Nawiąż połączenie z Azure DevOps z Power Apps
Łącznik Power Apps dla Azure DevOps umożliwia pracę z wystąpieniem Azure DevOps. Możesz przeglądać kwerendy Azure DevOps, wybierać elementy pracy na podstawie różnych typów elementów pracy, przeglądać lub edytować szczegóły – wszystko to z poziomu aplikacji kanwy, która łączy się z Azure DevOps.
Porada
Aby uzyskać pełną listę wszystkich akcji, zobacz akcje łącznika Azure DevOps.
Celem tego artykułu jest przeprowadzenie użytkownika po tworzeniu aplikacji kanwy, które umożliwia łączenie się z Azure DevOps w celu gromadzenia listy zapytań i interakcję z elementami pracy projektu.
Wymagania wstępne
Niezbędne są następujące wymagania:
- Licencja Power Apps. Jeśli nie masz licencji, skorzystaj z 30-dniowej wersji próbnej lub zapisz się na plan deweloperski do użytku nieprodukcyjnego.
- Jeśli jesteś początkującym użytkownikiem Power Apps, zapoznaj się z podstawami Power Apps poprzez wygenerowanie aplikacji, a następnie dostosowanie kontrolek, galerii, formularzy oraz kart.
- Pusta aplikacja kanwy do połączenia z Azure DevOps.
- Aby utworzyć aplikację opisaną w tym artykule, będziesz potrzebować instancji Azure DevOps, która ma organizację, projekt i współdzielone zapytanie oraz kilka przykładowych elementów do edycji.
- Instancja Azure DevOps musi mieć włączony dostęp do aplikacji osób trzecich przez OAuth. Aby uzyskać więcej informacji, zobacz Zarządzaj zasadami dostępu dla Azure DevOps.
Krok 1 — Dodaj źródło danych Azure DevOps
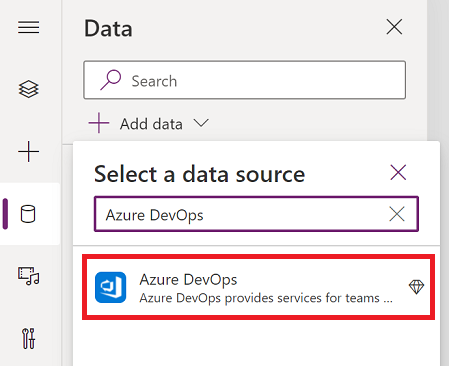
Aby połączyć się z Azure DevOps edytuj pustą aplikację kanwy i dodaj źródło danych Azure DevOps.

Jeśli nie masz jeszcze połączenia z Azure DevOps, wybierz Połącz i postępuj zgodnie z instrukcjami, aby podać swoje dane, a następnie pozwól aplikacji na połączenie.
Krok 2 — Lista wspólnych zapytań
W tej części użyjemy akcji ListQueriesInFolder dla łącznika Azure DevOps, aby wyświetlić listę dostępnych zapytań.
W lewym panelu wybierz Wstaw > Układ > Pusta galeria pionowa.
