Przewodnik po dokumentacji szablonu CSS
Skonfigurowanie znakowania firmowego dla procesu logowania użytkownika zapewnia bezproblemowe środowisko w aplikacjach korzystających z identyfikatora Microsoft Entra ID jako usługi zarządzania tożsamościami i dostępem. Skorzystaj z tego przewodnika referencyjnego CSS, jeśli używasz szablonu CSS w ramach procesu dostosowywania znakowania firmowego.
Selektory HTML
Następujące style CSS stają się domyślnymi stylami treści i linków dla całej strony. Stosowanie stylów dla innych łączy lub zastępowania selektorów CSS.
body- Style dla całej strony- Style łączy:
a, a:link- Wszystkie łączaa:hover- Gdy mysz jest nad linkiema:focus- Gdy link ma fokusa:focus:hover- Gdy link ma fokus , a mysz znajduje się nad linkiema:active- Po kliknięciu linku
Selektory MICROSOFT Entra CSS
Użyj następujących selektorów CSS, aby skonfigurować szczegóły środowiska logowania.
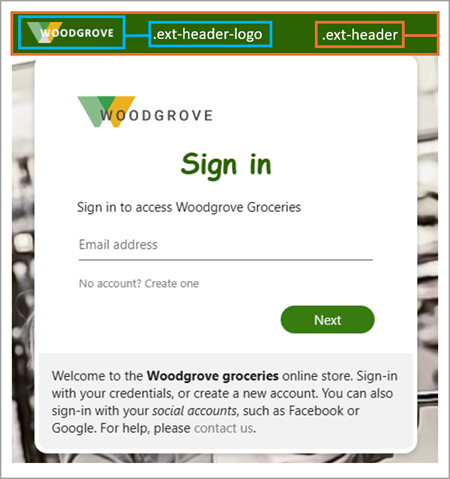
.ext-background-image— Kontener zawierający obraz tła w domyślnym szablonie lightbox.ext-header- Nagłówek w górnej części kontenera.ext-header-logo— Logo nagłówka w górnej części kontenera
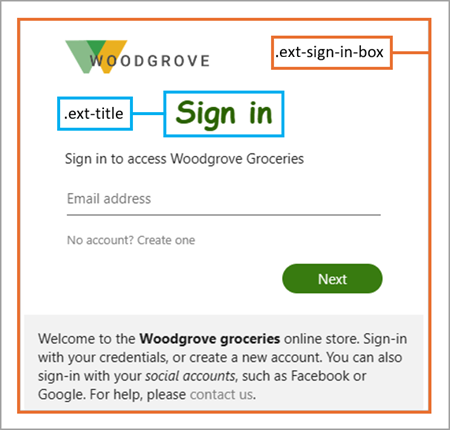
.ext-middle- Styl tła pełnoekranowego, który wyrównuje pole logowania w pionie do środka i poziomo do środka.ext-vertical-split-main-section— Styl kontenera tła częściowego ekranu w pionowym szablonie podziału, który zawiera zarówno pole logowania, jak i tło (ten styl jest również znany jako szablon usług Active Directory Federation Services (ADFS)..ext-vertical-split-background-image-container— Tło pola logowania w szablonie podziału pionowego/usługi ADFS.ext-sign-in-box- Kontener skrzynki logowania.ext-title- Tekst tytułu
.ext-subtitle- Tekst podtytułuStyle przycisków podstawowych:
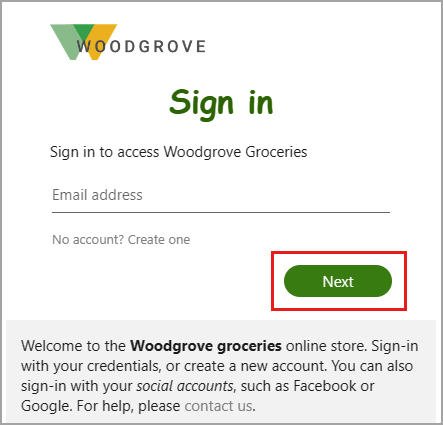
.ext-button.ext-primary- Styl domyślny przycisku podstawowego.ext-button.ext-primary:hover- Gdy mysz jest nad przyciskiem.ext-button.ext-primary:focus- Gdy przycisk ma fokus.ext-button.ext-primary:focus:hover- Gdy przycisk ma fokus , a mysz znajduje się nad przyciskiem.ext-button.ext-primary:active- Po kliknięciu przycisku

