DataGridTemplateColumn.CellEditingTemplate Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Pobiera lub ustawia szablon do użycia w celu wyświetlenia zawartości komórki, która jest w trybie edycji.
public:
property System::Windows::DataTemplate ^ CellEditingTemplate { System::Windows::DataTemplate ^ get(); void set(System::Windows::DataTemplate ^ value); };public System.Windows.DataTemplate CellEditingTemplate { get; set; }member this.CellEditingTemplate : System.Windows.DataTemplate with get, setPublic Property CellEditingTemplate As DataTemplateWartość właściwości
Szablon używany do wyświetlania zawartości komórki, która jest w trybie edycji. Zarejestrowana wartość domyślna to null. Aby uzyskać informacje o tym, co może mieć wpływ na wartość, zobacz DependencyProperty.
Przykłady
W poniższym przykładzie pokazano, jak utworzyć element CellEditingTemplate do wyświetlania i edytowania kolumny dat.
<Grid>
<Grid.Resources>
<!--DataTemplate for Published Date column defined in Grid.Resources. PublishDate is a property on the ItemsSource of type DateTime -->
<DataTemplate x:Key="DateTemplate" >
<StackPanel Width="20" Height="30">
<Border Background="LightBlue" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding PublishDate, StringFormat={}{0:MMM}}" FontSize="8" HorizontalAlignment="Center" />
</Border>
<Border Background="White" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding PublishDate, StringFormat={}{0:yyyy}}" FontSize="8" FontWeight="Bold" HorizontalAlignment="Center" />
</Border>
</StackPanel>
</DataTemplate>
<!--DataTemplate for the Published Date column when in edit mode. -->
<DataTemplate x:Key="EditingDateTemplate">
<DatePicker SelectedDate="{Binding PublishDate}" />
</DataTemplate>
</Grid.Resources>
<DataGrid Name="DG1" ItemsSource="{Binding}" AutoGenerateColumns="False" >
<DataGrid.Columns>
<!--Custom column that shows the published date-->
<DataGridTemplateColumn Header="Publish Date" CellTemplate="{StaticResource DateTemplate}" CellEditingTemplate="{StaticResource EditingDateTemplate}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
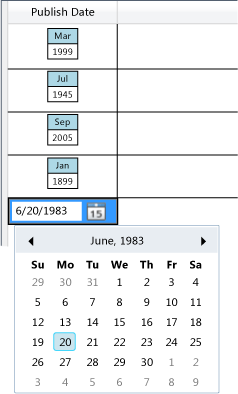
Na poniższej ilustracji przedstawiono dane wyjściowe z poprzedniego kodu XAML.

Uwagi
Szablon edycji komórek definiuje sposób wyświetlania zawartości w komórkach kolumn w trybie edycji. Aby uzyskać więcej informacji na temat szablonów danych, zobacz Temat Omówienie tworzenia szablonów danych i stylizowanie i tworzenie szablonów.
Aby zdefiniować szablon dla komórki, która nie jest w trybie edycji, użyj polecenia CellTemplate.