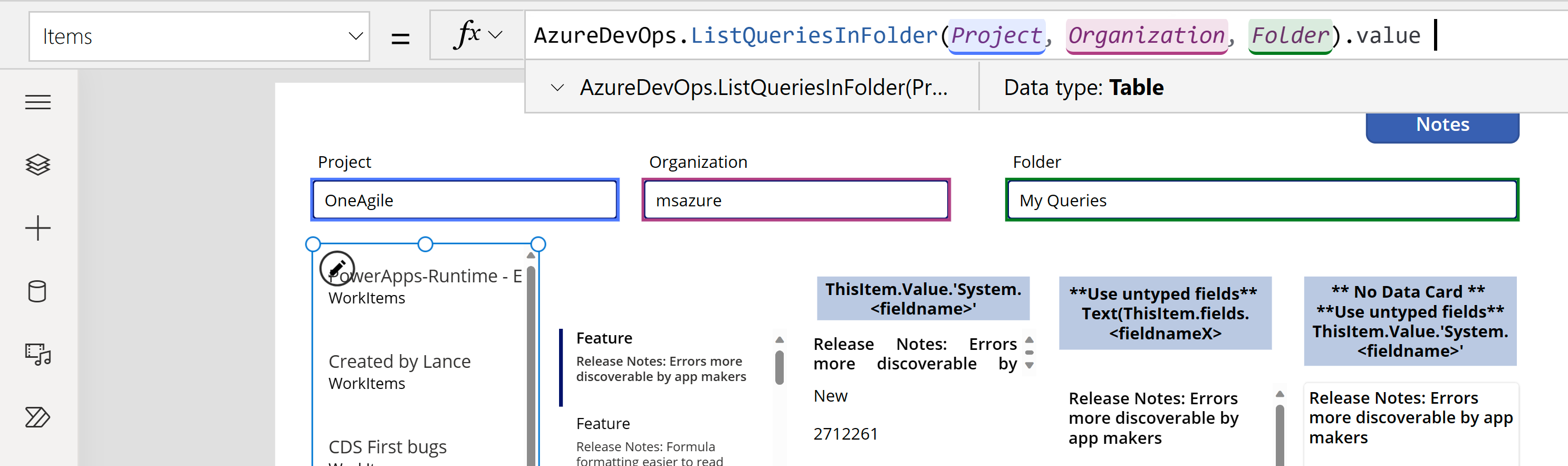
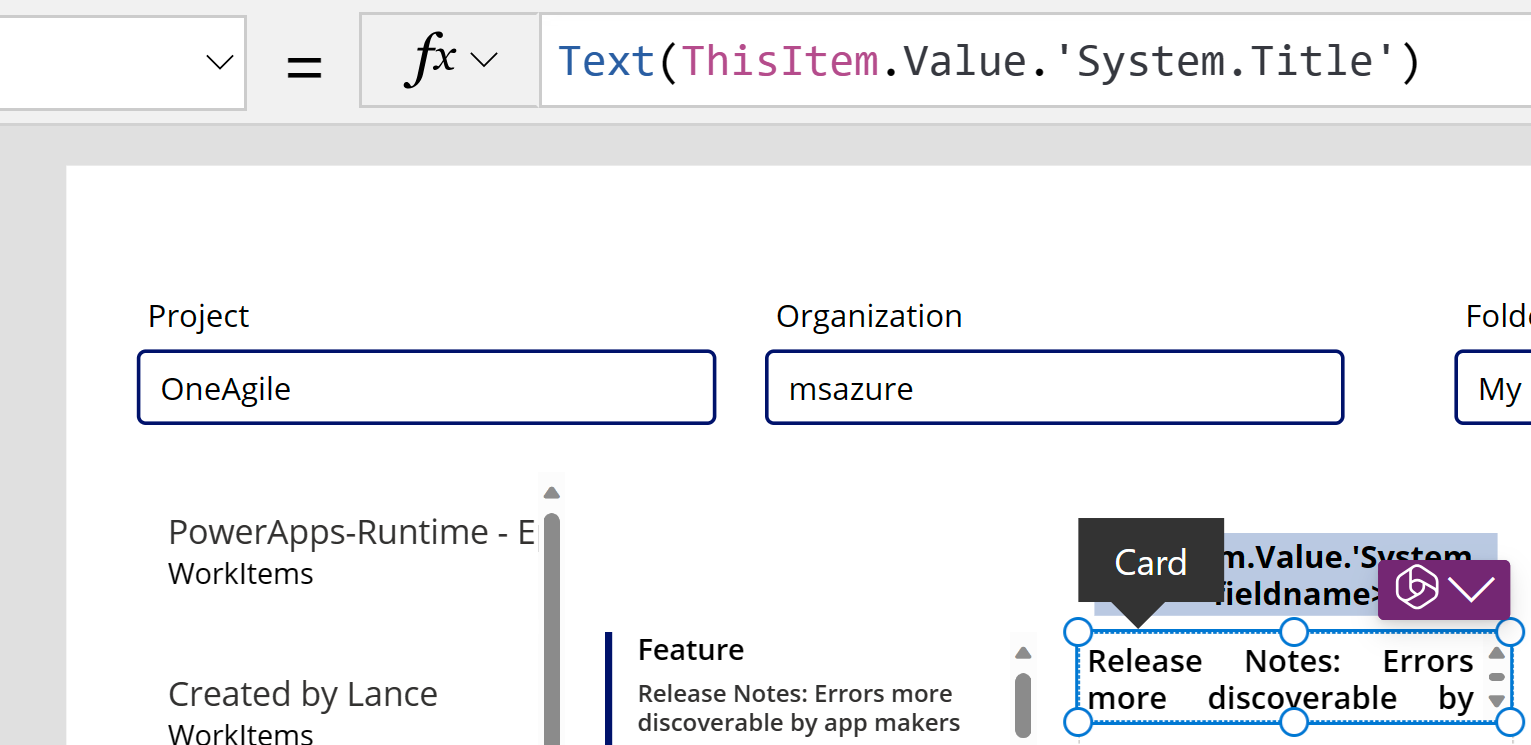
Wprowadź następującą formułę dla właściwości Items galerii, zastępując w razie potrzeby wartości parametrów przykładowych.
