Samouczek: wywoływanie interfejsu API programu Microsoft Graph z aplikacji jednostronicowej React
Przed rozpoczęciem interakcji z aplikacją jednostronicową (SPA) należy zainicjować wywołanie interfejsu API do programu Microsoft Graph i utworzyć interfejs użytkownika dla aplikacji. Po dodaniu tej funkcji możemy zalogować się do aplikacji i pobrać informacje o danych profilu z interfejsu API programu Microsoft Graph.
W tym samouczku:
- Tworzenie wywołania interfejsu API do programu Microsoft Graph
- Tworzenie interfejsu użytkownika dla aplikacji
- Importowanie i używanie składników w aplikacji
- Tworzenie składnika, który renderuje informacje o profilu użytkownika
- Wywoływanie interfejsu API z aplikacji
Wymagania wstępne
- Ukończenie wymagań wstępnych i kroków opisanych w temacie Samouczek: tworzenie składników na potrzeby logowania i wylogowania się w jednostronicowej aplikacji React.
Tworzenie wywołania interfejsu API do programu Microsoft Graph
Aby umożliwić SPA żądanie dostępu do programu Microsoft Graph, należy dodać odwołanie do graphConfig obiektu. Zawiera punkt końcowy interfejsu API REST programu Graph zdefiniowany w pliku authConfig.js .
W folderze src otwórz graph.js i zastąp zawartość pliku następującym fragmentem kodu, aby zażądać dostępu do programu Microsoft Graph.
import { graphConfig } from "./authConfig"; /** * Attaches a given access token to a MS Graph API call. Returns information about the user * @param accessToken */ export async function callMsGraph(accessToken) { const headers = new Headers(); const bearer = `Bearer ${accessToken}`; headers.append("Authorization", bearer); const options = { method: "GET", headers: headers }; return fetch(graphConfig.graphMeEndpoint, options) .then(response => response.json()) .catch(error => console.log(error)); }
Aktualizowanie importu w celu używania składników w aplikacji
Poniższy fragment kodu importuje składniki interfejsu użytkownika utworzone wcześniej do aplikacji. Importuje również wymagane składniki z @azure/msal-react pakietu. Te składniki będą używane do renderowania interfejsu użytkownika i wywoływania interfejsu API.
W folderze src otwórz plik App.jsx i zastąp zawartość pliku następującym fragmentem kodu, aby zażądać dostępu.
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest } from './authConfig'; import { callMsGraph } from './graph'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button';
ProfileContent Dodawanie funkcji
Funkcja ProfileContent służy do renderowania informacji o profilu użytkownika po zalogowaniu użytkownika. Ta funkcja zostanie wywołana, gdy użytkownik wybierze przycisk Zażądaj informacji o profilu.
W pliku App.jsx dodaj następujący kod poniżej importów:
/** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphData, setGraphData] = useState(null); function RequestProfileData() { // Silently acquires an access token which is then attached to a request for MS Graph data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callMsGraph(response.accessToken).then((response) => setGraphData(response)); }); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphData ? ( <ProfileData graphData={graphData} /> ) : ( <Button variant="secondary" onClick={RequestProfileData}> Request Profile Information </Button> )} </> ); };
MainContent Dodawanie funkcji
Funkcja MainContent służy do renderowania informacji o profilu użytkownika po zalogowaniu użytkownika. Ta funkcja zostanie wywołana, gdy użytkownik wybierze przycisk Zażądaj informacji o profilu.
W pliku App.jsx zastąp
App()funkcję następującym kodem:/** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }
Wywoływanie interfejsu API programu Microsoft Graph z aplikacji
Dodano wszystkie wymagane fragmenty kodu, dzięki czemu aplikacja może być teraz wywoływana i testowana w przeglądarce internetowej.
Przejdź do przeglądarki, która została wcześniej otwarta w artykule Samouczek: przygotowywanie aplikacji do uwierzytelniania. Jeśli przeglądarka jest zamknięta, otwórz nowe okno z adresem
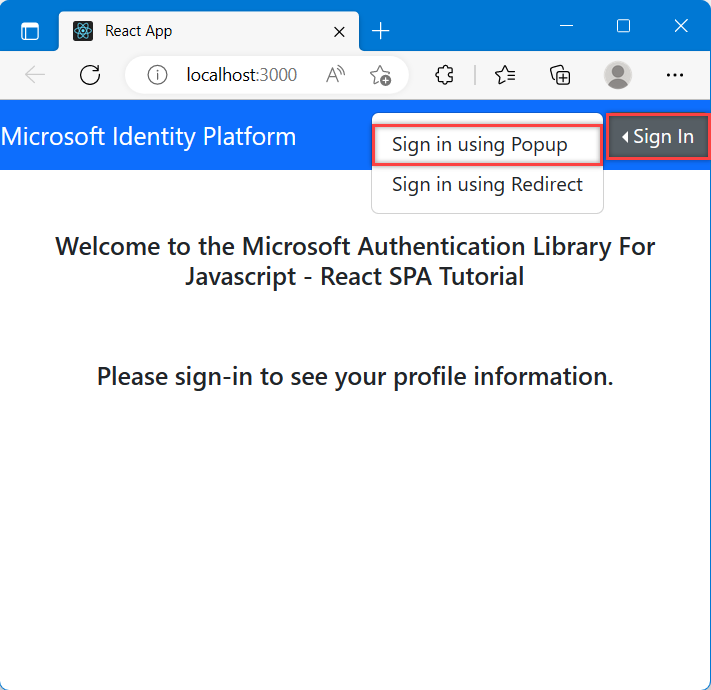
http://localhost:3000/.Wybierz przycisk Zaloguj się. Na potrzeby tego samouczka wybierz opcję Zaloguj się przy użyciu okna podręcznego .

