Łączenie aplikacji z interfejsem API sieci szkieletowej dla języka GraphQL
Aby połączyć aplikację z interfejsem API dla języka GraphQL, potrzebne są trzy ważne informacje: identyfikator klienta, identyfikator dzierżawy i adres punktu końcowego GraphQL w sieci szkieletowej. W poniższych sekcjach przedstawiono sposób tworzenia i pobierania wszystkich potrzebnych szczegółów oraz sposobu uzyskiwania dostępu do interfejsu API przy użyciu przykładowej aplikacji.
Wymagania wstępne
Obecnie interfejs API dla języka GraphQL wymaga, aby aplikacje używały usługi Microsoft Entra do uwierzytelniania. Aplikacja musi być zarejestrowana i skonfigurowana odpowiednio do wykonywania wywołań interfejsu API w usłudze Fabric. Aby uzyskać więcej informacji, zobacz Tworzenie aplikacji Microsoft Entra na platformie Azure.
Uwierzytelniony użytkownik wywołujący interfejs API potrzebuje uprawnień do wykonywania operacji w interfejsie API GraphQL (opcja Uruchom zapytania i mutacje podczas dodawania bezpośrednich uprawnień dostępu), a jeśli używasz jednokrotnego logowania (SSO) jako opcji łączności w interfejsie API, wymagane są odpowiednio uprawnienia do odczytu lub zapisu w wybranym źródle danych. Aby uzyskać więcej informacji, zobacz Connect to a data source (Nawiązywanie połączenia ze źródłem danych) i tworzenie schematu.
Przed nawiązaniem połączenia z aplikacją musisz mieć interfejs API dla języka GraphQL w sieci szkieletowej. Aby uzyskać więcej informacji, zobacz Tworzenie interfejsu API dla języka GraphQL w sieci szkieletowej i dodawanie danych.
Tworzenie aplikacji Microsoft Entra
W poniższych krokach pokazano, jak skonfigurować obsługę aplikacji ReactJS w usłudze Microsoft Entra.
- Zarejestruj aplikację, wykonując kroki opisane w przewodniku Szybki start : rejestrowanie aplikacji za pomocą platformy tożsamości firmy Microsoft.
- Wartości Identyfikator aplikacji (klienta) aplikacji firmy Microsoft i identyfikatora katalogu (dzierżawy) są wyświetlane w polu Podsumowanie. Zapisz te wartości, ponieważ są one wymagane później.
- Na liście Zarządzaj wybierz pozycję Uprawnienia interfejsu API, a następnie Dodaj uprawnienia.
- Dodaj usługę PowerBI, wybierz uprawnienia delegowane i wybierz uprawnienia GraphQL.Execute.All. Upewnij się, że zgoda administratora nie jest wymagana.
- Wróć do listy Zarządzanie, wybierz pozycję Uwierzytelnianie>Dodaj platformę, >aplikację jednostronicową.
- W celach programowania lokalnego dodaj
http://localhost:3000w obszarze Identyfikatory URI przekierowania i upewnij się, że aplikacja jest włączona dla przepływu kodu autoryzacji z kluczem dowodowym dla wymiany kodu (PKCE). Wybierz przycisk Konfiguruj, aby zapisać zmiany. Jeśli aplikacja otrzymuje błąd związany z żądaniami między źródłami, dodaj platformę aplikacji mobilnych i klasycznych w poprzednim kroku z tym samym identyfikatorem URI przekierowania. - Wróć do Authentication, przewiń w dół do Ustawienia zaawansowane i w obszarze Zezwalaj na przepływy klientów publicznychwybierz opcję Tak dla Włącz następujące przepływy mobilne i na komputery stacjonarne.
Konfigurowanie przykładowego interfejsu API graphQL na potrzeby dostępu do aplikacji
W tym przykładzie utworzymy interfejs API GraphQL, aby uwidocznić przykładowe dane usługi Lakehouse klientom.
Na stronie głównej portalu sieci szkieletowej wybierz pozycję inżynierowie danych z listy obciążeń.
W środowisku inżynierowie danych wybierz pozycję Użyj przykładu, a następnie w obszarze Lakehouse wybierz pozycję Święta publiczne, aby automatycznie utworzyć nową usługę Lakehouse z danymi o świętach publicznych.