AzureDevOps.ListQueriesInFolder("Project","Organization","Folder").value

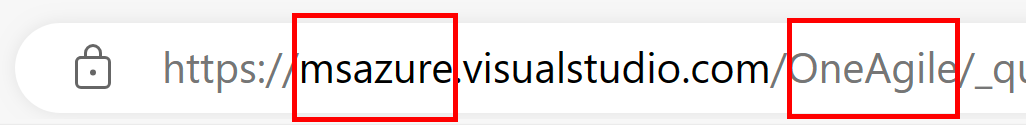
Jeśli w tym przykładzie są używane zmienne „Projekt”, „Organizacja” i „Folder”, a wartości rzeczywiste znajdują się w polach tekstowych poniżej paska formuł (wyróżnione). Wartości projektu i organizacji można znaleźć pod adresem URL używanym do łączenia się z platformą Azure Dev Ops. Folderem będą zwykle „Zapytania udostępnione” lub „Moje zapytania”.

Jeśli w powyższej formule otrzymasz następujący błąd, włącz dostęp do aplikacji innych firm za pomocą OAuth w swojej organizacji Azure DevOps i spróbuj ponownie.
"AzureDevOps.ListQueriesInFolder failed:{"status":401,"message":"TF400813:Użytkownik 'GUID' nie jest upoważniony do dostępu do tego zasobu."}
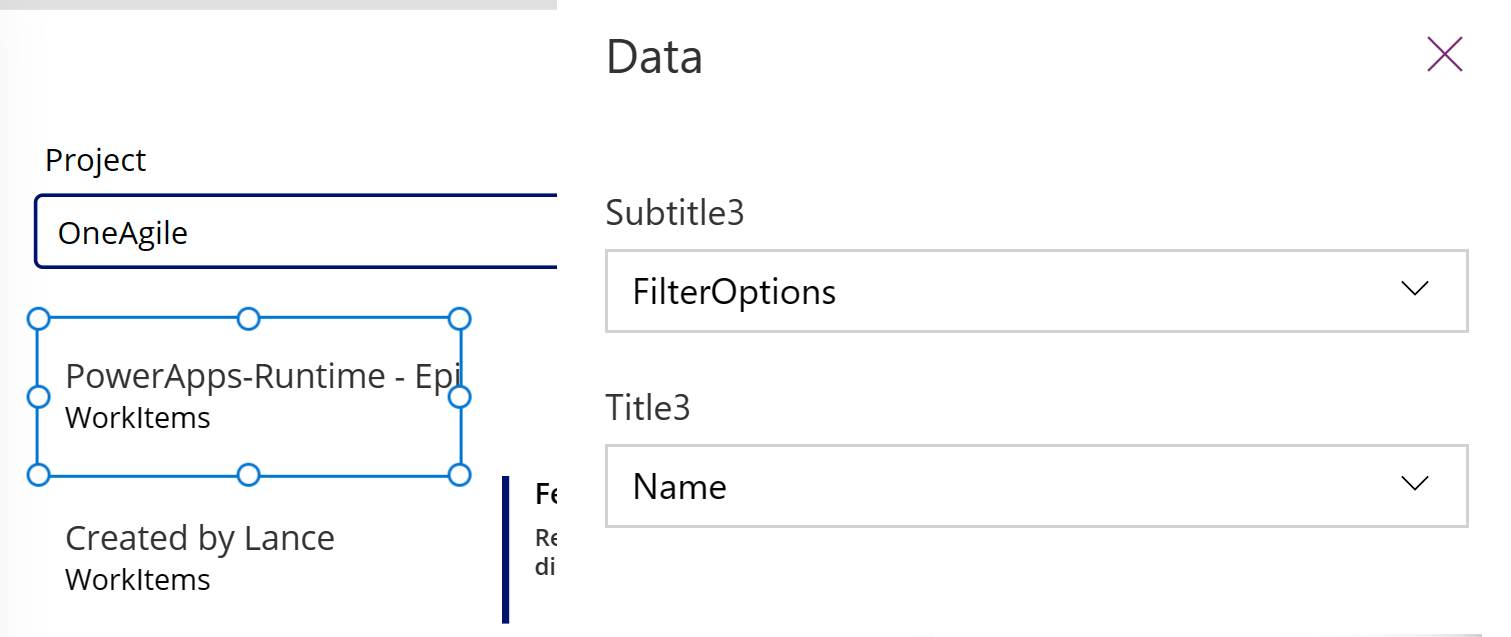
Wybierz Układ dla galerii, aby nadać jej tytuł i napis.
