Automatyzowanie testów przy użyciu usługi Azure Pipelines za pomocą edytora klasycznego
W tym artykule przedstawiono informacje na temat konfigurowania i uruchamiania testów aplikacji kanwy wbudowanych w programie Test Studio przy użyciu edytora klasycznego usługi Azure Pipelines w ramach usług Azure DevOps.
Projektu publicznego w usłudze GitHub — Microsoft/PowerAppsTestAutomation można użyć do:
- Automatyzowania operacji logowania w aplikacji.
- Otwierania przeglądarki na agencie kompilacji oraz wykonywania zbioru przypadków testowych i zestawów testów.
- Wyświetlania stanu wykonywania testu w potoku usługi Azure DevOps.
Wymagania wstępne
Przed rozpoczęciem pracy musisz wykonać następujące kroki:
Utwórz rozwidlenie projektu Microsoft/PowerAppsTestAutomation w witrynie GitHub.
Uwaga
Rozwidleń publicznych nie można oznaczyć jako prywatnych. Jeśli chcesz utworzyć repozytorium prywatne, zduplikuj je.
Utwórz nowy plik testowego adresu URL w formacie JSON w repozytorium za pomocą testowych adresów URL aplikacji, które chcesz uruchomić z poziomu potoku.
Krok 1 — tworzenie rozwidlenia projektu PowerAppsTestAutomation
Rozwidlenie jest kopią repozytorium. Utworzenie rozwidlenia repozytorium może spowodować wprowadzenie zmian bez wpływania na oryginalny projekt.
Zaloguj się do usługi GitHub.
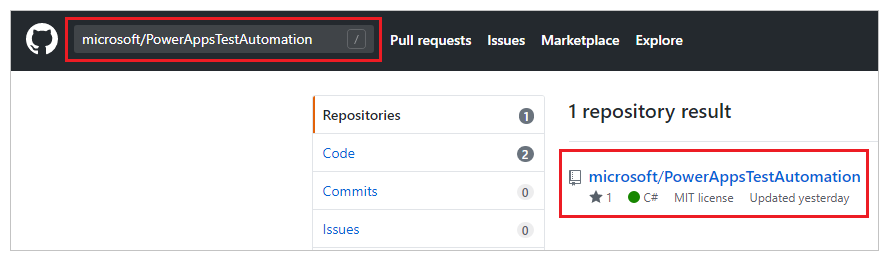
Przejdź do repozytorium microsoft/PowerAppsTestAutomation. Zamiast tego możesz wyszukać ciąg microsoft/PowerAppsTestAutomation, a następnie wybrać repozytorium:

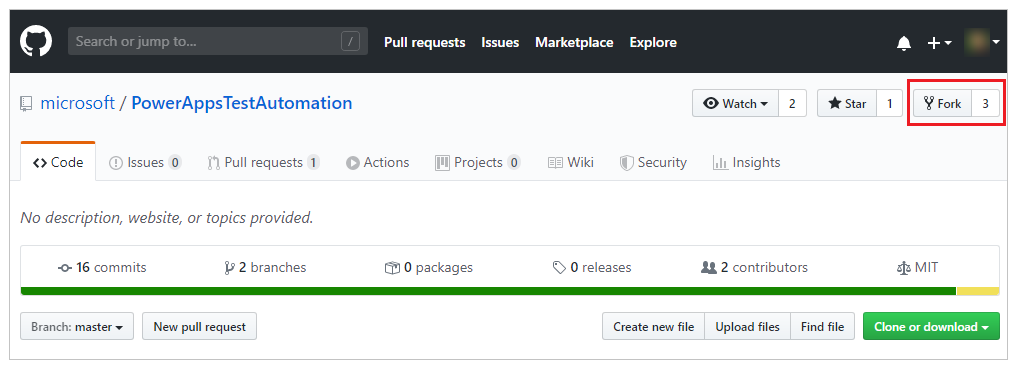
Wybierz pozycję Rozwidlenie:

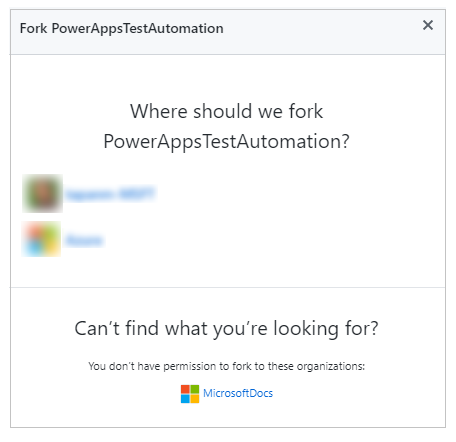
Wybierz miejsce, w którym chcesz utworzyć rozwidlenie:

Twoje repozytorium z rozwidleniem będzie teraz dostępne.
Krok 2 — tworzenie pliku JSON testowego adresu URL
Plik JSON testowego adresu URL będzie zawierać adresy URL zestawu testów i przypadku testowego umożliwiające weryfikowanie aplikacji. Adresy URL zestawów testów i przypadków testowych można pobrać, wybierając opcję kopiowania linku odtwarzania w programie Test Studio.
Przykładowy plik Samples/TestAutomationURLs.json można znaleźć w utworzonym wcześniej repozytorium.
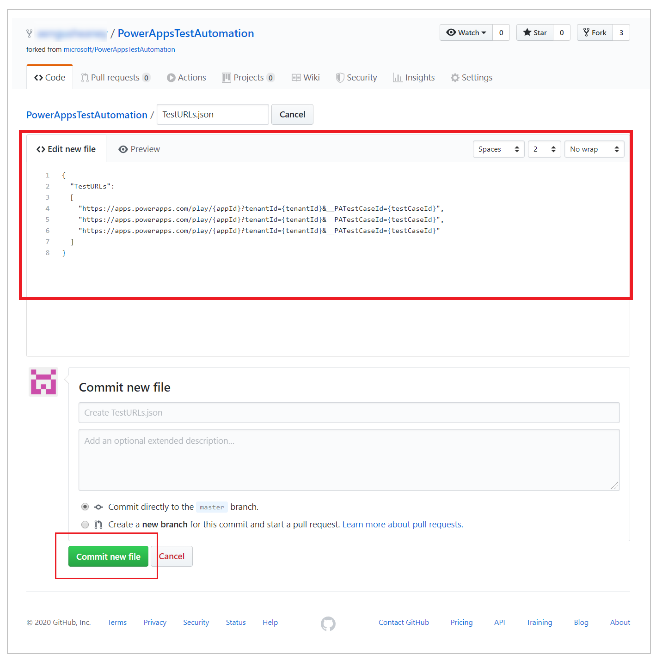
Utwórz nowy plik
TestURLs.jsonw repozytorium lub użyj dowolnej innej nazwy pliku.
Nazwa i lokalizacja pliku zostaną zmapowane w zmiennych potoku w dalszej części dokumentu.Skopiuj format z pliku
Samples/TestAutomationURLs.json.Zaktualizuj sekcję testowych adresów URL przy użyciu testów do zweryfikowania aplikacji.
Zatwierdź zmiany wprowadzone w repozytorium:

Tworzenie potoku
Zaloguj się w swoim wystąpieniu usługi Azure DevOps.
Wybierz istniejący projekt lub utwórz nowy.
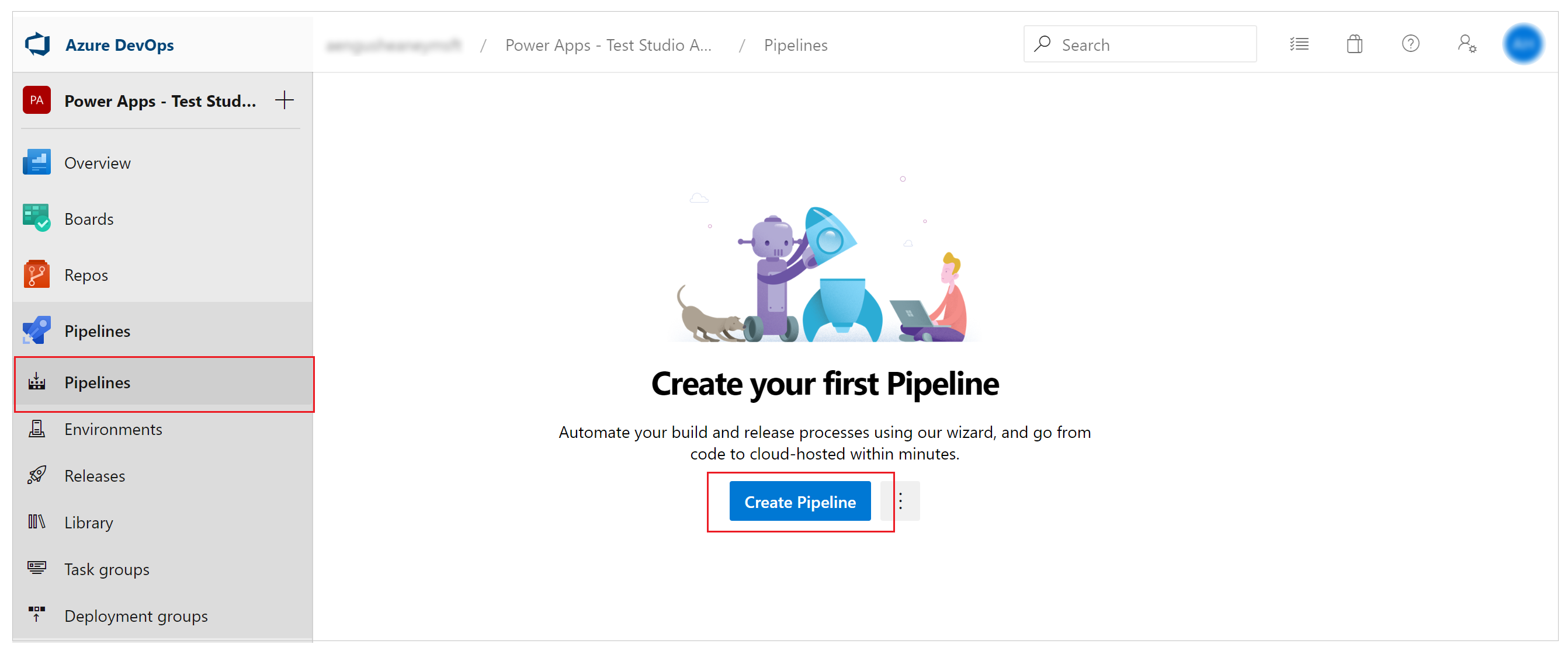
W menu po lewej stronie wybierz pozycję Potoki.
Wybierz pozycję Utwórz potok:

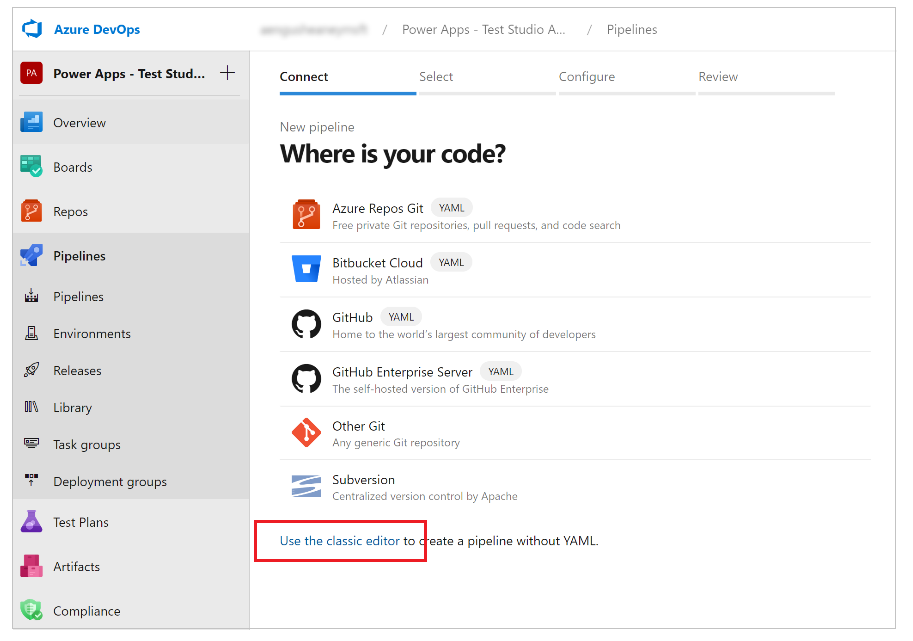
Wybierz pozycję Użyj edytora klasycznego:

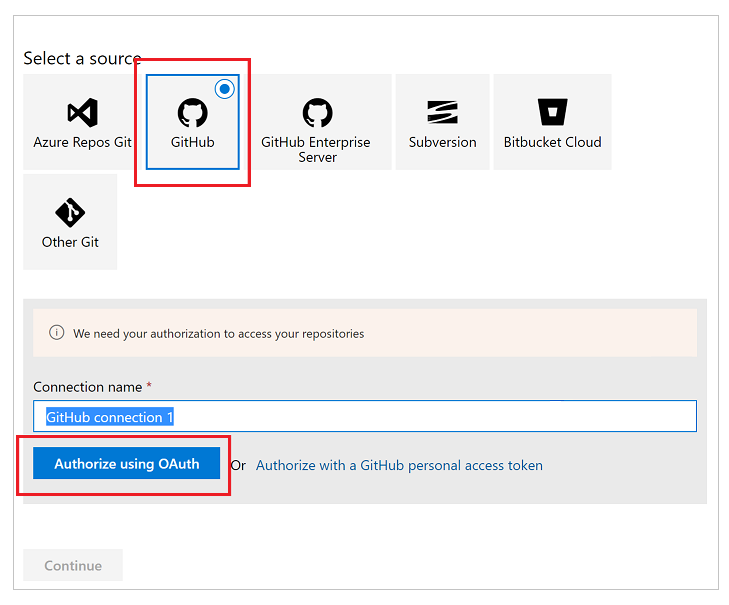
Wybierz usługę GitHub jako źródło.
W razie potrzeby autoryzuj połączenie GitHub przy użyciu uwierzytelniania OAuth lub osobistego tokenu dostępu:

W razie potrzeby dokonaj edycji nazwy połączenia.
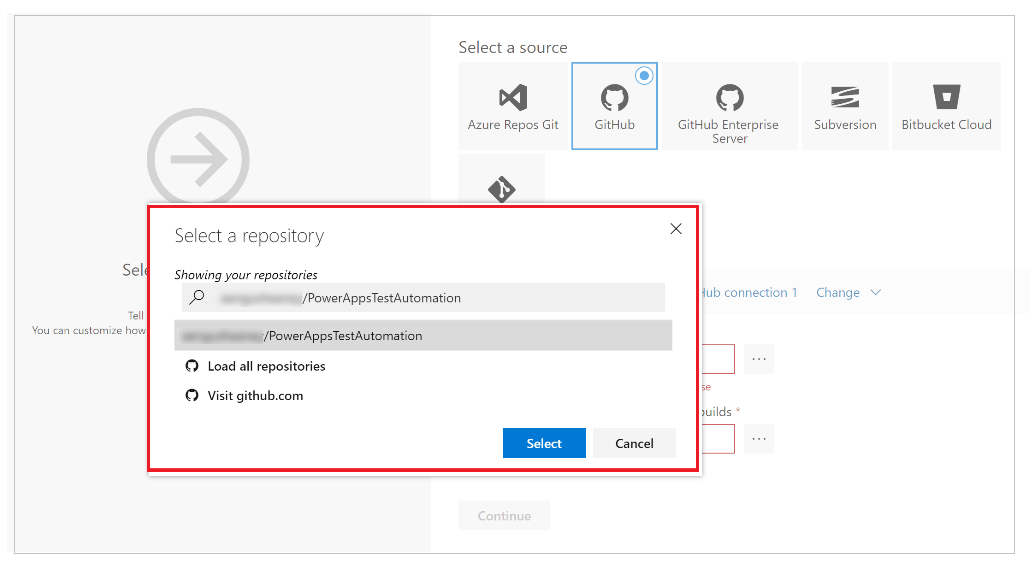
Wybierz pozycję ... (wielokropek) z prawej strony wejścia Repozytorium.
Wprowadź nazwę projektu w usłudze GitHub, a następnie wybierz ją:

Wybierz Kontynuuj.
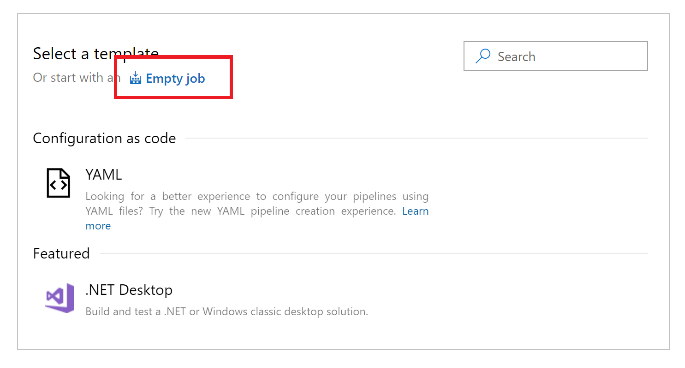
Na ekranie wybierania szablonu wybierz pozycję Puste zadanie:

Zapisz potok.
Dodawanie zadań do potoku
Teraz dodamy nowe zadania i skonfigurujesz zadania, aby uruchomić testy z potoku w tej kolejności:
Konfigurowanie rozdzielczości ekranu przy użyciu programu PowerShell.
Przywracanie pakietów NuGet dla rozwiązania PowerAppsTestAutomation.
Dodawanie testów programu Visual Studio dla przeglądarki Google Chrome.
Krok 1 — konfigurowanie rozdzielczości ekranu przy użyciu programu PowerShell
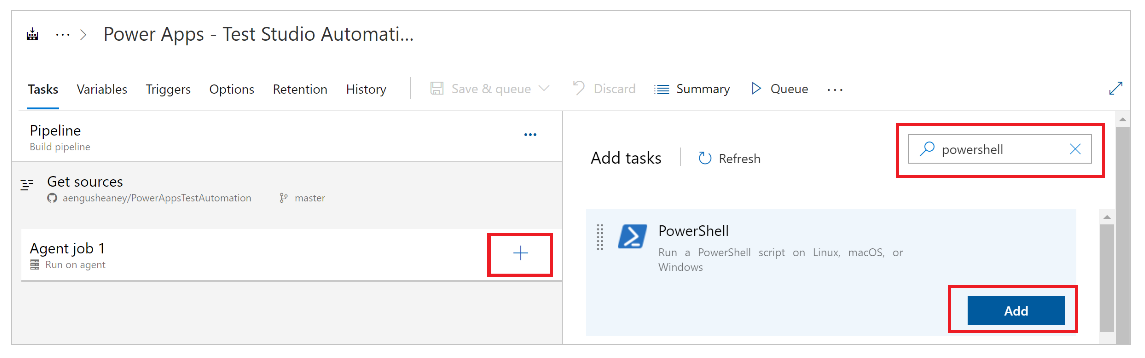
Wybierz symbol + obok pozycji Zadanie agenta 1.
Wyszukaj ciąg PowerShell.
Wybierz pozycję Dodaj, aby dodać zlecenie programu PowerShell do zadania:

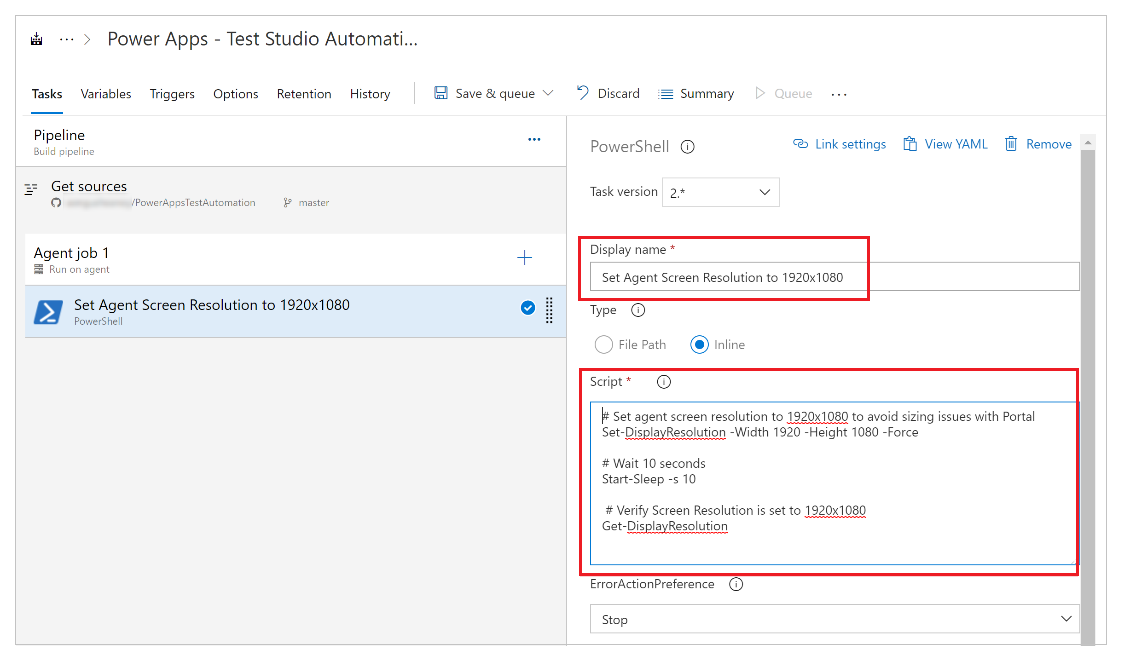
Wybierz zadanie.
Możesz również zaktualizować nazwę wyświetlaną na Ustaw rozdzielczość ekranu agenta na 1920 x 1080 lub podobną.Wybierz pozycję Wbudowany jako typ skryptu i w oknie skryptu wprowadź następujące dane:
# Set agent screen resolution to 1920x1080 to avoid sizing issues with Portal Set-DisplayResolution -Width 1920 -Height 1080 -Force # Wait 10 seconds Start-Sleep -s 10 # Verify Screen Resolution is set to 1920x1080 Get-DisplayResolution
Krok 2 — przywracanie pakietów NuGet
Wybierz symbol + obok pozycji Zadanie agenta 1.
Wyszukaj ciąg NuGet.
Wybierz pozycję Dodaj, aby dodać zlecenie NuGet do zadania.
Wybierz zadanie.
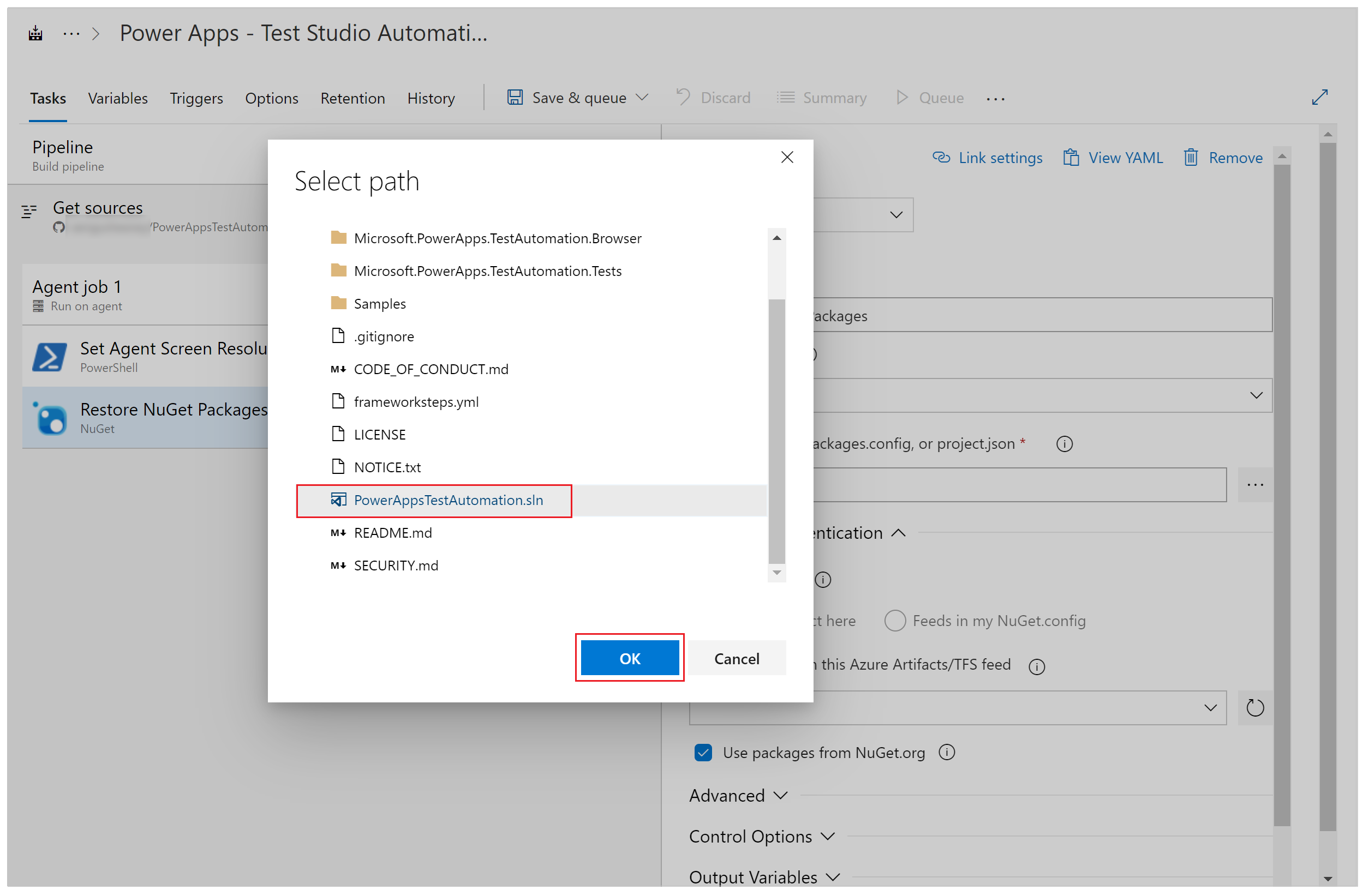
Możesz również zaktualizować nazwę wyświetlaną na Przywracanie pakietów NuGet lub podobną.Wybierz … (wielokropek) w polu konfiguracji ścieżki do rozwiązania, pliku packages.config lub project.json.
Wybierz plik rozwiązania PowerAppsTestAutomation.sln.
Wybierz przycisk OK:

Krok 3 — kompilowanie rozwiązania PowerAppsTestAutomation
Wybierz symbol + obok pozycji Zadanie agenta 1.
Wyszukaj ciąg kompilacja programu Visual Studio.
Wybierz pozycję Dodaj, aby dodać zlecenie kompilacji programu Visual Studio do zadania.
Wybierz zadanie.
Możesz również zaktualizować nazwę wyświetlaną na Kompilowanie testowego rozwiązania Power Apps do automatyzacji lub podobną.Wybierz … (wielokropek) w polu konfiguracji Rozwiązanie.
Wybierz plik rozwiązania PowerAppsTestAutomation.sln.
Wybierz pozycję OK.
Krok 4 — dodawanie testów programu Visual Studio dla przeglądarki Google Chrome
Wybierz symbol + obok pozycji Zadanie agenta 1.
Wyszukaj ciąg Test programu Visual Studio.
Wybierz pozycję Dodaj, aby dodać zlecenie testu programu Visual Studio do zadania.
Wybierz zadanie.
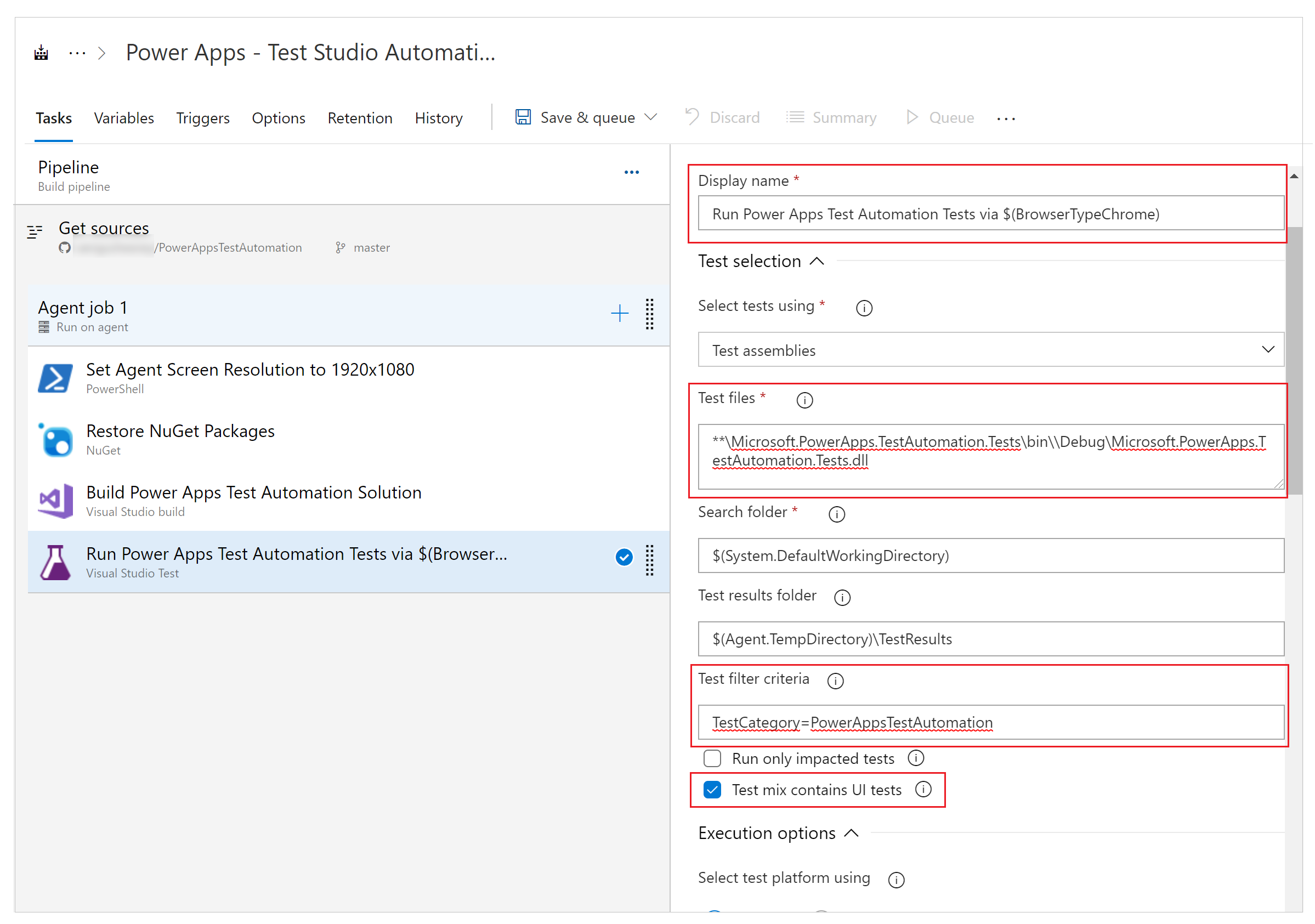
Możesz również zaktualizować nazwę wyświetlaną na Uruchamianie testów rozwiązania testowego programu Power Apps w przeglądarce $(BrowserTypeChrome) lub podobną.Usuń wpisy domyślne z pola tekstowego Pliki testu i dodaj następujące dane:
**\Microsoft.PowerApps.TestAutomation.Tests\bin\\Debug\Microsoft.PowerApps.TestAutomation.Tests.dllWprowadź
TestCategory=PowerAppsTestAutomationw polu kryteriów filtru testów.Wybierz pozycję Test mieszany zawiera testy interfejsu użytkownika.

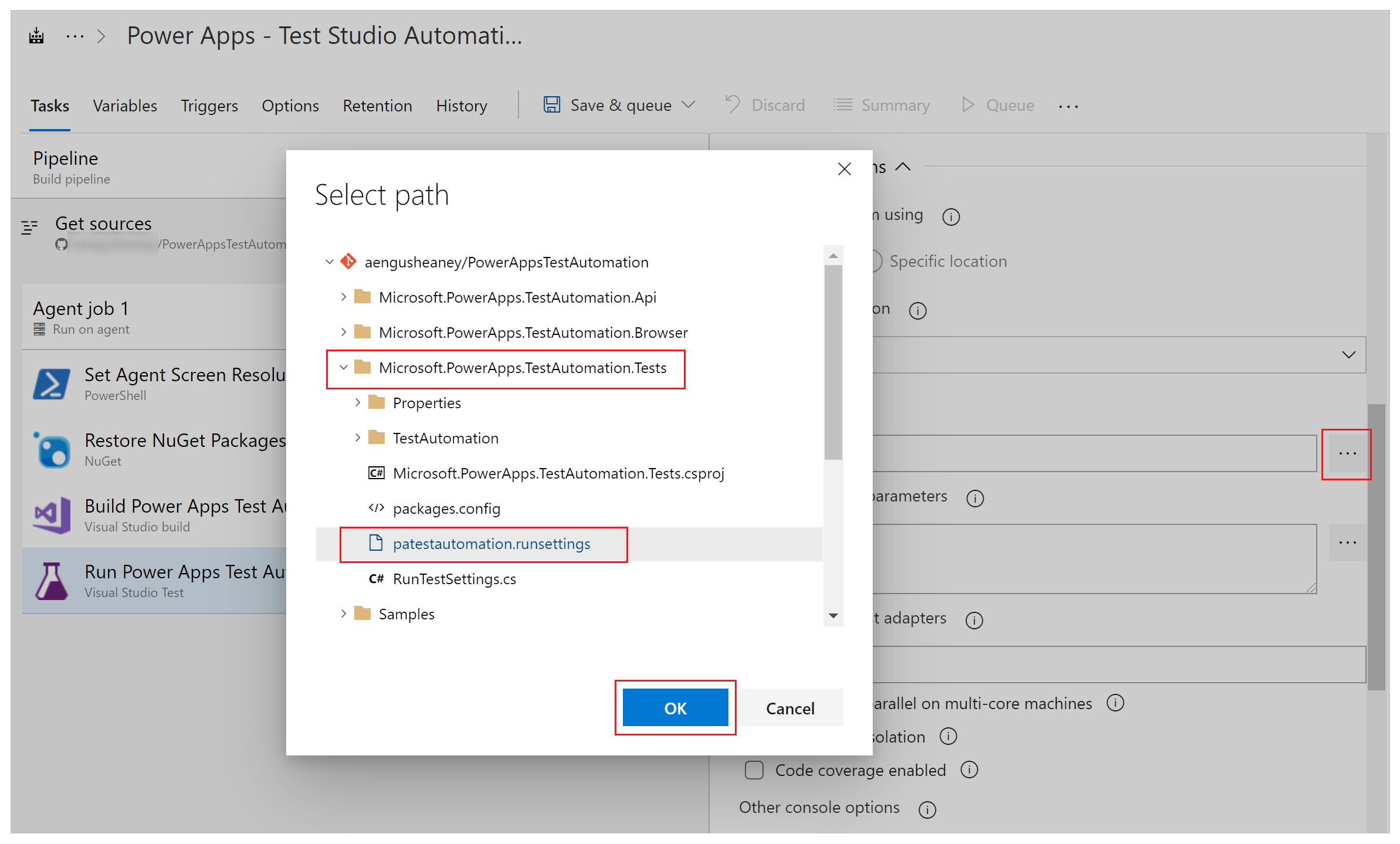
Wybierz … (wielokropek) w polu Plik ustawień.
Rozwiń węzeł Microsoft.PowerApps.TestAutomation.Tests, wybierz plik patestautomation.runsettings, a następnie kliknij przycisk OK.