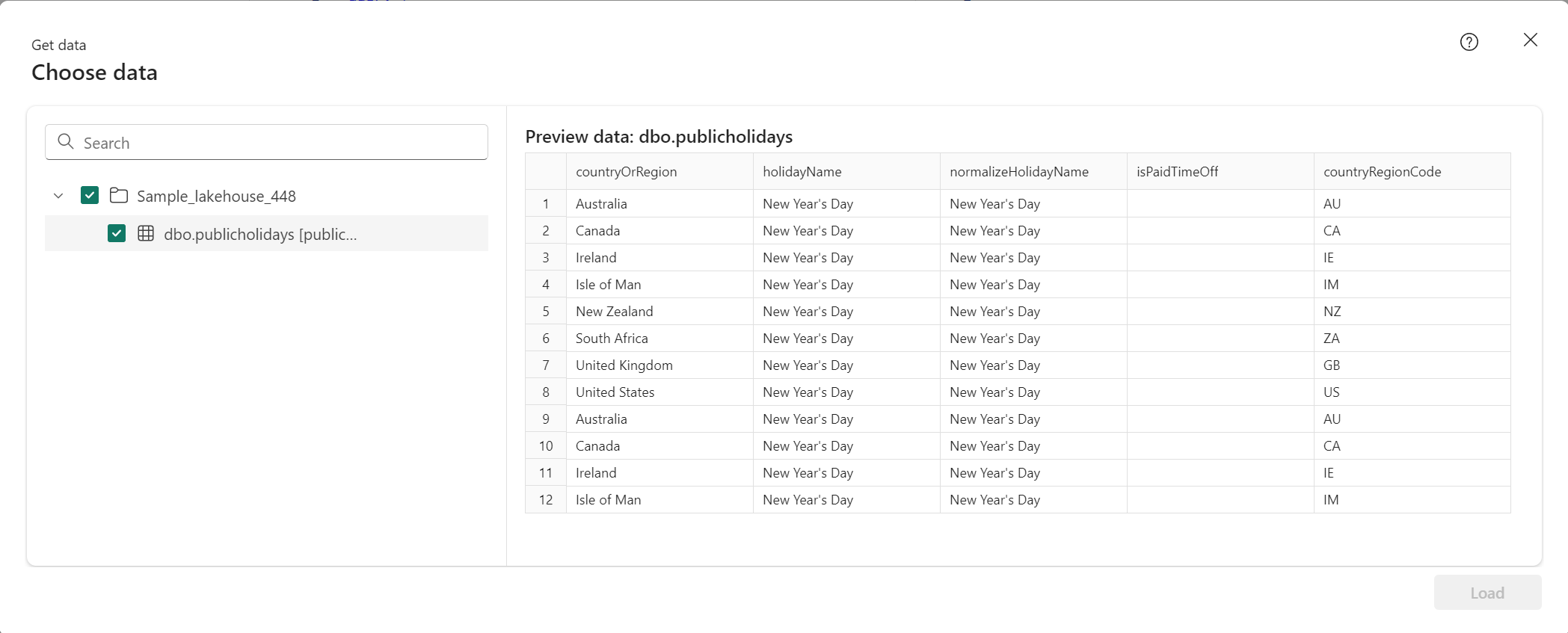
Wykonaj kroki z sekcji Tworzenie interfejsu API dla języka GraphQL, utwórz nowy interfejs API GraphQL i wybierz utworzoną usługę Lakehouse. Dodaj tabelę dni wolnych, aby umożliwić klientom dostęp do tych danych.

Przetestuj interfejs API GraphQL w edytorze interfejsu API przy użyciu następującego przykładowego zapytania. Jest to to samo zapytanie, które jest używane w naszej aplikacji klienckiej React:
query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }Wybierz pozycję Kopiuj punkt końcowy na pasku narzędzi elementu interfejsu API.