Wybierz pola odpowiednie dla Azure Dev Ops jako Nazwa i FolderOptions dla tytułu i obszarów, które nie są dostępne.

Krok 3 — Wymień elementy pracy
Teraz używamy akcji GetQueryResstansV2 dla łącznika Azure DevOps do listy wszystkich elementów roboczych dla wybranego zapytania. To wiąże galerię ze źródłem danych.
Wstaw kolejną pustą pionową galerię i umieść ją po prawej stronie istniejącej galerii.
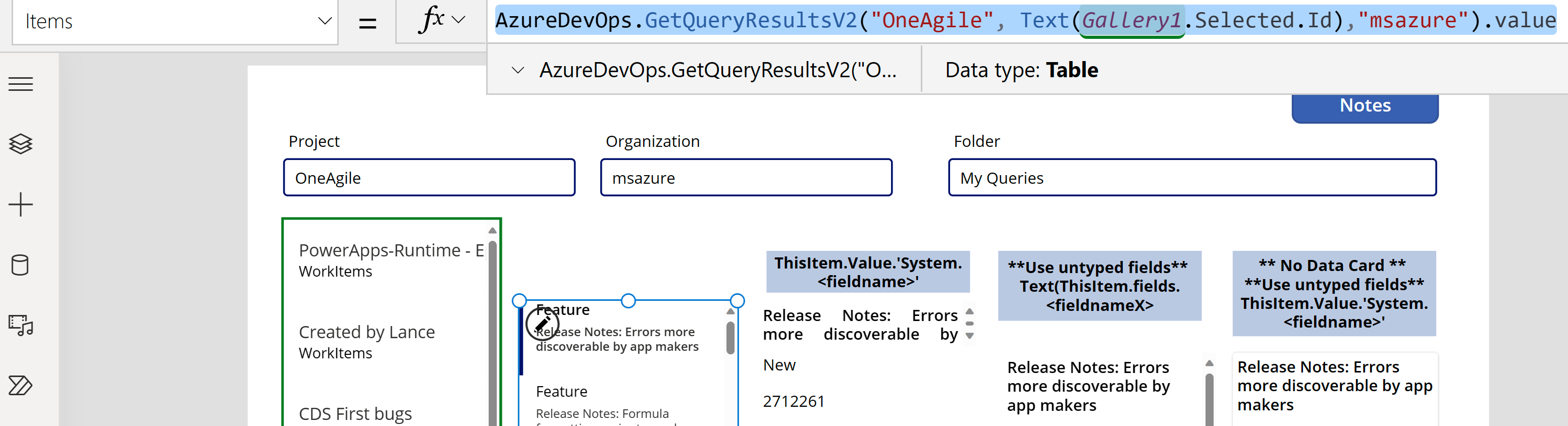
Wprowadź następującą formułę dla właściwości Items galerii, zastępując w razie potrzeby wartości parametrów przykładowych. W razie potrzeby zastąp nazwy projektów i organizacji.
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value

Ta formuła używa akcji GetQueryRes w 2 z z nazwą projektu, identyfikatorem zapytania i nazwą organizacji. ID zapytania w tym przykładzie (Gallery2.Selected.Id) odnosi się do zapytania wybranego z listy zapytań dostępnych poprzez dodaną wcześniej galerię. Zastąp nazwę galerii w razie potrzeby.