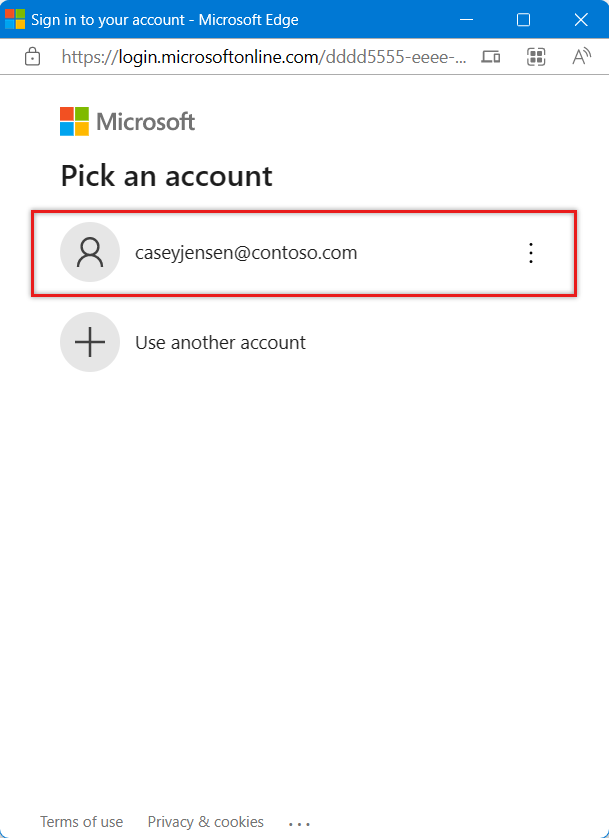
Po pojawieniu się okna podręcznego z opcjami logowania wybierz konto, za pomocą którego chcesz się zalogować.

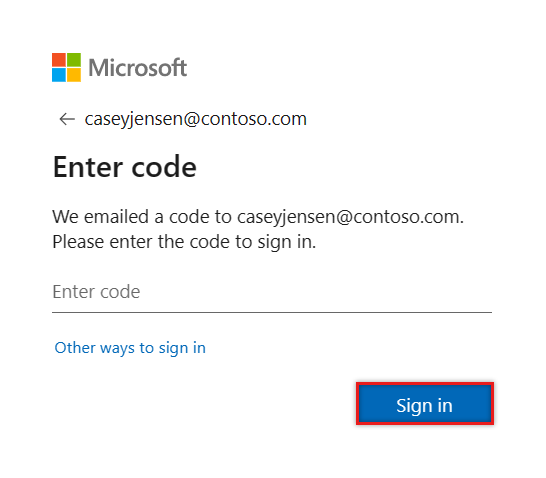
Może pojawić się drugie okno wskazujące, że kod zostanie wysłany na Twój adres e-mail. W takim przypadku wybierz pozycję Wyślij kod. Otwórz wiadomość e-mail od zespołu ds. konta Microsoft nadawcy i wprowadź 7-cyfrowy kod z jednym użyciem. Po wprowadzeniu wybierz pozycję Zaloguj.

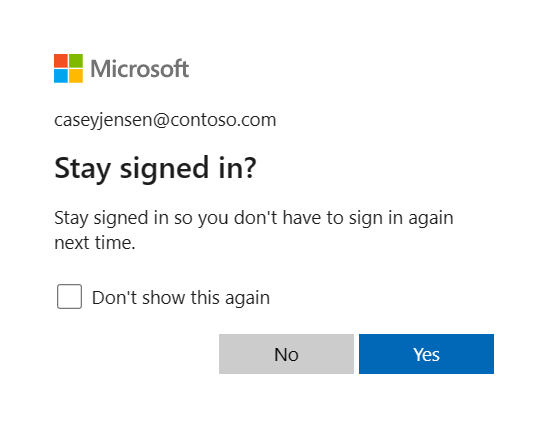
W obszarze Nie wylogowuj się możesz wybrać opcję Nie lub Tak.