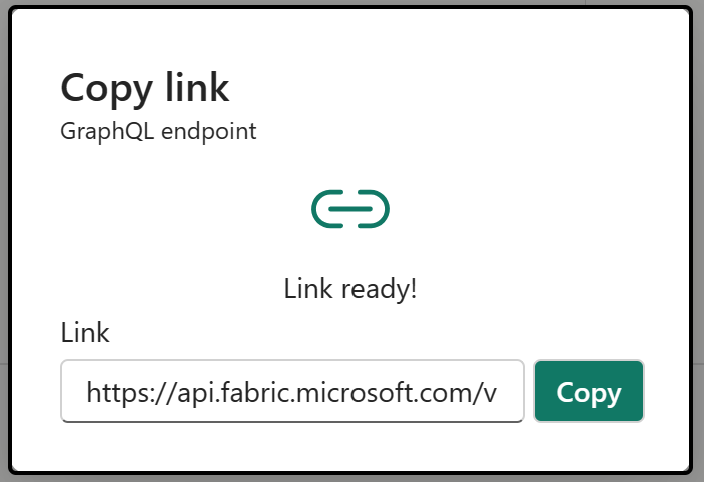
Na ekranie Kopiuj link wybierz pozycję Kopiuj.

Ponieważ identyfikator klienta i identyfikator dzierżawy z zarejestrowanej wcześniej aplikacji Microsoft Entra skopiuj identyfikator URI punktu końcowego, ponieważ jest on wymagany później.
Konfigurowanie aplikacji React w celu uzyskania dostępu do interfejsu API dni wolnych
Używamy istniejącej aplikacji React jako punktu wyjścia. Wykonaj wszystkie kroki opisane w samouczku Tworzenie aplikacji jednostronicowej React i przygotuj ją do uwierzytelniania, aby utworzyć projekt React z już skonfigurowanym uwierzytelnianiem firmy Microsoft Entra, w tym dodatkowe pliki i foldery wymagane do dodania do struktury projektu. Wystarczy zmienić trzy pliki, aby dostosować aplikację do naszego przypadku użycia graphQL.
W folderze src otwórz plik authConfig.js i zastąp zawartość pliku następującym fragmentem kodu:
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const graphqlConfig = { graphqlEndpoint: "`Enter_the_GraphQL_Endpoint_Here" }; export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["https://analysis.windows.net/powerbi/api/GraphQL.Execute.All"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };Jak widać w powyższym kodzie, ważne jest, aby uzyskać dostęp do aplikacji przy użyciu poprawnego zakresu. W naszym przypadku
https://analysis.windows.net/powerbi/api/GraphQL.Execute.All.Zastąp następujące wartości wartości wartościami z centrum administracyjnego firmy Microsoft Entra.
-
clientId— Identyfikator aplikacji, nazywany również klientem. ZastąpEnter_the_Application_Id_Hereciąg wartością identyfikatora aplikacji (klienta), która została zarejestrowana wcześniej na stronie przeglądu zarejestrowanej aplikacji Firmy Microsoft Entra. -
authority- Składa się z dwóch części:- Wystąpienie jest punktem końcowym dostawcy usług w chmurze. Sprawdź różne dostępne punkty końcowe w chmurach krajowych.
- Identyfikator dzierżawy to identyfikator dzierżawy, w której zarejestrowano aplikację. Zastąp Enter_the_Tenant_Info_Here wartością identyfikatora katalogu (dzierżawy), która została zarejestrowana wcześniej na stronie przeglądu zarejestrowanej aplikacji.
-
graphQLEndpoint— Interfejs API sieci szkieletowej dla punktu końcowego graphQL. Zastąp elementEnter_the_GraphQL_Endpoint_Herepunktem końcowym interfejsu API GraphQL zarejestrowanym wcześniej.
-
Zapisz plik.
W tym samym folderze src otwórz plik App.js i zastąp zawartość pliku następującym fragmentem kodu:
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest, graphqlConfig } from './authConfig'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button'; import Spinner from 'react-bootstrap/Spinner'; /** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphqlData, setGraphqlData] = useState(null); const [display, setDisplay] = useState(false); function RequestGraphQL() { // Silently acquires an access token which is then attached to a request for GraphQL data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callGraphQL(response.accessToken).then((response) => setGraphqlData(response)); }); } async function callGraphQL(accessToken) { setDisplay(true); const query = `query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }`; fetch(graphqlConfig.graphqlEndpoint, { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${accessToken}`, }, body: JSON.stringify({ query: query }) }) .then((res) => res.json()) .then((result) => setGraphqlData(result)); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphqlData ? ( <ProfileData graphqlData={graphqlData} /> ) : ( <Button variant="primary" onClick={RequestGraphQL}> Query Fabric API for GraphQL Data {display ? ( <Spinner as="span" animation="border" size="sm" role="status" aria-hidden="true" /> ) : null} </Button> )} </> ); }; /** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }Zapisz plik.