Dodawanie nienapisanych wartości zwróconych do galerii
Zwrócony wynik GetQueryResultsV2 jest dynamiczny. Dlatego te wartości także nie są napisane.

Można jednak uzyskać dostęp do niektórych wartości. Funkcja Azure Dev Ops zwraca podstawowy zestaw wartości wszystkich elementów, które zostały wpisane. Wybierz kartę danych w galerii i wstaw dwie etykiety tekstowe. Ustaw właściwość Tekst etykiet, jak pokazano poniżej:
ThisItem.Value.'System.WorkItemType'
ThisItem.Value.'System.Title'
Krok 4 — Wyświetl elementy pracy
Aplikacja pokazuje listę wszystkich zapytań, a następnie listę pozycji roboczych dla wybranego zapytania. Teraz możemy dodać formularz edycji, który będzie używać do wyświetlania danych.
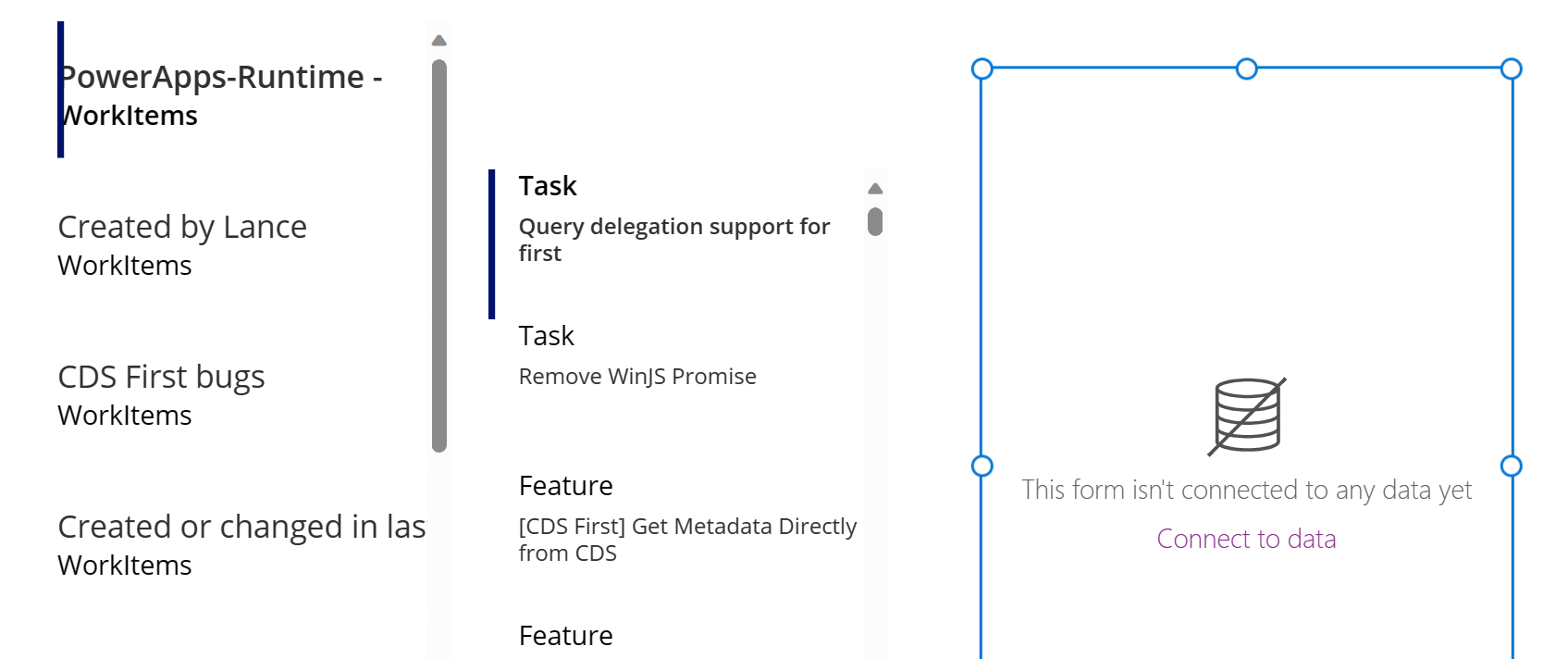
Zmień układ dwóch galerii na ekranie, aby zrobić miejsce dla formularza edycji, który dodamy, przesuwając obie galerie w lewą stronę ekranu.