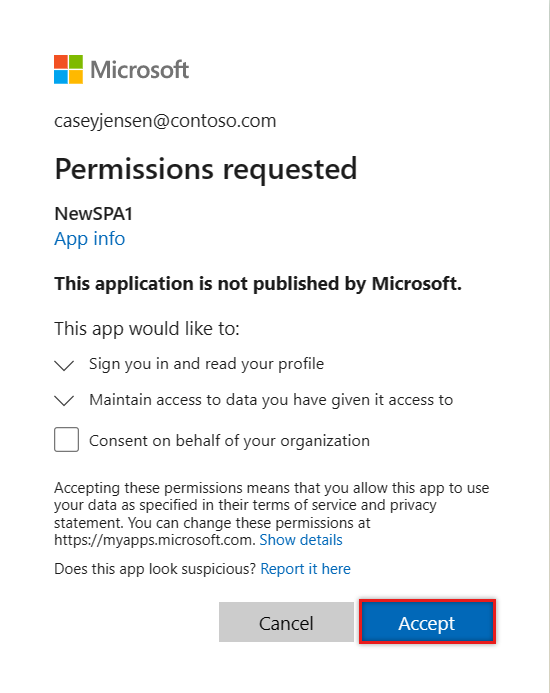
Aplikacja będzie teraz prosić o uprawnienie do logowania się i uzyskiwania dostępu do danych. Wybierz pozycję Akceptuj , aby kontynuować.

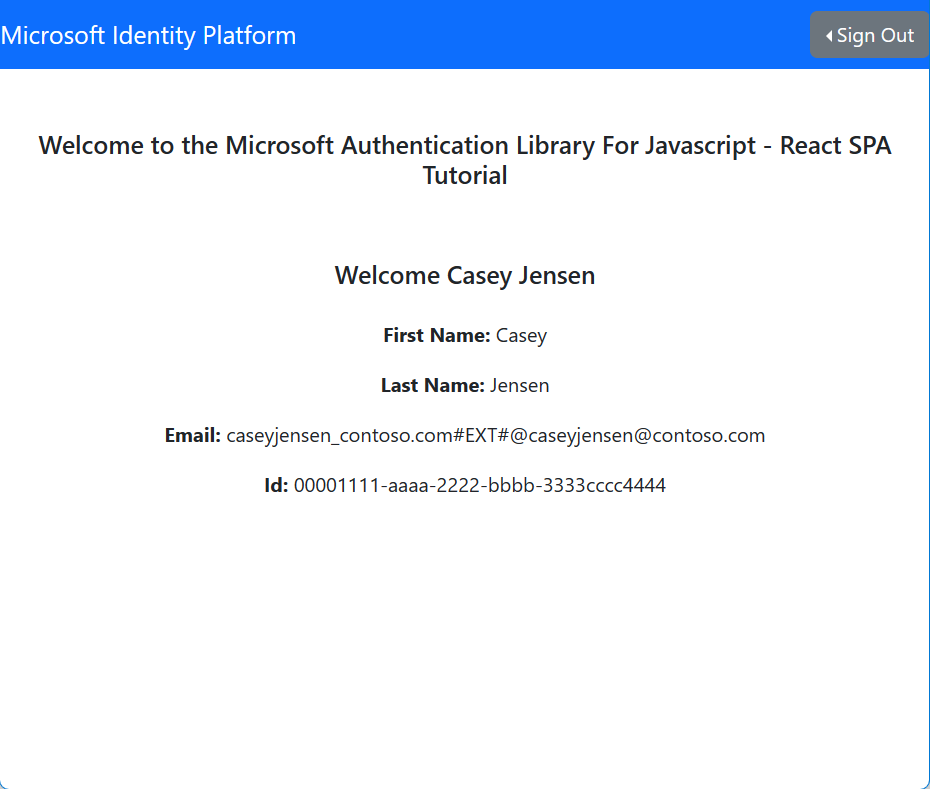
SPA wyświetli teraz przycisk z informacją o profilu żądania. Wybierz je, aby wyświetlić dane profilu programu Microsoft Graph uzyskane z interfejsu API programu Microsoft Graph.

Następne kroki
Dowiedz się, jak używać Platforma tożsamości Microsoft, korzystając z poniższej serii samouczków, aby dowiedzieć się, jak utworzyć internetowy interfejs API.