Na koniec w folderze src/components otwórz plik ProfileData.jsx i zastąp zawartość pliku następującym fragmentem kodu:
import React from "react"; import ListGroup from 'react-bootstrap/ListGroup'; import Table from 'react-bootstrap/Table'; /** * Renders information about the user obtained from MS Graph * @param props */ export const ProfileData = (props) => { const holidays = props.graphqlData.data.publicholidays.items; return ( <Table striped bordered hover responsive> <thead> <tr> <th>Country</th> <th>Holiday</th> <th>Date</th> </tr> </thead> <tbody> {holidays.map((item,i) => ( <tr key={i}> <td>{item.countryOrRegion}</td> <td>{item.holidayName}</td> <td>{item.date}</td> </tr> ))} </tbody> </Table> )};Zapisz wszystkie zmiany w pliku.
W wybranej aplikacji terminalowej przejdź do folderu głównego projektu React i wykonaj polecenie
npm start, aby przetestować aplikację lokalnie.Po załadowaniu aplikacji w przeglądarce z
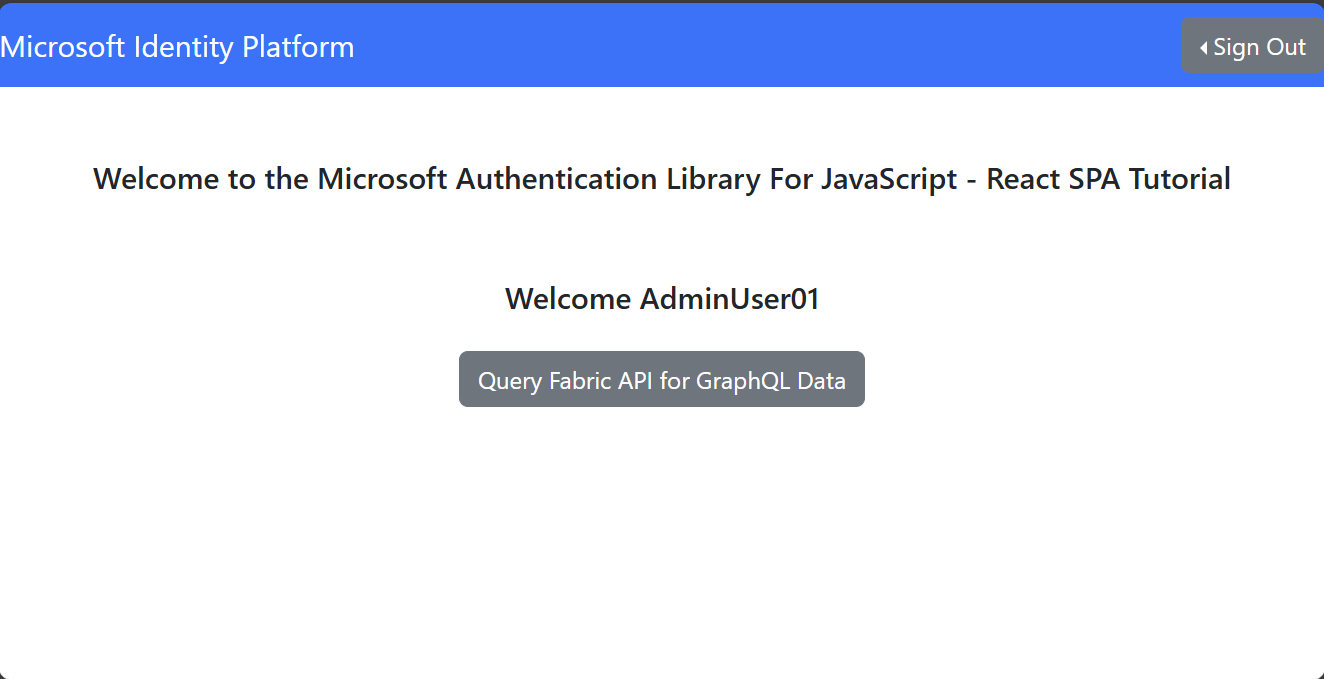
http://localhost:3000programu wykonaj kroki opisane w ostatniej części samouczka Wywoływanie interfejsu API z aplikacji w celu uwierzytelnienia.Po zalogowaniu kliknij przycisk Interfejs API usługi Query Fabric dla danych GraphQL.