Dodaj Edytuj formularz do ekranu i przenieś go na prawą stronę galerii.

Ustaw właściwość DataSource formularza edycji na
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value. W razie potrzeby zastąp nazwy projektów i organizacji.Ustaw właściwość Item formularza edycji na
Gallery2.Selected.Ta formuła ustawia właściwość Element formularza edycji na element pracy, który jest zaznaczony na liście elementów pracy.
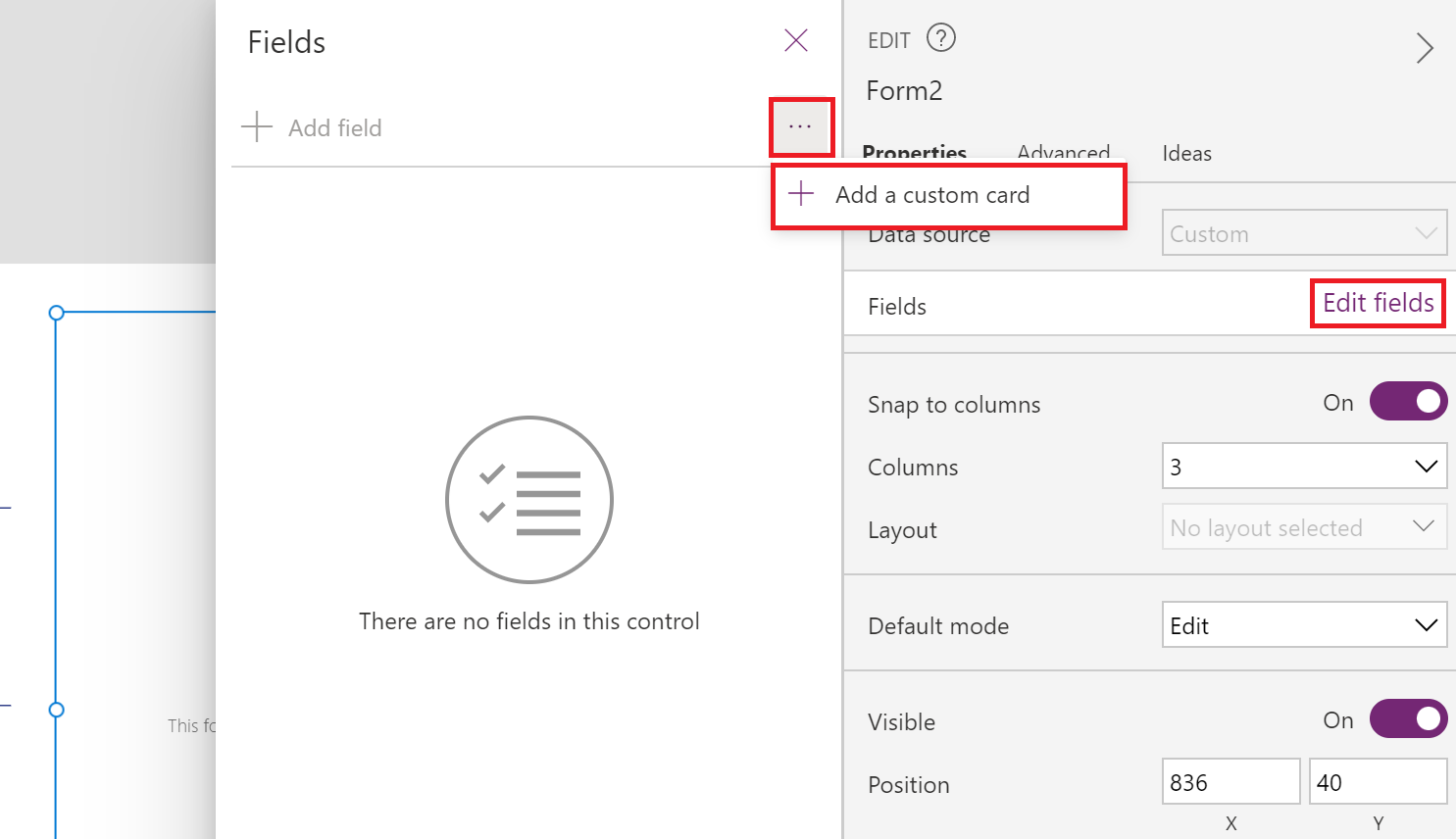
Wybierz Edytuj pola w okienku właściwości po prawej stronie ekranu.