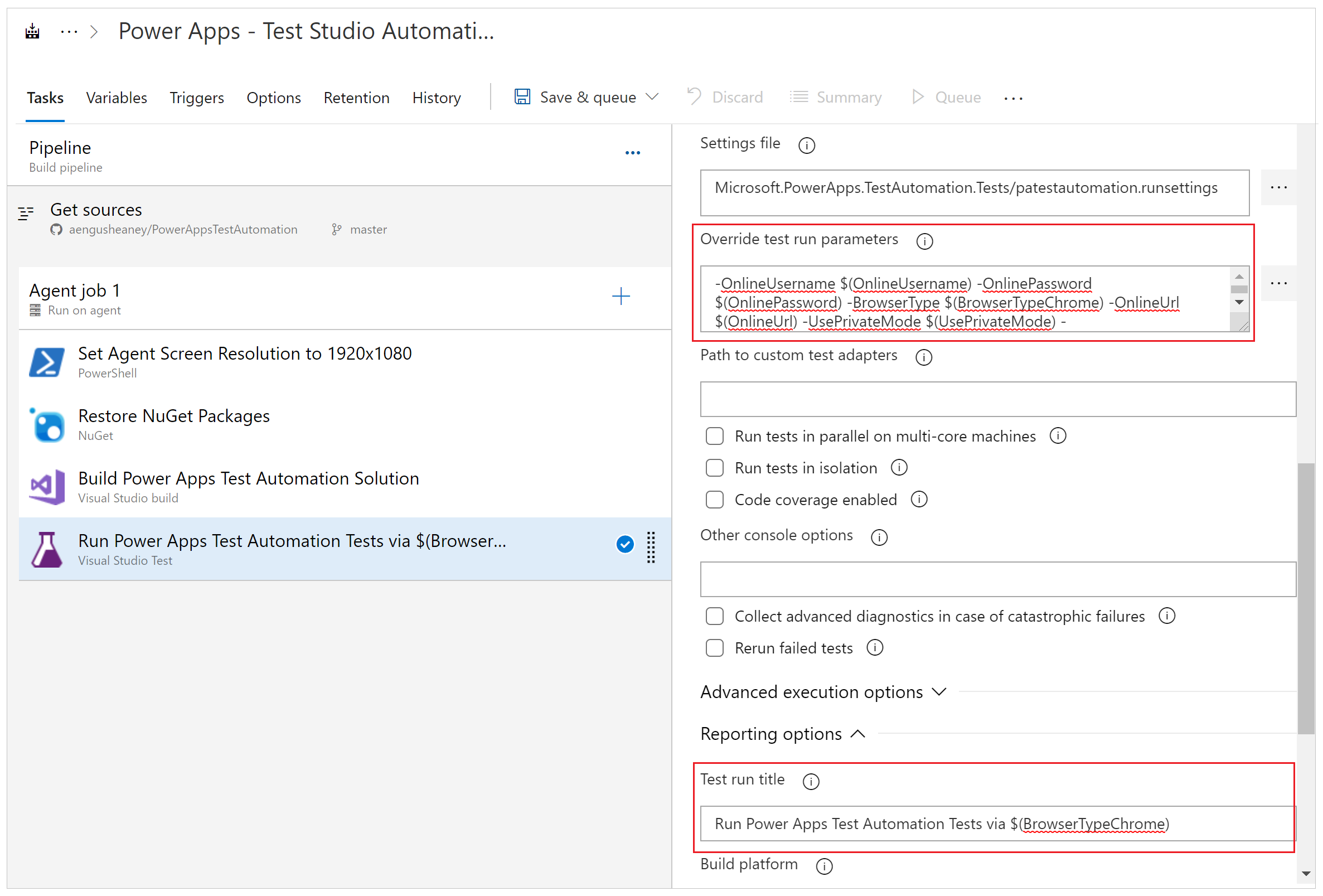
Skopiuj poniższe dane w polu Zastąp parametry przebiegu testu.
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeChrome)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(ChromeWebDriver)"Uwaga
W takim przypadku zmienne w potoku są konfigurowane w sposób opisany powyżej w postaci $(VariableName).
Wprowadź ciąg Uruchamianie testów automatyzacji testowej programu Power Apps w przeglądarce $(BrowserTypeChrome) lub podobny w polu Tytuł przebiegu testu.

Krok 5 — Dodaj testy Visual Studio dla Mozilla Firefox
Kliknij prawym przyciskiem myszy zadanie Dodaj testy Visual Studio dla programu Chrome i wybierz polecenie Klonuj zadania.
Wybierz zadanie i zaktualizuj następujące obszary:
Tytuł: Uruchamianie testów automatyzacji testowej programu Power Apps w programie $(BrowserTypeFirefox)
Zastąp parametry przebiegu testu
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeFirefox)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(GeckoWebDriver)"Tytuł przebiegu testu: Uruchamianie testów automatyzacji testowej programu Power Apps w programie $(BrowserTypeFirefox)
Konfigurowani zmiennych potoku
Teraz skonfigurujemy zmienne potoku zdefiniowane w zadaniach dodanych wcześniej.
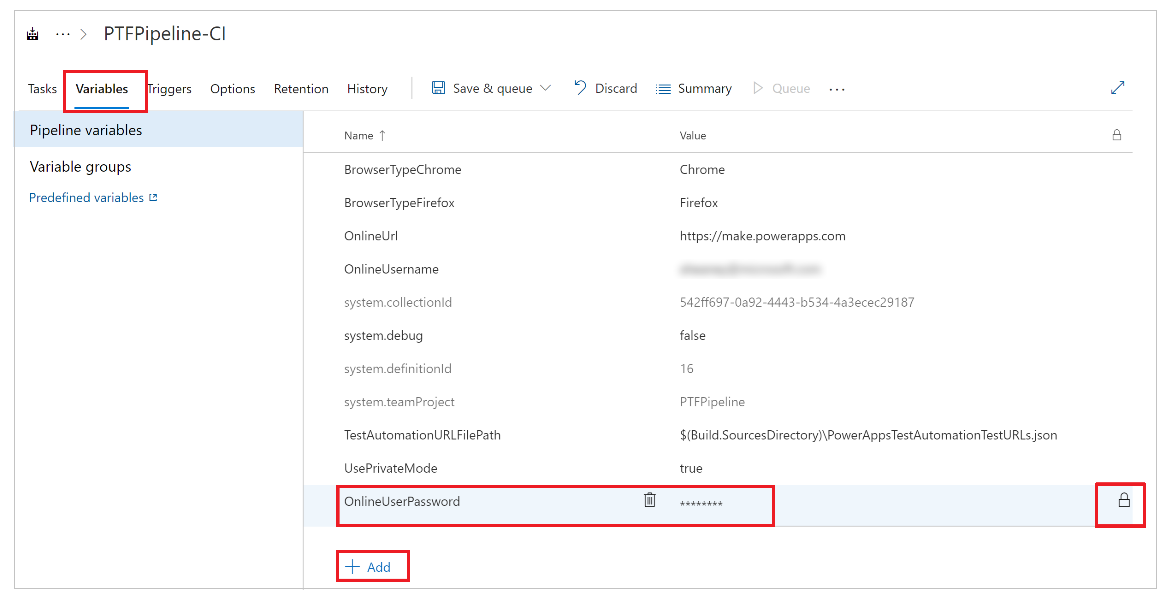
Wybierz kartę Zmienne.
Wybierz przycisk Dodaj, a następnie powtórz ten krok, aby skonfigurować następujące zmienne:
| Nazwa zmiennej | Wartość zmiennej |
|---|---|
| BrowserTypeChrome | Chrome |
| BrowserTypeFirefox | Firefox |
| OnlineUrl | https://make.powerapps.com |
| TestAutomationURLFilePath | $(Build.SourcesDirectory)\<test URL file>.json Uwaga: jest to utworzony wcześniej plik JSON testowych adresów URL. |
| UsePrivateMode | true |
| OnlineUsername | Wprowadź adres e-mail usługi Microsoft Entra powiązany z kontekstem użytkownika, który zaloguje się do aplikacji. Testy będą wykonywane w kontekście tego konta użytkownika. Upewnij się, że ten użytkownik ma możliwość uruchamiania aplikacji i łączenia się ze wszystkimi źródłami danych, z którymi aplikacja może się połączyć. |
Wybierz pozycję Dodaj i wprowadź OnlinePassword w polu nazwy zmiennej.
Zaznacz obraz blokady, aby oznaczyć tę zmienną jako tajną.

