianie istniejącego motywu
Najprostszym i najszybszym sposobem utworzenia nowego motywu jest sklonowanie i zmienienie istniejącego motywu. A następnie zapisanie go, przejrzenie i opublikowanie.
- Zaloguj się do Power Apps, wybierz Ustawienia
 (w prawym górnym rogu), a następnie wybierz Ustawienia zaawansowane.
(w prawym górnym rogu), a następnie wybierz Ustawienia zaawansowane. - Na stronie ustawień klasycznych wybierz pozycję Ustawienia>Dostosowania>Motywy.
- W obszarze Wszystkie motywy wybierz motyw, który chcesz sklonować, na przykład Motyw domyślny systemu CRM. Z paska poleceń wybierz opcję Klonuj.
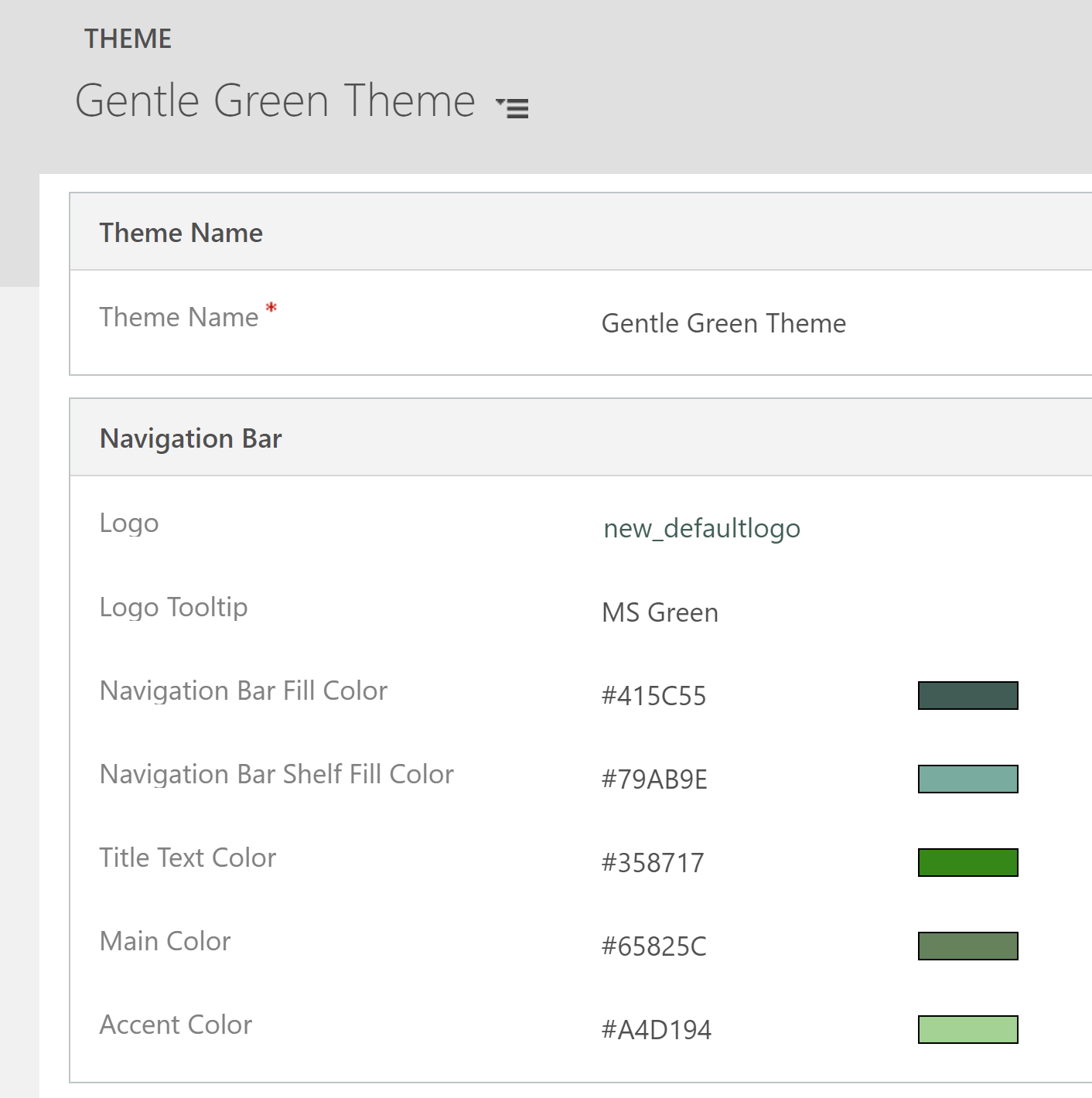
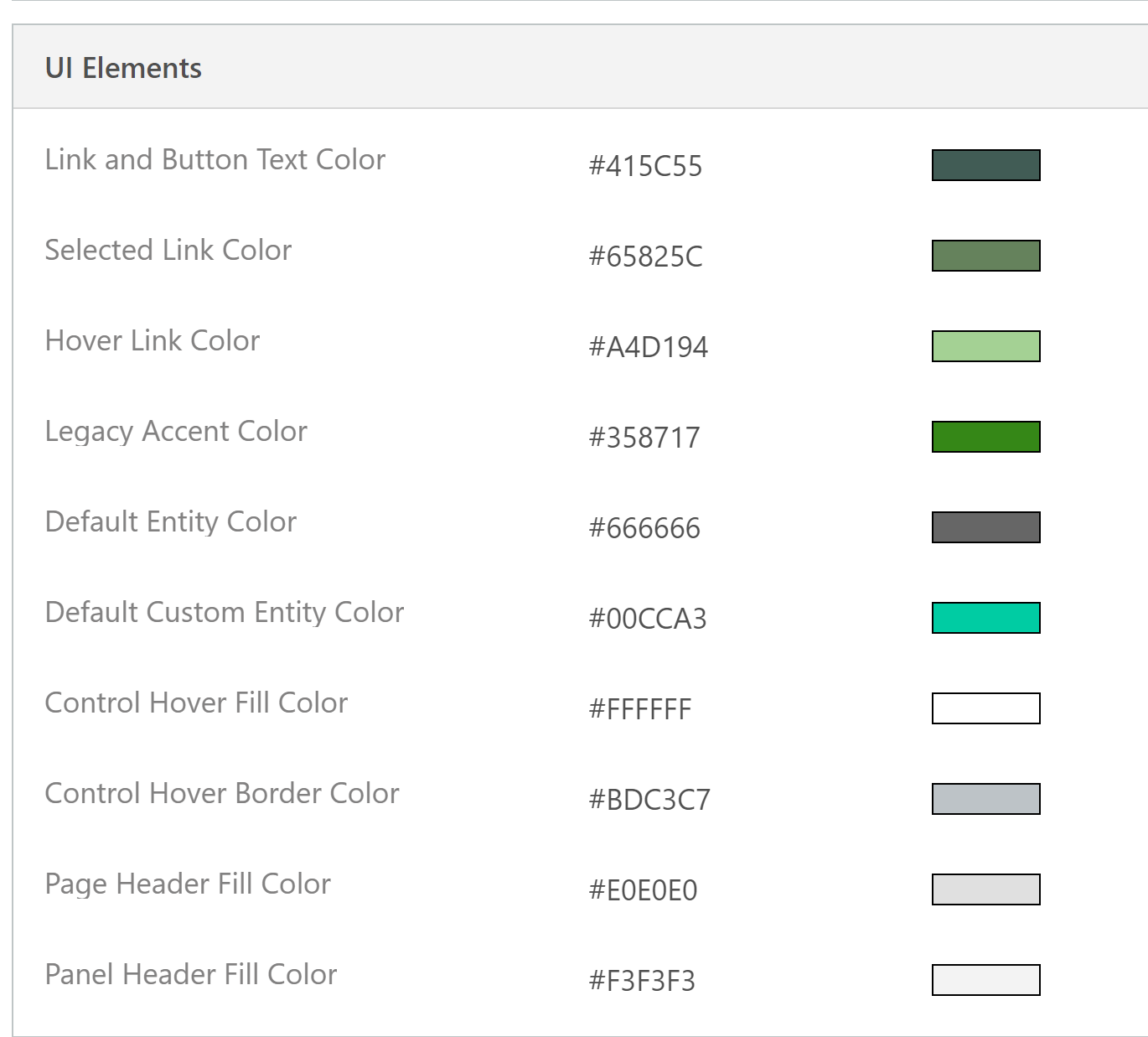
- Otwórz sklonowany motyw, zastąp istniejącą wartość szesnastkową elementu interfejsu użytkownika, na przykład Kolor tekstu tytułu, wartością szesnastkową reprezentującą żądany nowy kolor.
