Korzystanie z nowoczesnych tematów w aplikacji kanwy
Nowoczesne tematy przewodnie, które są wstępnie ustalonymi zestawami stylów, mogą przekształcić wygląd aplikacji. Te tematy, oparte na języku projektowym firmy Microsoft, modyfikują różne aspekty stylu, takie jak kolor, typografia, nieduchwianie i wygląd, co pozwala wizualnie obejrzeć i spójny interfejs.
Nowoczesne elementy upraszczają proces dostosowywania, dzięki czemu twórcy mogą bez trudu projektować aplikację z ujednoliconym i spójnym wyglądem.
Wymagania wstępne
Włącz funkcję nowoczesnych motywów w ustawieniach Power Apps aplikacji:
- Otwórz lub utwórz nową aplikację na kanwie.
- W aplikacji otwórz Ustawienia z menu tworzenia aplikacji lub nowoczesnego paska poleceń.
- Przejdź do pozycji Aktualizacje>Nowe>nowoczesne kontrolki i motywy.
- Ustaw przełącznik Nowoczesne kontrolki i motywy w pozycji Wł.
- Zamknij okno dialogowe ustawień.
Aby uzyskać więcej informacji, zobacz Włączanie nowoczesnych kontrolek i motywów dla aplikacji.
Notatka
Gdy nowoczesne kontrolki i motywy są włączone, nie można wybierać motywów klasycznych z paska poleceń. Aby użyć wycofanych motywów klasycznych, przejdź do opcji Zachowaj motywy klasyczne na karcie Wycofane aktualizacje w Ustawieniach i przełącz ją na Wł.
Tworzenie motywu
Dostępnych jest kilka dostępnych do wyboru tematów, które możesz stylizować. Możesz także zaprojektować własny temat przewodni, aby uzyskać bardziej osobistą stronę wizualną.
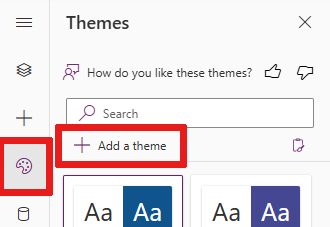
W menu Tworzenie aplikacji wybierz polecenie
 Tematy.
Tematy.W okienku Tematy przewodnie wybierz opcję Dodaj temat przewodni.

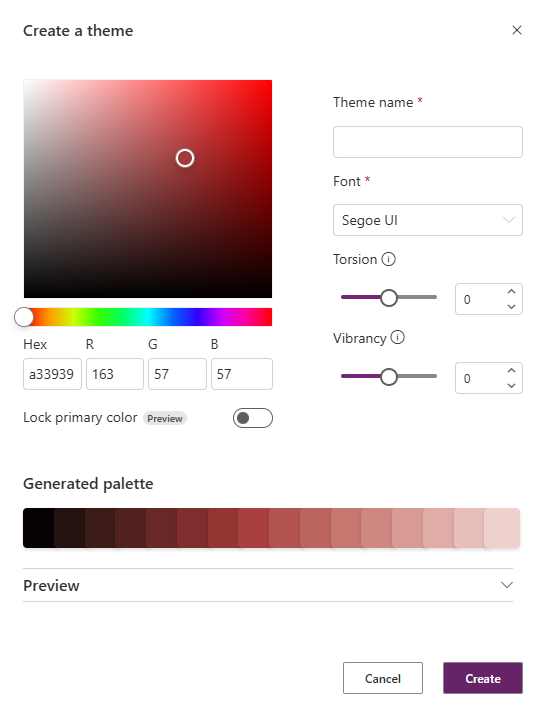
Zostanie wyświetlone okno dialogowe Tworzenie motywu.