Wybierz ... (elipsa) > Dodaj własną kartę.

Zmień układ kart z danymi w formularzu edycji na górze.

Mając zaznaczoną kartę indywidualną, wstaw kontrolkę Wprowadzenie tekstu. Po wybraniu kontrolka zostanie dodana do niestandardowej karty.
Zwiększ rozmiar kontrolki Wprowadzanie tekstu.

- Ustaw właściwość Domyślne kontrolki Wprowadzanie tekstu do
Text(ThisItem.Value.'System.Title'). Funkcja Tekst „typy” zwracana jest jako Tekst.

Ta formuła ustawia domyślny tekst wewnątrz kontrolki Wprowadzanie tekstu na pole Tytuł z wybranego elementu pracy Azure DevOps.
Porada
Jeśli twój projekt Azure DevOps używa pola Opis z HTML-em lub tekstem RTF, możesz także użyć kontrolki wejściowej Edytor tekstu sformatowanego zamiast kontrolki Wprowadzenie tekstu lub kontrolki etykiety. Użycie w tym przypadku kontrolki Edytor tekstu sformatowanego pomaga także rozwiązać wszelkie problemy, takie jak wyświetlanie opisu za pomocą kodu HTML zamiast zwykłego lub bogatego tekstu.
Powtórz poprzednie kroki, aby dodać kolejną niestandardową kartę z umieszczoną wewnątrz Wprowadzanie tekstu z właściwością Domyślne ustawioną na
Text(ThisItem.Value.'System.State').Ta formuła ustawia domyślny tekst wewnątrz kontrolki wprowadzanie tekstu na pole Stan z wybranego elementu pracy Azure DevOps.
Zmień układ kart danych w formularzu edycji, aby utworzyć miejsce, w którym umieścimy ikonę zapisu.
Dodawanie do formularzy wartości zwrotów niezapisanych i dynamicznych
Do tej pory korzystaliśmy z formularza Edycja, który upraszcza historię dostępu do danych, udostępniając typowe właściwości DataSource i Item, z którymi mogą pracować wszystkie karty danych w formularzu. W przypadku używania formularza Edytuj, aby uzyskać dostęp do wartości niezapisanych, upewnij się, że oba źródła danych i właściwości pozycji są następujące: (Zastąpnienie w wartościach dla organizacji i projektu).
AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType')
Po zmianie właściwości tekstowej „WorkItemType”, na przykład „Funkcja”, można przełączać się między elementami, takimi jak Funkcje i Elementy robocze. Ponieważ zestaw pól dla tych elementów różni się od siebie, typ zwrotu z tego wywołania jest dynamiczny.