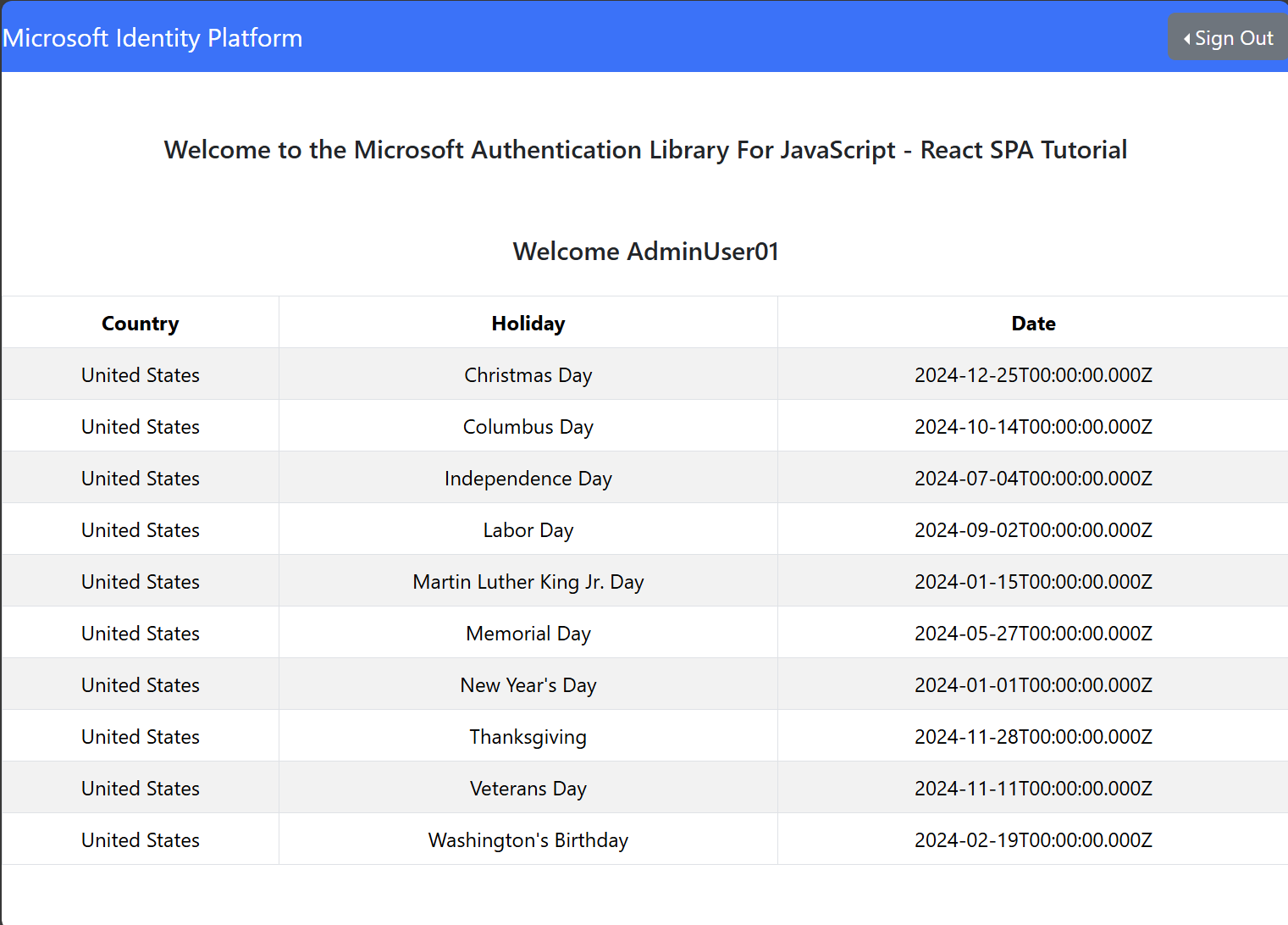
Pomyślnie uwierzytelnione żądanie do interfejsu API GraphQL w usłudze Fabric zwraca dane z zapytania GraphQL do usługi Lakehouse w naszej aplikacji klienckiej React:

Korzystanie z jednostki usługi
Chociaż kroki opisane w poprzedniej sekcji są wymagane do zapewnienia dostępu do podmiotów zabezpieczeń użytkowników, możliwe jest również uzyskanie dostępu do interfejsu API GraphQL przy użyciu jednostki usługi:
Wykonaj kroki opisane w poprzedniej sekcji, aby utworzyć drugą aplikację Microsoft Entra z podobnymi uprawnieniami (GraphQL.Execute.All dla usługi PowerBI). W nowej aplikacji dodaj klucz tajny klienta w obszarze Certyfikaty i wpisy tajne, aby uzyskać więcej informacji, zobacz Rejestrowanie aplikacji Microsoft Entra i tworzenie jednostki usługi.