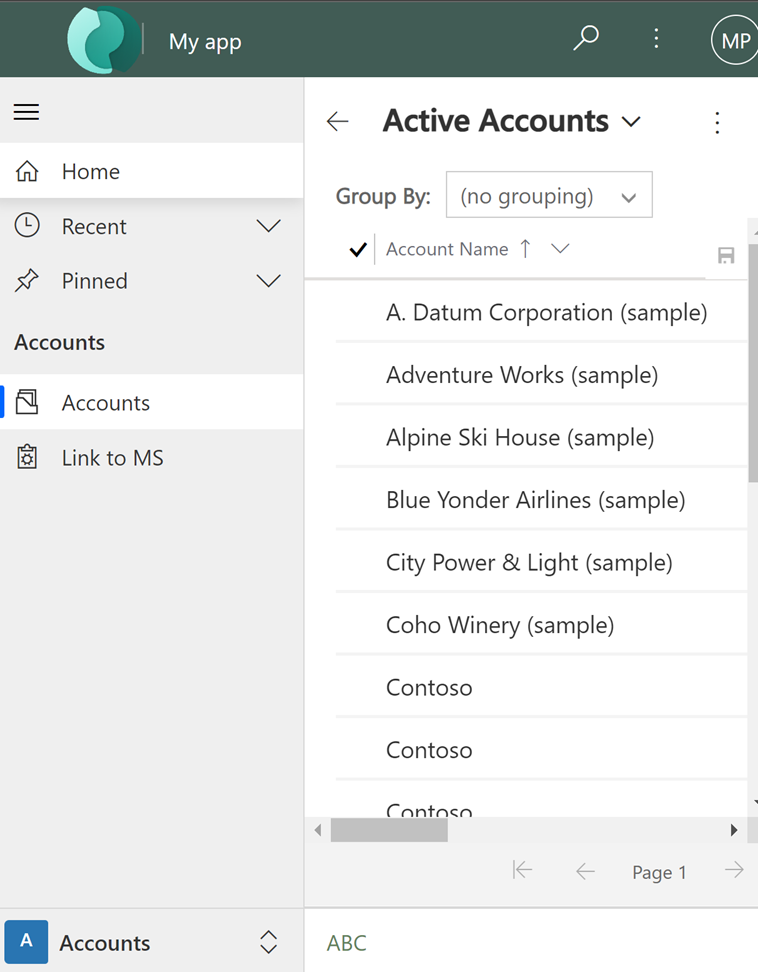
Na przykład motyw Motyw domyślny systemu CRM został sklonowany i zmodyfikowany przy użyciu głównie różnych odcieni koloru zielonego. Poniższe zrzuty ekranu pokazują nowe kolory do nawigacji i wyróżniania. Dodano także niestandardowe logo, które będzie wyświetlane w lewym górnym rogu aplikacji.