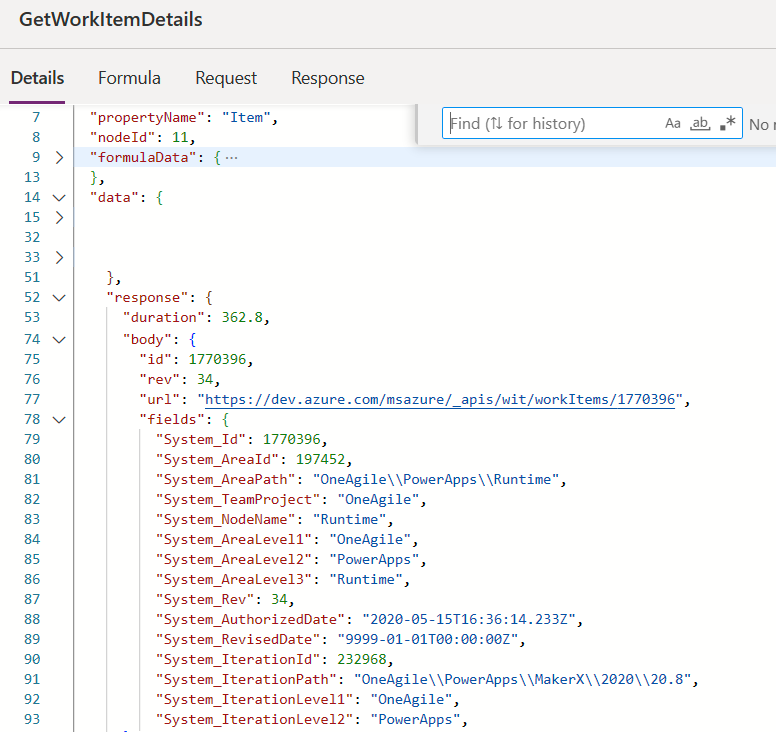
Dostęp do określonych wartości można uzyskać przy użyciu typowej metody Text(ThisItem.Value.'System.Id'). Można też uzyskać do nich dostęp za pomocą bardziej ogólnej odpowiedzi dynamicznej za pomocą pola Text(ThisItem.fields.System_Id). Te dynamiczne nazwy wartości nie są zazwyczaj udokumentowane. Aby znaleźć poprawne nazwy tych pól, w tym pól standardowych, należy otworzyć narzędzie monitorowania i sprawdzić odpowiedź na dane w celu wywołania GetWorkItemDetails. Więcej wskazówek można znaleźć na obrazie poniżej.
Jeśli nie chcesz przechować formularza Edycja, a zamiast konteneru, możesz pobrać te wartości przy użyciu formuły, takiej jak ta poniżej, która umożliwia pobranie informacji z niestandardowego pola zespołu.
Text(AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType').fields.One_custom_CustomField1)

Aktualizowanie wartości w programie Azure DevOps
Aby zaktualizować wartość w Azure Ops Dev, użyj przycisku UpdateWorkItem w menu OnSelect przycisku.
AzureDevOps.UpdateWorkItem(
Gallery2.Selected.Value.'System.Id',
Organization,
{ description: "This is a new description",
dynamicFields: ParseJSON(JSON({'Custom Field 1': "This is new custom text" }))
}
);
Formuła dodaje nowy przykładowy tekst, ale można także użyć wyrażenia PowerFx.
Upewnij się, że w formule jest używana małe litera w przypadku nazw pól innych niż niestandardowe lub wbudowane. Na przykład w przypadku odwołującego się do pola „Opis” należy użyć description: "This is a new description" zamiast Description:"This is a new description". Nieprawidłowa obudowa może spowodować błąd „400 Wymagany parametr brakujący dla żądanej operacji: 'UpdateWorkItem'”. W przypadku wartości niestandardowych/dynamicznych można użyć normalnej kaskady pola wyświetlanego. Na przykład nazwa pola dla pola niestandardowego to tylko wyświetlana nazwa „Pole niestandardowe 1”. Ta konwencja nazewnictwa wartości zwrotu jest specyficzna dla Azure DevOps i może się różnić od innych usług.
Następne kroki
Odtwarzanie aplikacji. Wybierz kwerendę z listy kwerend. Następnie wybierz element pracy, którego tytuł lub opis chcesz zaktualizować. Wprowadź zmiany, a następnie wybierz przycisk Zapisz. Zmiany są zapisywane w elemencie pracy Azure DevOps. Przełącz się na inne zapytanie i przełącz się z powrotem, aby zobaczyć, jak zmiany są widoczne w aplikacji.
Podobnie możesz jeszcze bardziej dostosować aplikację lub stworzyć aplikację z dodatkowymi kartami danych na formularzach. Możesz też użyć formularza wyświetlania zamiast formularza edycji, aby po prostu pokazać dane w różnych kartach danych. Kiedy używasz formularza wyświetlania, upewnij się, że używasz kontrolki Etykieta tekstu do wyświetlania tekstu. Kiedy używasz bogatego tekstu lub formatu HTML (np. pole Opis w Azure DevOps), użyj kontrolki Tekst HTML. Więcej informacji na temat dostosowywania tej aplikacji znajdziesz w kontrolki, galeria, formularze oraz karty.
Zobacz także
Praca z dynamicznymi źródłami danych w Power Apps (eksperymentalnie)
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).