Style dla przycisków pomocniczych:
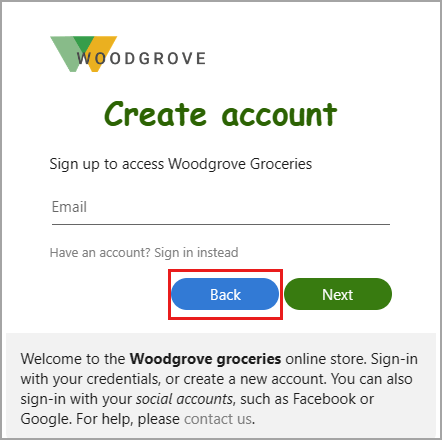
.ext-button.ext-secondary- Przyciski pomocnicze.ext-button.ext-secondary:hover- Gdy mysz jest nad przyciskiem.ext-button.ext-secondary:focusGdy przycisk ma fokus.ext-button.ext-secondary:focus:hover- Gdy przycisk ma fokus , a mysz znajduje się nad przyciskiem.ext-button.ext-secondary:active- Po kliknięciu przycisku

.ext-error- Tekst błędu
Style pól tekstowych:
.ext-input.ext-text-box- Pola tekstowe.ext-input.ext-text-box.ext-has-error— W przypadku wystąpienia błędu sprawdzania poprawności skojarzonego z polem tekstowym.ext-input.ext-text-box:hover- Gdy mysz znajduje się nad polem tekstowym.ext-input.ext-text-box:focus— Gdy pole tekstowe ma fokus.ext-input.ext-text-box:focus:hover- Gdy pole tekstowe ma fokus , a mysz znajduje się nad polem tekstowym

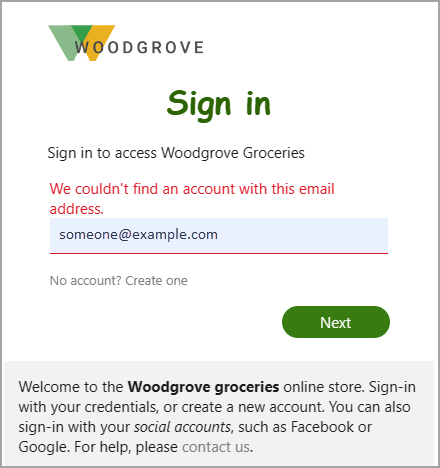
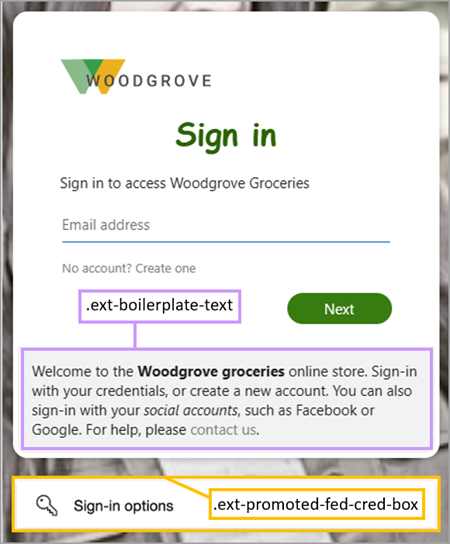
.ext-boilerplate-text- Niestandardowy tekst wiadomości w dolnej części pola logowania.ext-promoted-fed-cred-box- Pole tekstowe Opcji logowania
Style stopki:
.ext-footer- Obszar stopki w dolnej części strony.ext-footer-links- Obszar Łącza w stopce w dolnej części strony.ext-footer-item- Połącz elementy (takie jak "Warunki użytkowania" lub "Prywatność i pliki cookie") w stopce w dolnej części strony.ext-debug-item— Debugowanie wielokropka szczegółów w stopce w dolnej części strony