Upewnij się, że administratorzy dzierżawy włączyli użycie jednostek usługi w sieci szkieletowej. W portalu administracyjnym dzierżawy przejdź do pozycji Ustawienia dzierżawy. W obszarze Ustawienia dewelopera włącz jednostki usługi mogą używać interfejsów API sieci szkieletowej. Po włączeniu tego ustawienia aplikacja będzie widoczna w portalu sieci szkieletowej w celu przypisania roli lub uprawnień. Więcej informacji na temat obsługi tożsamości można znaleźć.
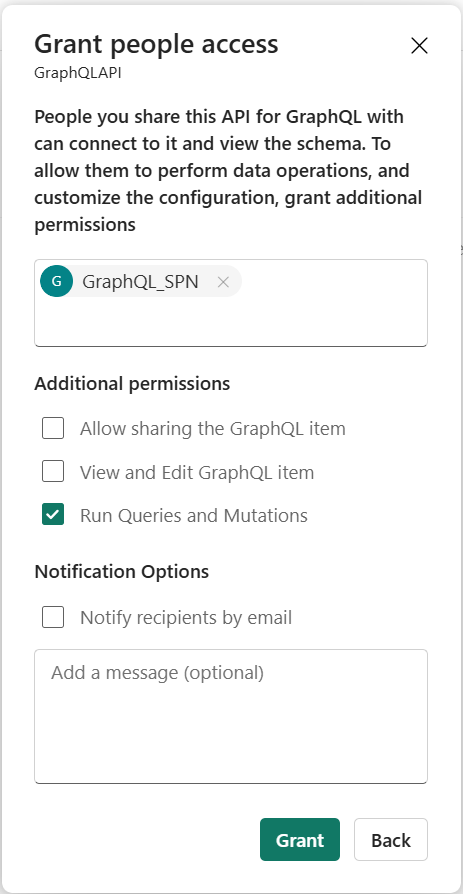
Jednostka usługi będzie potrzebować dostępu zarówno do interfejsu API GraphQL, jak i źródła danych, a dokładniej do wykonywania do interfejsu API GraphQL i odpowiedniego dostępu do odczytu lub zapisu wymaganego w wybranym źródle danych. W portalu sieci szkieletowej otwórz obszar roboczy i wybierz wielokropek obok pozycji Interfejs API. Wybierz pozycję Zarządzaj uprawnieniami dla interfejsu API, a następnie pozycję Dodaj użytkownika. Dodaj aplikację i wybierz pozycję Uruchom zapytania i mutacje, które zapewnią wymagane uprawnienia wykonywania do jednostki usługi. W celach testowych najprostszym sposobem zaimplementowania wymaganych uprawnień zarówno dla interfejsu API, jak i źródła danych jest dodanie aplikacji jako członka obszaru roboczego z rolą współautora, w której znajdują się zarówno elementy interfejsu API GraphQL, jak i źródła danych.

Ważne
Podczas definiowania opcji łączności dla interfejsu API upewnij się, że interfejs API jest skonfigurowany do korzystania z logowania jednokrotnego. Obecnie jednostki usługi nie obsługują zapisanych poświadczeń. Aby uzyskać więcej informacji, zobacz Tworzenie interfejsu API dla języka GraphQL w sieci szkieletowej i dodawanie danych
Ponieważ jednostka usługi wymaga certyfikatu lub klucza tajnego klienta, nie jest obsługiwana przez bibliotekę Microsoft Authentication Library (MSAL) w aplikacjach jednostronicowych (SPA), takich jak aplikacja React, którą utworzyliśmy w ostatnim kroku. Usługę zaplecza można prawidłowo zabezpieczyć za pomocą dobrze zdefiniowanej logiki autoryzacji w zależności od wymagań i przypadków użycia.