Na poniższej ilustracji przedstawiono widok klientów w aplikacji z nowymi kolorami i logo.

Ważne
Zbyt duże kogo nie będą wyświetlane. Obraz użyty w tym przykładzie ma szerokość 156 pikseli x wysokość 48 pikseli.
Wyświetl podgląd i opublikuj motyw
Do wyświetlić podgląd i opublikować motyw, wykonaj następujące kroki:
- Utwórz nowy motyw od podstaw (opcja Nowy) lub sklonuj już istniejący (opcja Klonuj).
- Wyświetl podgląd nowego motywu (opcja Podgląd). Aby wyjść z trybu podglądu, wybierz Zamknij podgląd na pasku poleceń.
- Opublikuj motyw. Na pasku poleceń wybierz opcję Opublikuj motyw, aby był on aktywny (domyślny) w środowisku.
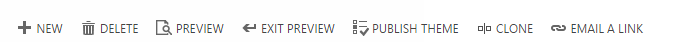
Poniższy zrzut ekranu ukazuje przyciski na pasku poleceń dotyczące podglądu i publikacji.

Najlepsze rozwiązania
Poniżej przedstawiono zalecenia dotyczące projektowania kontrastów motywów i wyboru kolorów.
Kontrast motywu
Jeśli chodzi o zapewnianie kolorów kontrastu zalecamy następujące podejście:
Starannie wybieraj kontrastujące kolory. Standardowy motyw domyślny Microsoft Dataverse ma poprawne współczynniki kontrastu, co zapewnia jego optymalną użyteczność. Użyj podobnych współczynników kontrastu dla nowych motywów.
W trybie wysokiego kontrastu użyj domyślnych ustawień kolorów.
Kolory motywu
Zaleca się nieużywanie dużej liczby różnych kolorów. Chociaż można ustawić inny kolor dla każdej tabeli zaleca się zastosowanie jednego z dwóch wzorów:
Wszystkie tabele w neutralnych kolorach i podświetlenie kluczowych tabeli.
Ten sam kolor dla podobnych tabeli lub tabeli powiązanych, takich jak kolejka i element kolejki, lub tabele katalogu produktu. Całkowita liczba grup powinna być niska.
Informacje dotyczące motywu niestandardowego
Podczas planowania użycia motywów niestandardowych, należy pamiętać o następujących kwestiach:
Najbardziej aktualizowane obszary interfejsu użytkownika (UI) będą wyświetlane w kolorach motywu niestandardowego.
Pomimo tego, że kolory motywu są stosowane globalnie w całej aplikacji, niektóre starsze obszary UI, takie jak przyciski gradientu, pozostaną w kolorach domyślnych.
Niektóre obszary muszą używać ciemnych lub jasnych kolorów, aby kontrastować z domyślnymi kolorami ikon. Kolor ikony nie może zostać zmieniony.
Tabela nie może być wyświetlana w różnych kolorach w różnych węzłach mapy witryny.
Kolory węzłów Mapy witryny nie mogą zostać dostosowane.
Znane problemy z urządzeniami przenośnymi i motywami
Motyw niestandardowy nie jest stosowany na urządzeniach z aplikacją mobilną Power Apps mobile
Po uruchomieniu aplikacji mobilnej Power Apps Mobile ze środowiskiem, które używa motywu niestandardowego jako motywu domyślnego, urządzenie przenośne wyświetla domyślny motyw systemu CRM.
Formularze kart nie są wyświetlane w widokach tabel w przeglądarce internetowej
Na urządzeniu mobilnym z aplikacją w przeglądarce internetowej widok jest wyświetlany w widoku standardowym, który nie jest zoptymalizowany pod kątem małych ekranów i jest wyświetlany podobnie do poniższego obrazu. Aby uzyskać więcej informacji o formularzach kart, zobacz Tworzenie formularz karty.