Instrukcje: określanie źródła przekształcenia przy użyciu wartości względnych
W tym przykładzie pokazano, jak używać wartości względnych w celu określenia źródła RenderTransform stosowanego do FrameworkElement.
Podczas obracania, skalowania lub skośności FrameworkElement za pomocą właściwości RenderTransform, ustawienie domyślne stosuje przekształcenie do lewego górnego rogu elementu. Jeśli chcesz obracać, skalować lub pochylać z środka elementu, możesz skompensować, ustawiając środek przekształcenia na środek elementu. Jednak to rozwiązanie wymaga znajomości rozmiaru elementu. Łatwiejszym sposobem zastosowania przekształcenia do środka elementu jest ustawienie jego właściwości RenderTransformOrigin na wartość (0,5, 0,5), zamiast ustawiać wartość środkową na samej transformacji.
Przykład
W poniższym przykładzie użyto RotateTransform, aby obrócić Button o 45 stopni zgodnie z ruchem wskazówek zegara. Ponieważ w przykładzie nie określono środka, przycisk obraca się wokół punktu (0, 0), który jest jego lewym górnym rogu. Właściwość RotateTransform jest zastosowana do właściwości RenderTransform.
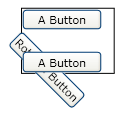
Poniższa ilustracja przedstawia wynik przekształcenia dla poniższego przykładu.

Obrót 45 stopni zgodnie z ruchem wskazówek zegara przy użyciu właściwości RenderTransform
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
W poniższym przykładzie użyto również RotateTransform do obracania Button 45 stopni zgodnie z ruchem wskazówek zegara; Jednak w tym przykładzie ustawiono RenderTransformOrigin przycisku na wartość (0.5, 0.5). W związku z tym obrót jest stosowany do środka przycisku zamiast do lewego górnego rogu.
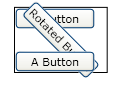
Poniższa ilustracja przedstawia wynik przekształcenia dla poniższego przykładu.

Obrót o 45 stopni przy użyciu właściwości RenderTransform z wartością RenderTransformOrigin (0,5, 0,5)
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Aby uzyskać więcej informacji na temat przekształcania obiektów FrameworkElement, zobacz Transforms Overview.
Zobacz też
.NET Desktop feedback