Po skonfigurowaniu dostępu do interfejsu API przez jednostkę usługi można ją przetestować lokalnie przy użyciu prostej aplikacji Node.JS na komputerze lokalnym:
const { ClientSecretCredential } = require('@azure/identity');
// Define your Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
const scope = "https://api.fabric.microsoft.com/.default"; // The scope of the token to access Fabric
// Create a credential object with service principal details
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
// Function to retrieve the token
async function getToken() {
try {
// Get the token for the specified scope
const tokenResponse = await credential.getToken(scope);
console.log("Access Token:", tokenResponse.token);
} catch (err) {
console.error("Error retrieving token:", err.message);
}
}
Po zainstalowaniu zależności (@azure/identity) przy użyciu wybranego menedżera pakietów Node.JS zmodyfikuj plik przy użyciu wymaganych informacji, zapiszesz go i wykonasz (node <filename.js>), będzie można pobrać token z witryny Microsoft Entra.
Token może następnie służyć do wywoływania interfejsu API graphQL przy użyciu programu PowerShell, zastępując odpowiednie szczegóły pobranym tokenem, zapytanie GraphQL, które chcesz wykonać, oraz punkt końcowy interfejsu API GraphQL:
$headers = @{
Authorization = "Bearer <YOUR_TOKEN>"
'Content-Type' = 'application/json'
}
$body = @{
query = @"
<YOUR_GRAPHQL_QUERY>
"@
}
# Make the POST request to the GraphQL API
$response = Invoke-RestMethod -Uri "<YOUR_GRAPHQL_API_ENDPOINT>" -Method POST -Headers $headers -Body ($body | ConvertTo-Json)
# Output the response
$response | ConvertTo-Json -Depth 10
Alternatywnie możesz użyć biblioteki cURL, aby uzyskać ten sam wynik:
curl -X POST <YOUR_GRAPHQL_API_ENDPOINT> \
-H "Authorization: <YOUR_TOKEN>" \
-H "Content-Type: application/json" \
-d '{"query": "<YOUR_GRAPHQL_QUERY(in a single line)>"}'
W celach testowych lokalnych kod Node.JS można nieco zmodyfikować za pomocą dodatkowej zależności (axios), aby pobrać token i wywołać interfejs API w jednym wykonaniu:
const { ClientSecretCredential } = require('@azure/identity');
const axios = require('axios');
// Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
// GraphQL API details
const graphqlApiUrl = "YOUR_GRAPHQL_API_ENDPOINT>";
const scope = "https://api.fabric.microsoft.com/.default"; // The scope to request the token for
// The GraphQL query
const graphqlQuery = {
query: `
<YOUR_GRAPHQL_QUERY>
`
};
// Function to retrieve a token and call the GraphQL API
async function fetchGraphQLData() {
try {
// Step 1: Retrieve token using the ClientSecretCredential
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
const tokenResponse = await credential.getToken(scope);
const accessToken = tokenResponse.token;
console.log("Access token retrieved!");
// Step 2: Use the token to make a POST request to the GraphQL API
const response = await axios.post(
graphqlApiUrl,
graphqlQuery,
{
headers: {
'Authorization': `Bearer ${accessToken}`,
'Content-Type': 'application/json'
}
}
);
// Step 3: Output the GraphQL response data
console.log("GraphQL API response:", JSON.stringify(response.data));
} catch (err) {
console.error("Error:", err.message);
}
}
// Execute the function
fetchGraphQLData();
Inne języki
Znajdź przykłady języka C#, Python i innych języków na potrzeby nawiązywania połączenia z interfejsem API graphQL w repozytorium GitHub Przykłady usługi Microsoft Fabric.
Powiązana zawartość
- Tworzenie aplikacji Microsoft Entra na platformie Azure
- Tworzenie interfejsu API dla języka GraphQL w sieci szkieletowej i dodawanie danych
- Tworzenie aplikacji jednostronicowej react i przygotowywanie jej do uwierzytelniania
- Wykonywanie zapytań dotyczących wielu źródeł danych w interfejsie API sieci szkieletowej dla języka GraphQL