Zapisz konfiguracje potoku.
Uruchamianie i analizowanie testów
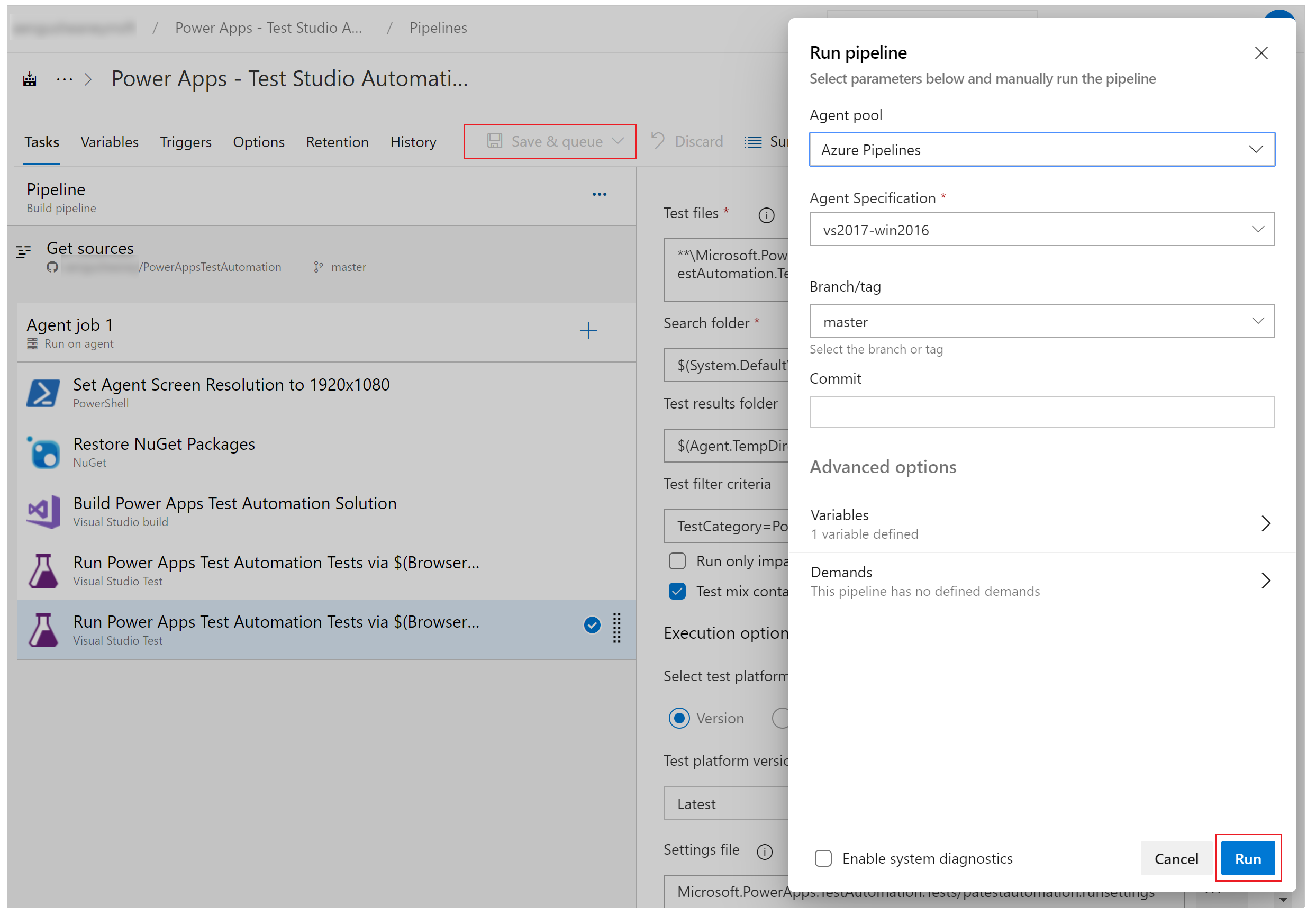
Aby sprawdzić, czy testy są wykonywane pomyślnie, wybierz pozycję kolejka, a następnie wybierz pozycję Uruchom. Zadanie zostanie uruchomione.

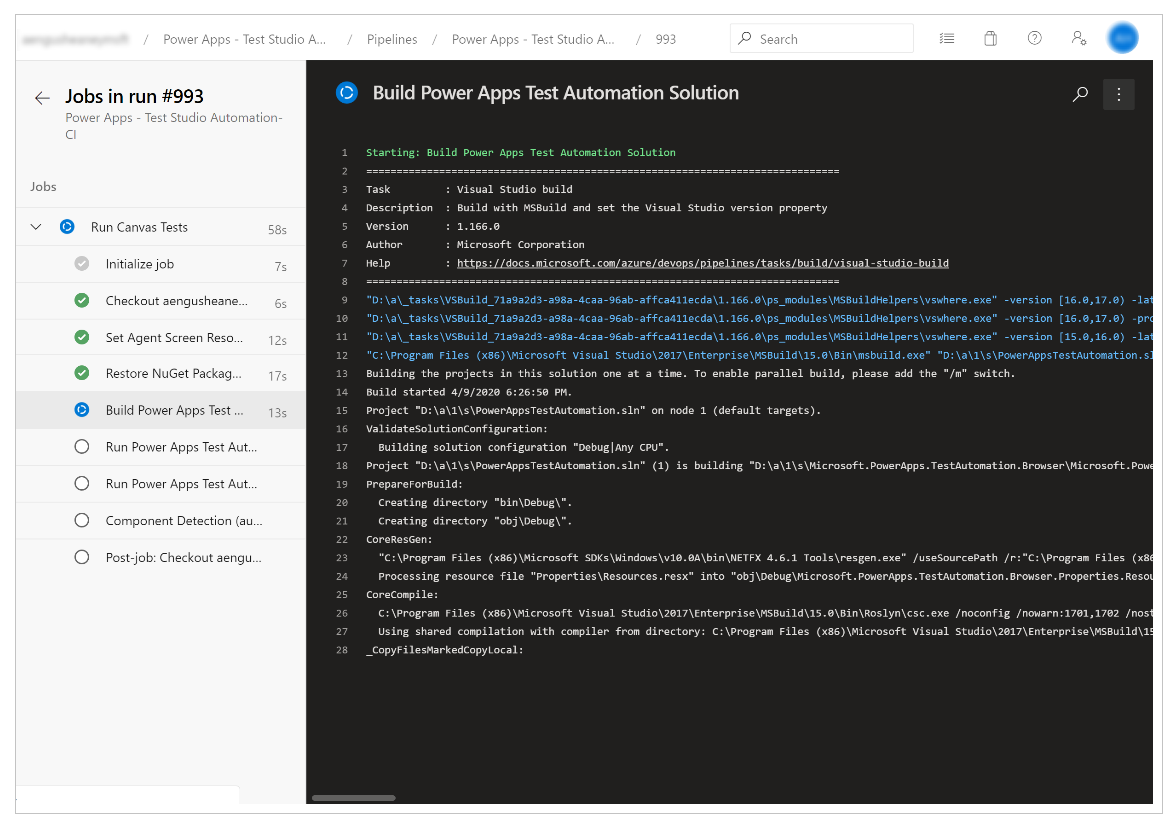
Po uruchomieniu zadania wybierz je, aby wyświetlić szczegółowy stan dla każdego z uruchomionych zadań podrzędnych:

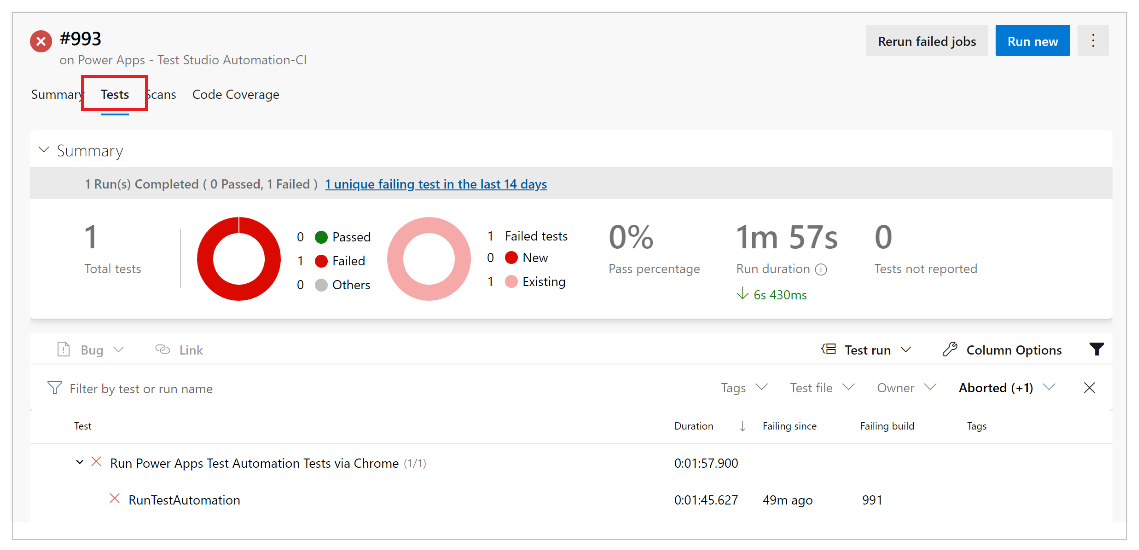
Po zakończeniu zadania można wyświetlić podsumowanie zadania na wysokim poziomie oraz wszystkie błędy i ostrzeżenia. Wybranie karty Testy umożliwia wyświetlanie szczegółowych informacji o wykonanych przypadkach testowych.
Poniższy przykład wskazuje, że co najmniej jeden z następujących przypadków testowych zakończył się niepowodzeniem podczas wykonywania testów za pomocą przeglądarki Chrome:

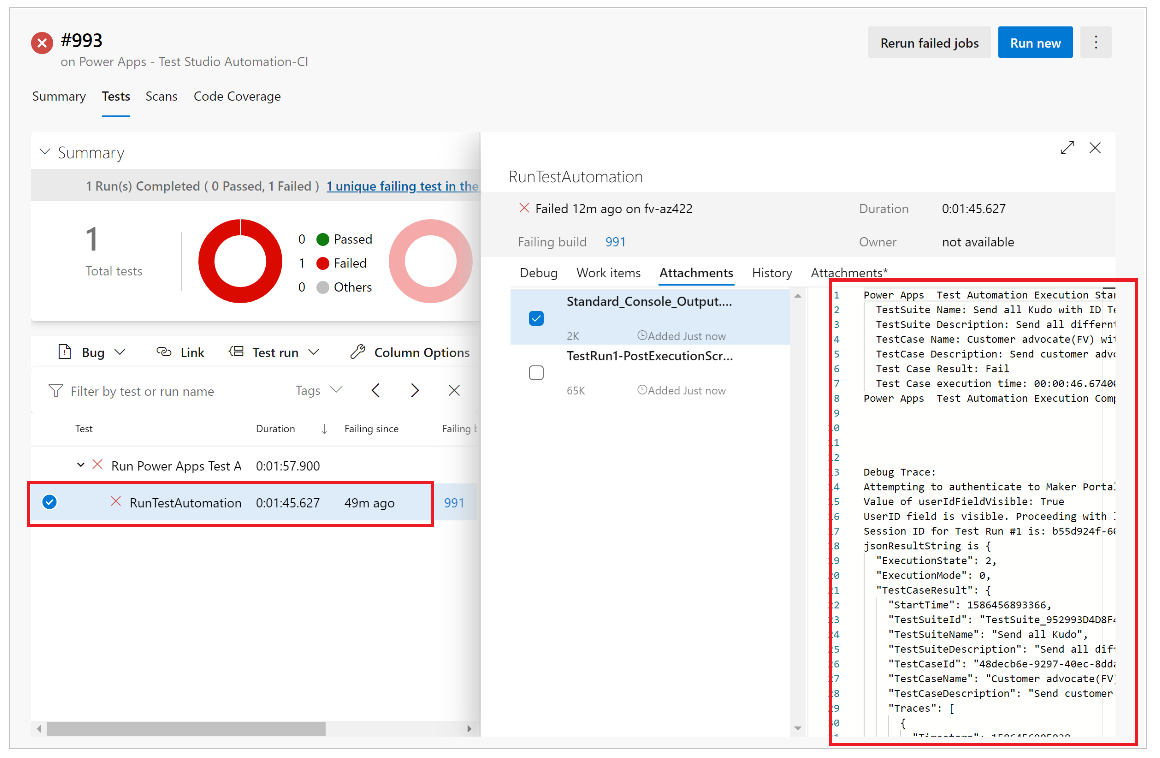
Wybierz test RunTestAutomation, aby przejść do szczegółów opisujących, dlaczego przypadek testowy zakończył się niepowodzeniem. Na karcie Załączniki można zobaczyć podsumowanie wykonania testu oraz przypadków testowych z zestawu testów, które zakończyły niepowodzeniem lub powodzeniem:

Uwaga
Jeśli wykonujesz zestaw testów, zobaczysz podsumowanie przypadków testowych zakończonych powodzeniem i niepowodzeniem. W przypadku wykonywania przypadku testowego zobaczysz szczegółowe informacje o błędach wraz z informacjami o śledzeniu, jeśli są dostępne.
Znane ograniczenia
Uwierzytelnianie wieloskładnikowe nie jest obsługiwane.
Podsumowanie testów będzie zgłaszać pojedynczy wynik testu na przeglądarkę. Wynik testu będzie zawierać co najmniej jeden wynik przypadku testowego lub zestawu testów.
W przypadku każdego procesu uwierzytelniania innego niż przepływ logowanie w usłudze Microsoft Entra należy dostosować proces logowania w rozwiązaniu PowerAppsTestAutomation.
Zobacz także
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).