W oknie dialogowym Utwórz temat przewodni wprowadź następujące informacje:
Funkcja Akcja lub opis Kolor podstawowy Wybieranie koloru z próbnika kolorów. Alternatywnie można ręcznie wprowadzić wartość szesnastkową lub RGB. Zablokuj kolor podstawowy (wersja zapoznawcza) Paleta motywów z 16 gniazdami jest generowana przy użyciu koloru początkowego.
- Wyłączone: 16-szczelinowa paleta jest zoptymalizowana pod kątem ułatwień dostępu. Wyłączony to opcja domyślna.
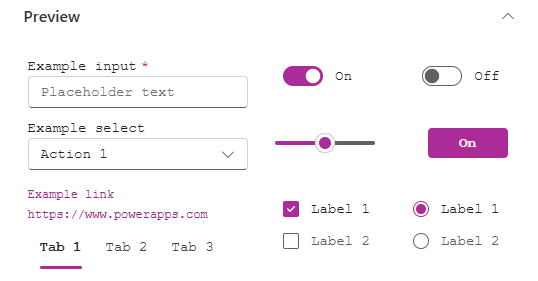
- Włączone: Kolor bazowy jest umieszczany w głównym (środkowym) gnieździe palety. Pozostałe kolory są generowane przez stopniowe rozjaśnianie kolorów z jednej strony i ciemniejsze z drugiej strony. Wygenerowana paleta może nie spełniać wymagań dotyczących ułatwień dostępu w zakresie współczynnika kontrastu.Nazwa motywu Wprowadź unikatową nazwę motywu. Font Wybierz domyślną czcionkę używaną przez kontrolki w aplikacji. Elastyczność kolorystyczna Ma wpływ na odcień, tonację lub ton palety; dotyczy to zwłaszcza jaśniejszych kolorów. Skręcanie nie ma zastosowania w przypadku wybrania opcji Zablokuj kolor podstawowy. Żywość kolorów Ma wpływ na odcień lub jasność palety. Jasność nie ma zastosowania w przypadku wybrania opcji Zablokuj kolor podstawowy. Wersja Preview Opcjonalnie obejrzyj statyczną wersję zapoznawczą nowego motywu. Możesz wchodzić w interakcje z przykładowymi kontrolkami, aby zobaczyć, jak motyw jest stosowany do stanu spoczynku i różnych stanów interakcji. 
Wybierz pozycję Utwórz.
Nowy motyw zostanie utworzony i zastosowany do Twojej aplikacji.
Stosowanie nowoczesnego motywu
- W menu Tworzenie aplikacji wybierz polecenie
 Tematy.
Tematy. - W okienku Tematy wybierz jeden z domyślnych motywów.
- Jeśli w aplikacji znajdują się kontrolki klasyczne, zostanie wyświetlony monit o zastosowanie do nich nowoczesnego motywu. Zawsze możesz wybrać opcję Cofnij z paska poleceń, jeśli motyw Ci się nie podoba.
Notatka
Nowoczesne motywy mają teraz wpływ na klasyczne kontrolki, ustawiając właściwości kontrolek za pomocą formuł Power Fx, które odwołują się do zmiennych z nowoczesnego motywu. Wizualnie klasyczne kontrolki mogą nie być dokładnie zgodne z ich nowoczesnymi odpowiednikami kontrolek, ponieważ klasyczne kontrolki nie są oparte na Fluent v9.
Po wybraniu nowoczesnego motywu jego styl jest automatycznie stosowany do elementów sterujących w aplikacji. Ta akcja ustawia właściwość App.Theme.
Edytuj temat
Możesz edytować temat przewodni i zmienić jeden lub kilka parametrów niestandardowego tematu przewodniego.
W menu Tworzenie aplikacji wybierz polecenie
 Tematy.
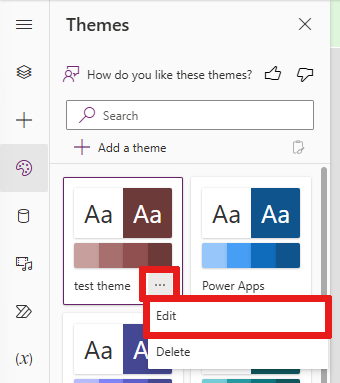
Tematy.W okienku Motywy znajdź kafelek motywu, który chcesz edytować, i wybierz rozszerzone menu, a następnie pozycję Edytuj.

W okienku Edytowanie tematu przewodniego dostosuj go zgodnie z potrzebami.
Wybierz pozycję Zapisz lub anuluj w oknie dialogowym.
Notatka
Użytkownik nie może edytować gotowych tematów przewodnich.
Usuń temat przewodni
Jeśli zdecydujesz się, że w aplikacji nie jest już potrzebny niestandardowy temat przewodni, możesz go usunąć.
- W menu Tworzenie aplikacji wybierz polecenie
 Tematy.
Tematy. - W okienku Motywy znajdź kafelek motywu, który chcesz edytować, i wybierz rozszerzone menu, a następnie Usuń.
- W oknie dialogowym potwierdzenia wybierz opcję Usuń temat przewodni.
Jeśli w aplikacji masz jakieś formuły Power Fx, które odwołują się do tego motywu, musisz ręcznie zaktualizować formułę.
Notatka
Użytkownik nie może usuwać gotowych tematów przewodnich.
Używanie motywów z Power Fx
Nowoczesne obiekty motywów są dostępne dla twórców, którzy będą z nich korzystać w Power Fx. App.Theme może odwoływać siędo aktualnie aktywnego obiektu motywu. Do dowolnego motywu załadowanego do aplikacji można odwoływać się za pomocą nazwy wystąpienia, takiej jak RedTheme. Zalecamy użycie funkcji App.Theme do obiektu motywu, aby zagwarantować, że do wyboru kolorów zostaną dostosowane do zmian tematu.
Każdy obiekt motywu zawiera następujące informacje:
- Nazwa motywu
- Colors, 16-kolorowa kolekcja ramp marki dostępna indywidualnie według nazwy; Podstawowy kolor pierwszego planu jest domyślnym kolorem tekstu, na przykład kolorem tekstu na tle
- Czcionka użyta w motywie
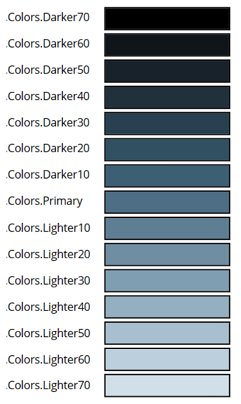
Na obrazie przedstawiono zmienne w kolekcji Kolory i, na przykład, odpowiednie kolory tematu przewodniego Stal .

Korzystając z rampy marki motywu, można ręcznie nadać styl klasycznej kontrolce, na przykład Button.Fill = App.Theme.Colors.Primary na podstawie bieżącego nowoczesnego motywu.
Notatka
Aby przekazać opinię, zobacz: Przekazywanie opinii do Microsoft.
Zobacz też
Wpis w blogu dotyczący nowoczesnych kontrolek
Korzystanie z nowoczesnych motywów za pomocą Power Apps (wideo)